
Styling and formatting pages and posts in WordPress is an easy, yet important, task when creating engaging content for your website visitors. Content that is optimized for quick reading decreases your bounce rate and boosts your website views — and hopefully your business!
The easiest way to add formatting to your pages and posts is to change the font size in WordPress. The new WordPress editor, Gutenberg, makes this task even easier by allowing you to add header and paragraph blocks – each with simple customizations you can enable per your needs.
Continue reading to learn how to:
Changing Font Size in a Pages and Posts
With the addition of Gutenberg, formatting your font size in pages and posts is a quick, easy task. To format your text:
- Log into the WordPress Dashboard.
- Create a new Post/Page or edit an existing Post/Page.
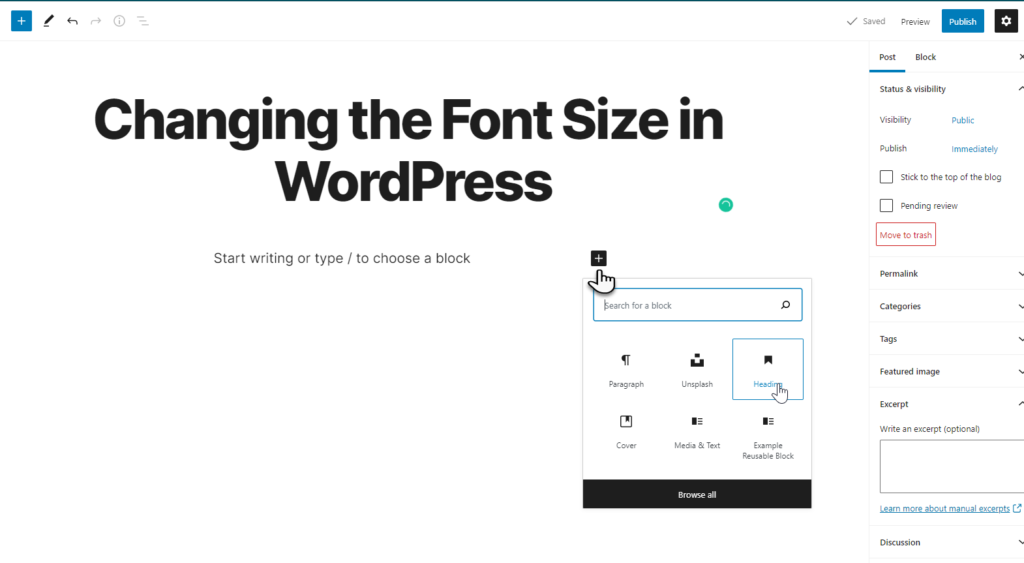
- Within the Gutenberg editor, click the + sign in the upper left corner or within the page.
- Once the block library appears, click Header or Paragraph to add either respective text block.
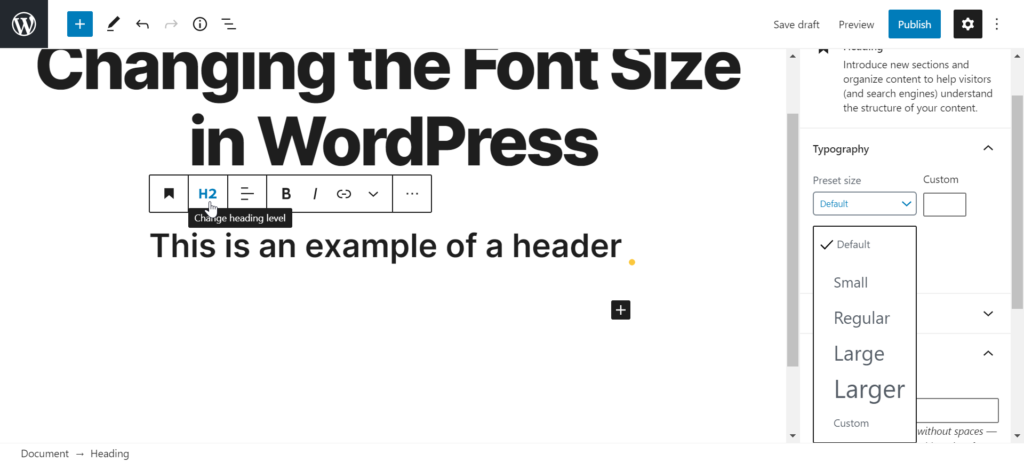
- If you choose Header, you can change the header size by clicking on the dropdown under Typography > Preset Size in the right-hand menu. You can also change the header tag by clicking H2 on the block menu that appears above the header. In addition, you can bold and italicize the text, change the alignment, and customize the background and text colors.
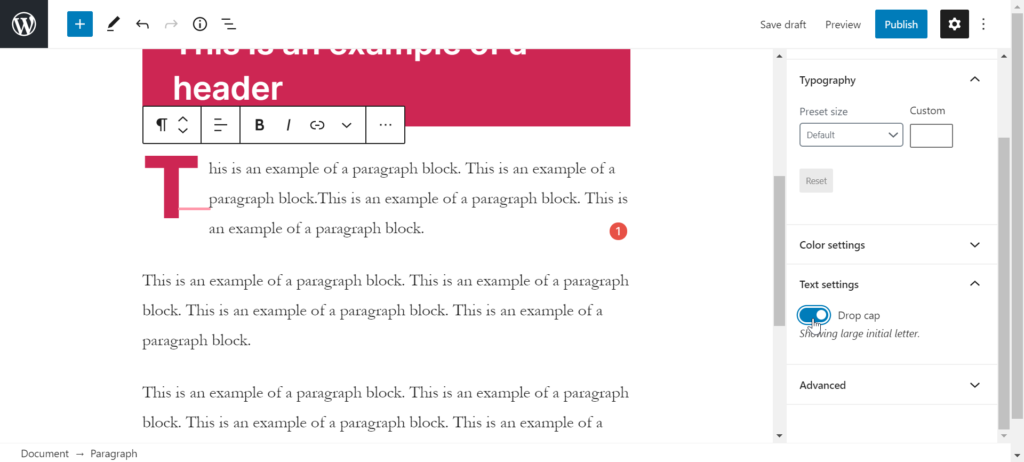
- If you choose Paragraph, you can complete the same configurations as above (with the exception of changing the tag) as well as add a Drop cap by enabling the setting under Text settings in the right-hand menu.
- When finished, click Publish or Update to save your changes.
Changing Font Size in WordPress Globally
If needed, you are able to globally change the font size of headers and paragraph text quickly. This might be needed if the preset sizes determined by the theme are too small or too large per the needs of your website.
With simple CSS, you can change the font size in the Additional CSS screen in the customizer. You can do this by:
- Log in to the WordPress Dashboard.
- Navigate to Appearance > Customizer.
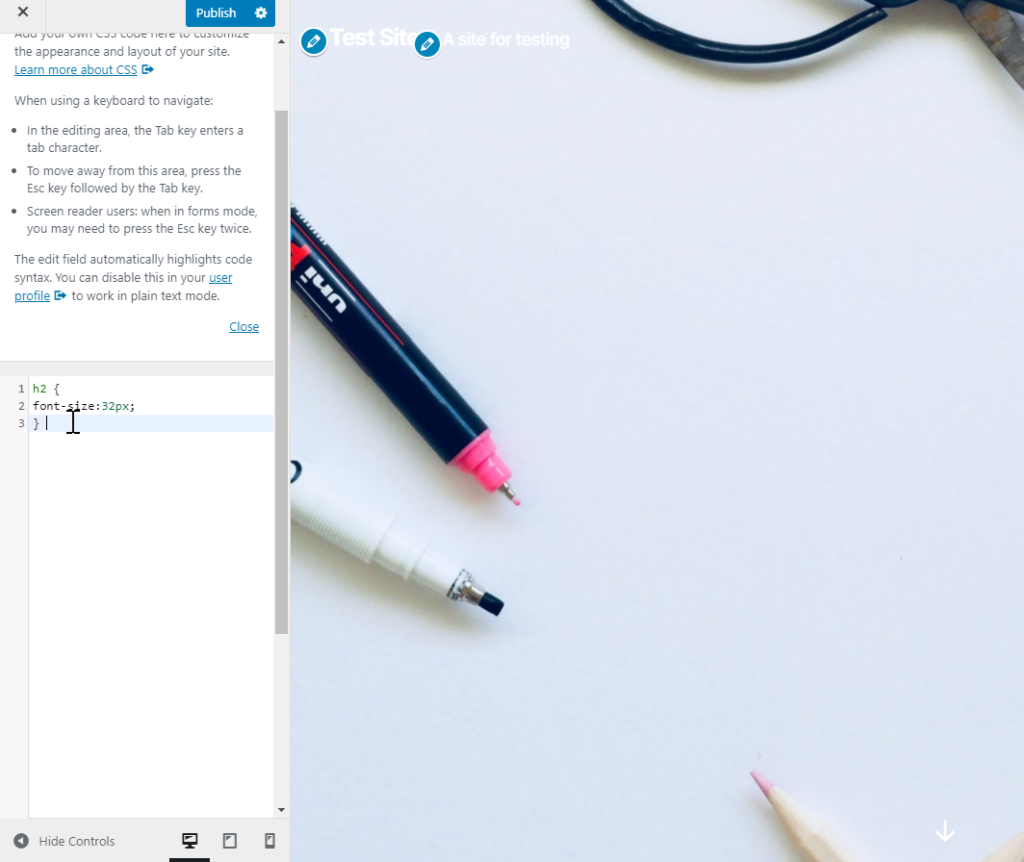
- Scroll down and click on Additional CSS.
- Add the code, then click Published to save your changes.
For paragraphs, add the following code and change the font size per your needs:
p {
font-size:16px;
}
For header text, add the following code and change the font size per your needs. You can also change the h2 to h3, h4, etc. to indicate the header tag you’d like to edit.
h2 {
font-size:32px;
}
For more WordPress tips and tricks, check out our WordPress Education Channel!








Not really. I can change the fonts, but not the font sizes, at least not in Alante Pro.
Hi Kyre, sorry to hear that you’re running into trouble altering the font size. It’s likely that the font size for certain parts of the site is directly coded into the theme itself. I’d suggest posting on the Alante theme’s support page and asking for assistance. With specialty themes and plugins, it’s always a good idea to check with the developers, as the “normal” way of doing things for WordPress can end up being different.
Thanks for this. Can you tell me how to change the actual Page Paragraph font size – so not a header but the ordinary font – I can’t seem to find an option for this in the CSS editor…I’m using Alante Blue theme. Thanks.
To change the font size for the paragraphs on the site you would want to edit the CSS section for the paragraph tags “
” or find the div your theme is using for the areas you want to change and add the font-size attribute to the div.
Thank you for your article. When I get to the stage of or editing pages I get the intro code with author, etc, but none of the code to engage with. I could cut and paste from my GoDaddy file manager, but you say that it should show in the field by oopening. I opened my index page then Appearance, Edit, and I get noe code except into. I would send a screen shot but I do’nt see that option here.
Thanks for any help you may be able to provide. RW Huntley.
Thanks for your question. You will want to make sure to click Appearance > Editor. Then, make sure that you edit the stylesheet. As mentioned above, it is wise to complete this in a child theme.