As we continue our Storefront theme series, we will now show you how to customize your WordPress footer in the Storefront theme. This lets you customize the colors to match your business and can help when branding your WooCommerce site. We will show you how to make changes, then show you examples of how it will be reflected in your theme.
Customize WordPress Footer
- Log into your WordPress Dashboard.
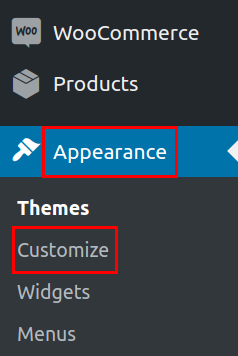
 In your navigation menu click Appearance then Customize.
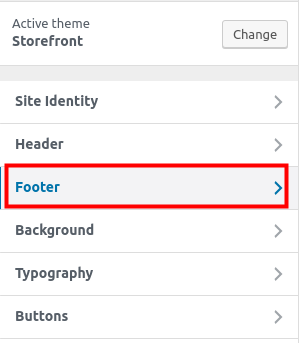
In your navigation menu click Appearance then Customize.  You will then be on the Storefront theme Customizer, click the Footer link.
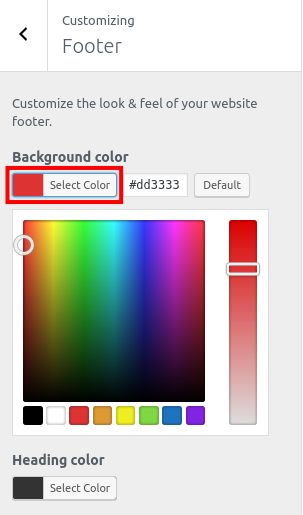
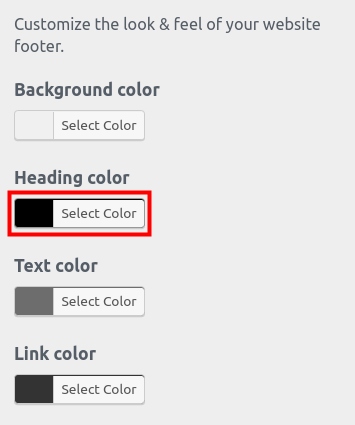
You will then be on the Storefront theme Customizer, click the Footer link.  To change your Background color click the Select Color button.
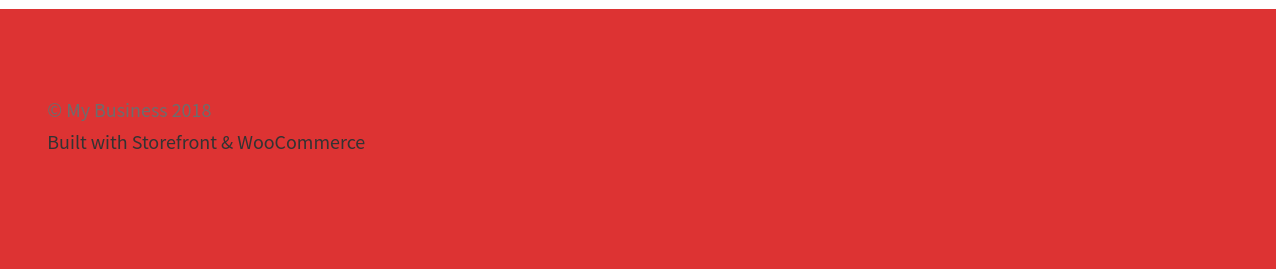
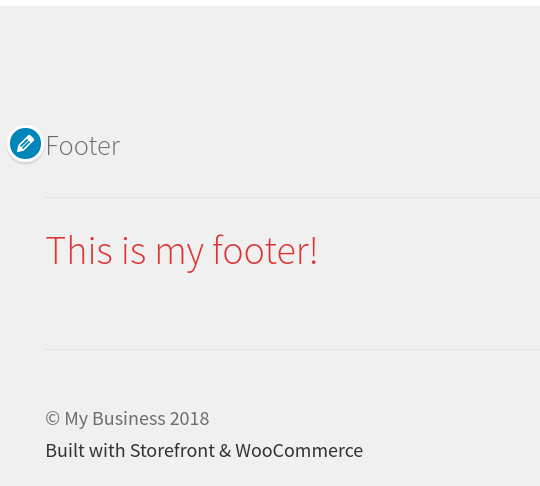
To change your Background color click the Select Color button. Your changes will show immediately. In my tests, I changed the footer background color to red.
Your changes will show immediately. In my tests, I changed the footer background color to red. To change your footer’s Heading color, click the Select color button and choose your color.
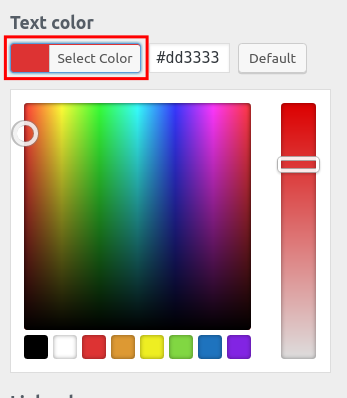
To change your footer’s Heading color, click the Select color button and choose your color.  To change your footer’s Text color click the Select Color button, then choose the color.
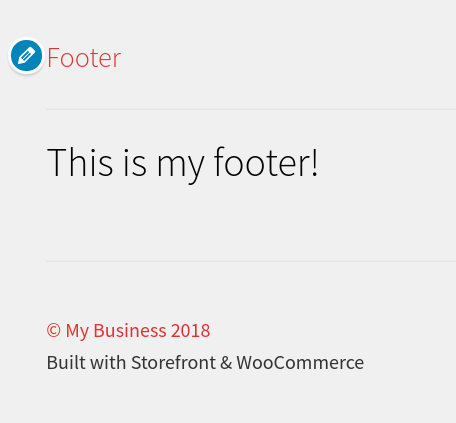
To change your footer’s Text color click the Select Color button, then choose the color.  To change your footer’s Link color click the Select Color button and choose your color.
To change your footer’s Link color click the Select Color button and choose your color.  When you have updated your footer colors, click the Publish button to save your changes.
When you have updated your footer colors, click the Publish button to save your changes.
Congratulations, now you know how to customize your WordPress footer in the Storefront theme! In our next guide, we will show you how to customize the background of your Storefront theme.
Learn more about the power of WordPress Themes and how they can simplify your website building and maintenance.




I have found that the background just won’t change, woocommerce suggest the powerpak plugin, without that plugin there is not a Background color – option only the 3 heading, text & link color options.
Hello and sorry about your issue. You should be able to edit the footer.php file manually within your File Manager.
Thanks…
What about customizing the footer text without plugin?
There are no plugins required to do this, the change is made through the theme.