Joomla 2.5 has reached its end of life as for 12/31/2014. Please be advised this may be a security risk to your website. You can view more information about the end of life here.
Adding anchors in Joomla 2.5 articles is a great way to add navigation to very long pages. For example, you may be familiar with links that say, “back to top”. When clicked, this brings you back to the top of the page. Also, on FAQ pages, the top of the page may contain questions that you can click to jump to the correct place on the page.
Creating anchors in Joomla 2.5 is a 2 step process. The first step is to add the anchor itself, and then the next step is to create a link to the anchor.
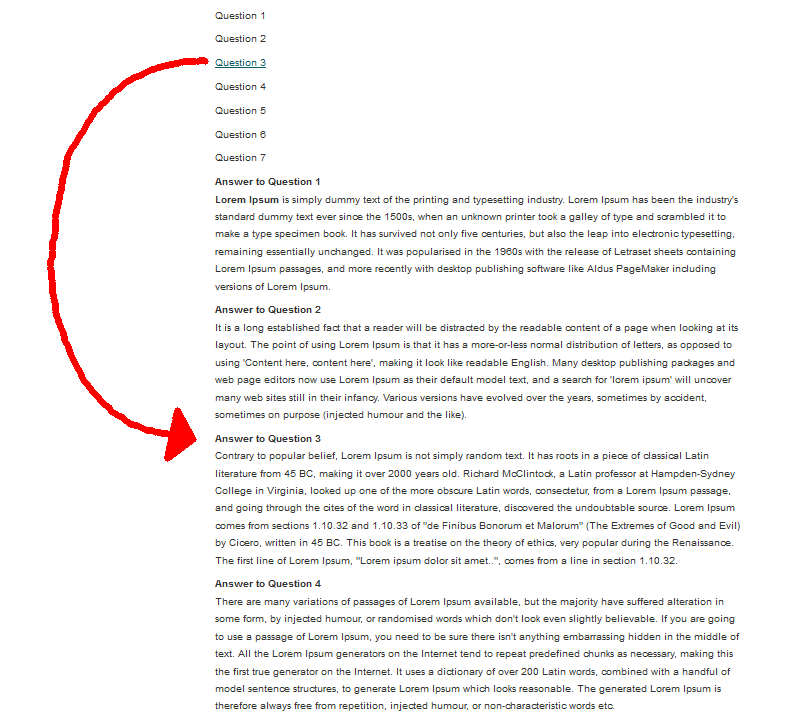
In this Joomla 2.5 tutorial, we will walk you through both of these steps. We will pretend we have a FAQ page. At the top of the page will be listed several questions, and the answers will be listed at the bottom of the page. We’ll walk you through the steps for setting “Question 3” to be a link, that when clicked, will bring the user towards the bottom of the page where the answer for question 3 is printed.
Creating and linking to a new Anchor in Joomla 2.5:
- Your first step is to log into your admin dashboard and open for edit the article that you would like to change
- Create the anchor
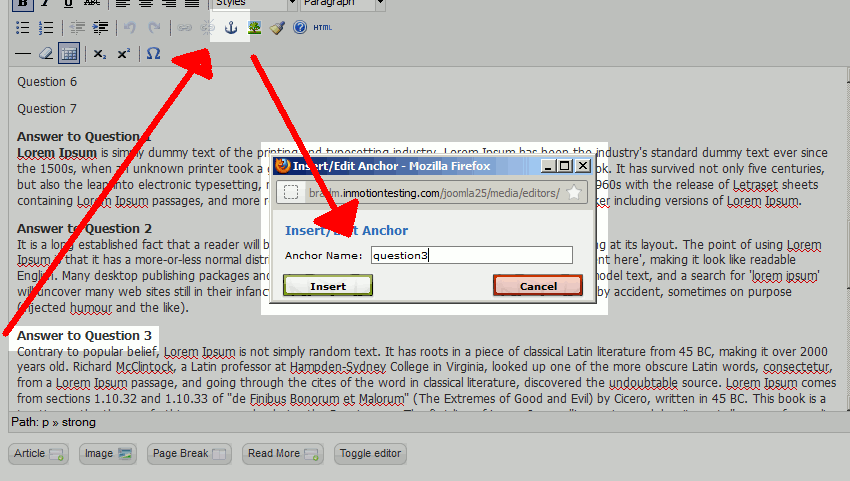
The anchor is the location on the page you would like to bring a user to. To create an anchor, place your cursor in the Joomla 2.5 article editor where you want to place the anchor, and then click the anchor icon (see screenshot below). Type a name for your anchor and then click Insert.

- Link to the anchor
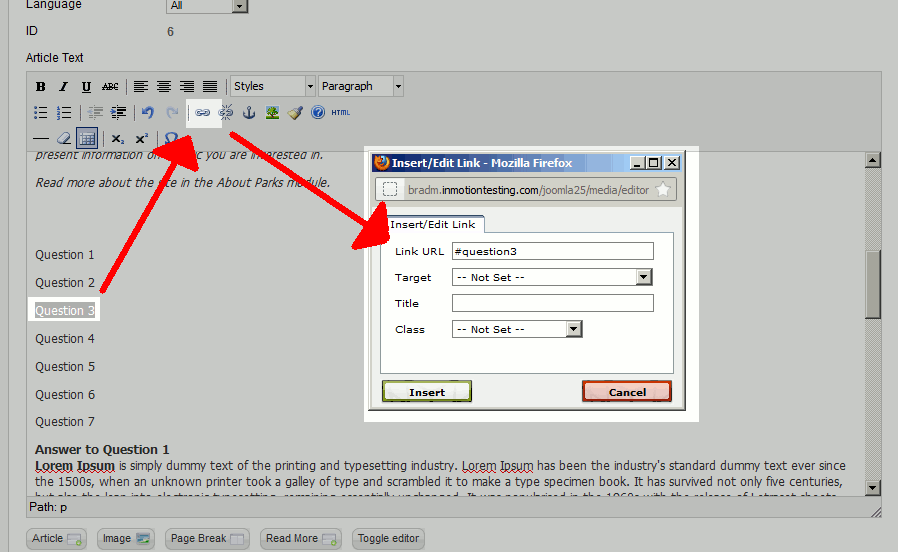
After creating the anchor we now need to create a link to it. Highlight the text you want to have as the link, and then click the link icon in the editor. For the Link URL, enter # followed by the anchor name. In the above example, we created an anchor named question3, and so our Link URL is #question3.

- Save your changes and test your new anchor! In our testing, when the user clicks Question 3 they are taken to the Answer to Section 3 section of the page. You now know how to work with anchors in a Joomla 2.5 article!