By default, only the Article content type has the image field enabled. You may enable this for other content types if desired. Note that this is not an image within the body field, but the Image field in particular. Follow the instructions below as we enable the image field for the other default content type in Drupal 8, the Basic Page.
How to enable the image field for content types
- Log into your Drupal 8 administration dashboard.

From the top menu bar, click on the Menu option.

After the next menu bar appears, click on the Structure tab.

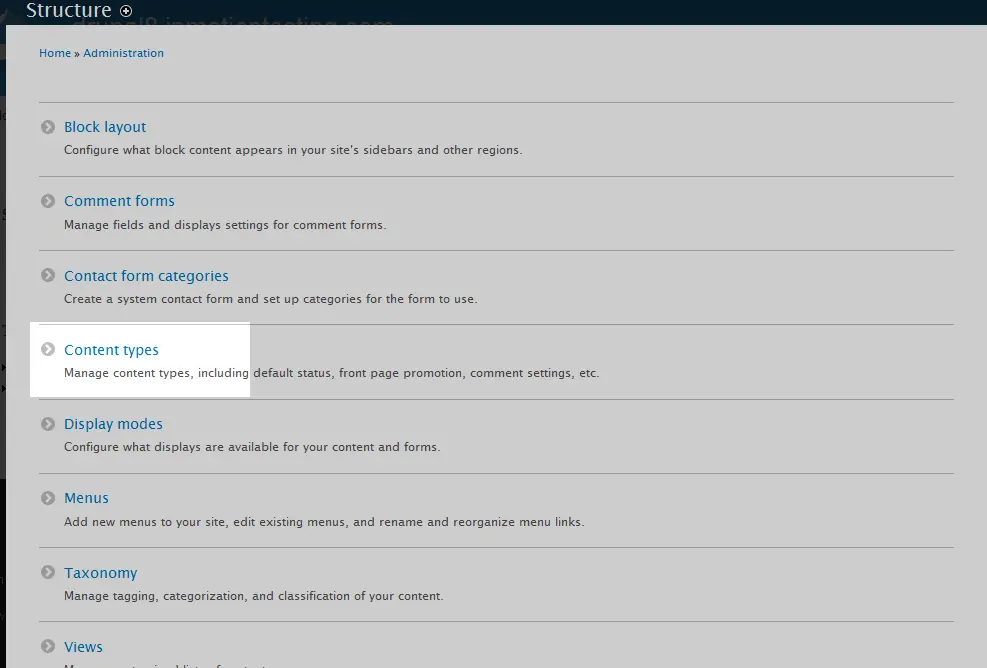
From the Structure list, click on the Content Types option.

This leads you to a page with all the currently available content types. Find the one you want to work with and click on the Manage Fields link in the dropdown to the far right of the row. In this example, we chose the Basic Page content type.

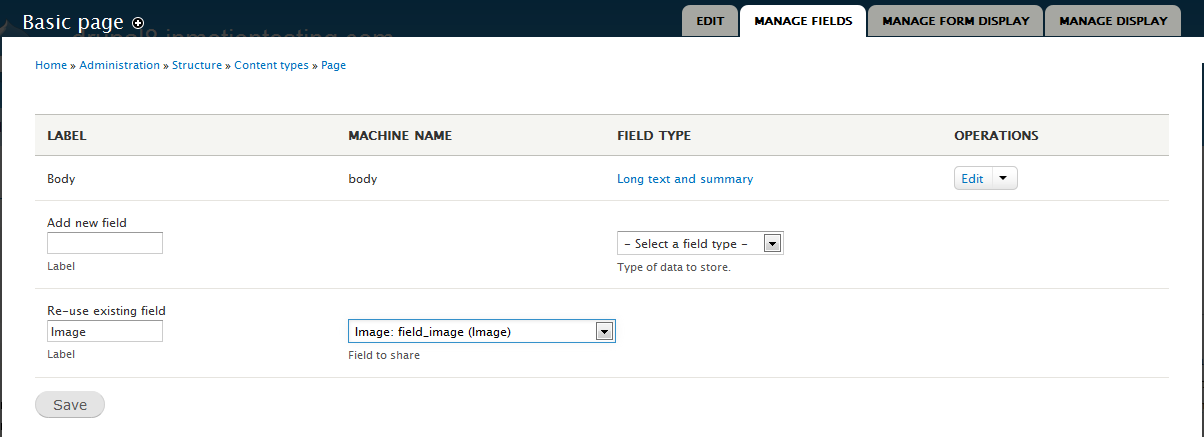
You are now on the the Basic Page settings page where we will add the new field. Since the image field is a pre-exiting field, we will add it in the area that is labeled Re-use existing field. Go ahead and name it here. We named it Image. Also, select the Image: field_image (Image) option from the dropdown.
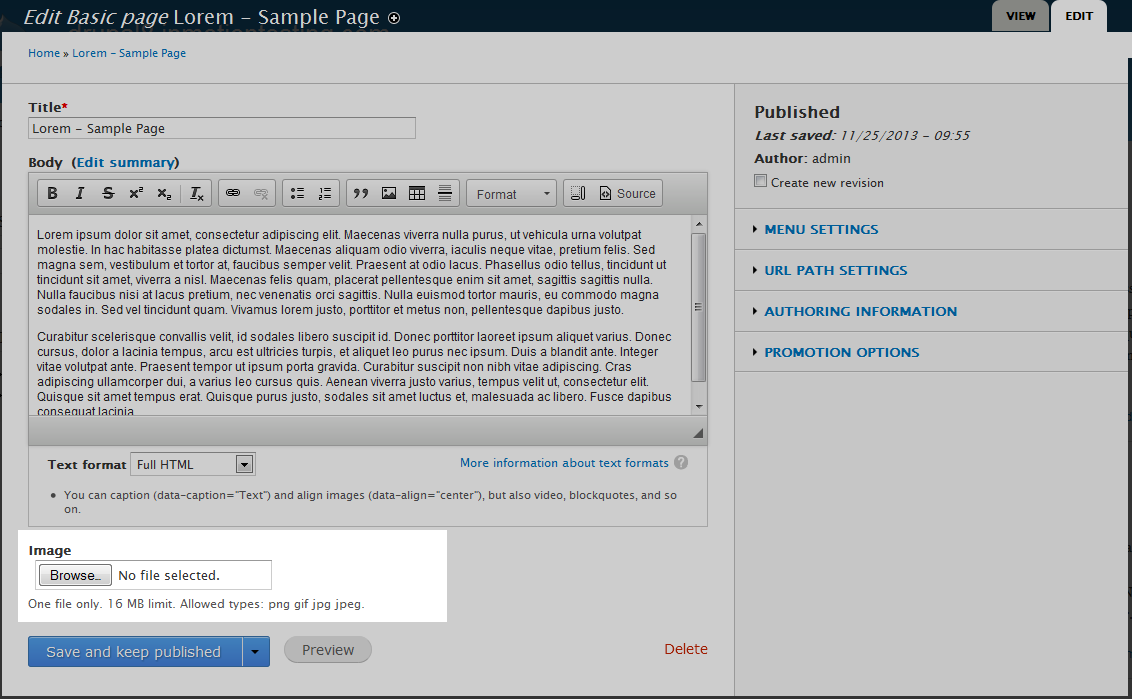
- Once you have done that, click on the Save button at the bottom of the page. This will enable the Image field for your selected content type. Look below to see the before and after shots of our Basic Page as our example.
Before After