
Some Platform i accounts include Redis, which gives you the ability to store persistent object cache in the server’s memory. This can help serve your site assets up faster resulting in better performance. There are several popular plugins available for enabling Redis in WordPress and managing your site cache.
This guide will explain how to configure and enable Redis object caching for your site hosted with Platform i. Then, we’ll show you how to validate if Redis is working using the command line.
Enable & Configure Redis Persistent Object Cache
When you want to manage Redis object caching for your WordPress website there are quite a few plugins available. In this section, we will go over the most popular up-to-date plugins that have the ability to enable and control object caching.
Using the Redis Object Cache Plugin
- Install the Redis Object Cache plugin by Till Krüss.
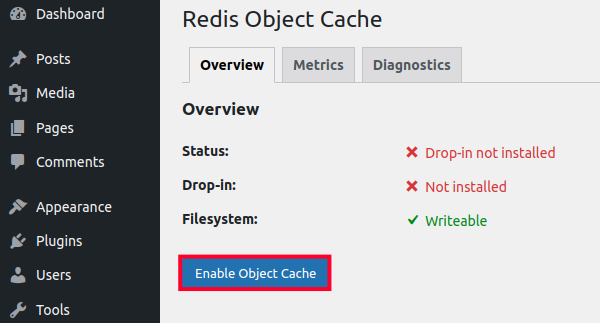
- After activating the plugin you should be redirected to the Settings page. If not you can click Settings then Redis in the WordPress Dashboard.
- Click the Enable Object Cache button.

You are finished when the Status is showing as “Connected” and the Drop-in is “Valid”.
Using the W3 Total Cache Plugin
- Install the W3 Total Cache plugin by BoldGrid.
- Go to Performance then General Settings in your WordPress Dashboard. (Another option is to use the W3 Total Cache Setup Guide to select Redis as your Object Cache)
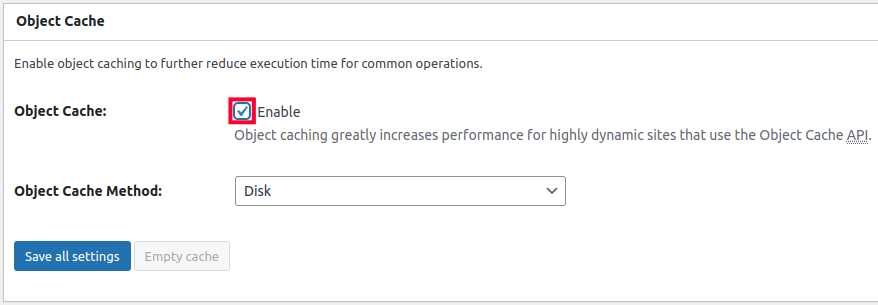
- Scroll down to the Object Cache section and check the box for Enable.

- Then select Redis from the drop-down box next to Object Cache Method.
- Click the Save Settings & Purge Caches button. You are finished when you see a message stating “Plugin configuration successfully updated.”
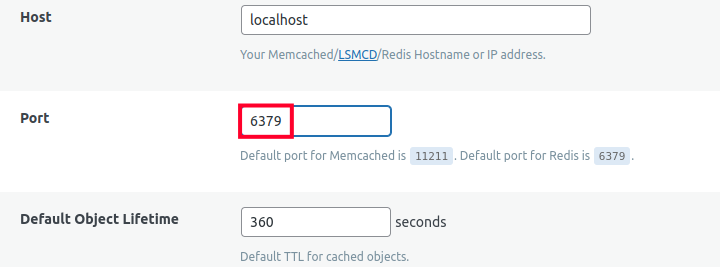
Using the LiteSpeed Cache Plugin
- Install the LiteSpeed Cache plugin by LiteSpeed Technologies.
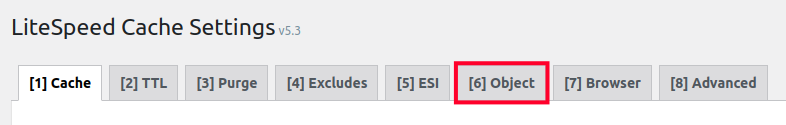
- Click LiteSpeed Cache then Cache in the navigation menu.
- Now click the Object tab.

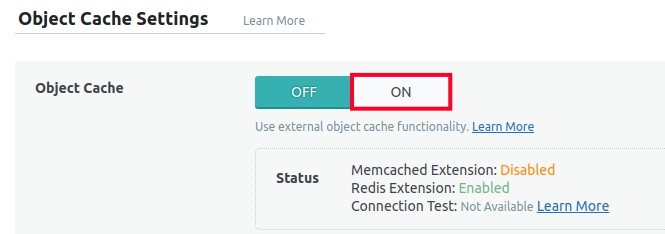
- Click the On button next to Object Cache.

- Next to Method click the Redis button.
- Next to Port enter: 6379

- Click the Save Changes button. You are finished when you see a message stating “Options saved.”
Using the WP Redis Plugin
- Install the WP Redis plugin by Pantheon.
- Now use the file manager to edit your wp-config.php file and add the following lines of code:
$redis_server = array(
'host' => '127.0.0.1',
'port' => 6379,
'auth' => '12345',
'database' => 0,
); - Save your changes to the wp-config.php file.
Validate Redis is Working With CLI
- Connect to your server via SSH.
- Run the following command:
redis-cli ping
If it is working correctly you should see the following response:PONG
Congratulations, now you know how to enable, configure, and validate that Redis persistent object cache is working with your WordPress site hosted at Platform i!