In PrestaShop 1.7, pages such as contact, about, and Terms of Conditions are called information pages. Below we cover how to edit and add pages in PrestaShop 1.7.
Edit a Page
- Login PrestaShop.
- Select Design, then Pages.

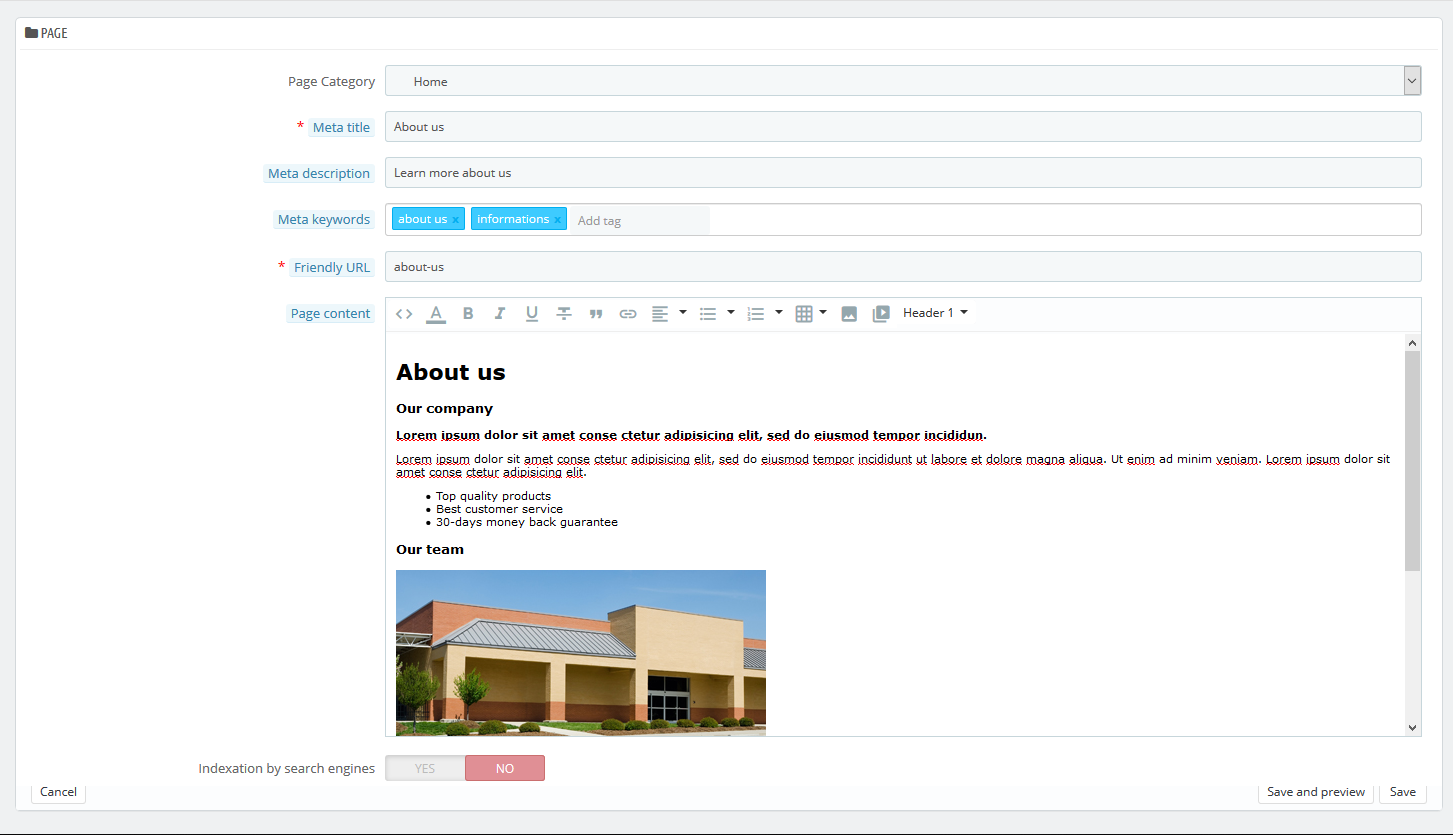
- Select Edit to the right of a page.

- Edit the title, description, meta data, URL, and page content as needed before you Save.

Add a New Page
- After logging into Prestashop, press Add new page in the upper-right corner.

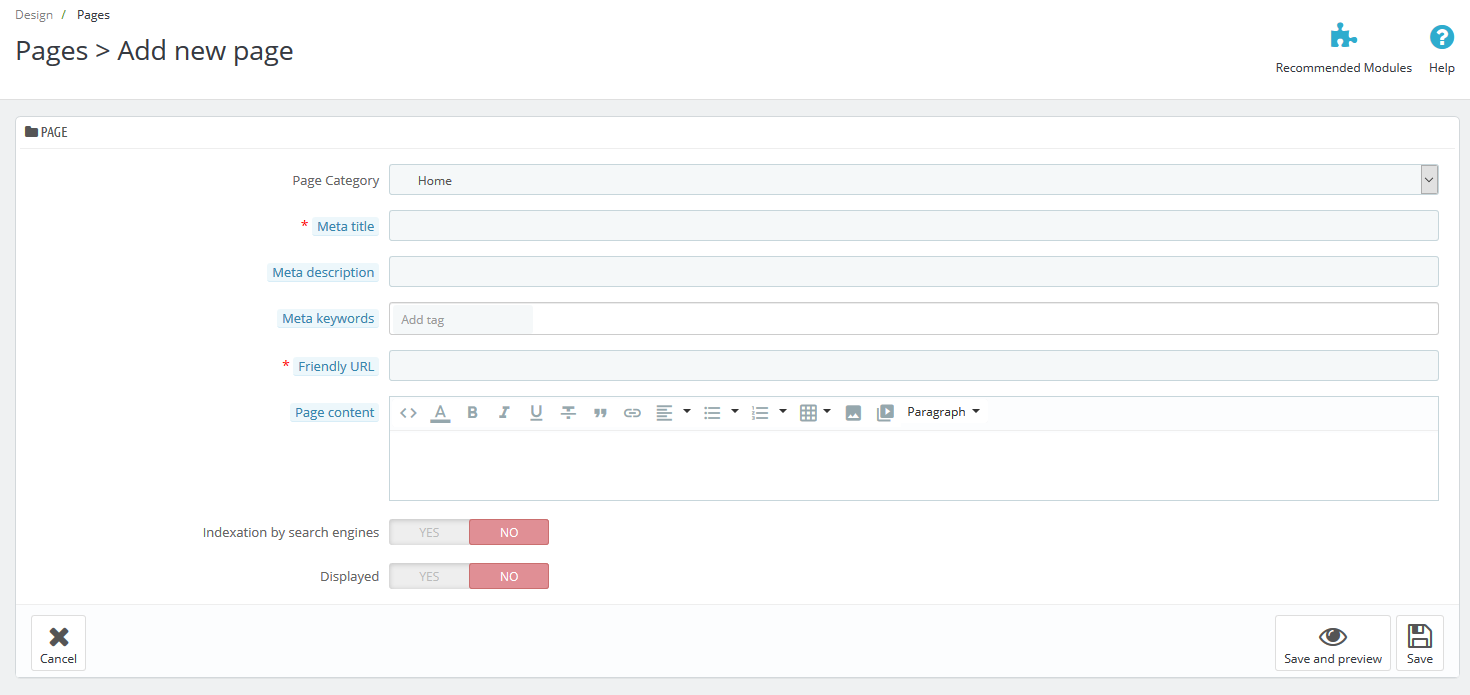
- Edit the page as needed and Save.

You may need to purge your PrestaShop cache and browser cache to see these changes. To learn more about improving your Prestashop website, check our Prestashop Education channel and list for free Prestashop templates.
