
Though we’re interacting more and more online every day, some elements of the physical world can and should follow us to our digital spaces. For businesses, this includes adding business hours to your WordPress site.
Even if your doors aren’t physically open, business hours can tell your audience when you’re available for communication and set realistic expectations for turn around time for business/customer conversations.
For example, if you own a bakery and accept online orders, customers will have more patience after submitting an order if they see business hours on your website versus having no business hours displayed.
Especially if they submit the order later in the day, your business hours will tell them that they will probably hear from you the next business day. It takes out the wonder and helps build trust and rapport — which will hopefully lead to securing a sale.
You can easily add business hours to WordPress by using the Opening Hours plugin. Continuing reading to learn more about:
- Installing Opening Hours Plugin for WordPress
- Creating Business Hours with the Opening Hours Plugin
- Adding Business Hours to Your WordPress Site
Enjoy fast, secure hosting optimized for your WordPress website with our WordPress Hosting plans.
Installing the Opening Hours Plugin for WordPress
- Log into your WordPress dashboard.
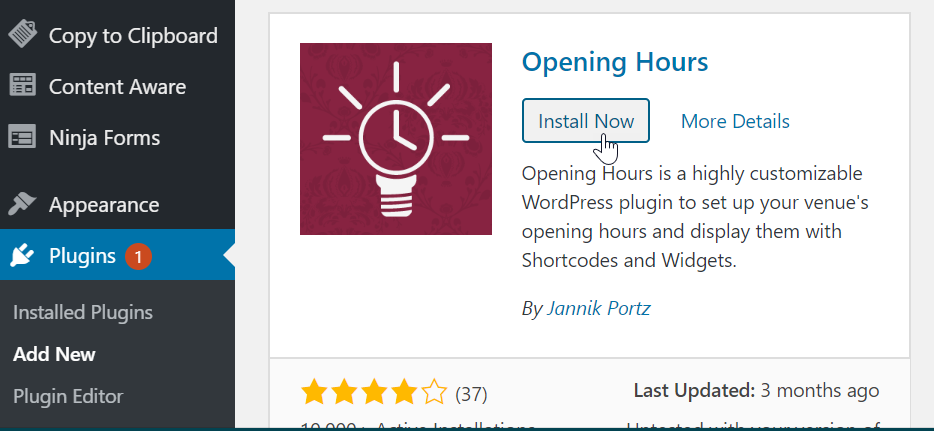
- Navigate to Plugins > Add New and search for Opening Hours.
- Click Install then Activate on Opening Hours.
- Congratulations, Opening Hours has been installed!

Creating Business Hours with the Opening Hours Plugin
The Opening Hours plugin gives you the ability to not only show regular business hours but holiday and irregular hours as well. This functionality is increasingly important as businesses work to perfect flexibility in an ever-changing world.
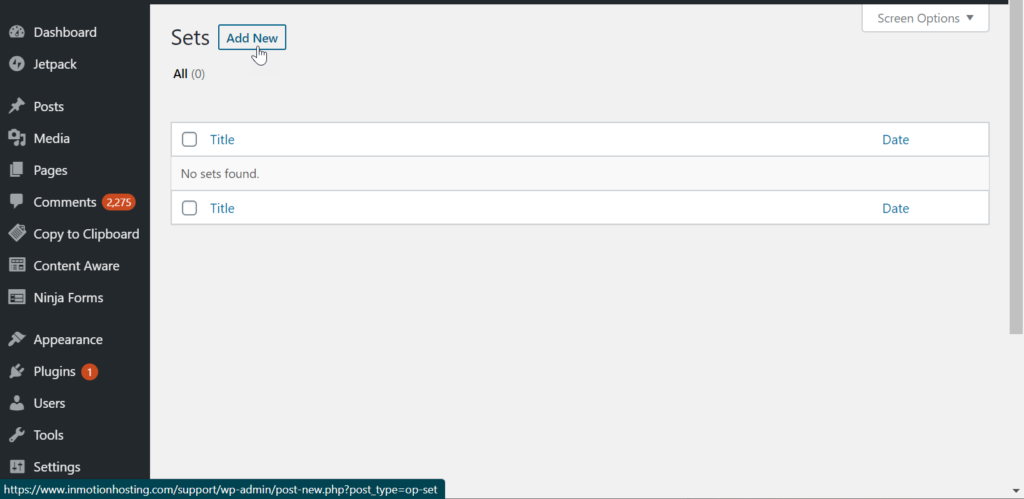
- After the plugin has been activated, navigate to Opening Hours in the left-hand menu in your dashboard.
- Click Add New.
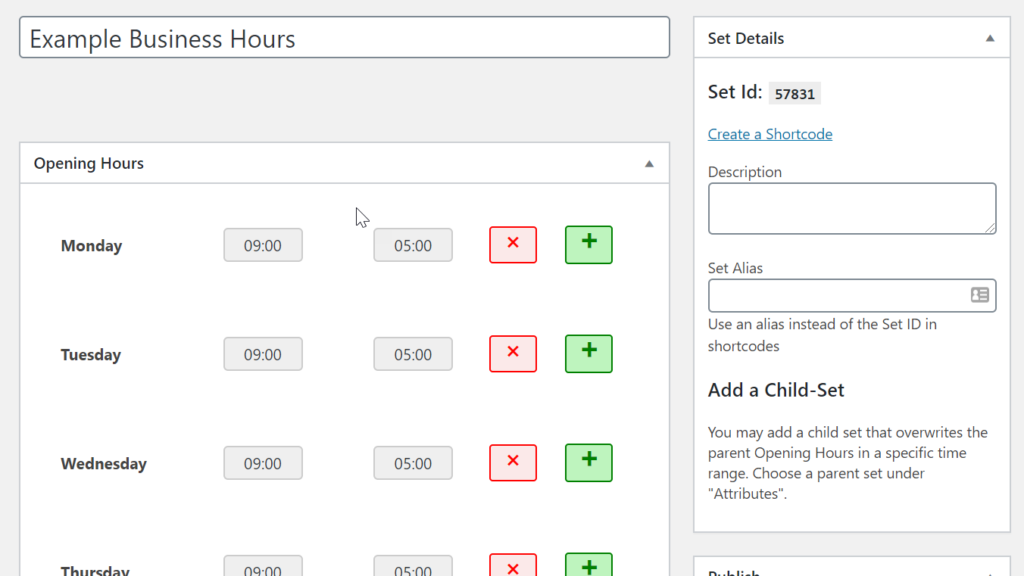
- Enter a title into the Add title field.
- Under Opening Hours, add your business hours. You can remove days by clicking the red X and add additional hours to a day using the green +.
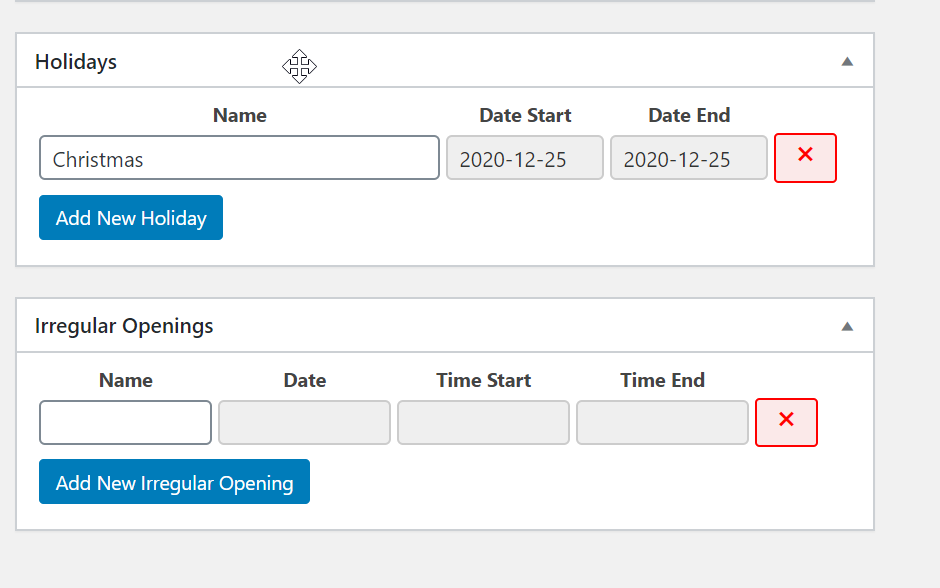
- Under Holidays, add the dates when your business will be closed.
- Under Irregular Openings, add days/hours for temporary availability that will display for a certain amount of time.
- Once you’ve finished adding your hours, click Publish to save your work. If you ever need to update this business hours entry, you can do so by navigating Opening Hours and then clicking on the entry to edit it (similar to how you would edit a page or post).
Adding Business Hours to Your WordPress Site
Once you’ve created a business hours entry using the Opening Hours plugin, you can easily add the hours to your website via a shortcode or using the Opening Hours widgets in the widget area. Unless there is a specific area you want to show your business hours, the easiest option is to simply use and add a widget to the header or footer of your website.
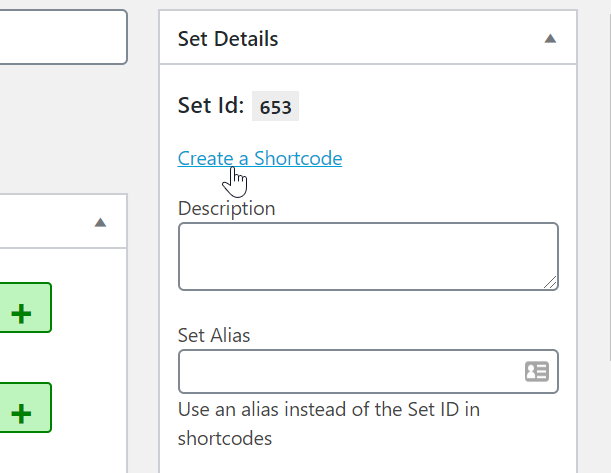
- To add the created business hours to your website, click Create a Shortcode under Set Details or use the newly added widgets in Appearance > Widgets.
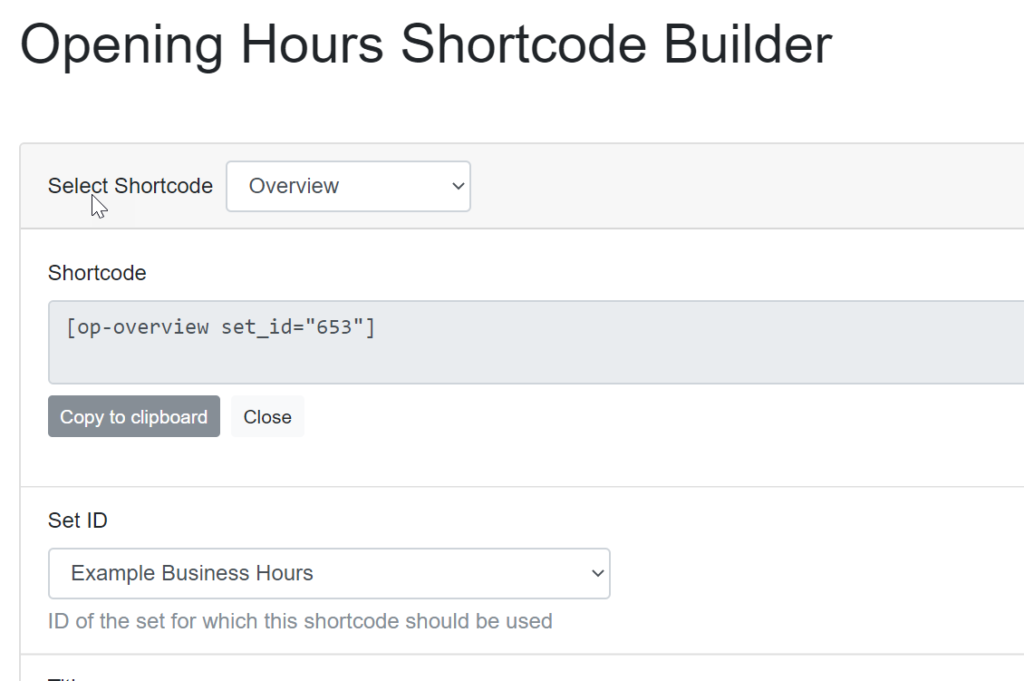
- If you choose the shortcode, a pop up will appear with your shortcode and you can enable or disable certain display options like including the weekend and holidays. After you make your selections, copy the code and paste it into a page or post.
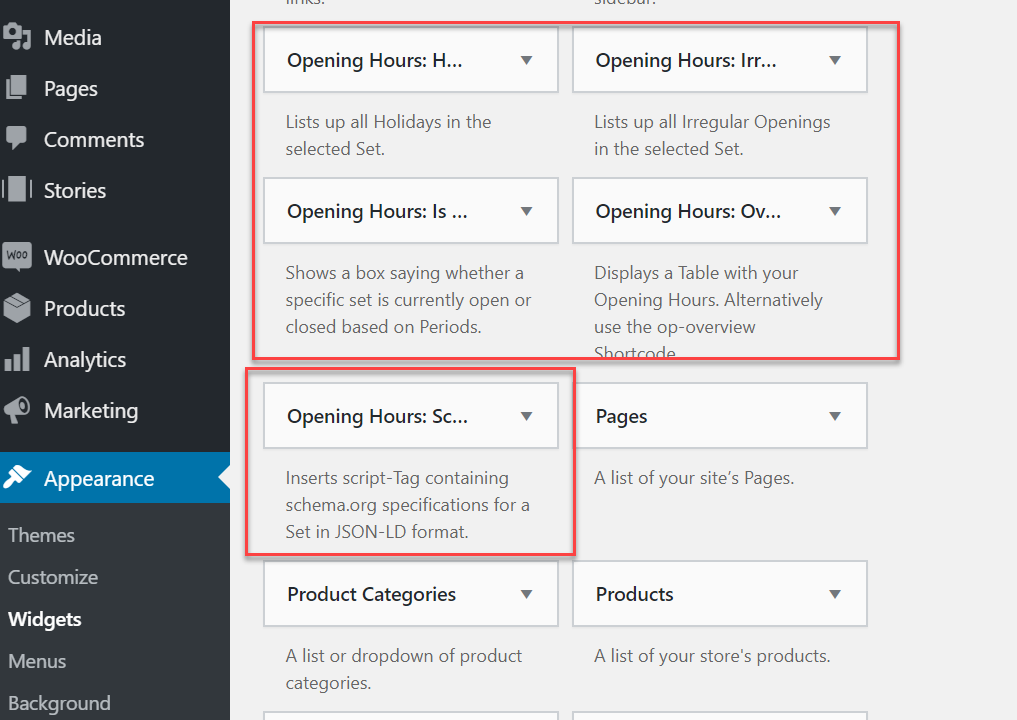
- If you choose to use the widgets under Appearance > Widgets, simply drag and drop one of the opening hour widgets (you can choose to show all options or just a particular set of hours like irregular hours) into a widget area. Configure the settings of the widget you choose, then click Save.
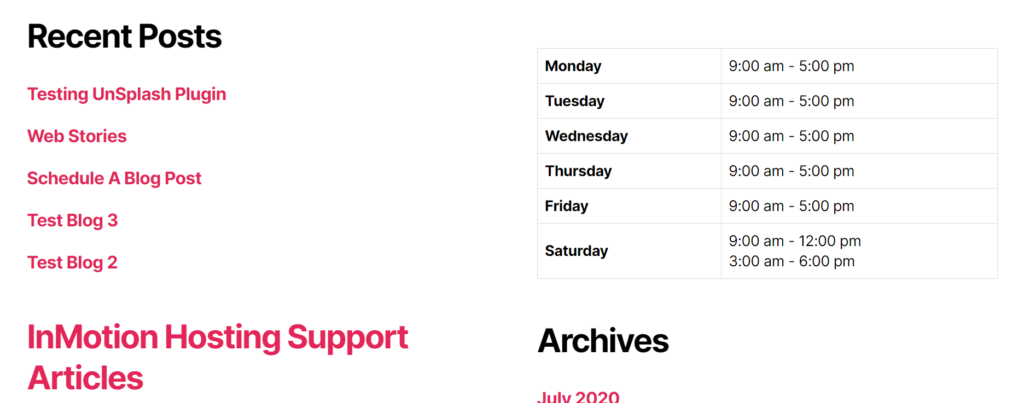
- Navigate to your site to view your business hours!
If you’d rather add your business hours with Jetpack, check out Using the Business Hours Block from Jetpack.
Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!









Can someone give me a sample shortcode that works on a page instead of giving me the link to the list of shortcodes?
If you’re referring to shortcodes that apply to this plugin, then you would need to refer to the third party developer’s documentation for that information. We can list a number of shortcodes from them, but you would better off looking directly at their documentation for the shortcodes that you want to use since they developed the product. If you’re talking about shortcodes for WordPress in general, then checkout this article from the WordPress Codex on Shortcode.
Is there any chance that i can call this on sidebar automatically using shortcode?
Yes, here is a helpful link to the Opening Hours Shortcodes documentation.
Thank you,
John-Paul
So what is the shortcode tag for this plugin?
Here is a helpful link to their official support page on How to use shortcodes.
When putting in a holiday, say Thanksgiving, there is a start and stop date in the plug-in.
If we are closed Thursday the 23rd and Friday the 24th what would those stop and start dates be?
Would this be start on the 23rd and stop on the 24th or stop on the 25th?
For a single day we are closed like Labor day on the 4th, is the start and stop date the same date?
Thanks
Hello InMotionFans,
The end date would be the 24th, The plugin wants the “Date End” to be the last day you want the holiday hours to apply to.
Regards,
KyleM.
Hello,
we use this Plugin on our site. But whe can´t add Holiday Time. We get this Error at the developer Concole from Google Chrome:
admin.php?page=opening-hours-holidays:299 Uncaught TypeError: inputStart.datepicker is not a function
What can we do?
That error indicates a possible Javascript. It is code-specific. I advise contacting the plugin developer to see if they have a workaround for you.
This was just what I was looking for. But, for some reason, it breaks my Revolution Slider every time I activate it. Running WP version 4.4.2. Anyone else have this
problem? Or is there some kind of fix?
Hello
This is very nice plugin. Can you tell me how can I translate Monday, Tuesday, Wednesday… into my language?
Dix,
You will need to write to the developer of the plugin in order to make a change of that nature. Try this link for further support.
Regards,
Arnel C.
Hi,
great plugin!
how are the shortcodes for the plugin?
Thanks!
Hello,
I was not able to find a list of the short codes within the plugin however it may be listed within the plugins support threads or on their website somewhere.
Best Regards,
TJ Edens
Can you please add a feature which allows a shortcude for a FULL page of your hours and also listing your holidays? This would be great to link to if someone wants full details of when you are open!!
Hello Joseph,
Thank you for contacting us. This guide is just going over the Opening Hours plugin, and how to use it. This is not our plugin.
Please direct any feature suggestions to the Opening Hours development team.
Thank you,
John-Paul
I am using the plug in, not the widget, and I need to know the shortcodes. No one bothers to actually tell you these.
How does this plugin know what timezone the store hours are in?
Hello Matt,
The plugin goes by the timezone that WordPress is set to use. This can be changed by adjusting your Settings >> General >> TimeZone in the WordPress admin back end.
Kindest Regards,
Scott M
Hi
Is there any code that i can use to put the opening hours status (Closed or Open) in the site foote or header?
thx
Hello Jane,
Thanks for the question. The plugin isn’t made to go into the header, so I am unaware of any code that you can use to put it there. However, as per the instructions above you can add a footer widget. You can add the opening hours in the footer widget and then the store hours would be displayed in that area.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
Is this widget suitable for multiple stores? Or could it be adapted to suit multiple entries? Thanks Paul
Unfortunately, the widget does not appear to be designed in a way to support showing different locations on different pages. I recommend contacting the plugin author via the Support section of the plugin page for more information on making this possible in their code.
Need to have an offset control and need to know where it sources the master time from.
Hi, I think your plugin could be what I’m looking for but before I get into downloads and settings, can you please tell me if you think I ciuld adapt it to work with my site as follows:
https://www.pubs.com/listing/the-alma-499-old-york-road-wandsworth-london-sw18-1tf
I’d want to enter a different time to each entry , but I’m not sure your plugin is designed for this.
Many thanks Paul
Thanks Jeffma
I try to install on a single wordpress and work fine, but on a WordPress Multisite dosn’t work.
Not all plugins will work correctly on multisite depending on how the author created it. I recommend contacting the plugin author for solutions that may be available.
Hello, this is a usefull plugin, but when i try to Active I get this error message “‘H:i’, ‘date-format’ => ‘d.m.Y’ ); /* unset default if setting already set */ foreach ( $default_settings as $key => $value ) if ( op_get_setting( $key ) ) unset( $default_settings[ $key ] ); /* apply remaining settings */ $wp_opening_hours = new OpeningHours; $wp_opening_hours->applySettings( $default_settings ); } register_activation_hook( __FILE__, ‘op_activate’ ); ?>” on the top. What can I do?.
Thanks
It sounds like the plugin may be interacting incorrectly with either your WordPress version or other plugins that you may have activated. I recommend speaking to the plugin developer on the Opening Hours plugin page.