
WordPress blocks are a great way to add custom content to your website. In this article, we’ll show you how to convert certain types of block content from one form to another. This will allow you to add and mix different types of content in WordPress, regardless of the origin.
- Convert To Blocks
- Convert Classic Editor To Blocks
- Troubleshooting Problems When Converting from Classic to Blocks
- Convert Blocks to Classic
- Convert HTML To Blocks
- Convert Blocks To HTML
Convert To Blocks
Whether you have recently switched from the classic editor to the Gutenberg editor, or you are editing content that was written previously in the classic editor, you can easily convert content into blocks.
This is extremely useful if you prefer to write in HTML, Markdown, or something outside of the WordPress editor. There is an easy “convert to blocks” option you can use for this. By converting into blocks, you can ensure consistency. Read to learn how this conversion process works.
Convert Classic Editor To Blocks
If you have an existing classic editor block in use in a post or page, you can easily and quickly convert that classic editor to blocks following the steps below:
- Log in to the WordPress dashboard
- Select a post to edit or create new content
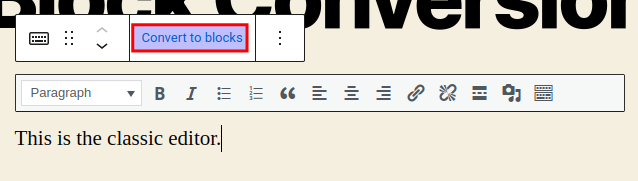
- Select the area of text you want to convert to blocks
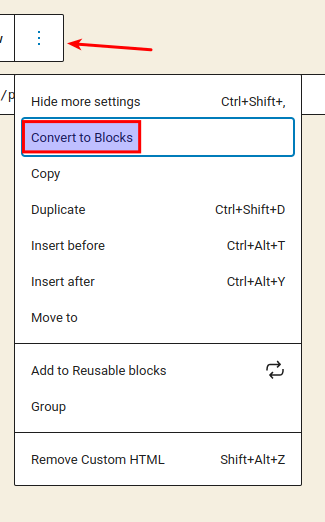
- Click the Convert to blocks button in the toolbar

Troubleshooting Problems When Converting from Classic to Blocks
In some cases, you may be trying to convert blocks, but it will report that there were problems and the block conversion may not work. The easiest way to resolve this is to convert your old post by simply copying out pieces of the post a little bit at a time.
Eventually, you may find the cause of the block conversion conflict, and then you will need to decide what block the content will need to fit into. In many cases, you may have to manually add the content using a block or add-on block.
In rare cases, you may need to re-build or re-create the content into something that works with the blocks in your WordPress site.
Steps to Convert Large Classic Blocks Using Pieces
Before you convert a large post into the Block format, it is important that the overall WordPress version that you’re working in is up-to-date. Also, make sure that you have a backup of the post before making any changes.
- Open the post that you want to convert.
- Create a block at the top of the article.

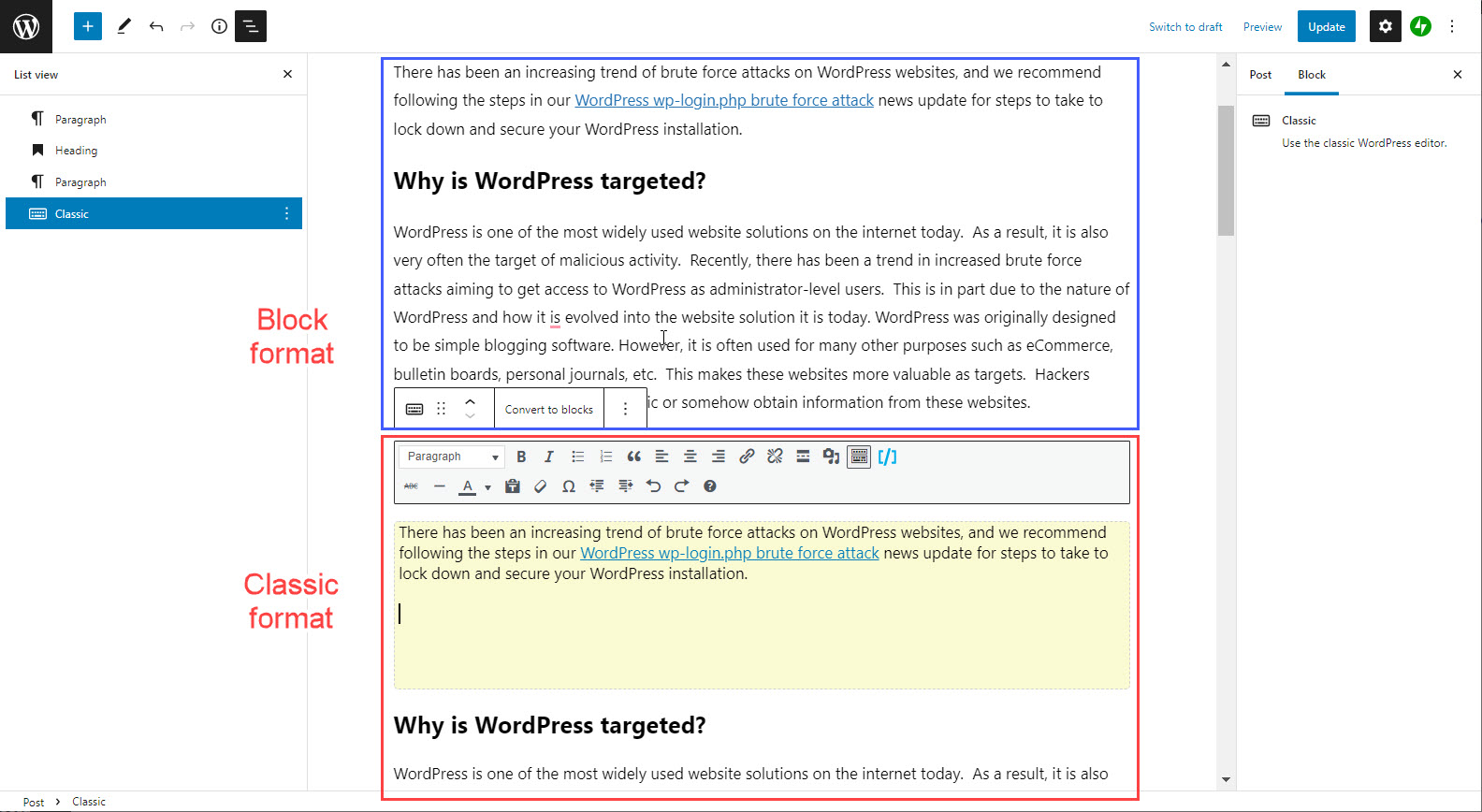
You may need to use list view to help you see the blocks in place. Since the article is still mostly in the classic format, then you should see mainly the classic block.
The screenshot above shows the paragraph block added before the classic block. - Copy the content into the block. Your block should match the content you’re copying.
You should do this piece-by-piece depending on the content you’re copying. If your first content item is a heading, then you should copy the heading into the paragraph block and covert the block into a header. You can also add the block type before you paste the content.
- Add a block immediately after your last one. In the screenshot above you can see a paragraph, then a heading, then a paragraph in the list view.
- Copy the next paragraph or content type in the classic format into your block. Keep repeating this process until you have completely finished converting the entire post.
- When you’re done, go into the list view and find the classic block. Click on the vertical 3-dot menu and then click on Remove Block.
- Save your changes by clicking on Save as Draft, Publish, or Update.
Convert Blocks to Classic
Now we’re going to go in the opposite direction. What if you have a series of blocks and you want to convert them to the classic editor. There are a few different ways to do this. Two methods are described below:
Install The Classic Editor Plugin
If you have a lot of block content on your site and want a grand solution to convert all of it to the classic editor, the easiest way to accomplish that is to use a plugin. Check out our full guide on how to install the classic editor plugin.
Paste Blocks Into Classic Editor
Another easy way to get blocks into the classic editor on a single post basis is to easily copy and paste blocks into a classic editor block.
You create a classic editor block in the same way that you can create any other block. This block gives you a complete classic editor with the toolbar. Once you have created this block, all you need to do is paste the block content into it:

Convert HTML To Blocks
If you prefer to compose in HTML, or your text editor exports content as HTML, you can easily convert this raw code into convenient, easily editable WordPress blocks following the steps below:
- Select a post or page to edit
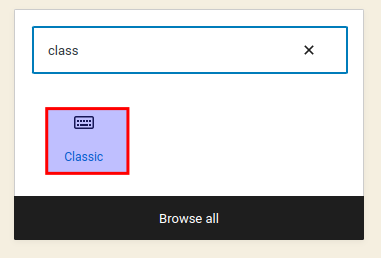
- Create an HTML block (if you don’t have one already)
- Select convert to blocks under the dropdown menu

Convert Blocks To HTML
Now, in the reverse of the above, you can also convert block content into HTML. Why would you want to do this? If your origin platform, wherever you like to compose content, only accepts plain text, it helps to be able to get your block content in text form. This way you can easily retrieve and edit the content for future posts and make the conversion to block process smoother.
In order to get the plain text version of your WordPress block, all you need to do is compose your block in the WordPress editor and copy it. When you pass the text into any plain text editor you will see the raw block code, which you can save and reuse in your local editor.
Well done! You now know a few different ways to convert various blocks into other kinds of blocks. If you have any questions or comments about these procedures feel free to drop a comment below or reach out to our live support team 24/7. We’re always happy to help.
If you’re looking for tutorials like this one, check our articles on WordPress Blocks!
Looking for more guides? We have over 400 WordPress How To Articles to help you!