Using an audio file on your website can bring a tasteful element to your presentation if done appropriately. It can also be a distraction from your content, so we recommend that you only use audio when necessary and with controls for a viewer to enable or disable it. WordPress provides a way to add audio to your site using the Audio widget. The widget provides a player interface that a viewer can easily use. The widget can be added to your site footers or sidebar depending on the theme that you are using. Follow the steps below to learn about adding and using the Audio widget to your WordPress site.
New to WordPress? Check out InMotion’sWordPress Hosting solutions for secure, optimized servers configured for your budget needs.
How to Add the Audio Widget
Adding the audio widget is a simple task within the WordPress Administrator Dashboard. These steps take you through adding the widget to your site. Note that the locations available for a widget depend on the theme in use.
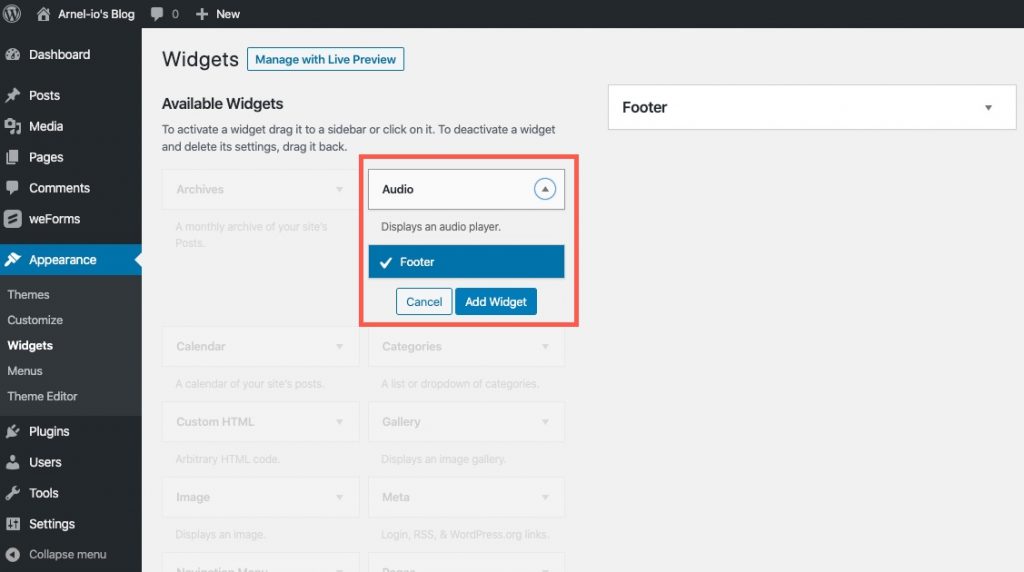
- Click on Appearance.
- Click on Widgets.
- Find the Audio widget then click on it. You can drag it to the footer or simply click on Add Widget to add it to your site.
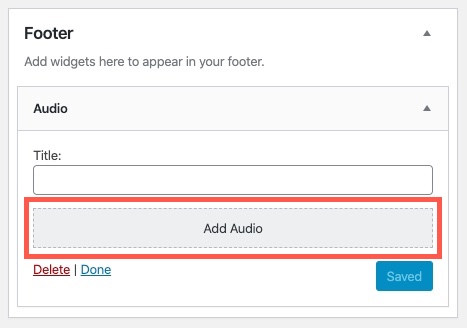
- Once the footer is added you can begin the process of finding the audio file that you want to use. Click on Add Audio to upload or link an audio file to your site. Remember that any media file on your website will be subject to applicable copyright limitations.
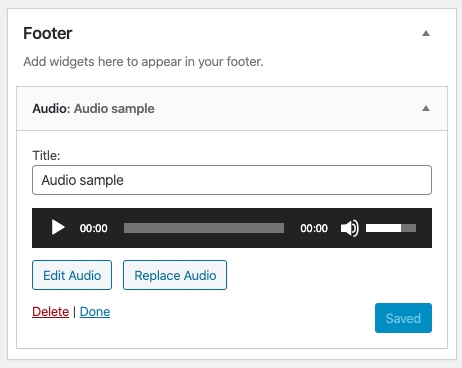
- When the file has been added, you can play and set the volume levels. Add a title by clicking in the Title field. Make sure to click on the play button to listen to your audio file and see if the volume is to your liking. Adjust the volume as needed.
- Click on Save (or Update) and you’re done!
How to Use the Audio Widget
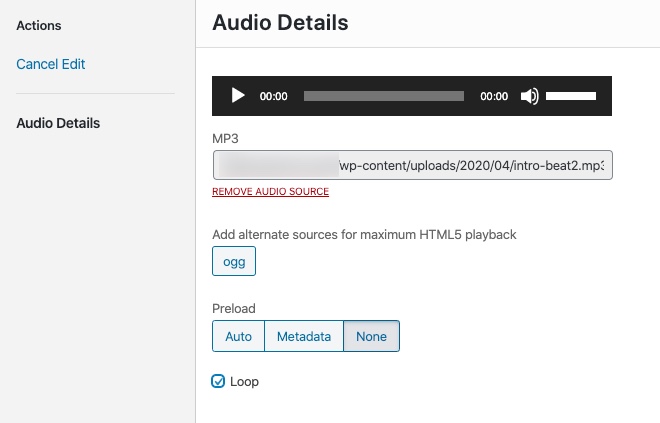
The audio widget also allows gives you the option to edit the file. The term “edit” is used in the context of changing the properties provided with the WordPress interface. It is not the same as actually editing the audio file itself. While you’re looking at the audio widget, click on the Edit Audio button to see the options that are available once an audio file has been selected.

| Feature | Description |
|---|---|
| Remove Audio Source | This link allows you to simply remove the file and start over. You can see the URL above this link, but you cannot edit the path |
| OGG | This allows you to provide alternate sources for optimal playback. OGG is a multimedia container format that is popularly used for audio files. |
| Audio | The preload option here means that your audio file is automatically loaded and played when the page opens. You can preload either the audio file (Auto) or Metadata. |
| Metadata | Preload the audio metadata for your audio file |
| Loop | Loop the audio file to continually play it |
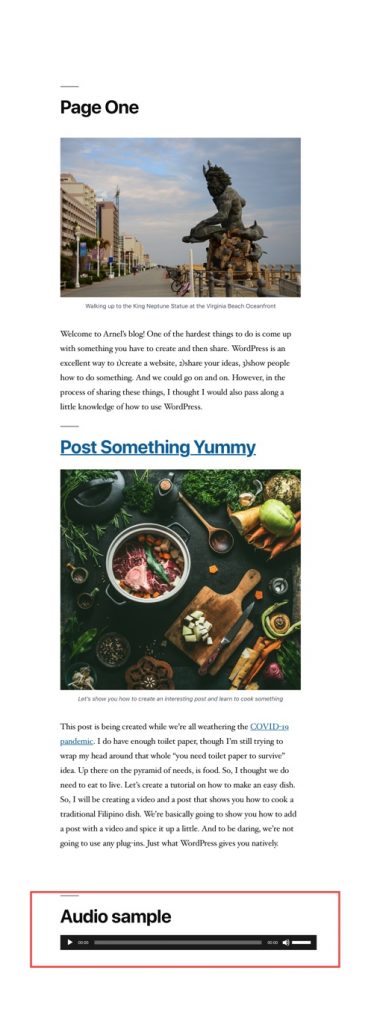
When you have the options set the way you like them, make sure to click on the Update button in the bottom right corner of the screen. You can see an example of how the audio widget will appear in the screenshot below:
Congratulations! You now know how to add and use an Audio widget in a WordPress site. There are also many audio plugins that you can select if you want to have more control over the audio file being used on your site. To learn more about using WordPress, please see our educational channel for more useful tips and tutorials!