
The Drupal CKEditor Accessibility Auditor(HTML_CodeSniffer) module allows writers to check content for website accessibility issues without additional browser extensions. The Drupal accessibility module can switch between auditing WCAG2A, WCAG2AA, WCAG2AAA, and Section 508 compliance.
Setup the Drupal CKEditor Accessibility Auditor Module
Install CKEditor Accessibility Auditor
This is the easiest way to install the Drupal accessibility module.
- Log into Drupal.
- Install the Drupal module using the CKEditor Accessibility Auditor download link for your Drupal version. Drupal 7 users will also need to install the CKEditor – WYSIWYG HTML editor module.
- Click Enable newly added modules.
- Under User Interface, select CKEditor Accessibility Auditor (HTML_CodeSniffer).
- At the bottom, select Install.
Configure the CKEditor Accessibility Auditor Module in Drupal 8
- Go to the Configuration page.
- Select Text formats and editors.
- Beside the text format you use most (basic, restricted, full), select Configure.
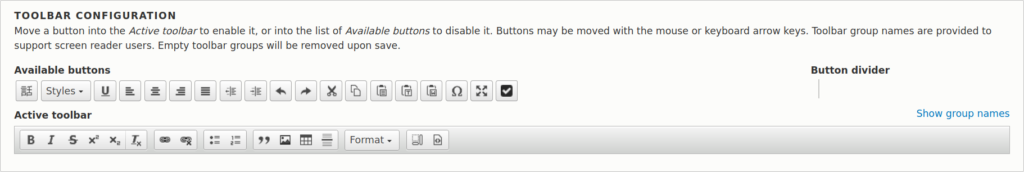
- In the Toolbar Configuration section, drag the Accessibility Auditor (HTML_CodeSniffer) button – a black checkbox – at the end to the Active toolbar.
- Afterwards, a new tab will show in the CKEditor plugin settings. Change the default accessibility standard if needed between WCAG2A, WCAG2AA, WCAG2AAA, and Section 508. You’ll be able to switch between other standards directly within the editor.
- At the bottom, select Save configuration.
- Repeat the steps above for other text formats as necessary.

Configure the CKEditor Accessibility Auditor Module in Drupal 7
- Go to the Configuration page.
- Select CKEditor.
- Beside the text format you use most (advanced or full), select Edit.
- Under Editor Appearance, drag the Accessibility Auditor (HTML_CodeSniffer) button – a black checkbox – from Available buttons to Current toolbar.
- Under Plugins, check the box for Accessibility Auditor (HTML_CodeSniffer).
- At the bottom, select Save.
- Repeat the steps above for other text formats as necessary.
- Go to Configuration > CKEditor Accessibility Auditor.
- Change the default accessibility standard if needed between WCAG2A, WCAG2AA, WCAG2AAA, and Section 508. You’ll be able to switch between other standards directly within the editor.
- At the bottom, select Save configuration.

Use the Drupal Accessibility Module
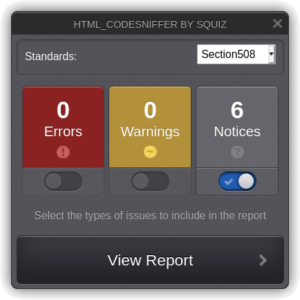
When you edit a Drupal page or article in the recently modified HTML modes, you’ll be able to select the accessibility checker button from the toolbar. A pop-up window will show the number of errors, warnings, and notices found in accordance with the default standard in the upper-right corner. For detailed information, select View Report. To change the standard, select one from the drop-down menu.
You can cross-check your Drupal 508 compliance reports with online tools like Tenon.io.
For more step-by-step guides and practical tips, visit our Drupal Education Channel.
Ignite your online presence with cutting-edge Drupal Website Hosting. Elevate speed, security, and reliability for a seamless website experience.
