
If you’re looking to protect your site from spam bots and other malware abuse, then using reCaptcha should be at top of your security list. reCaptcha works to determine bots from humans. How do you decide between using reCaptcha v2 and reCaptcha v3 to protect your users?
For this article, we’re going to look at the main reasons to understand the differences between reCaptcha v2 and reCaptcha v3. We will describe each version and then discuss the recommendations on when to use one version over the other.

- Deciding on the versions of reCaptcha
- reCaptcha v2
- reCaptcha v3
- Recommendations -Which Version Should I Use?
Deciding on the Versions of reCaptcha
If you’re not familiar with reCaptcha a common question that you’ll have is, “Why do I have to decide to use a particular version? Why not use the latest version?”
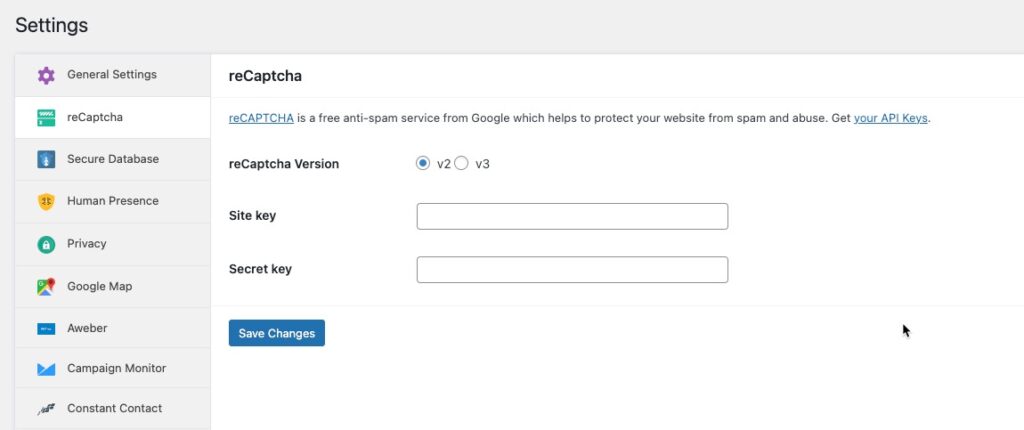
In some applications, like weForms, you are often given the choice of using reCaptcha to integrate into your application, form, or website. In the screenshot below, you can see that you have a choice of a version of reCaptcha in the settings for weForms.

There are differences in the versions that can affect what you choose to use. Understanding these differences in the versions will also help you in deciding why to use one version over the other.
Your understanding of your website or online application along with your experience and role in its development or maintenance will also be a factor in deciding the version that you choose.
This article will describe the differences between the versions and help you decide on which version to use when you add it to your website/application.
reCaptcha v2
reCaptcha v2 and reCaptcha v3 of Captcha ultimately aim to provide the same service to your web application – protection from bots that would abuse your site while allowing human visitors to pass through. There are three variations that are available in version 2.
- “I’m not a robot” Checkbox
- Invisible reCAPTCHA badge
- reCAPTCHA Android
“I’m not a robot” Checkbox

This version needs a user to click on a checkbox. When the box is checked, then it confirms that the user is human or challenges them with a reCAPTCHA to verify. This option is the easiest to use as it only requires two lines of HTML for the checkbox.
Invisible reCAPTCHA
This reCAPTCHA does not require interaction from the viewer. It is called when a user clicks on an existing button on the site. It can also be invoked by a Javascript call. A CAPTCHA is invoked only when very suspicious traffic is hitting the site. This trigger level can be made more strict by adjusting the site security settings.
The code to invoke the reCaptcha widget can be found on the Google developer’s page. The code includes both the option to automatically render it or to call it via Javascript.
Android
The Android version of reCaptcha v2 works by using a site key and a reCaptcha token with the SafetyNet service API. The server for your Android app shares the secret key with the SafetyNet server to provide validation securely. When the challenge is completed a reCaptcha token is generated and sent from your server through the Safetynet server, and then your app is able to respond to the Android app with a success (or fail) notification.
In simpler terms, reCaptcha will serve a Captcha if the interaction with your app is suspected to be a bot instead of a human. If the CAPTCHA is solved then the app will let the transaction proceed.
There have been updates to the API and you should check the developer’s page to make sure that you are using the most recent code before using it with your app.
reCaptcha v3
Version 3 of reCaptcha works by reviewing the traffic on your site and then taking the appropriate action if needed. It generates a score that allows reCaptcha to determine if the interactions in your site traffic are abusive or not. Generally, reCaptcha verification will be running on forms and actions on your site in order to gather the appropriate data.
Examples of areas in your website where scores may be generated by reCaptcha include:
- Homepage
- Login
- Social
- eCommerce
reCaptcha v3 “learns” about the traffic on your site by observing, analyzing, and scoring it. Note that reCaptcha v3 does not stop traffic/interactions on your site. Instead, it takes actions based on the identified behavior. Examples of actions based on behavior include requiring email verification for suspect logins, automatically sending spammy posts to moderation, or identifying and filtering out fake friend requests.
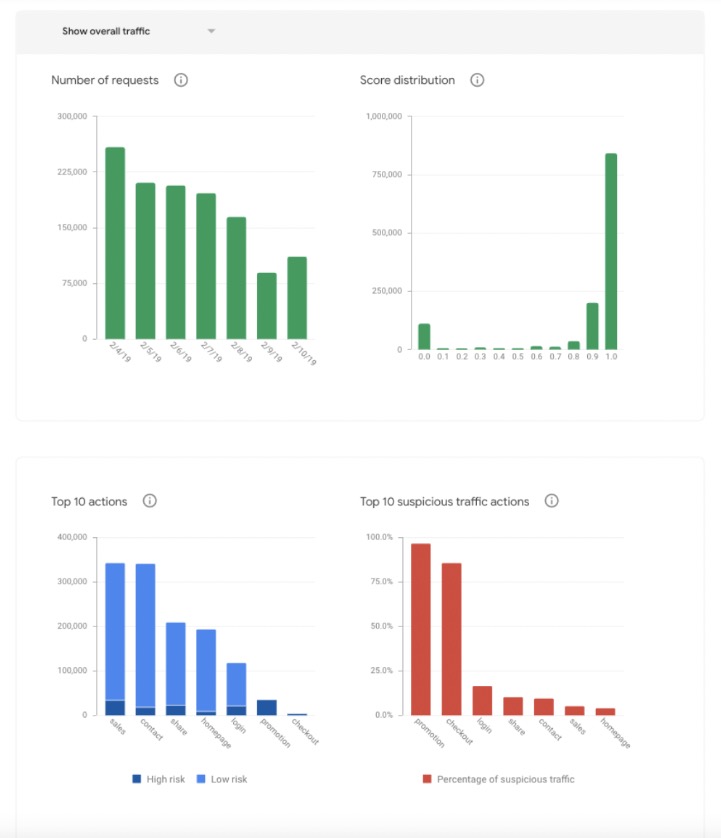
When you launch your site, you will need to determine the scoring thresholds by which reCaptcha will act by reviewing your site traffic through the Google Administrator Console for reCaptcha.

reCaptcha v3 works best when it is able to see legitimate traffic/interactions versus actions that are suspect or harmful to your site. It does this by gathering data in different areas of your site and using your threshold score to judge the interactions.

For example, reCaptcha code could be added to all the major pages of an eCommerce site. You can then review the traffic as analyzed by reCaptcha and then adjust your threshold as necessary in the areas of your site so that you can make sure that the site is not getting abusive traffic.
To learn more specifics on the implementation of reCaptcha v3, please see the reCaptcha v3 guide from the Google Developer site.
Recommendations -Which Version Should I Use?
Based on the definitions of the two versions, you can see that both have merits for use. Although version 3 is the newest version, it also has the most administrative work that is involved in its use. Version 2 provides several different versions that can be used, with one specific to Android.
Pick the version of reCaptcha based on your experience and your website/application needs.
If you are in need of a very quick and simple solution to help secure your website page, then I would recommend using reCaptcha v2 – “I’m not a robot” checkbox. It has only 2 lines of HTML code in order to add it to your page.
If you don’t have a complicated website with many user interactions and you don’t have a developer or administrator to help you manage your website, then you may want to think about using reCaptcha v2 – “Invisible checkbox.” It will not be as effective as version 3 in separating the bots from humans, but it can be adjusted to be more strict should you find that your site is being hit with bots.
reCaptcha v3 is the latest iteration of the security application from Google. It allows traffic to hit your website, but like version 2 (Invisible reCaptcha) it works in the background. Its main difference is that it analyzes the traffic to your web pages and then takes action based on the score thresholds that you establish through the Google Admin Console for reCaptcha.
This version lets you determine the actions taken when you have suspicious activity on your site. So, if you have a large site with a lot of traffic and you want to make sure that your users remain secure while separating any bots, then you will want to use reCaptcha v3.
Both reCaptcha v2 and reCaptcha v3 help to provide security by identifying robots from humans in order to stop attacks on your online services. There are different versions of the application that can be used based on your experience and the complexity of your online application. Pick the version that works best for you to help keep your website or online application and your customer safe and secure.