Within the core Drupal 7, only Articles have the ability to add images to the content by default. This can be enabled for Basic Pages also by configuring the proper setting in the admin dashboard. Below are the steps you will need to follow to turn on the ability to add images to Basic Pages in Drupal 7.
Enabling images for Basic Pages in Drupal 7
- Log into the Drupal 7 admin dashboard.
- Using the top menu bar, locate and click on the Structure option.

- From this next page, click on the Content Types link.

- On the Content Types page, find the Basic Pages row and click on the Manage Fields link.

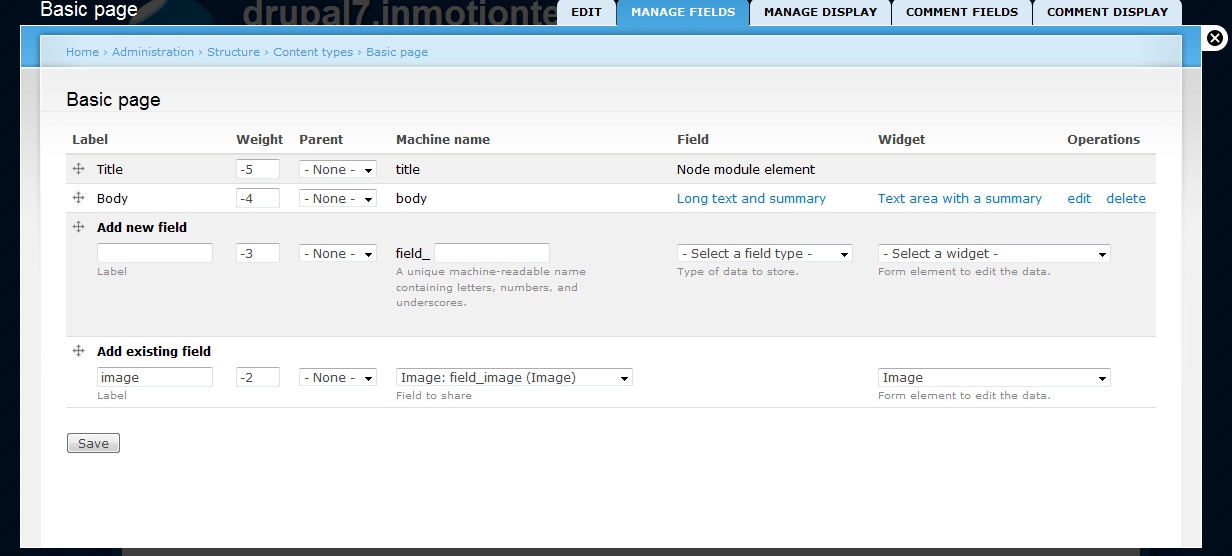
- This brings you to the page where we will activate the ability to add an image. At the bottom of the screen, you will see Add Existing Field. Next to that are a few fields to fill in. In the Label field, give it a name. We named it ‘image’ here. Under the Machine Name dropdown, select Image: field_image (root) and with the Widget dropdown select Image.

- After entering the information, click on the Save button at the bottom.
- Next you are taken to a screen to add optional settings. You may simply scroll to the bottom and click on Save Configuration to keep these. Later articles will address these settings.
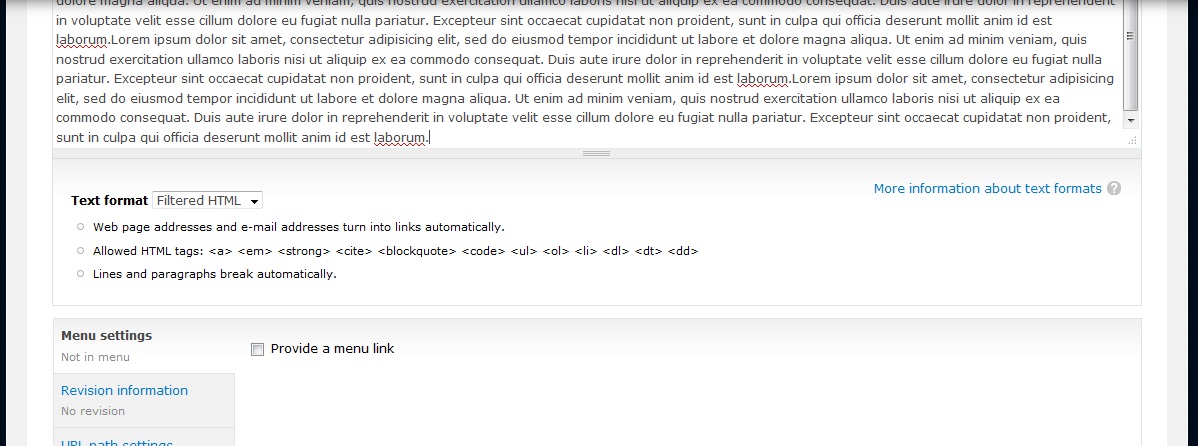
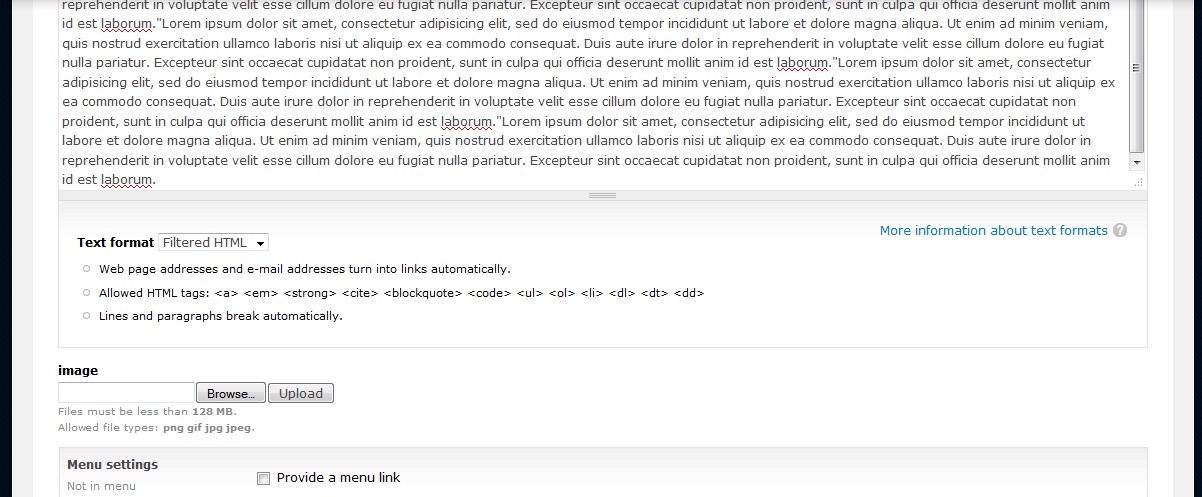
You can now see by the before and after shots below that you can now add an image to a Basic Page when adding content.
Before After 







When I send an image on a basic page, it duplicates the image at the bottom of the page. What can it be?
Hi kelven,
Thank you for your question. Do you have any images configured for the footer section of the page?
Best Regards,
Alyssa K.
I had the problem in uploading the multiple images.
Create a content type called “Photo slideshow” and add the field called images.
In the “Photoimage field settings” -> if i selected the “Unlimited” under “Number of values” field i cant upload the single image.
If i change the “unlimited” to “1” . i can able to upload the image.
Note: This is the migrated website (6to7).
Please give a alternate solution for upload the multiple images with image caption.
Regards
JVRK
Hello Vigneshj,
I looked into an extension that may be able to help you: https://www.drupal.org/project/multiupload_imagefield_widget . Please try this module and see if it works for you. Do you have a copy of the website prior to being migrated?
Best Regards,
TJ Edens
how i can remove edit and view tab top of basic page on the screen??
when i publish a basic page on top of the basic page i see two tabs (view , edit)
i want remove tabs
thanks
Hello Babak,
Those two tabs are there because you are logged in as the admin. They do not display for normal visitors, nor will they display if you log out or view them from another browser where you are not logged in.
Kindest Regards,
Scott M