12/2/2013: The Area Map module has stopped working with Google Map’s API, due to a recent update. We have notified Plesk, the developer of the web builder, in order to get this problem corrected. Unfortunately, there is no estimated time for a resolution to this issue.
The Premium Web Builder has a built in module for inserting maps into your website. This Module is called the “Area Map” module. Using the “Area Map” module will require you to use your Google Maps API key to display a map of your location. To obtain your Google Maps API key, click here. The following steps will explain how to insert a Map into your Premium Web Builder site.
How to add an Area Map:
- Log into your web builder.

Select the “Area Map” Module in the left side module list.

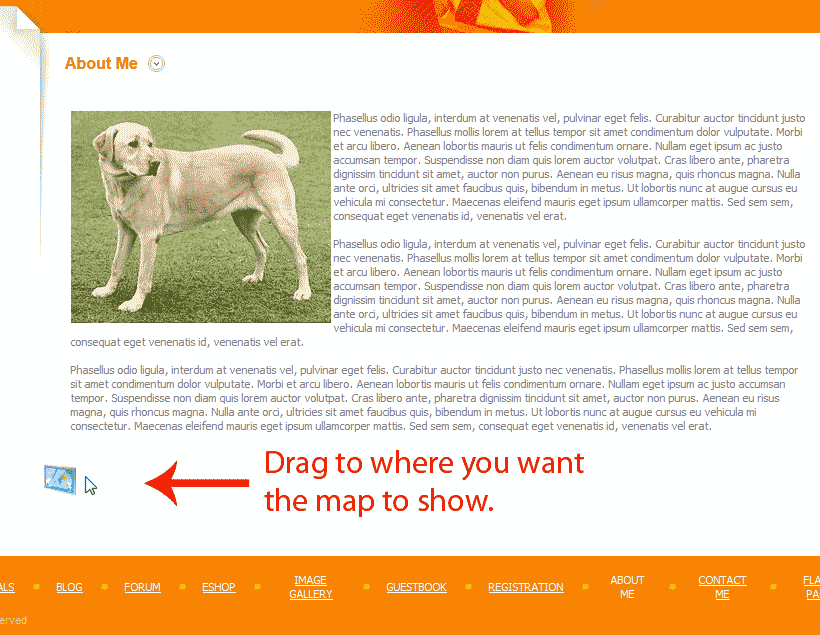
Drag the module to the page you want to see it on your site.

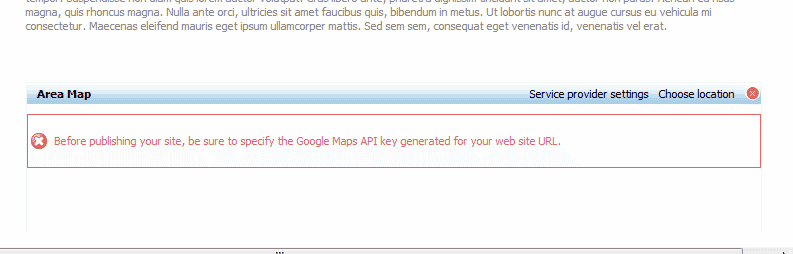
The Area Map will display “Before publishing your site, be sure to specify the Google Maps API key generated for your website url“.
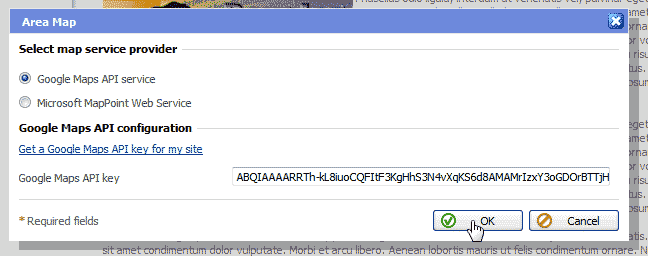
Click “Service Provider Settings“.
Enter your Google API key in the Google Maps API key text field and click OK.
Important! To obtain your Google Maps API key, click here.

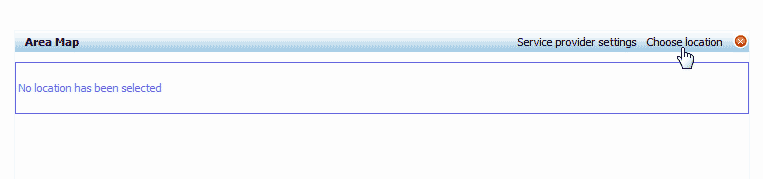
You should see the Area map display “No location has been selected“.
Click “Choose Location“.

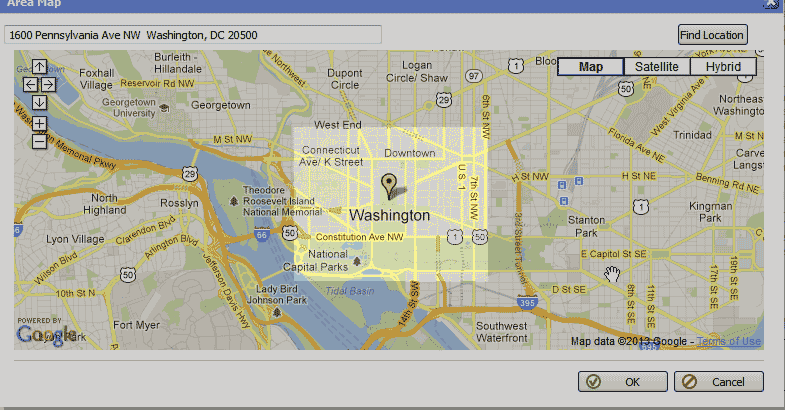
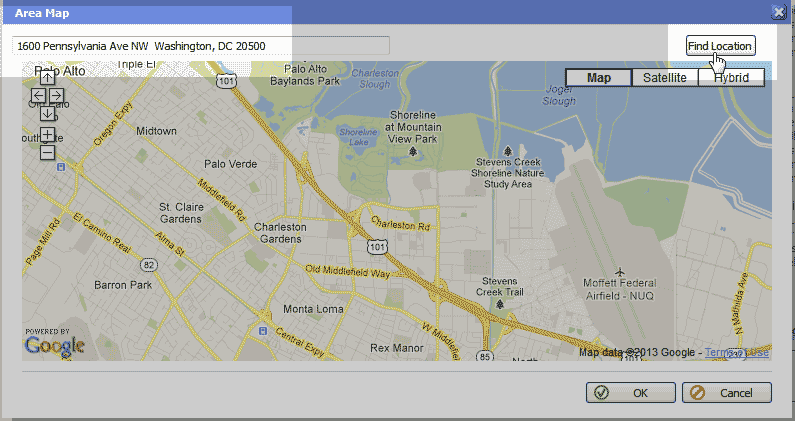
Type your address in the text box at the top and click “Find Location“.
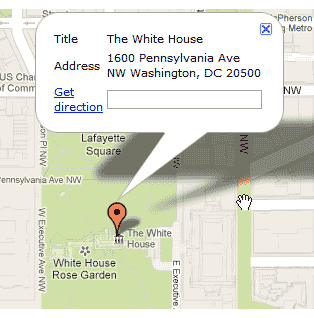
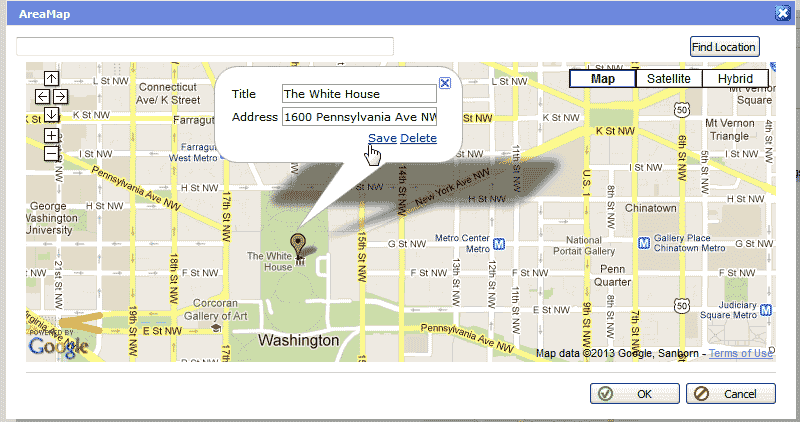
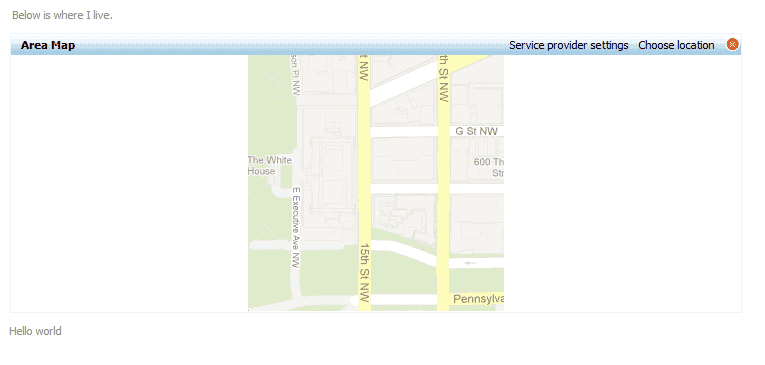
Your address will show up in the map with a pin point stuck in the map where you address is. In this example, the pin point is on the White House.

Click the pin to open the title and address pop up. Type our address and title in the text fields and click Save.

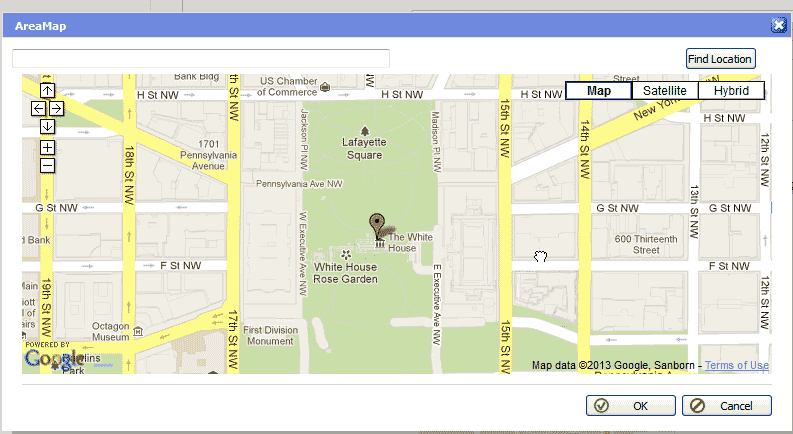
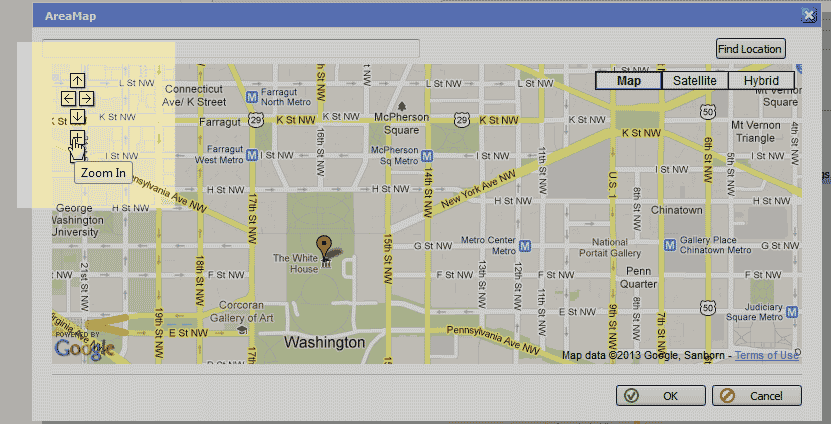
Zoom into your address to make the map go closer to your map area.
Drag the map around till you have your pin point positions in the spot you want to display it.
Click OK.

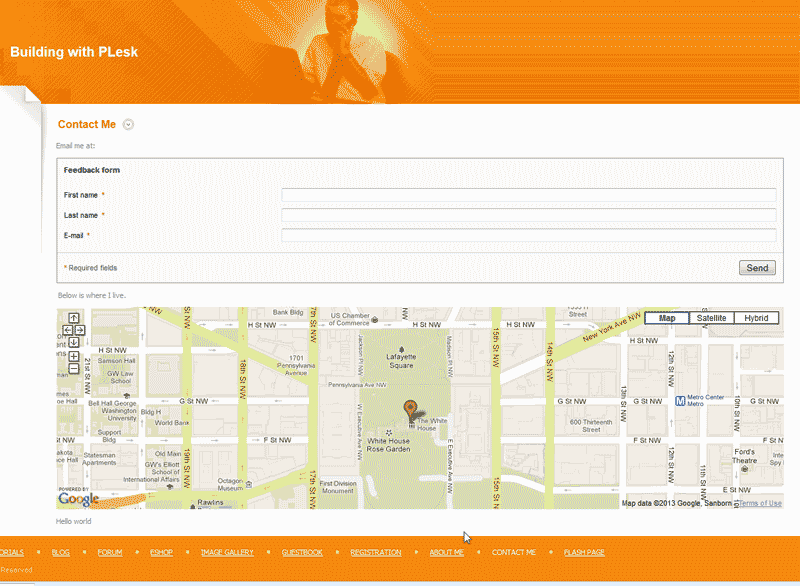
On the builder Edit page you will see your map in the Area Map module. The view is not what the visitors will see. To see the exact look of the Map module on your site, you will need to publish the site.
When visiting your site where you placed the map, you will see it like the snapshot to the right.
When clicking the pin point, you will see the information display that was entered for the pop up.