
Creating a beautiful image gallery for a website used to be a difficult task that required extensive experience with CSS, or lots of slow-loading JavaScript. Now, you can easily create dynamic, mobile responsive image galleries in WordPress with a few clicks.
How To Create a Gallery Block
- Log into the WordPress dashboard
- Select a post or page to edit, or create new content
- Use the + sign to create a new block

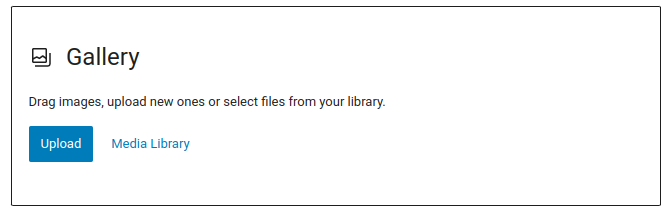
- Select Gallery
- Select images to include in the gallery by either uploading or choosing from Media Library items

When finished selecting images, the gallery will appear in your post.
Gallery Settings and Design Elements
Once your gallery has appeared in your post or page, it will automatically display your images in the best orientation according to the image dimensions, or otherwise crop the images to fit nicely into the layout. You can tweak these settings to get a more specific look.
Columns
Using a slider, you can adjust how many columns your image gallery will use to display your images. Remember, depending on the size of the images, there may be overlap.



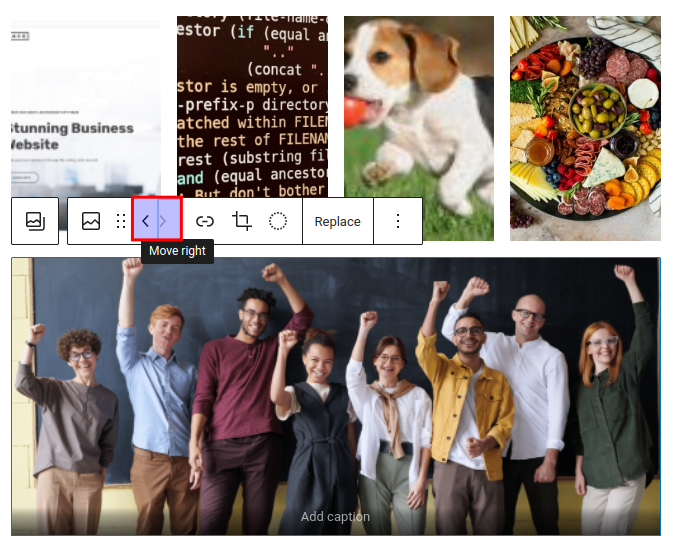
Notice how, in the 4-column grid, all of the images in the top row are smaller than the large image on the bottom. You can change this orientation by re-ordering the images using the arrow buttons to move images left or right in the gallery:

This looks more balanced. Remember that default orientation is calculated automatically, and you should adjust it to get the best look.
Removing The Image Crop
You can also remove the image crop entirely. This would be a good option to use if you want to make certain that none of your pictures will be cut up or displayed in a way that blocks out key elements. This can be accomplished by switching off the Crop images option in the block settings on the right of the editor window:

Note the difference in the above example:

Because these images all have very different dimensions and aspect ratios, turning off the image crop option has created a lot of negative space, which may not be desirable. However, if all of these images were of similar size, the effect may not have been so drastic.
Link To
You can also determine where each image in the gallery links when clicked. By default, each image in the gallery will not have a link. This means if you click the image nothing will happen. But you have other options:
- Attachment page
- Media URL
When you upload any image to WordPress, an attachment page for that image is also created. If you choose to link to an attachment page, your user will be directed to this page. The page will reflect your theme, and the title will be the filename of the media itself.
If you link to the Media URL, the user will be redirected to the file resource as rendered by the browser window. This is basically a link direct link to the raw media file itself.
You now know how to create an image gallery in WordPress. If you are interested in adding more dynamic content to pages without spiking resource usage be sure to check out the full guide on adding animated gif images to your WordPress site. Also, click on this link to learn more about the various blocks in WordPress.
Discover high-performance Managed WordPress Hosting on purpose-built cloud servers managed from one powerful dashboard: Platform InMotion.
Fully-Isolated VPS
Root Access
99.99% Uptime
Free Dedicated IP & SSL
Automatic Updates
Feel free to leave any comments or questions below.