
Gutenberg is not only the name of the visual editor that’s been integrated into WordPress since version 5.0, it is also the name of the plugin that is used to test and become familiar with the new features being introduced into the editor. One of the newest features introduced in version 11.5 of the Gutenberg plugin is the navigation block. This article will describe the navigation block and demonstrate how you can use it.
Looking for a new home for your WordPress site? Check out InMotion’s WordPress Hosting solutions for secure, affordable servers tailored to your needs!
Please be aware that the features of the Gutenberg plugin are still in development and not recommended for use on live sites. This guide allows you to get an early preview of a new feature that will be available in the default version of WordPress in the near future. We are using the Gutenberg plugin version 11.5 to review this feature.
What is the Navigation Block?

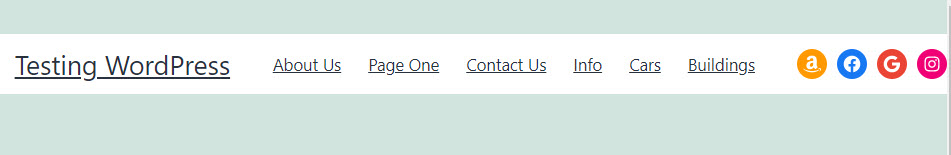
The navigation block or “nav” block for short allows you to create navigation sections in your WordPress content that can include a site title, site logo, social media icons, page links, and custom links. You can add them in a horizontal menu or vertical one. The appearance of the block will be affected by the theme, but the block grants more flexibility in displaying the navigation options for your viewers.
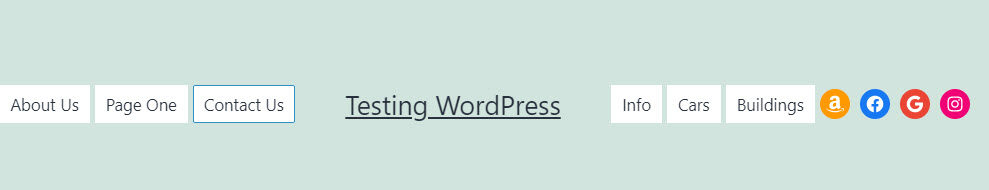
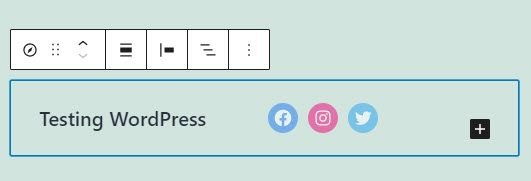
You can move all of the elements around so that the menu appears different:

You can control the positioning as well as the items linked in the menu. Navigation block gives you the freedom to provide unique interfaces for your content and the viewers.
How Do You Use the Nav Block?
The experience of using the block isn’t necessarily a linear process. This means that you can add a new nav block and go about implementing it in a different order than the instructions shown here.
Keep in mind that you want to provide a usable interface experience as well as a stylish one that will provide your viewers the appropriate navigation direction.
In other words, don’t drown your user with a complex menu with more navigation choices than needed.
Here’s how to get started with the navigation block:
- Log into the WordPress Administrator.
- Create a new page or post, or edit an existing one.
- In the page or post, decide where you want to add the block and then click on the + sign in order to view the available blocks. You can type “nav” in the search area to get to the block. If you search with the option in the top left of the editor, it will appear like this:

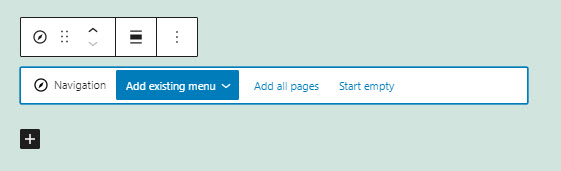
- When you first add the navigation block, it will look like this:

Here you can see that you can start with an existing menu, add all pages, or simply start empty. Pick one of these options and then you can start adding other elements in the block. - If you start with either the existing menu or pages, then you will need to work out it will fit in the navigation block. You can also choose the order in which each item will appear. In this example, I started with an empty navigation block, then added the site title and 3 different social media icons.

Note that as you items, you may have to spend a little time getting the size of the text or graphic set to your needs. Also, the placment may need to be set.
This examples shows 3 different social media icons. Note that each icon can have a label set in the block properties in the right column of the editor. You will also need to left click on each icon in order to properly set the link associated to each social media site. If you do not set the link, then icon will not appear when you try to view (or preview) it. - Note that you can also set the menu to match the widths provided in your WordPress site’s theme. This will affect how the navigation block will appear on the page or post. There are also many other options that you select in the block properties for the navigation block:

The first block properties is under a drop-down menu labeled Transfer to variation. This option lets you set up the navigation in horizontal or vertical format.
The next option is for Typography. Here you can change the size of the font in use. You can also change the appearance of the font and line height after hitting the enter key. Note that the custom drop down menu let’s you select pixels (px), ems (em), and root ems (rem). These are simply measurement units for the fonts.
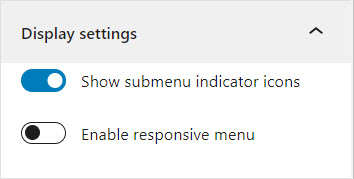
The Display settings allow you to enable the option to show submenus using indicator icons and enable a responsive menu. The submenu is simpy another menu item(s) that appear under another parent menu item. The responsive menu means that the menu will automatically adjust sizes to accomodate the device being used to view the content.
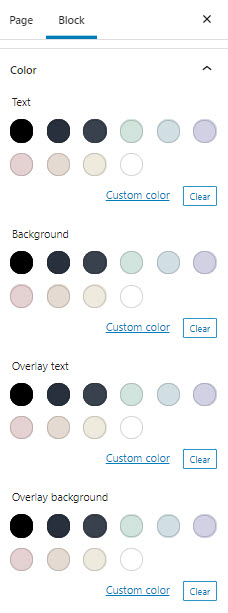
The final block(other than the advanced section) is for the Color options. Here you can change text, background, overlay text, and overlay background colors. The default colors that appear are from the theme. But you can also select custom colors. - When you have finished adding your nav block, we recommend clicking on the Save Draft option in order to save your current work.
Navigation blocks can be used at the start or bottom of a page or post. They are used to provide navigational assistance throughout your site.
In some cases, the navigation can be set to the right side of the screen or even the left. You will need to work out which option works best for you.
That concludes our introduction to the navigation block in Gutenberg 11.5. Remember that the option is still in development and the end result integrated into WordPress may appear or function in a different manner.
Discover high-performance Managed WordPress Hosting on purpose-built cloud servers managed from one powerful dashboard: Platform InMotion.
Fully-Isolated VPS
Root Access
99.99% Uptime
Free Dedicated IP & SSL
Automatic Updates
