
The Webform module allows you to build any type of form to collect any type of data, which can be submitted to any application or system. Every single behavior and aspect of your forms and their inputs are customizable. Whether you need a multi-page form containing a multi-column input layout with conditional logic or a simple contact form that pushes data to a SalesForce/CRM, it is all possible using the Webform module for Drupal.
Creating Drupal webforms can be as simple, detailed, and accessible as you need. There are over a dozen feature sets available to meet your business demands and integrate applications you use for information management.
Installing the Drupal Webform Module
- Visit https://www.drupal.org/project/webform.
- Log into Drupal and install the Webform module using the tar download link.
- Select Enable newly added modules.
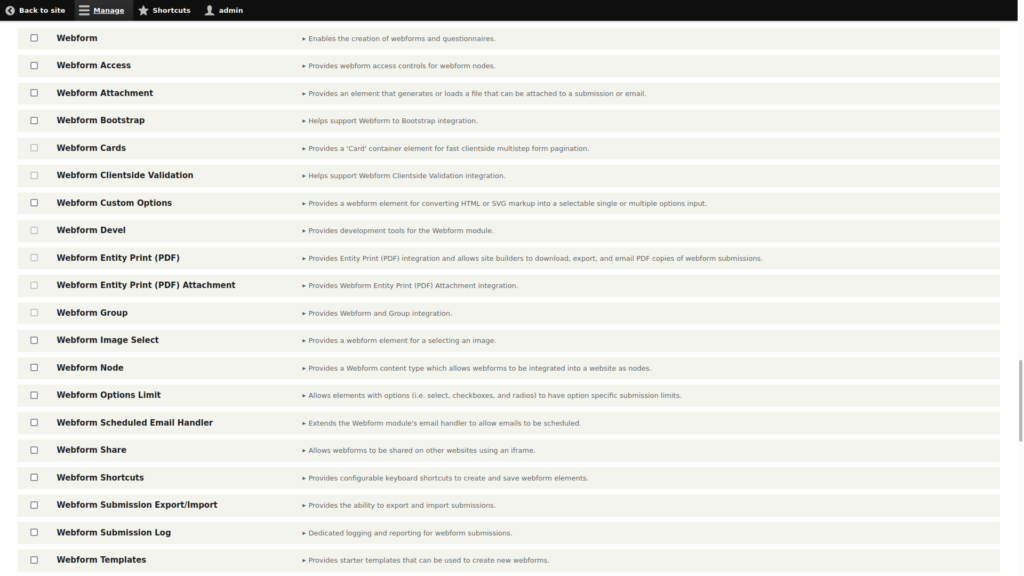
- Under Webform, select the applicable modules for your needs. For this guide we enabled Webform, Webform Access, Webform Options Limit, Webform Shortcuts, Webform Node, and Webform UI.

- At the bottom, select Install.
Creating Drupal Webforms
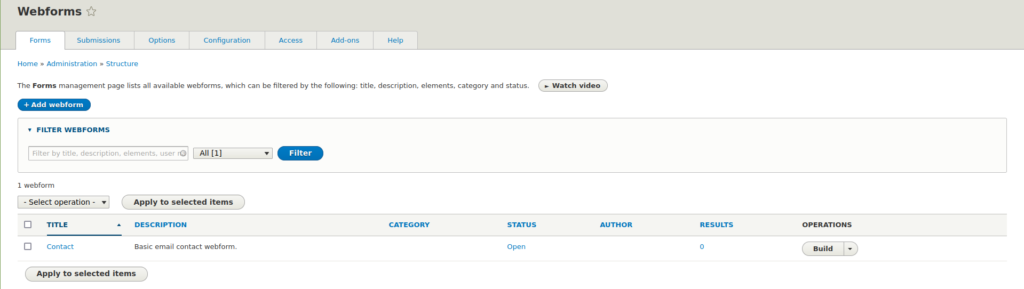
In the navigation menu, select “Structure” and “Webforms.” If you don’t see the module, clear your Drupal cache and try again.
In the Forms tab you’ll see a basic contact form is included. Select the down arrow on the right to build, view, test, configure, and duplicate, and delete a webform.

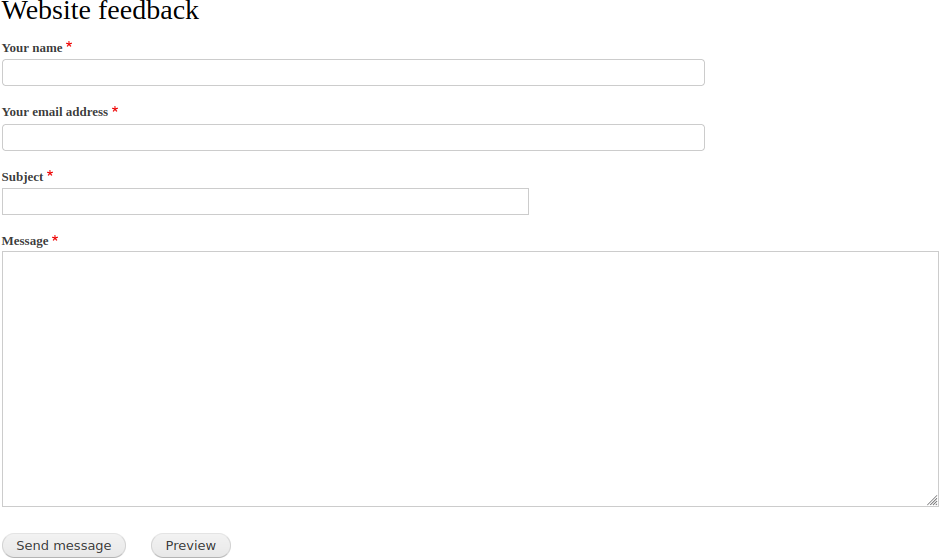
You can also select the “Contact” title to view the default form on the new, live /contact page. The default form requires a name, email address, subject, and message.

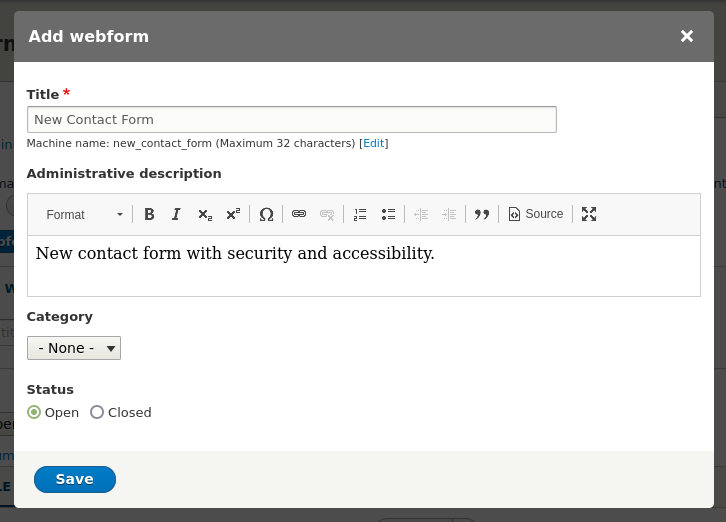
When you add or duplicate a webform, you’ll be prompted to add a title, admin description, and category to better organize webforms. The status is open for submissions by default.

Upon selecting Save you’ll be redirected to the Build tab to develop the Drupal webform. Select + Add element to build the form. A sidebar will show on the right with customization options.
- The Conditions tab allows you to automate when an element displays and is required.
- The Advanced tab includes CSS and placeholder text options.
- The Access section configures who can submit, update, and view the form.
Once you’re done, select Save.
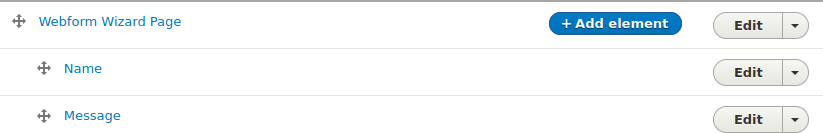
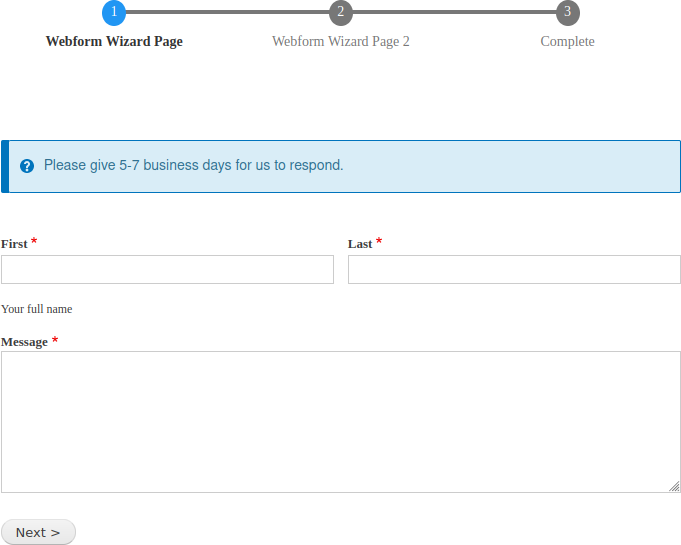
You can add a page to split form elements into separate sections. The wizard page title will show in a status bar at the top of the form. After adding the page you can drag and drop elements under it for organization.

The webform below has two pages and shows a message, name, and text area element.

Add a layout to create a flexbox that shows on the top of each page of the webform.
You can customize the “Submit” button appearance and when it shows based on user permissions.
Advanced users can select “Source” at the top to quickly make coding changes in the webform.
Webform Settings
Go to the Settings tab to further control access to the form past admin, registered, and anonymous users with seven submenus.
General: customize the webform URL and page users are sent to after a submission.
Form: change the status of the form (open, closed, or scheduled) with a custom message and restrict navigation options.
Submissions: set notifications for when submissions cannot be completed or have already been completed by the user.
Confirmation: specify what happens after a successful submission. You can redirect users to a different page or display a notification.
Emails / Handlers: email submissions with conditional logic (if this, then that) and additional info.
CSS / JS: add custom CSS and JavaScript to all pages that load the webform.
Access: set anonymous, authenticated, and admin user privileges for creating and modifying webforms. Everyone can only create submissions by default.
For migrating routines from older Drupal versions check out the “Webform: Migrate” module.
Testing Webforms
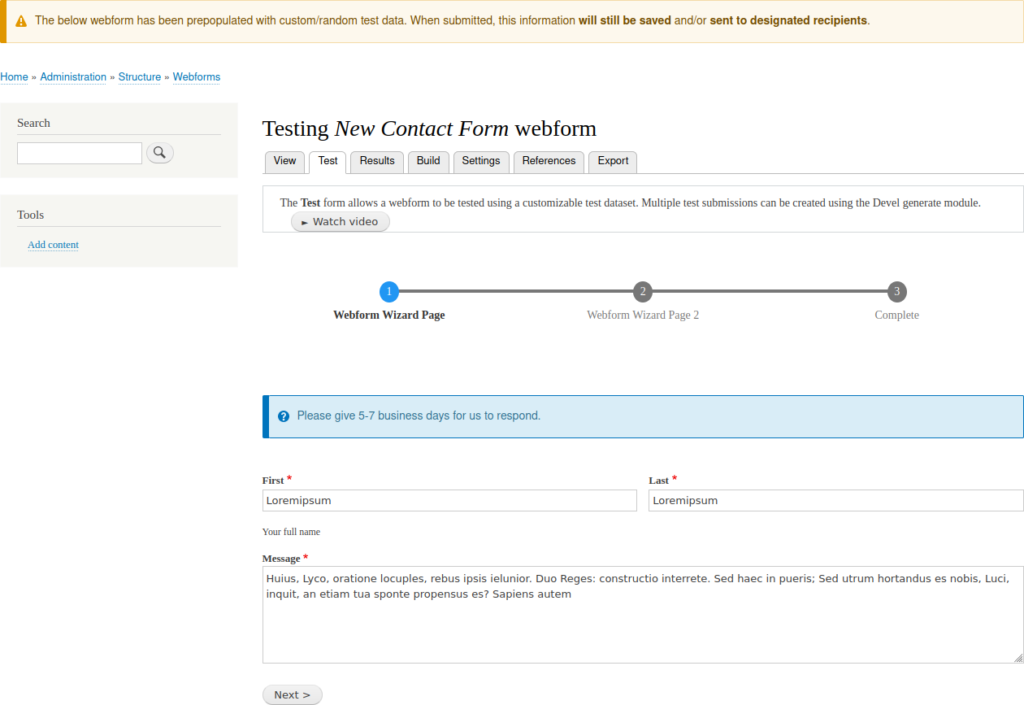
The Test tab adds dummy text throughout the form for quick submission testing. Test submissions are listed as regular submissions in the back-end.

Webform Results
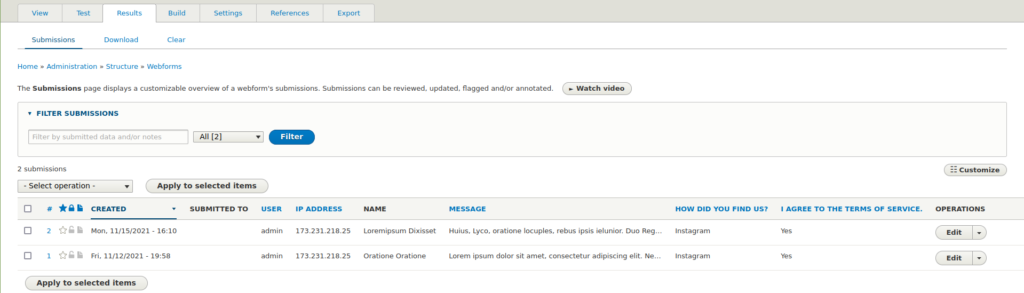
The Results section lists all submissions with included info. Admin users can star, flag, lock, delete, and add notes to submissions.
The Download page supports exporting submissions as text, HTML, JSON, and YAML.

The Clear page is the easiest way to delete a lot of webform submissions at once.
Remember, this Drupal article only covers getting started with Webform. There are over a dozen additional features and example forms available. The Addons tab lists other Drupal integrations for getting more out of your webforms.
Discover the ultimate in Drupal Web Hosting. Elevate your website’s performance, scalability, and speed for an exceptional user experience.
