
The Local CSP Moodle plugin allows administrators to create and manage the Content-Security-Policy (CSP) HTTP header without manually editing the .htaccess file. CSP works as an allowlist to specify what types of content, and from what origin (internal and external), supporting web browsers can load within your website. Think of it as a “code firewall.” A good VPS web host allows you to make these (and other) security interventions as needed.
CSP supersedes X-Frame-Options and is one of many security HTTP headers that help mitigate cross-site scripting (XSS) and other code injection attacks to protect your users. Below we cover:
Add Content-Security-Policy to Moodle
These steps cover installing the Local CSP Moodle plugin and configuring CSP to report and/or enforce changes.
- Log into Moodle as an administrator.
- Install the Local CSP plugin.
- On the left, select Site Administration.
- At the top, select Plugins.
- Scroll down and select Content security policy to view all options for Local CSP.
- Select CSP header enable.
- Add internal and external sources to their relative
srcoptions. The safest way to implement CSP is to first use Content-Security-Policy-Report-Only for a few hours or days depending on how many CSP violation reports you see later. This allows you to audit violation reports (covered below) for all important sources to add before enforcing CSP. Once you ensure all important sources are included in your report-only policy and you don’t receive any violation reports, you should move everything in the report-only text area to the enforcing section at the bottom.
Below is a secure CSP example to get started if you’d like a more verbose policy than the plugin provides. It allows the NPM package manager, Google Fonts, embedded privacy-enhanced YouTube videos, Spotify players, and embedded Tweets. Make changes as necessary to apply to your site.default-src 'none';
script-src 'self' https://cdn.jsdelivr.net/npm/;
style-src 'self' https://fonts.googleapis.com/css; img-src 'self'; connect-src 'self';
font-src 'self' https://fonts.gstatic.com/;
report-uri 'self';
worker-src 'self';
form-action 'self';
frame-ancestors 'self';
frame-src 'self' https://www.youtube-nocookie.com/ https://open.spotify.com/ https://*.twitter.com/;
manifest-src 'self';
base-uri 'self';
block-all-mixed-content - Save changes.
Before you enforce the block-all-mixed-content attribute, ensure your website has a valid Free or Paid SSL Certificate.
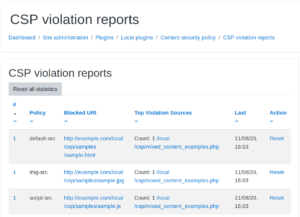
Local CSP Violation Reports
At the bottom of the Local CSP plugin page, select CSP violation reports to see URLs blocked by your current CSP. The violation report makes updating your CSP easier by stating:

- Which
srcpolicy type to add the blocked URI to if you wish to allow it - What page of your website the blocked URI originates from
- How many times the URI has been blocked
It’s helpful to sanitize your violation reports after updating your CSP to include previously blocked URIs. To do so, select Reset to remove an individual URI or Reset all statistics to clear all reports.
Content-Security-Policy can be time consuming. Even after you complete and enforce your allowlist, it’s helpful to audit your online learning website with cybersecurity tools for ways to improve your policy. We recommend Observatory.Mozilla.org which offers in-depth advice for how to harden CSP.
Are you a cPanel VPS administrator? Check out our guide on hardening VPS security for additional ways to increase server security.

