As we continue to review the available settings within the Protostar template of your Joomla 3.0 hosting, the next setting we will look at is the Background Colour setting:
Background Colour
Choose a background colour for static layouts. Default is #F4F6F7
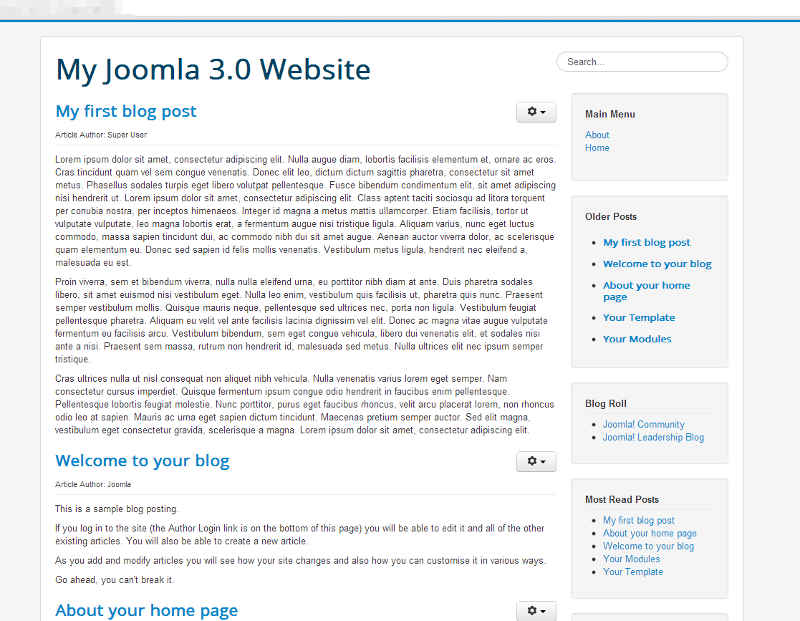
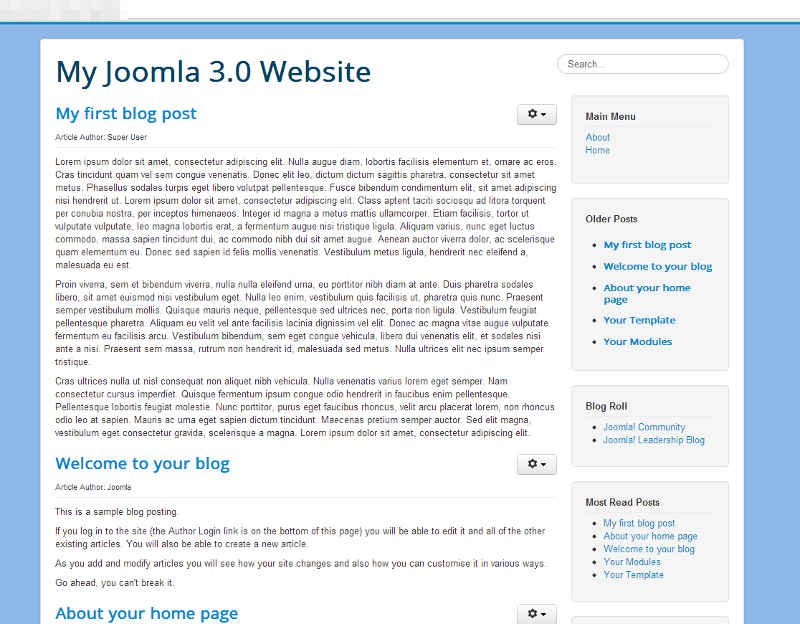
Adjusting the Background Colour setting will do exactly what you expect, adjust the background of your template. The default color is #F4F5F7 and in our testing we changed it to #8cb7e6. You can see the results below:
| Background Colour: #F4F6F7 | Background Colour: #8cb7e6 |
|---|---|
  |   |
The steps for changing your background color within the Protostar template are very similar to those of editing your link colors. The main difference will be that you are changing it from a light gray to the blue color as seen above. Make sure to check your website after changing colors in order avoid elements of your website from becoming difficult to see or unviewable. Additionally, keep in mind that you may need to clear your web browser cache after making a change.
To change your Protostar template background color in Joomla 3.0:
- Log into your Joomla 3.0 Admin Dashboard
- In the top menu, click Extensions and then click Template Manager
- In the list of templates, find and click on the Protostar template. In our testing, we clicked on My Default Style (Protostar)
- Click the Options tab towards the top of the page
- Find the setting labeled Background Colour, and then click the box to the right. A color swatch will appear. Select the color of your choice and then click the Save button in the top left of the page to change your setting.
how can i change the background color of an article not the whole template i want to use different colors on my site
Have you tried these steps from official Joomla Documentation?
Hi Johyn-Paul. Do you know how change the background color of some module in the left column?
Thanks
Edit the template in \protostar\css\template.ccs replace #FFF with #5bc6f0. Save and upload.
How can i create dynamic table in joomla 3 with form fields and also store geven informaition in my db .
Hello Ali Raza Kalhoro,
It sounds like you are looking for a module/component similar to this one, < a href="https://extensions.joomla.org/extensions/news-display/tables-a-lists/24235" target="_blank">Smart Data Table. Beyond that you could try coding one up in PHP but we would not be able to assist in that custom coded solution.
Kindest Regards,
TJ Edens
This advises how to change bg colour for a template that has the option in template manager. There is no comment of how to achieve this if the template you are using does not have the option to change bg colour in the template manager options.
I wanted to change the module background color not the whole template
Obrigado vou ver isso maravilha este site
ola alguem sabe como colocar uma imagem de fundo no template protostar do joomla?
Hello does anyone know how to put a background image in the protostar joomla template ? (translated by Google)
Hello Bi,
Thank you for your comment. I would need to know the specific J.S. template to attempt to test it.
But, since it is a commercial site, they do offer some level of Support. They may have a workaround, or another option.
Thank you,
John-Paul
Hello asdcastilho,
Thank you for your question. We do not have an article about changing the background image in the Protostar Template. I did find a post in the Official Joomla forum titled Changing Background of Protostar/Beez3. In that forum, they also discuss setting a background image.
If you have any further questions, feel free to post them below.
Thank you,
John-Paul
Hello Cam,
Thank you for your question about changing template color. Yes, it can be changed in Joomla, which is covered in our guide Adjusting the Protostar Template Colour in Joomla 3.
If you have any further questions, feel free to post them below.
Thank you,
John-Paul
Hi Jelena!
If you want to change article color open template.css via template manager on your administration panel then find this line: 6959 background-color: #ffffff; <- here you can put your another color.
But changing this line applied to whole page/site.
Sorry for my english.
I’m using JoomlaShine template. The “options” button does not exist in this template. GRRR!!!
It is the template colour I would like to change not the background , can this be done?
This instruction does not apply to all templates. As noted, not all templates provided easy and accessible ways to change background colors. For the particular one I am using I have to use customized css.
i edited in template.css… bt it’s not working.. i have edit to get background color in protostart template in joomla 3…. my coding in template.css is body{ background-color:red; }……… why its not working help.. thanks in advance
We recommend changing your background color as described in this article rather than directly editing the CSS as it can potentially cause issues.
PLease help!!!
I want to change the default white colour inside the background colour. is there a way?
Hello Jelena,
In order to change that color, you would need to modify the template CSS for the template you are using (as designated in the tutorial above). You would need to go into your File Manager (or FTP), find the directory for your Joomla install, go to the templates folder, find the template you’re using, then open the CSS folder and edit the template.CSS. Here’s an example of the path:
joomla31/templates/protostar/css/template.css
When you’re in editing that file (it’s a simple text file so you can use any text editor), go to:
.body .container {
background-color: #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
padding: 20px;
border: 1px solid rgba(0,0,0,0.15);
-moz-box-shadow: 0px 0px 6px rgba(0,0,0,0.05);
-webkit-box-shadow: 0px 0px 6px rgba(0,0,0,0.05);
box-shadow: 0px 0px 6px rgba(0,0,0,0.05);
The line labeled “background-color” is what you need to change. The color value is HTML color code. You can use an online HTML Color picker to pick the color code you want to use.
Save the file after the change and then you should see the color for the template after you refresh the page.
I hope that helps to answer your question! Please let us know if you have any further questions or comments.
Regards,
Arnel C.
hello plz can u help me.l have download a joomla template but fail to edit it.who can guide me the way l can do.thx
Hello LINO,
Thank you for contacting us. We are happy to help, but will need more information.
Are you able to follow this guide?
Which step is giving you problems?
What is happening when you try to edit the template?
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul