The Feature-Policy HTTP header specifies what browser features can be used on a website and its <iframe> elements. The most common browser features among a long list are autoplay (for videos), camera, fullscreen, and microphone.
Below we’ll cover how to install the Security Kit module in Drupal 8 and enable Feature Policy.
Get high performance and security with our Managed Drupal Hosting.
Install Security Kit
- Login to Drupal.
- Install the Drupal module using the Security Kit download link.
- Click Install at the bottom.
Enable Feature Policy
- Click Configuration at the top.
- Under System, Click Security Kit settings.
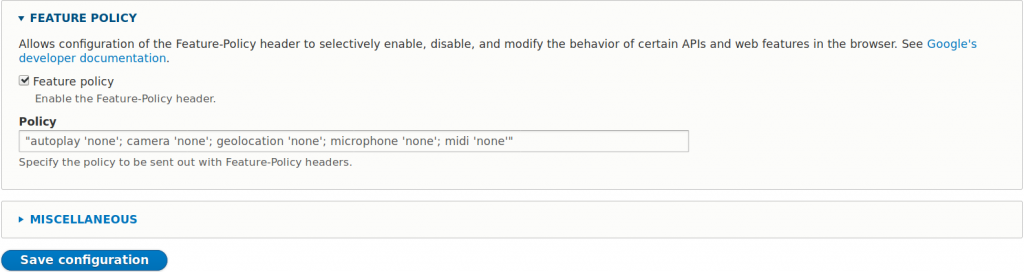
- At the bottom, click Feature Policy to expand its settings.
- Check the box beside Feature policy.
- Add any directives and their allowlist options:
*– allowed'self'– allowed only from same website'none'– disabled
[specified-domain(s)]
For example, to disable autoplay, camera, geolocation, microphone, and MIDI, but enable audio from all internal and embedded iframes on your website:"autoplay 'none'; camera 'none'; geolocation 'none'; microphone 'none'; midi *; speaker 'self' https://example2.com;" - Click Save configuration.

Test your results at SecurityHeaders.com. If you want more security, add Content-Security-Policy (CSP) and HTTP Strict Transport Security (HSTS) to your websites. Then, when someone asks “what is Drupal?”, you can simply reply “secure”.
