Servers are getting faster and faster, but there are still plenty of websites suffering from poor performance. There are many variables that might cause a website to load slowly, and there are websites that have good load times, but only up to a certain number of concurrent users.
How can you find out how many users your website can handle?
In this article, we’ll take a look at a free tool that can help you send fake traffic to your site in order to measure the response. K6 is a free load tester utility that runs on JavaScript. (You don’t need to be a JavaScript expert to use it. We’ll provide a free sample script you can run in the examples below.)
Load testing on a live production site can cause traffic spikes. Proceed with caution when performing load tests.
Running Your First Test With K6
With k6, you can orchestrate highly advanced and unique load scenarios. (The more advanced settings for k6 are outside the scope of this article.)
Below you will find a sample test you can run on your website, and some instructions with regard to how the test is structured.
In order to run the test you will need to install k6.
How To Install k6
There are a few different ways to install k6, depending on your operating system. For more detailed instructions, be sure to visit the official k6 website.
Windows
For Windows users, k6 recommends using the Chocolatey package manager:
choco install k6
Mac
For Mac users, k6 recommends using the Homebrew package manager:
brew install k6
Linux
For Debian/Ubuntu Linux users, the apt package manager is recommended:
sudo gpg --no-default-keyring --keyring /usr/share/keyrings/k6-archive-keyring.gpg --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys C5AD17C747E3415A3642D57D77C6C491D6AC1D69 echo "deb [signed-by=/usr/share/keyrings/k6-archive-keyring.gpg] https://dl.k6.io/deb stable main" | sudo tee /etc/apt/sources.list.d/k6.list sudo apt-get update sudo apt-get install k6
The snap package manager also works, if you want to avoid adding a new repository to your source list:
snap install k6
For Fedora/CentOS users, you can use dnf:
sudo dnf install https://dl.k6.io/rpm/repo.rpm sudo dnf install k6
Running The First Test Script
It’s now time to run your test script. K6 provides numerous examples you can follow to set up a test scenario. The test below provides all of the basic conditions you will need to get some good data about your website’s response times under load:
import http from 'k6/http'; import { check, sleep } from 'k6'; export let options = { stages: [ { duration: '15s', target: 100 }, { duration: '30s', target: 100 }, { duration: '15s', target: 0 }, ], }; export default function() { let res = http.get('http://example.com/'); check(res, { 'status was 200': r => r.status == 200 }); sleep(1); }
Be sure to replace example.com with your actual website hostname.
The section you may want to customize contains the stages of the test:
export let options = {
stages: [
{ duration: '15s', target: 100 },
{ duration: '30s', target: 100 },
{ duration: '15s', target: 0 },
],
};
The test conditions as set forth here set up three distinct stages. Each stage has a duration parameter and a ramping target. The first stage sets a duration of 15 seconds, over which k6 will create virtual users to send a total of 100 HTTP requests to the URL of your choice. The next stage will send the same request target but spread over 30 seconds. The final stage sends out a target of 0 for 15 seconds. The last leg acts as a sort of cool down period.
You can tweak these parameters to get different results.
When it’s time to run the test, open a command line interface in your favorite terminal app, and use this command:
k6 run <filename>.js
The test will begin in your terminal window.

You will see results in incoming lines of text, like this:
running (0m01.0s), 007/100 VUs, 0 complete and 0 interrupted iterations default [ 2% ] 007/100 VUs 0m01.0s/1m00.0s running (0m02.0s), 014/100 VUs, 0 complete and 0 interrupted iterations default [ 3% ] 014/100 VUs 0m02.0s/1m00.0s running (0m03.0s), 020/100 VUs, 0 complete and 0 interrupted iterations default [ 5% ] 020/100 VUs 0m03.0s/1m00.0s running (0m04.0s), 027/100 VUs, 0 complete and 0 interrupted iterations default [ 7% ] 027/100 VUs 0m04.0s/1m00.0s running (0m05.0s), 033/100 VUs, 1 complete and 0 interrupted iterations default [ 8% ] 033/100 VUs 0m05.0s/1m00.0s
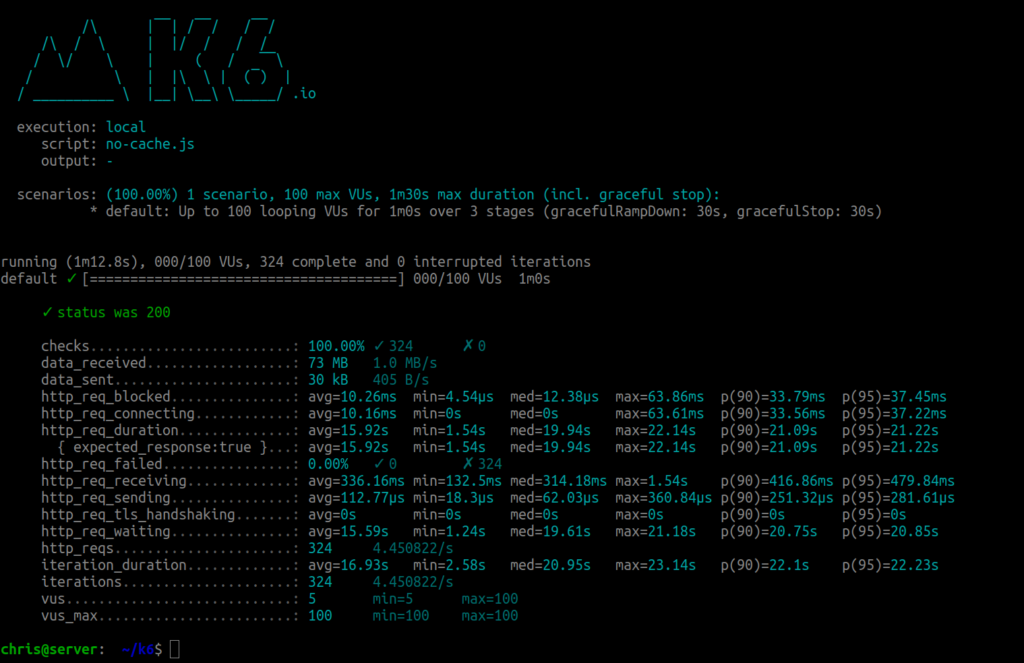
Finally, you see the results. The line you most likely find most relevant to the test is the response time, labeled http_req_duration.
http_req_duration..............: avg=16.22s min=3.06s med=19.14s max=21.29s p(90)=20.46s p(95)=20.72s
Notice you have an average response time, as well as minimum (min), median (med), and maximum (max).

Remember, this test is sending HTTP requests. The amount of your requests your site requires will depend on how it’s coded. There is the initial request, the loading of stylesheets, images, and other resources. One goal of site speed optimization is to limit requests wherever possible.
Case Study: Testing Two WordPress Sites
For the test, we are using a VPS with 1 CPU and 6GB of RAM. NGINX caching has been disabled. For a cache, we will only be using the base settings of the W3 Total Cache plugin. One site is running a bare WordPress installation and no caching, the other is running the W3 Total Cache plugin.
For the first test, we will run the above k6 test on our bare WordPress install. We will be keeping an eye on server load and response times.
No cache k6 response times:
http_req_duration..............: avg=15.92s min=1.54s med=19.94s max=22.14s p(90)=21.09s p(95)=21.22s
Cache site response times:
http_req_duration..............: avg=1.15s min=155.52ms med=980.52ms max=4.9s p(90)=2.24s p(95)=2.62s
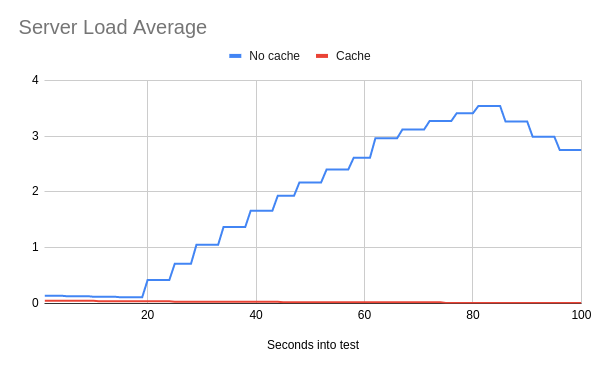
Note that less than 2 seconds is considered a good response time. You will notice that the cache site not only results in better response times but also lower server load.
Load average compared:

Now you know how to run load tests with k6. Be sure to leave any questions or comments below.