
The small icon that shows in a browser tab beside the site title is called a favicon. Usually in the .ico file format, a favicon can look different across other devices and operating systems. The Drupal Responsive Favicons module allows you to use different Drupal favicon images for better branding.
If your site is installed on a subdomain, you may need a Drupal module patch or server redirects for working favicons. More on this below.
Configure Drupal Responsive Favicons
- Log into Drupal and install the favicon module using the tar download link at drupal.org/project/responsive_favicons.
- Select Enable newly added modules.
- Under User Interface, select Responsive Favicons and Install at the bottom.
- In the navigation menu, select Configuration.
- Under User Interface, select Responsive Favicons. If you don’t see the module, clear your Drupal cache and try again.
- Leave this page open and visit RealFaviconGenerator.net in another browser tab. This website will create variations of your logo image to quickly add custom favicons in Drupal.
- Click Select your Favicon image and upload your logo or other unique image. It should be a square of at least 70×70 pixels. You can use an image editor like GIMP to modify the image if needed. We’ll use a synthesizer vector image from openclipart.org.

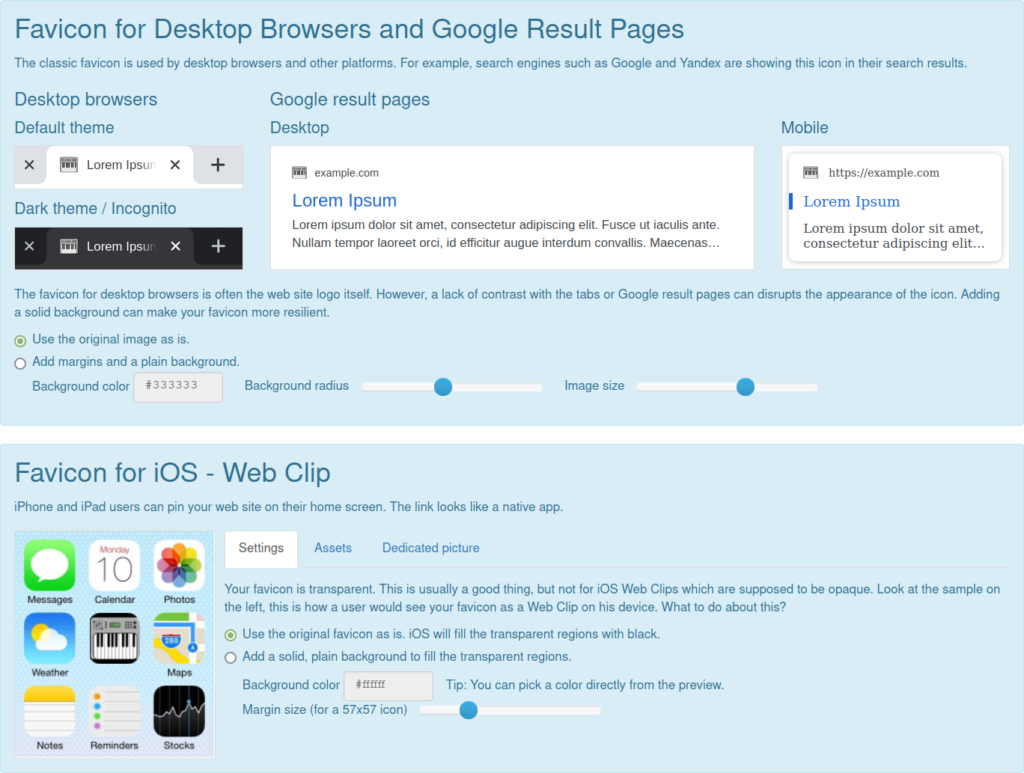
- On the next page you’ll see previews of how your favicon would look in desktop browsers, search engine results, iOS, Android Chrome, Windows Metro, and macOS Safari with ways to customize each image. Make changes as desired to fit your branding.

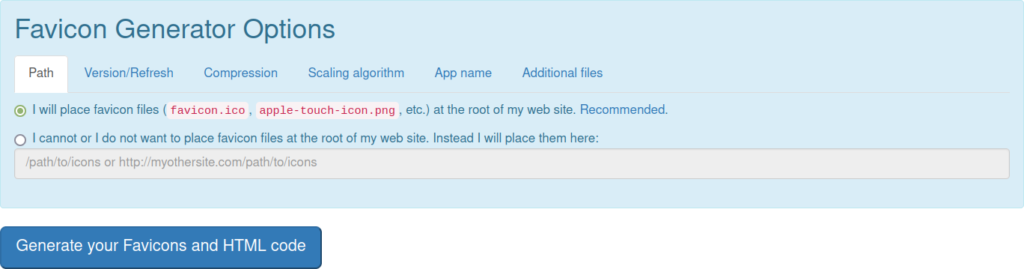
- Ensure the radio button at the bottom is selected for “I will place favicon files (favicon.ico, apple-touch-icon.png, etc.) at the root of my web site.” Select Generate your Favicons and HTML code.

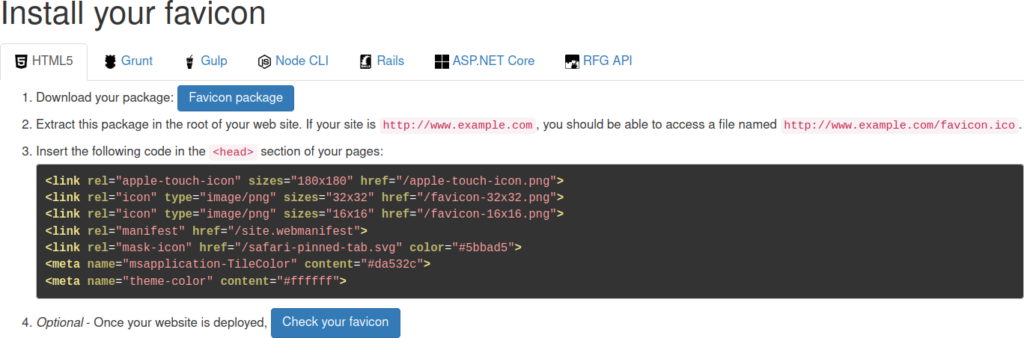
- Download the favicon zip package.

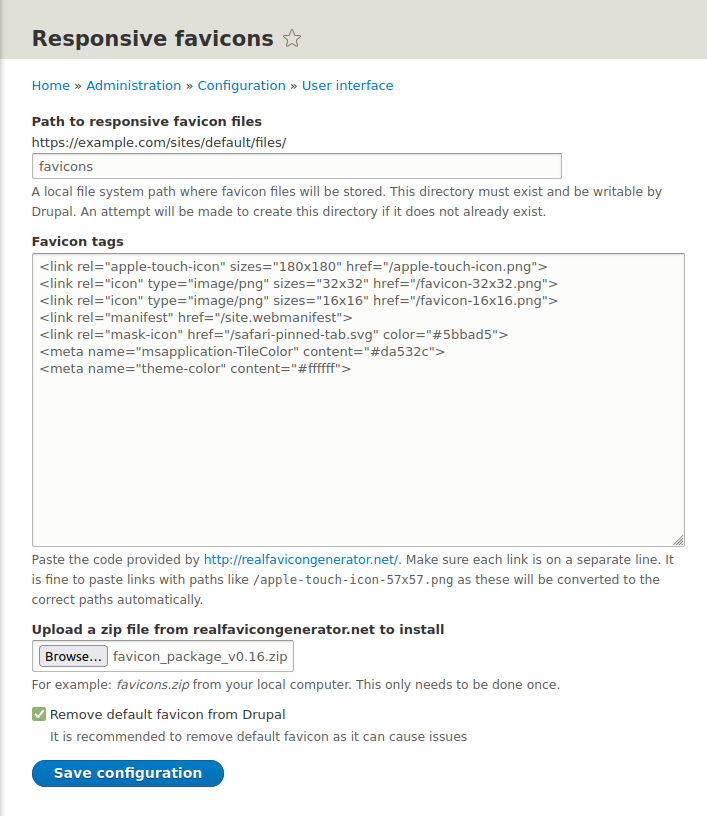
- Copy the HTML5 favicon code into the Drupal “Favicon tags” text area.

- Upload the favicon_package zip file. We recommend selecting the checkbox at the bottom to remove the default Drupal 9 favicon.
- Select Save configuration. The page should update to state “Uploaded 10 favicon files successfully.” at the top.
Check Drupal Favicons
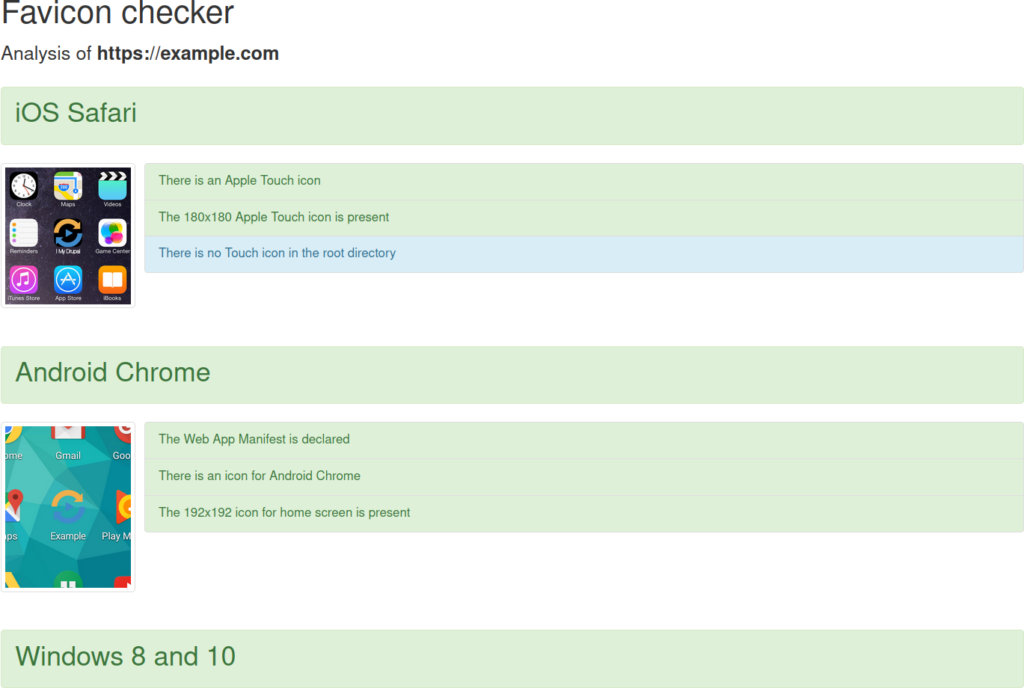
On realfavicongenerator.net select “Check your favicon” to check your work.

You should also check each of your devices. You may need to clear your device or Drupal cache to see updates.

Configure a Drupal Subdomain
The Drupal Responsive Favicons module has a known issue of not recognizing when the site is a subdomain, resulting in incorrect favicon URLs within the <head> section.
During our testing, patches within the “Drupal in sub directory not supported” Issues log did not fix favicon paths in module version 8.x-1.6. The easiest way to remedy this was to redirect the incorrect URLs in the web server.
Favicon URL Redirects in Apache
You can resolve the favicon errors by adding the following in the root domain .htaccess file, replacing “subdomain” with your sub-directory:
Redirect 302 /sites/default/files/favicons/apple-touch-icon.png /subdomain/sites/default/files/favicons/apple-touch-icon.png
Redirect 302 /sites/default/files/favicons/site.webmanifest /subdomain/sites/default/files/favicons/site.webmanifest
Redirect 302 /sites/default/files/favicons/android-chrome-192x192.png /subdomain/sites/default/files/favicons/android-chrome-192x192.png
Redirect 302 /sites/default/files/favicons/android-chrome-512x512.png /subdomain/sites/default/files/favicons/android-chrome-512x512.png
Redirect 302 /browserconfig.xml /subdomain/sites/default/files/favicons/browserconfig.xml
Redirect 302 /sites/default/files/favicons/safari-pinned-tab.svg /subdomain/sites/default/files/favicons/safari-pinned-tab.svg
Redirect 302 /sites/default/files/favicons/favicon-32x32.png /subdomain/sites/default/files/favicons/favicon-32x32.png
Redirect 302 /sites/default/files/favicons/mstile-150x150.png /subdomain/sites/default/files/favicons/mstile-150x150.png
Retest your favicon and the results should be all green excluding “There is no Touch icon in the root directory.”
Ignite your online presence with cutting-edge Drupal Website Hosting. Elevate speed, security, and reliability for a seamless website experience.