
Modern WordPress themes have the capability to edit the header, footer, and other theme areas within the Appearance section of the WordPress dashboard. This article will explain how to change the banner in the header of your WordPress site.
Some WordPress themes may not have options for you to add or edit the header. You will need to review the theme in order to determine if they have the style and formatting that you wish to use. For most themes, you can do this freely, but for those that require payment, you will need to see screenshots or obtain a trial license in order to fully explore that theme.
Your great WordPress site starts with hosting optimized for WordPress. Get the speed and performance you deserve and find out why BoldGrid recommends us as a top WordPress Web Host.
Steps to Change the Header Image
- Log into the WordPress Dashboard.
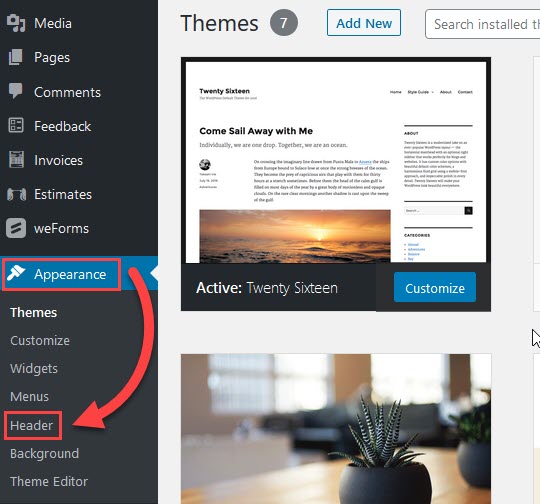
- Navigate to Appearance in the menu, then click on Header. Note that the Header option will be available depending on the theme in use. In some themes, there is no header option with the theme.

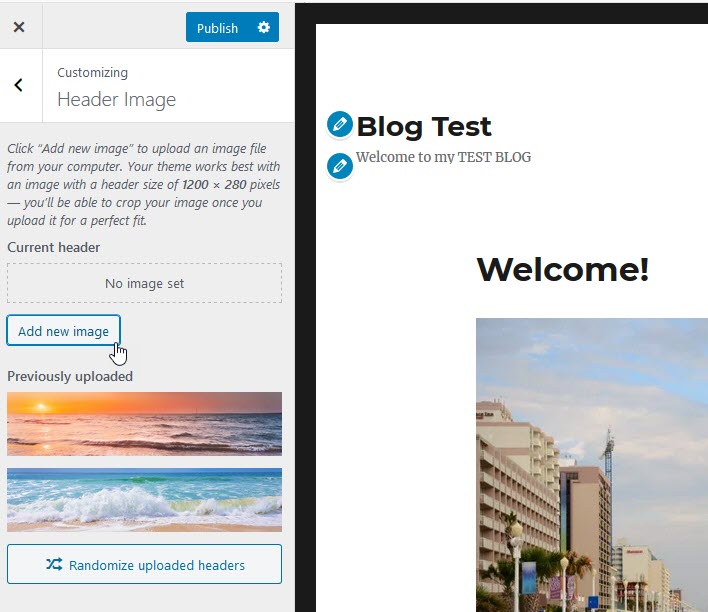
- You will see that the screen jumps to the Customize option for the theme. Make sure to read the description. It will generally tell you the recommended dimensions for the header graphic. To add an image click on the Add new image button. The theme in this screenshot is Twenty Sixteen and it allows you have multiple headers that can be randomized.

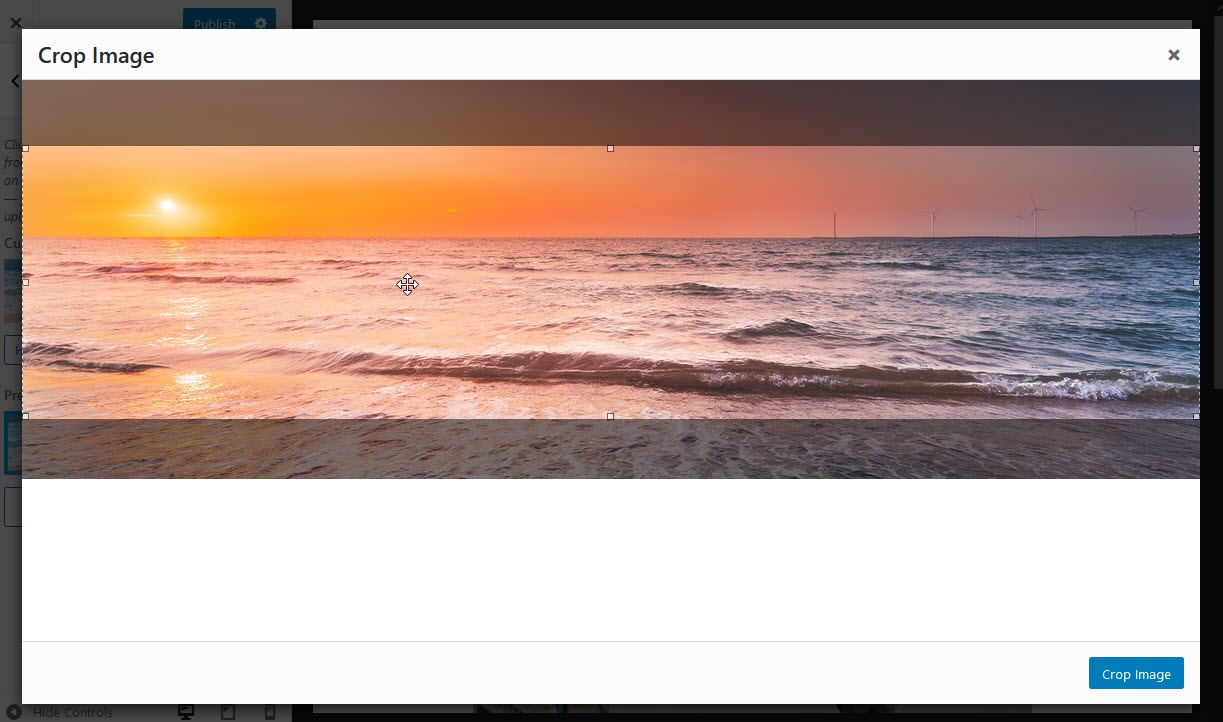
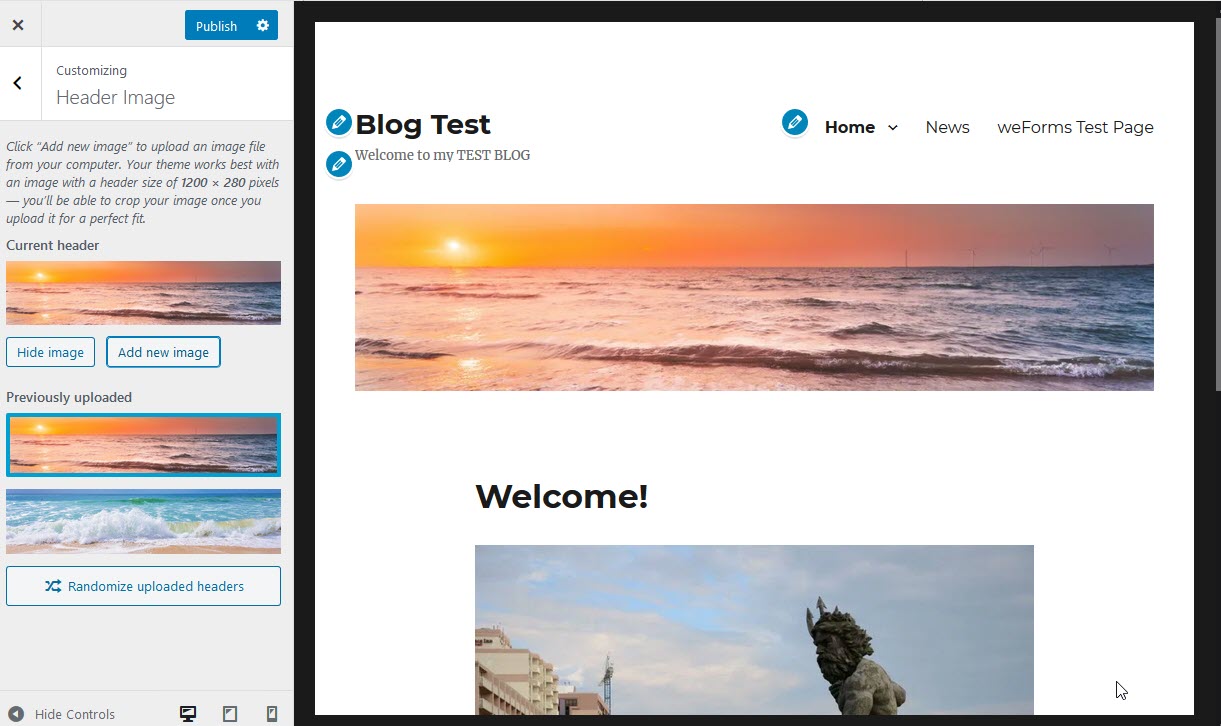
- When you have selected an image you will be taken to the Crop Header Image page. You can adjust what portion of the image will be seen. Click Crop and Publish to save your selection. You can also skip the cropping and publish the image as is. You will be sent back to the header page in Customize after it’s done.

- When you have finished with adding your header, click on the blue Publish button. This will save your changes.

This completes the tutorial on adding a new header banner image to your WordPress site. To learn more about using your WordPress site, please see our Product Guide for WordPress.
For the most secure WordPress site, you need secure hosting. That’s why InMotion Hosting crafted WordPress Hosting with rigorous server-side security - so you can spend less time hardening your hosting and more time creating your website.






Still don’t have the header or footer options, but on my bosses user, she has the image showing yet still no option for header?? HELP!
We would need more information to investigate the issue. This is not a server problem, but one associated with the theme you’re using. Please provide some information on the domain you’re using and we can look further into the issue.
Under “appearance” I only have a “footer” edit. Ther is no “header” button?
Unfortunately, this article is outdated. Newer versions of WordPress and sometimes particular themes may have this option elsewhere. Most commonly, you should be able to go to the Appearance > Customize then from the Customizer options, select Header or Advanced Settings > Header. It really depends on the theme and WordPress version. I hope this helps though!
Sincerely,
Carlos D