
If you’re looking for a quick way to start using WordPress to build a website, then look no further than the Twentig plugin. Twentig is a plugin that includes ten different starter websites and the option to modify the existing Twenty-Twenty or Twenty Twenty-one themes. It also includes the ability to customize the theme with site logo, color, fonts, layout, header, footer, blog, page, and menu options.
You also have different options to create pages including the functions to customize blocks, style blocks, adjust blocks, control block margins, add predefined CSS classes, build with block patterns, insert page layouts, and change the page template.
This article is meant to be an introduction to this very useful plugin so that you can load it and then jump in to immediately get your website going using the Twenty-twenty or Twenty Twenty-one themes for free!
We will break down the major parts of the plugin and then describe some of the features that allow you to rapidly build and customize your website.
.
- What is Twentig?
- Selecting a Starter Website
- Customizing with the Twentig Plugin
- Tips on Building your Website
What is Twentig?
The plugin title for Twentig is Theme Kit for Twenty Twenty-One & Twenty Twenty (Customization, Gutenberg Blocks, Templates). The descriptor of “theme kit” is accurate in that this plugin includes variations and customized options for many of the Twenty-twenty and Twenty Twenty-one themes that come in a default installation of WordPress.
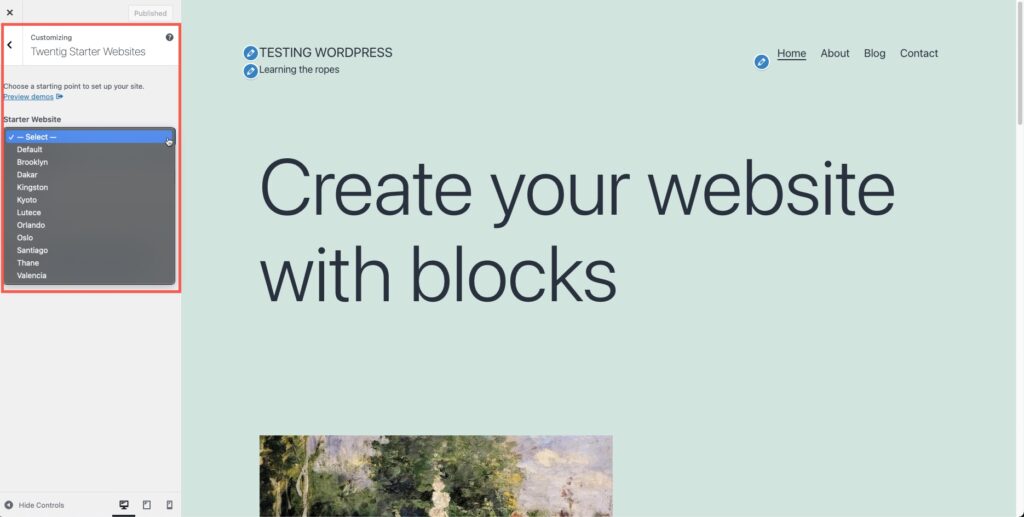
Twentig is a valuable addition to your WordPress installation because of the ten added starter websites that come as part of the plugin. You can load and view each starter site by selecting a site in the Customize menu. Or you can also go to the twentig website and see the demo versions of each of the starter sites that they provide.

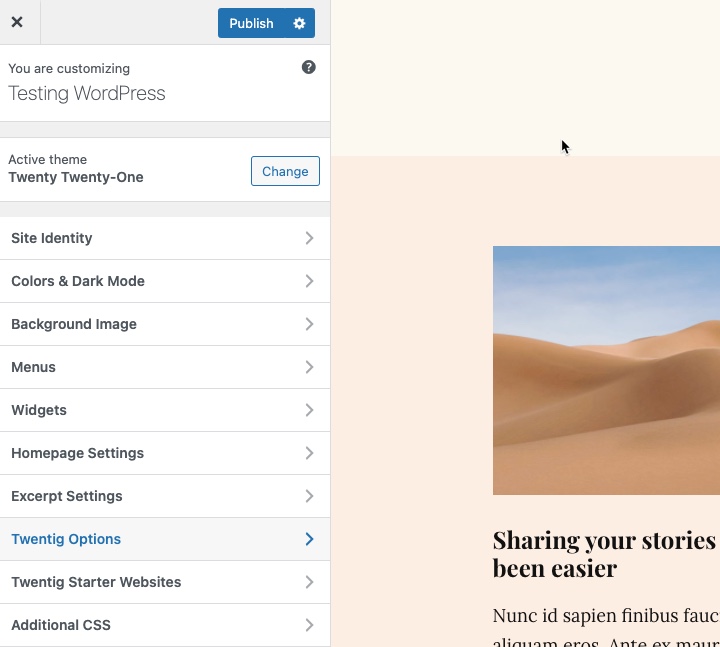
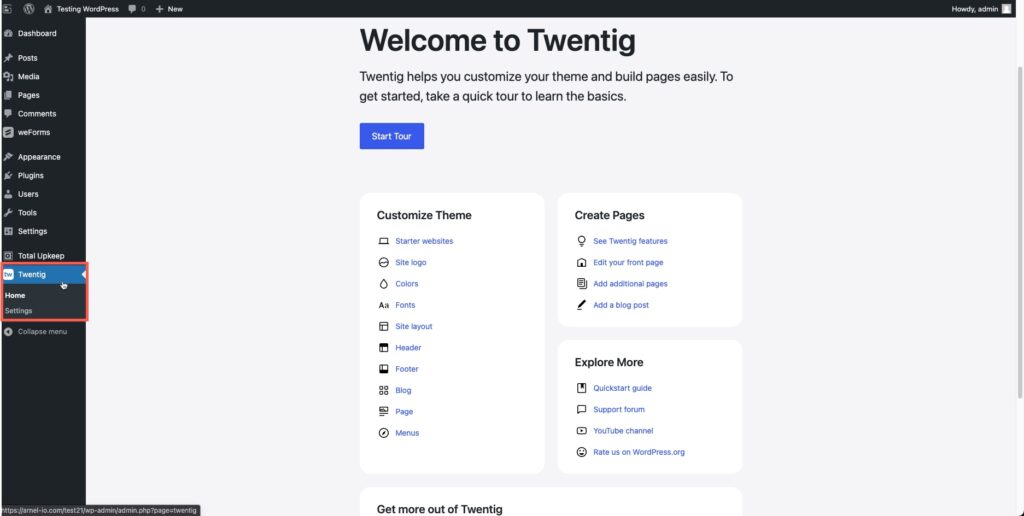
Twentig also makes it easy to find the different options that are part of WordPress used in creating websites. You can see these options by clicking on Twentig in the menu after it’s installed.

Using the starter sites you can quickly build up a website by selecting a pre-filled site that you would then edit to make fit your own website needs.
The shortcuts menu helps you to personalize your site and also provides documentation that can you use WordPress features that you’re not familiar with.
Selecting a Starter Website
One of the key options for using the Twentig plugin is to make use of their starter websites to build your site. Currently, there are ten sites provided free of charge with the plugin. And there is an indication that more will be added in the future.
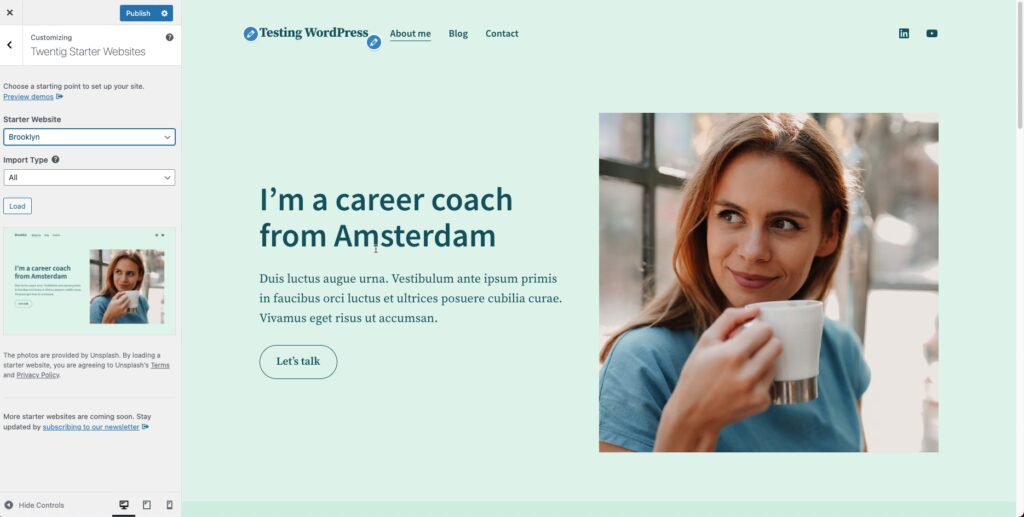
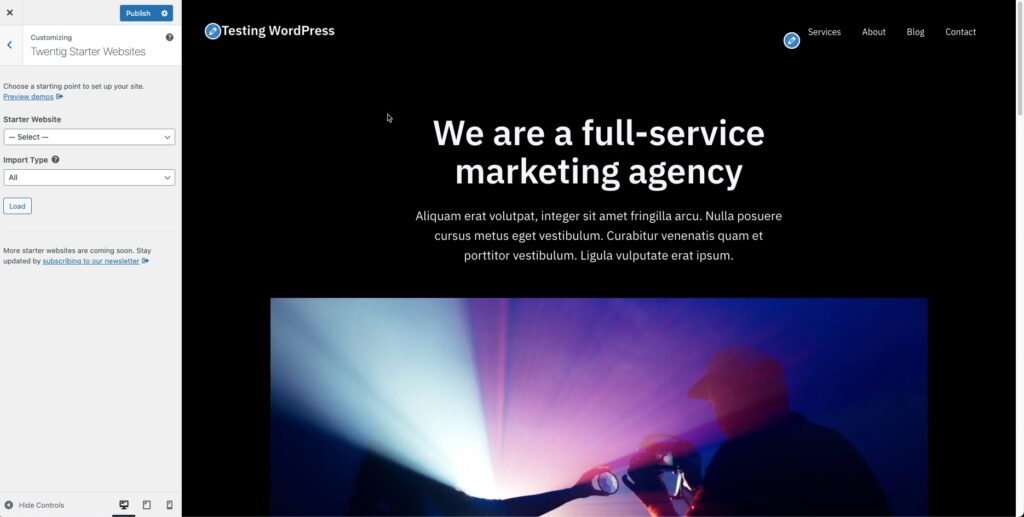
Brooklyn

Dakar

Both of these starter sites (Brooklyn and Dakar) focus on presenting a person’s experience. These sites can be used for resume sites or simply as websites formatted to showcase a person’s career and expertise.
Kingston

Kyoto

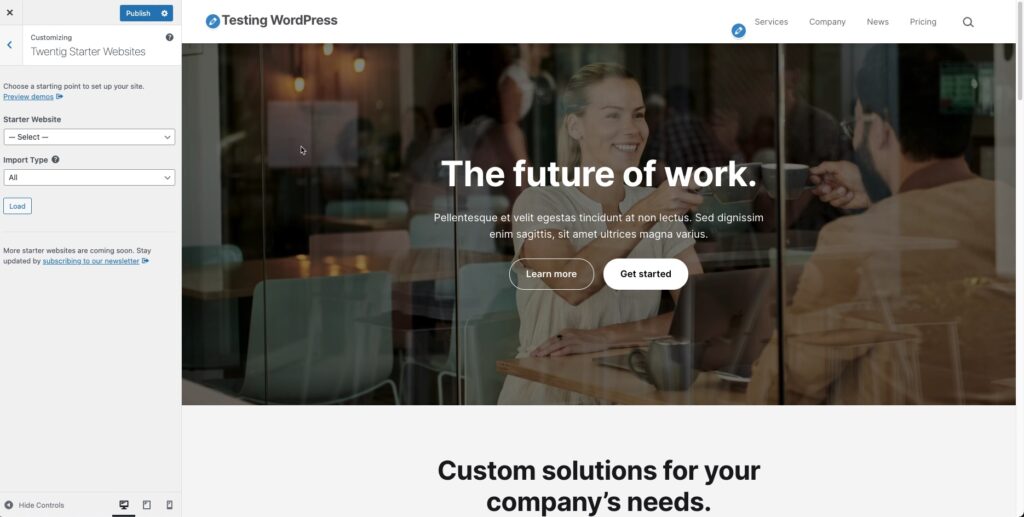
The Kingston and Kyoto starter sites focus on being a company site. If you want to create a website for an organization or a company, then these starter sites would be ideal.
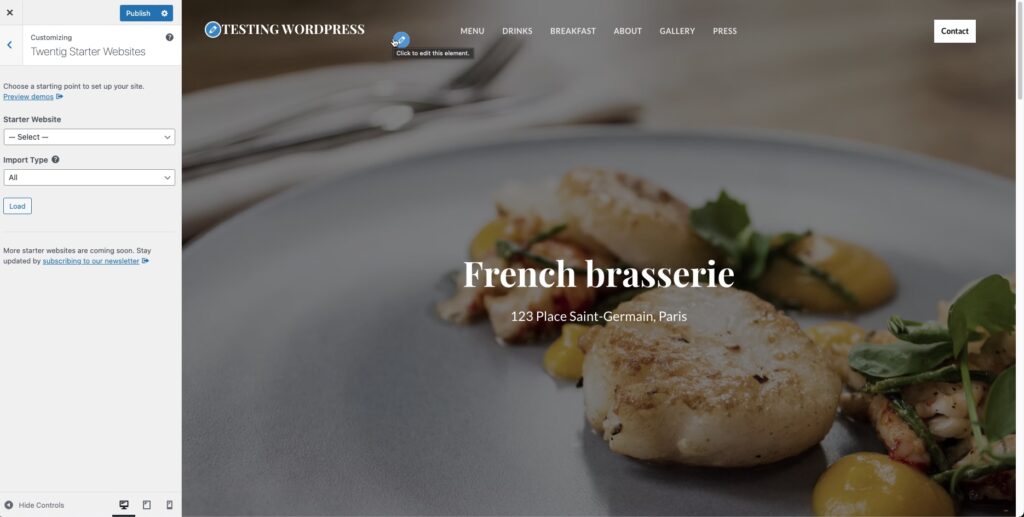
Lutece

This starter site is set up for a restaurant. The site has a menu, drinks, and breakfast as part of the default navigation.
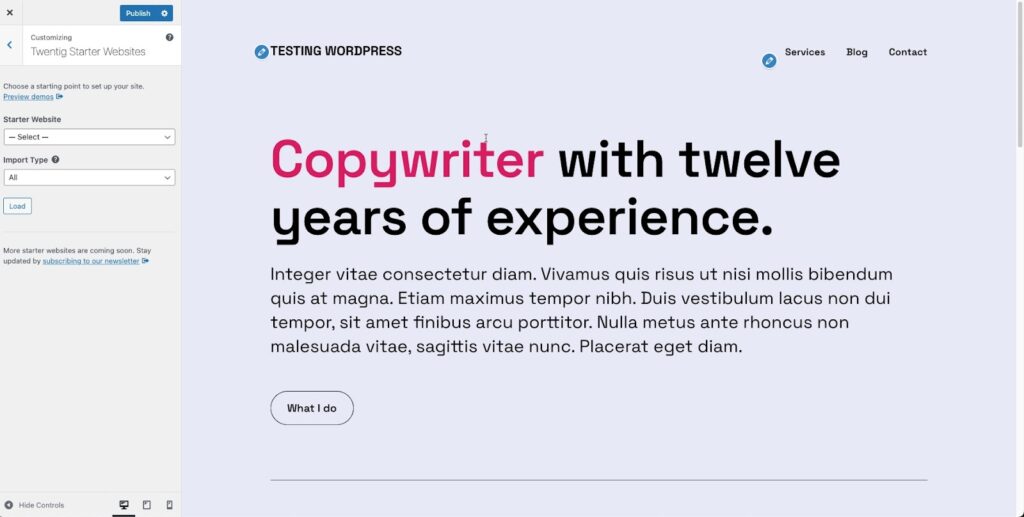
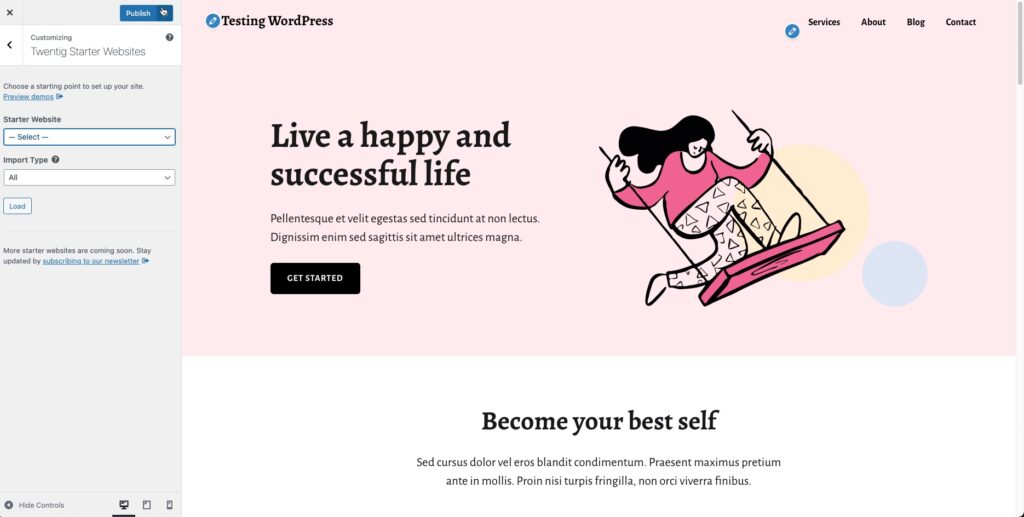
Orlando

This starter site is configured as a self-help site that features a services section.
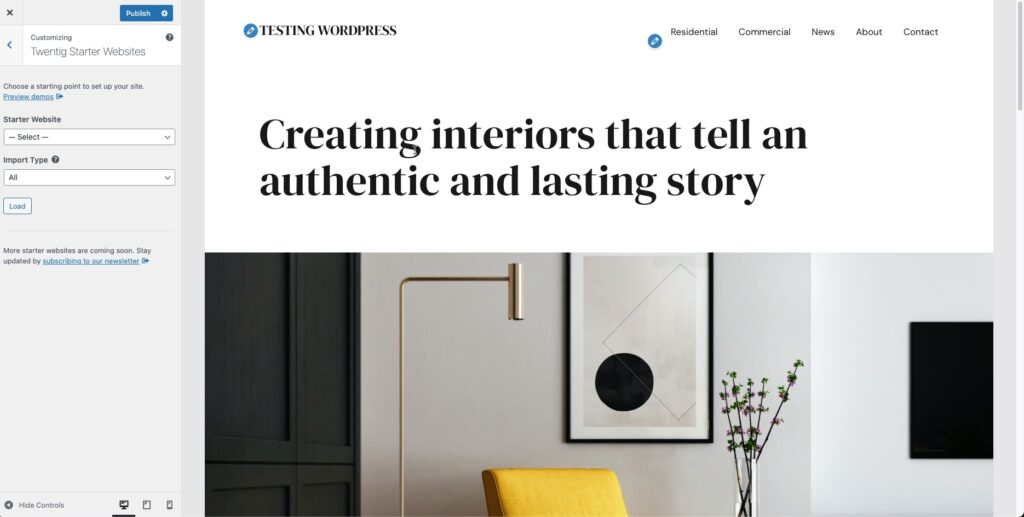
Oslo

The Oslo starter site focuses on being more of a property-based site. With the menu focused on residential and commercial options. The graphics also show house or office images.
Santiago
The Santiago starter theme is set up as a grocery site, but it can also be modified to focus on a particular product. The graphics are set up to support an organic produce site, but by simply changing the menu, images, and text used in the site you can use it to focus on any product.
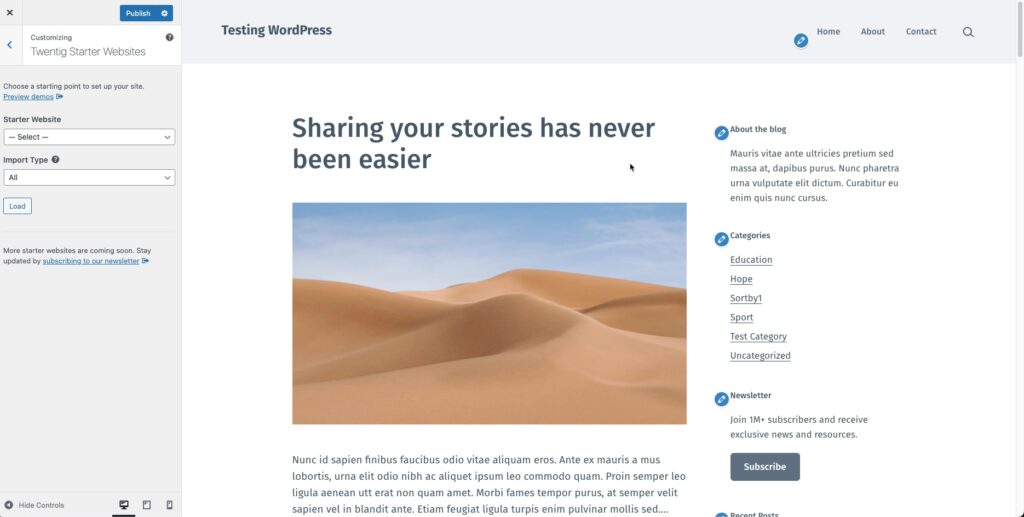
Thane

The Thane starter site is a general blog-style site. Its focus will be on a main post with a column containing a menu and other widget items.
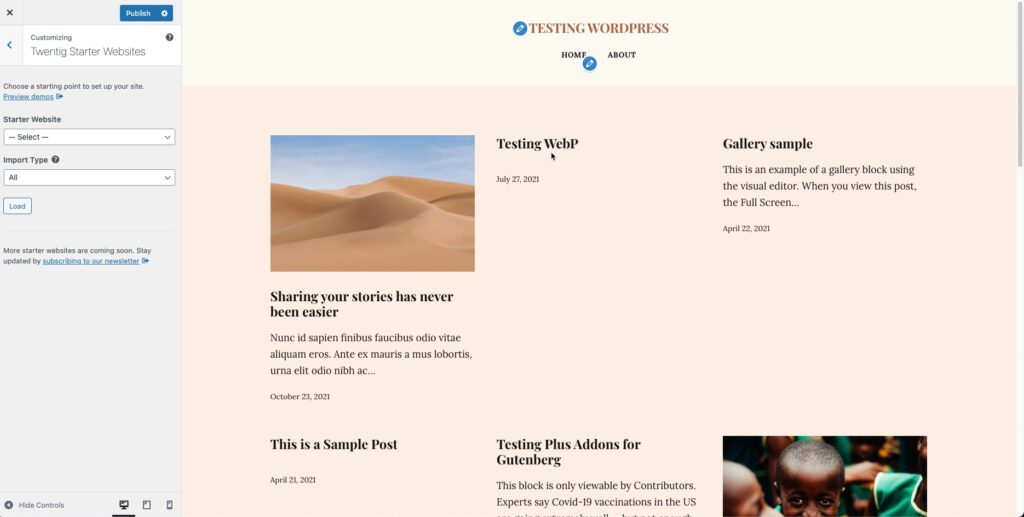
Valencia

The Valencia starter site is a variation of the Thane site. It’s almost like a news or magazine site where multiple posts are showing instead of one main one.
Now that you have a good idea of the composition of each starter site, then you can select one so that you can a headstart on building your site. Once you have selected a starter site, then your next step will be to customize it to meet your personal, organizational, or company needs.
Customizing with the Twentig Plugin
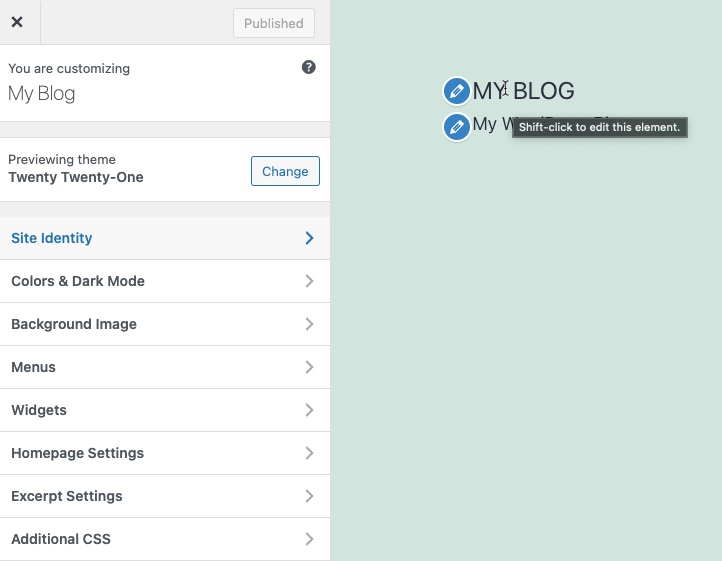
When you use the Twentig plugin to customize a site, you have many more options as well as the normal WordPress ones. The front end will have many of the same features that you’ll see in a normal Twenty Twenty-one theme (without the Twentig plugin). Use the slider to see the difference between the customization features of the theme with and without the Twentig plugin. The green side is the theme without Twentig loaded.


Many of the options for customizing found in Twentig will not part of the default Twenty Twenty-one theme.
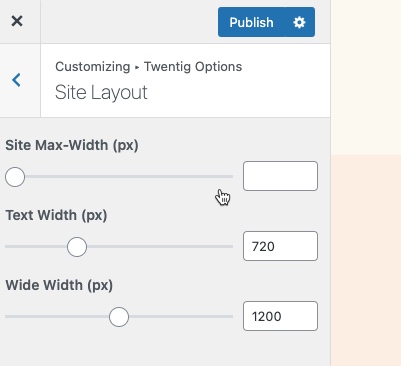
Site Layout

Here you can use the slider or input field to change the Site Max-width, text width, or wide width for the Site layout.
Fonts
Twentig provides many options for fonts within the site. It starts with Presets (fonts) that can be set with the drop-down menu (labeled “View Presets”). You will see a list of fonts that you can select. Check out your site while changing the fonts to see how it affects the elements of your site.



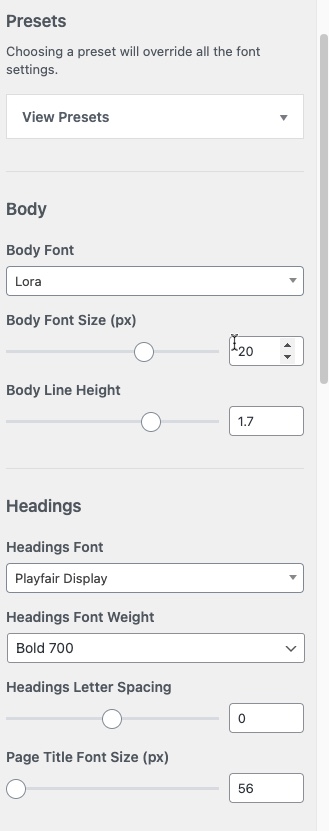
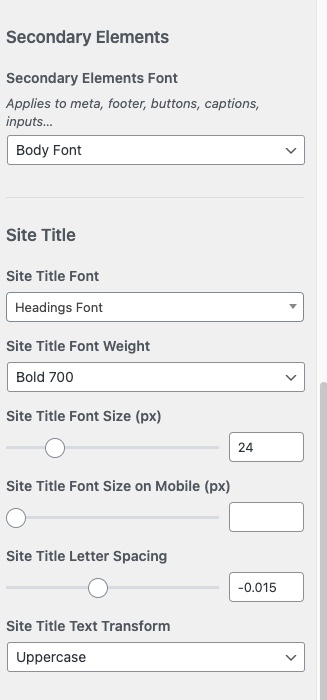
The screenshots for the font options are a vertical menu that is captured in 3 parts from left to right. Note that the font customizations have to do with the font being used, the size of the font (font size), the darkness/emphasis of the font (font weight), the spacing, and the text transform. Body Font, Secondary Elements, and Primary Menu are the main sections where the fonts can be changed.
The customizations for fonts start with the Body Font. You can change the body font, the body font size, and body line height. This is followed by the option to change the Headings font, font weight, letter spacing, and page title font size (in pixels).
The next section in the Fonts Customization options is the Secondary Elements. This includes the Site Title section – Sitte Title Font, Site Title Font Weight, Site Title font Size, Site Title Font Size on Mobile, Site Title Letter Spacing, and Site Title Text Transform.
The last section you can customize with the fonts is the Primary Menu. You can modify the Menu Font, Menu Font Weight, Menu Font Size, menu Letter Spacing, and Menu Text Transfer.
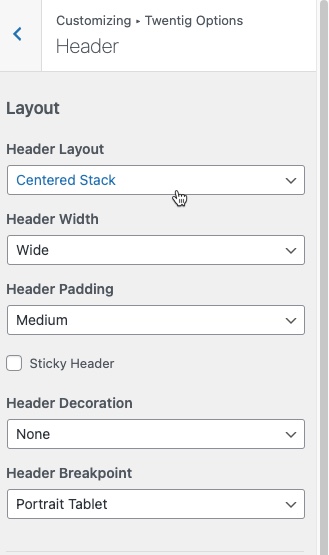
Header
The next section that you can customize with the Twentig options is the Header. This section can modify the Layout, Menu, and Additional Elements.


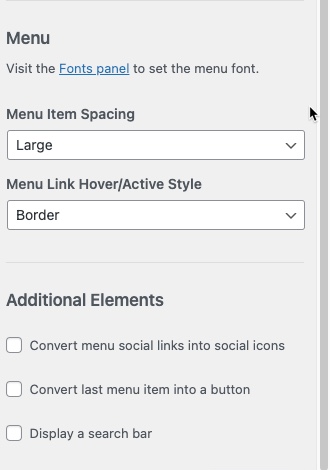
The Layout section includes the Header Layout, Header Width, Header padding, Header decoration, and Header Breakpoint. You can also select to make the header sticky (meaning that it will remain stuck to the top). Note that the menu is normally a vertical menu, but is divided into two parts in the screenshot above.
The Menu section includes Menu Item Spacing and Menu Link Hover / Active Style.
The final section for the Header customization is the Additional Elements. There are 3 checkboxes in this section: Convert menu social links into social icons, Convert the last menu item into a button, and Display a search bar.
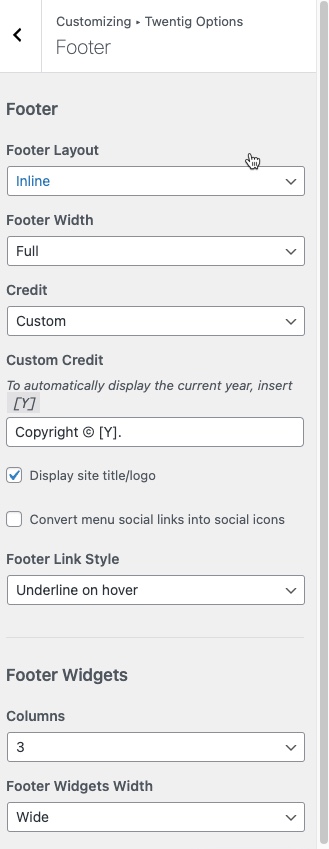
Footer
The Footer section is divided into 2 main sections: Footer and Footer Widgets.

The footer section modifications include the following:
- Footer layout
- Footer Width
- Credit
- Custom Credit
- Footer Link Style
Page

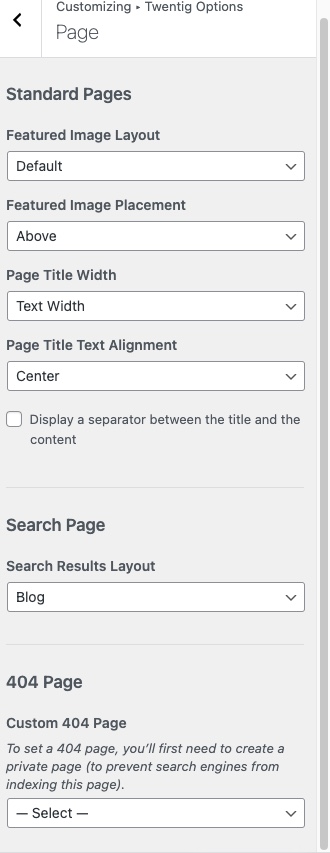
The Page customization options are divided into three main parts: Standard pages, Search page, and 404 page.
Standard pages include options for the following:
- Featured Image Layout – you’ll find default, narrow, full width, no image, cover, and full screen cover. Each of these will apply to the featured image. They will be displayed as per the theme layout definitions
- Featured Image Placement – this option can only be set to above or below.
- Page Title Width – per your page templates, the page title width can be either wide or text width
- Page Title Text Alignment – this can be set to left or center
There is also a checkbox for displaying a separator between the title and the content.
Search page has a drop-down menu that can be used to display the search results. They are typically set to default (per the theme) or Blog.
404 page – this is a custom error page. As per the instructions, you would need to create a private page that cannot be indexed by search engines. Then you can use the drop-down menu to select your custom 404 error page.
Blog



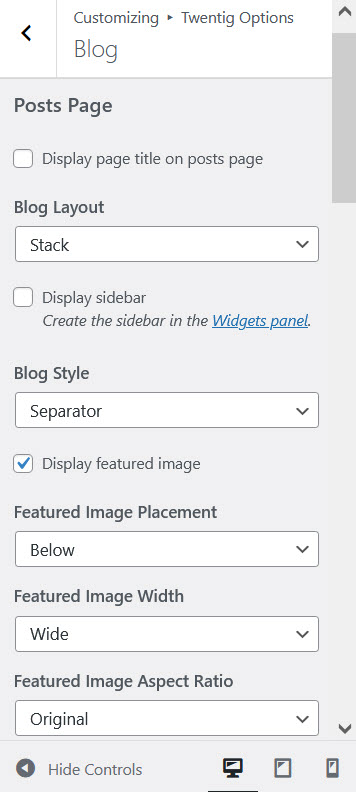
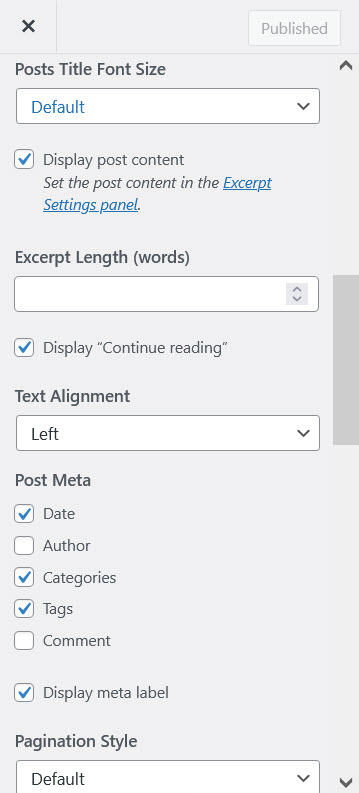
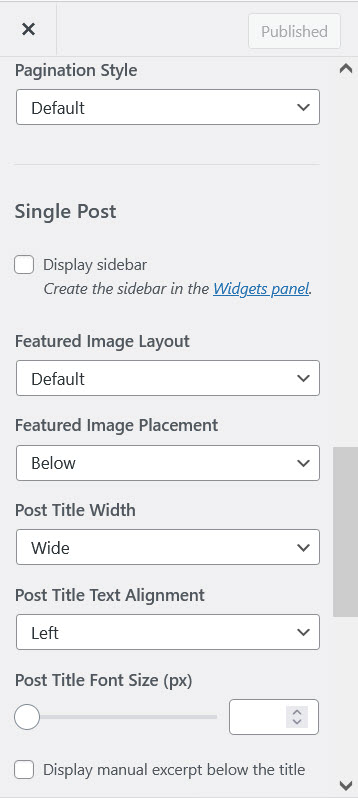
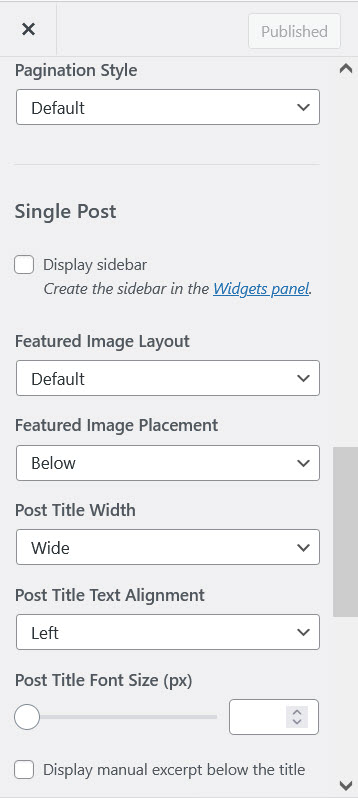
The Twentig Blog customization options are extensive but can be divided into 2 main parts; Posts Page and Single Post. There are 4 screenshots of the vertical menu for the Blog options. The Single Post screenshots will be shown below to provide a clearer view of the options. Each option will be described in the list below.
Posts Page Options
- Display page title on posts page – checkbox to select if you will display the page title
- Blog Layout – drop-down menu to choose how article would be displayed: stack or grid
- Display sidebar – checkbox to display the sidebar
- Blog Style – drop-down menu to select how the content will appear. Separator, Minimal, Card with Shadow, and Card with Border
- Display featured image – checkbox to display featured image
- Featured Image Placement – show the featured image above or below content
- Featured Image Width – drop-down box to show featured image wide or per the text width of the content
- Featured Image Aspect Ratio – drop-box to select the aspect ratio of the featured image
- Posts Title Font Size – drop-down menu to select font size for post title
- Display post content – checkbox to display post content
- Excerpt Length (words) – number of words that an excerpt for content can be
- Display “Continue Reading” – checkbox to display continue reading when articles are abbreviated with an excerpt
- Text Alignment – content can be left or center aligned
- Post Meta – post meta checkboxes that include: Date, Author, Categories, Tags, Comment
- Display meta label – checkbox to display sidebar (created in Widgets)
- Pagination Style – drop-down menu to select pagination style: default, minimum, or miminum center.
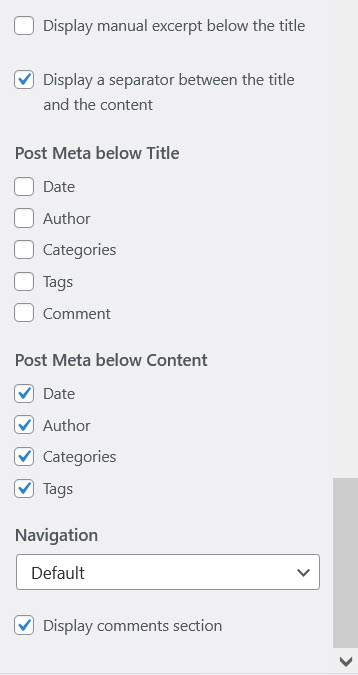
Single Post Options


- Display Sidebar – checkbox to display sidebar created in Widgets
- Featured Image Layout – layout selection drop-down menu that affects how the featured image will appear or not appear on the page
- Featured Image Placement – drop-down menu to display featured image above or below the content
- Post Title Width – Width of the post title (wide or text width)
- Post Title Text Alignment – select left or center alignment for the post title
- Post Title Font Size (px) – use the slider to adjust the font size of the post title
- Display manual excerpt below the title – checkbox to display a manual excerpt
- Display a separator between the title and the content- checkbox to display a separator between the title and content
- Post Meta below Title – checkboxes for post meta data below the title that include: Date, Author, Categories, Tags, Comment
- Post Meta below Content – checkboxes for post meta data: Date, Author, Categories,Tags
- Navigation – use default navigation or select none
- Dsplay comments section – checkbox to display comments
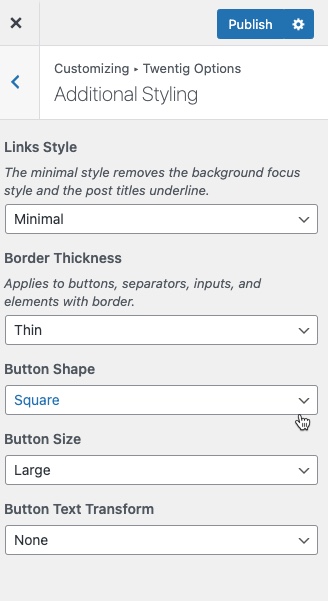
Additional Styling

The Twentig Additional Styling customization options include options for the links, border thickness, button shape, size, and text.
- Links Style – you have a choice of default or minimal; the minimal style removes the background focus style and the post titles are underlined
- Border Thickness – adds thicknes to buttons, separators, inputs, and element with a border
- Button Shape – drop-down menu to choose button shape of square, rounded, or pill
- Button Size – drop-down menu to select either small, medium, or large for the size of buttons
- Button Text Transform – transform text to upper case or leave it as is
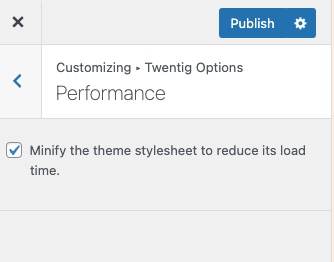
Performance

The final option in the Twentig customization features has nothing to do with customization. It is labeled Performance, and takes all of the theme’s CSS and minifies it to improve performance. This is a checkbox that can be selected to minify the code.
Tips on Building Your Website
If you still feel like you’re lost and you’re not sure of how to get started then here are some pointers that will help. This isn’t a sequential step-by-step guide, but advice and an example of how you can get started. Make sure to read through all of the pointers.
- Remember that your first website isn’t permanent and can be improved. Don’t be afraid to create something, then want to improve on it – that is normal. Websites are blank canvases – you can always start again.
- Though, we’re suggesting that you can build, refine, and re-build your website, there is often the need to make a great first impression. If you truly wish to have something professional at the start, then look to hire an experienced web designer/developer. Or at the very least, consult with one.
- Make sure you write down your ideas. The navigation of a website is often built on an outline. You might be surprised how often you refer to your original document to help build the structure of your site. Also, it helps to keep you organized. For example:
A. Your main page – title, display image of organization, or main headline image. Your main page will also have navigation structure that jumps to all of your other main sections.
B. Page 2 – About you/organization
1. page(s) about other individuals in your organization
2. Contact form or page with contact inforation
C. Page 3 – Content page that contains more about your organization or products - Remember that your visitors will want to be able to easily navigate through your site, so having a clear and descriptive menu will also be a plus.
- Websites consist of a domain name and a web host. So, it should be a priority to figure out your domain name. A domain name is what your visitors will be typing in to get to your site and what search engines are looking for to identify your website. Your domain name will need to be unique and you will need to find domain registrar to register it, or at least have a website hosting service that provides you that service like InMotion Hosting. It is advisable to keep the domain as simple as possible while retaining the identification characteristics of your website brand.
- Building a website doesn’t mean you’re the ONLY one that has to do it. You might want to develop a staff for the content and maintenance of your site.
- WordPress makes it easy to build a website, administer it, and pass it along to another group of people who may be the new owners or administrators. There are enormous resources available to you and a lot of them are FREE.
- The Twentig plugin is not only free and uses the Twenty-twenty or Twenty-twenty-on themes, but it also provides shortcuts that lead you to the core tasks you need to complete when building a webite. They also provide documentation! Here’s the Twentig menu with all of the links you can use to build your site:

Don’t be afraid to jump in and start building a website. Twentig provides the perfect path to quickly build a site based on templates made to fit your needs as well as the shortcuts and guides to keep you going.
Discover high-performance Managed WordPress Hosting on purpose-built cloud servers managed from one powerful dashboard: Platform InMotion.
Fully-Isolated VPS
Root Access
99.99% Uptime
Free Dedicated IP & SSL
Automatic Updates
