No matter what, when building a WordPress website, you can count on adding a forms plugin. Across all businesses, adding a form is a must. It’s the easiest way for visitors to get in touch with you and, at this point, is an element visitors expect to see.
Adding a form is the easy part. After installing and activating a plugin, it takes a few minutes to configure the form and add it to a page. However, which form plugin should you add to your website? There are many free WordPress form plugins available. Which one is best for you and your business?
Good news, we tested and reviewed the top free WordPress plugins to help you chose the best plugin for your contact form needs. For this article, we focus mainly on the ease of use, plugin user interface, and features specific to contact form creation — not necessarily additional features like payment integration or polling. However, we will mention if additional features like that are included and free.
Of note, the plugins aren’t in any particular order.
Skip to the comparison chart!
Continuing reading to learn more about:
Enjoy fast, secure hosting optimized for your WordPress site with our WordPress Hosting plans.
Forminator

Forminator is a completely free form plugin with over 60,000 active installs. It boasts a drag-and-drop builder that will allow users to create contact forms with unlimited fields, interactive polls, quizzes, service estimators, registration forms, payment forms with PayPal and Stripe integration, and more.
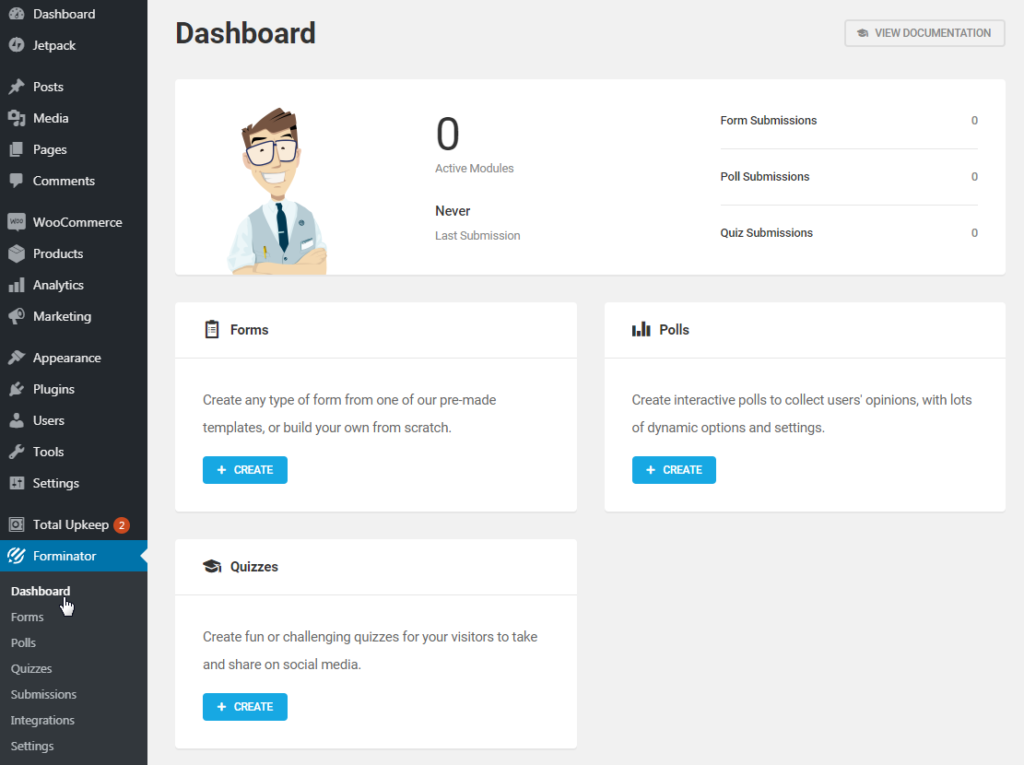
Upon installing and activating the plugin, a separate area is added to your dashboard. Under Forminator in the left side menu, the plugin gives you everything you need to successfully create your contact form and more.
In the main plugin Dashboard area, you are greeted with easy CREATE buttons for forms, polls, and quizzes. There is also a button to VIEW DOCUMENTATION if you want to learn more about the settings and how to use them.
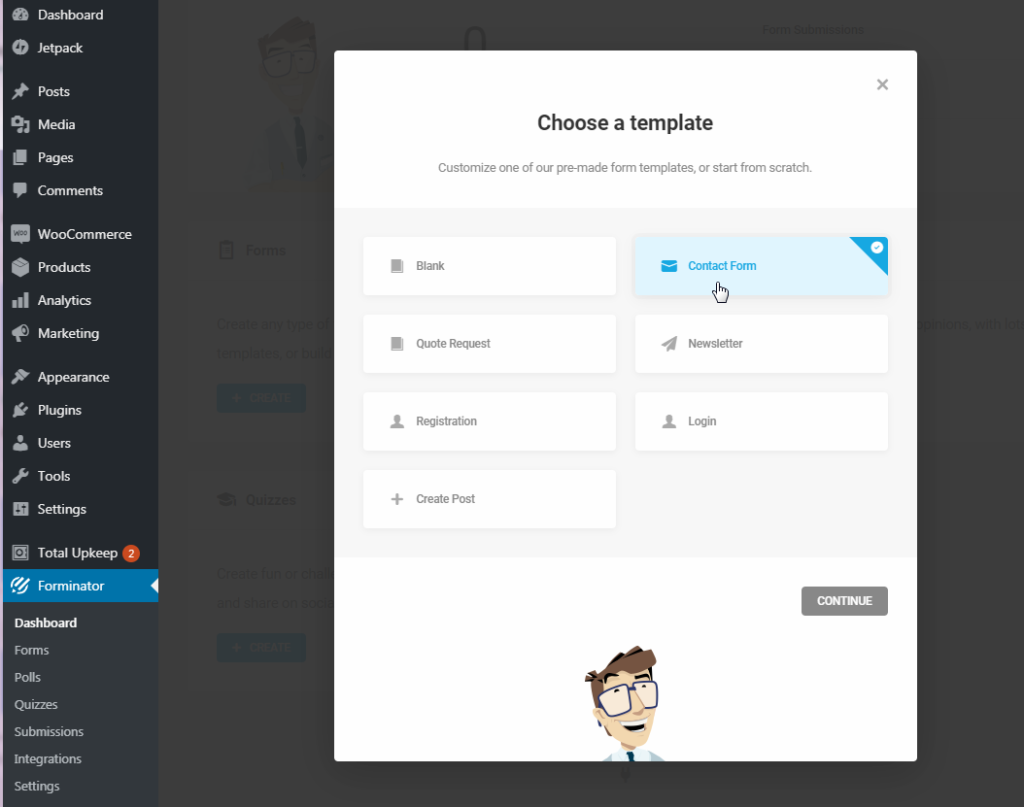
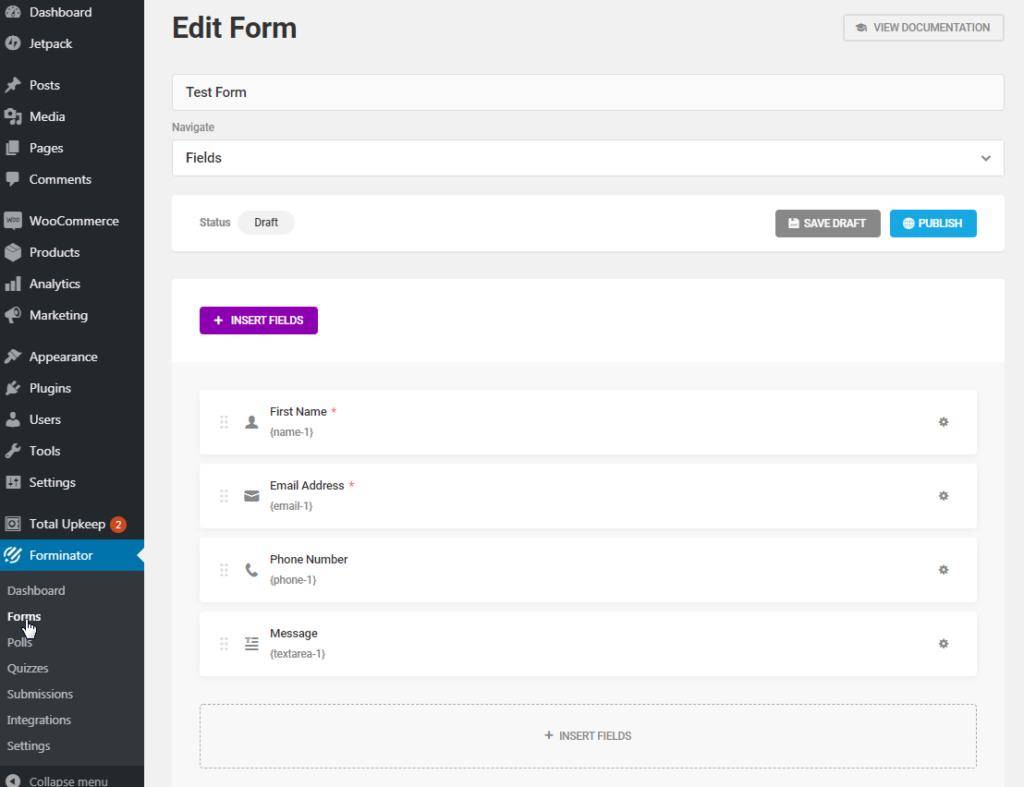
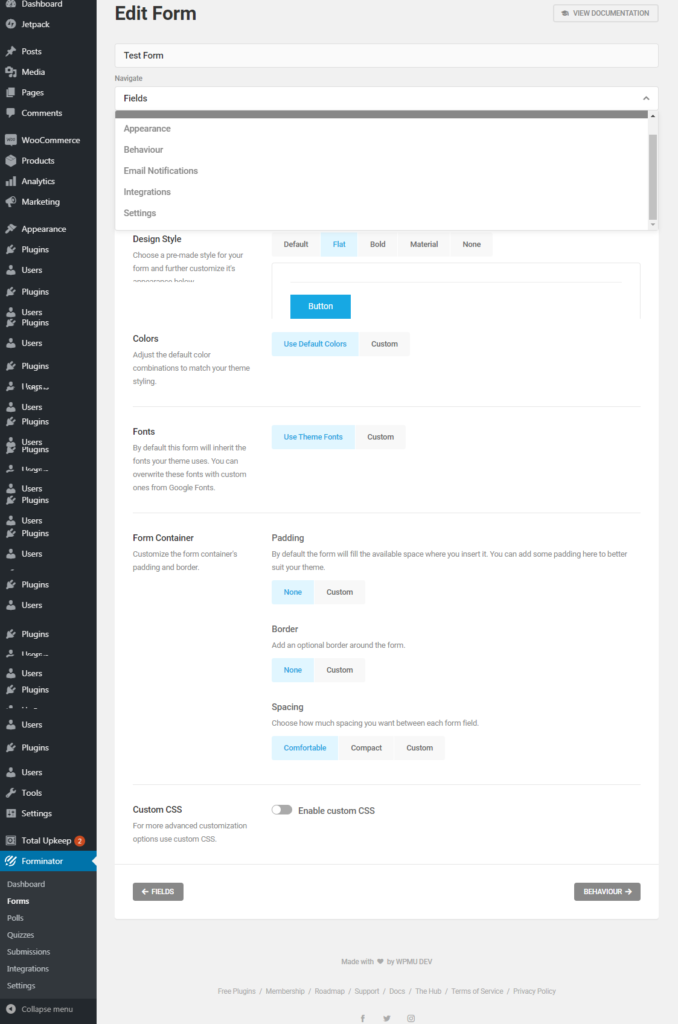
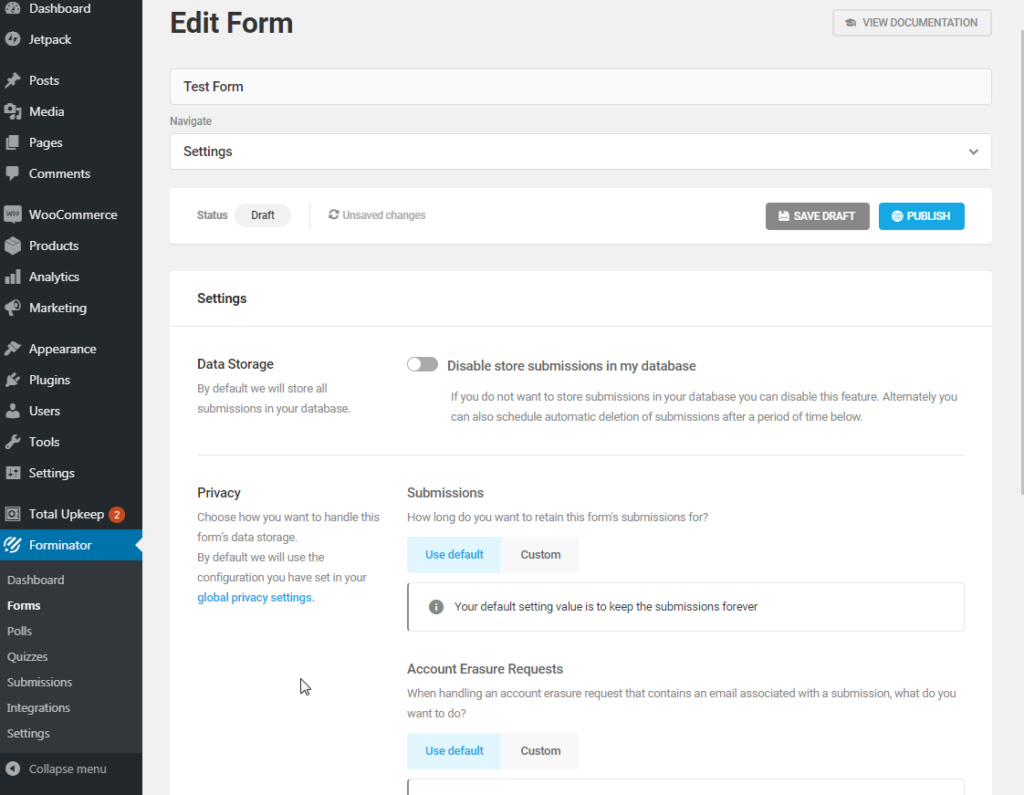
After clicking CREATE under the Forms option, the plugin will ask if you want to choose a template or start from scratch. Contact Form is a template option and upon selecting it and naming it, you’re taken to a screen to edit the form if you wish. From this screen, you can edit the template fields or add new fields. You can also change the appearance of the form — editing the font, colors, structure, or adding custom CSS.
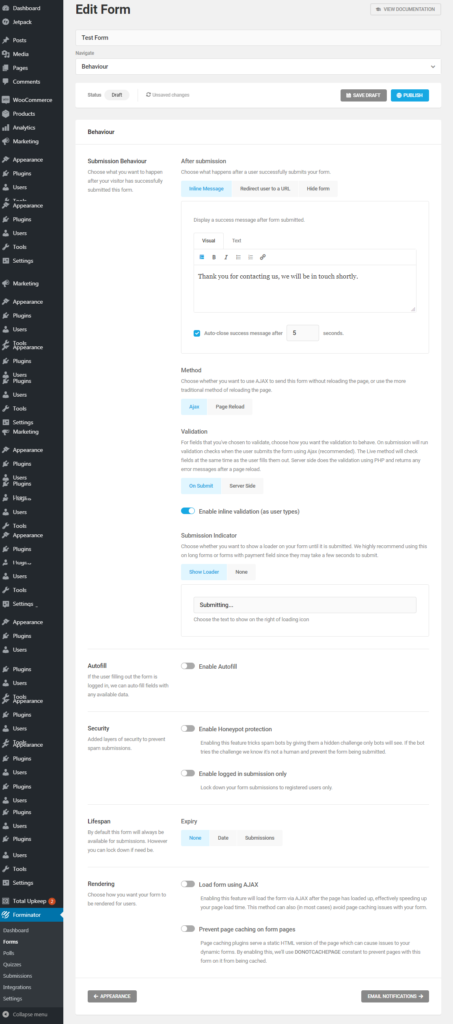
There are other options for form customization that can be accessed via the dropdown menu at the top of the form edit screen or by following the form creation user journey the plugin developers crafted through “next buttons” at the bottom of the screen. Additional options include Behaviour (which controls submission, autofill, security, expiry options, and more), Email Notifications, Integrations, and miscellaneous Settings.
This plugin is very easy to use and is packed with additional free features that will help boost and maintain your audience engagement.
At the time of this review, this plugin, version 1.12.1.1, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
weForms

With over 20, 000 active installs, weForms is gaining popularity among the WordPress crowd. Similar to WPForms, weForms has a free and a premium version, with more complex options and additional integrations saved for the upgrade. However, depending on your needs, the free version is great to start with as you build your online presence.
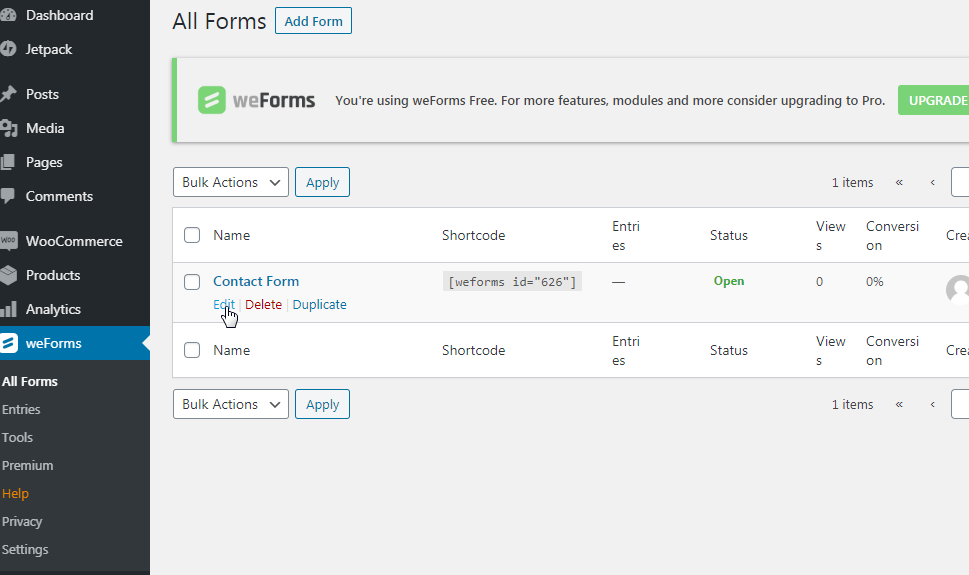
Like the other plugins, once installed and activated, weForms adds a section to left sidebar menu in your WordPress dashboard. After clicking on weForms, you’re shown an interface that fits seamlessly with the familiar WordPress setup. For this reason, weForms may be easier for users who become flustered with varying interfaces.
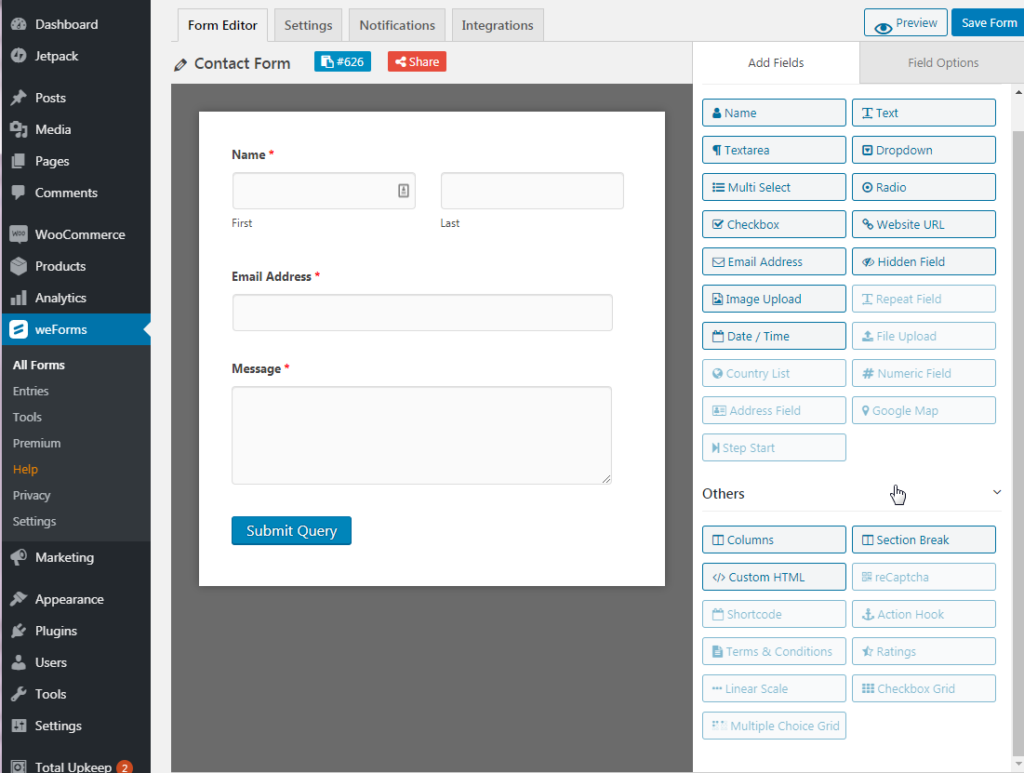
The plugin automatically creates a basic contact form with your admin user that you can edit to your liking. Hovering over the created form and clicking Edit will take you to a drag-and-drop form editing area. Many options are available in the free version, but some are only accessible once you upgrade.
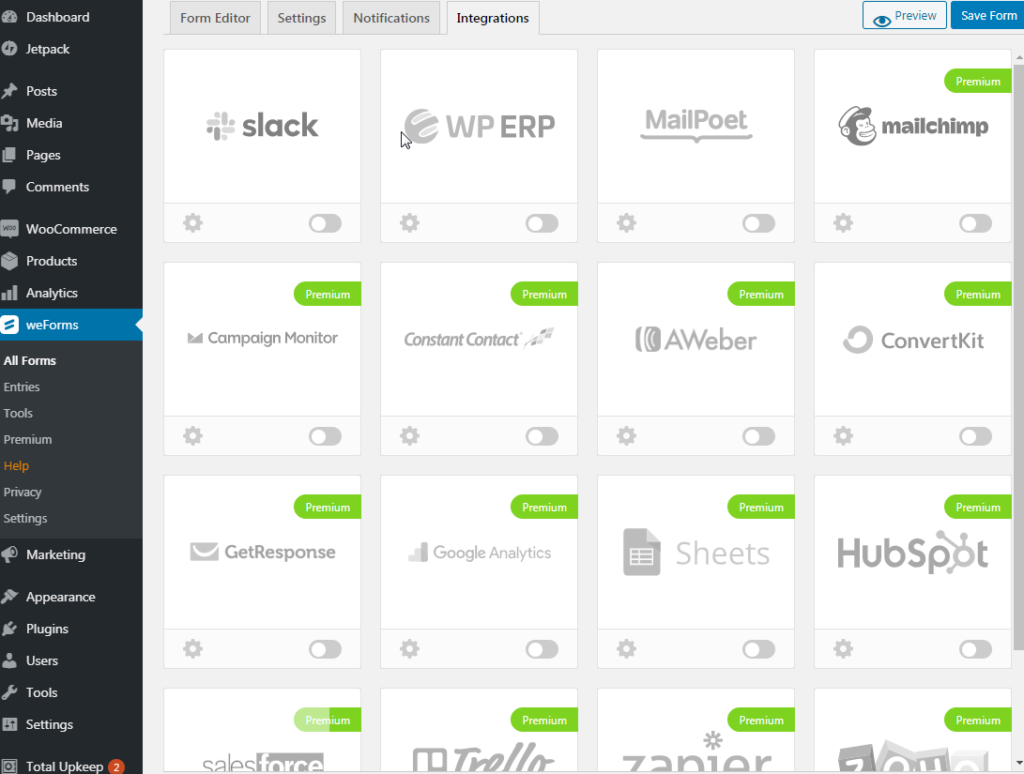
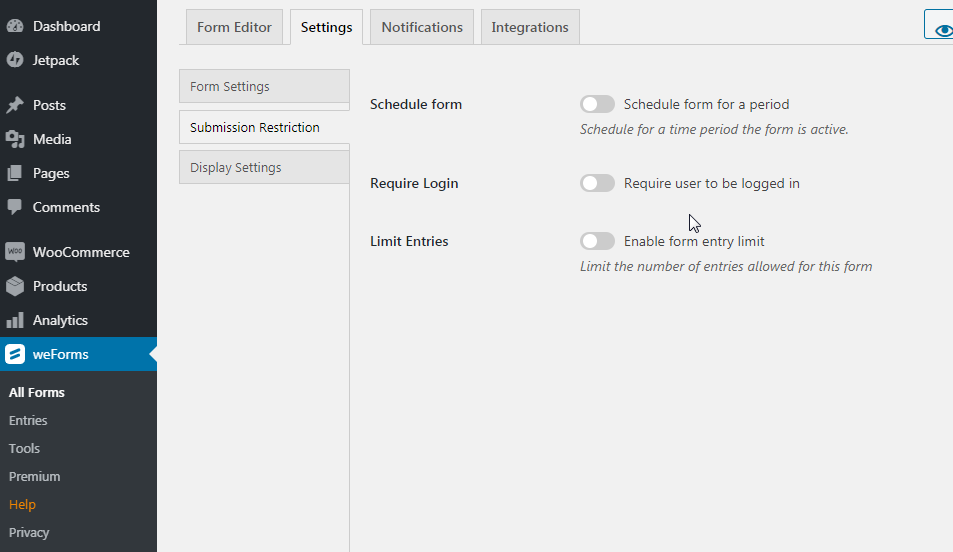
Within the Form Editor, you can also configure submission and display settings, update email notifications, and set up integrations. The free version allows you to set up integrations for Slack, WP ERP, and MailPoet. Additional integrations like MailChimp and Zapier are only available with an upgrade. A personal license is $39 a year.
At the time of this review, this plugin, version 1.4.9, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
WPForms

Easily one of the most popular WordPress form plugins, WPForms has over 3 million active installs and is built with the beginner user in mind. The drag-and-drop form builder is packed with features, but some are only included in the premium version.
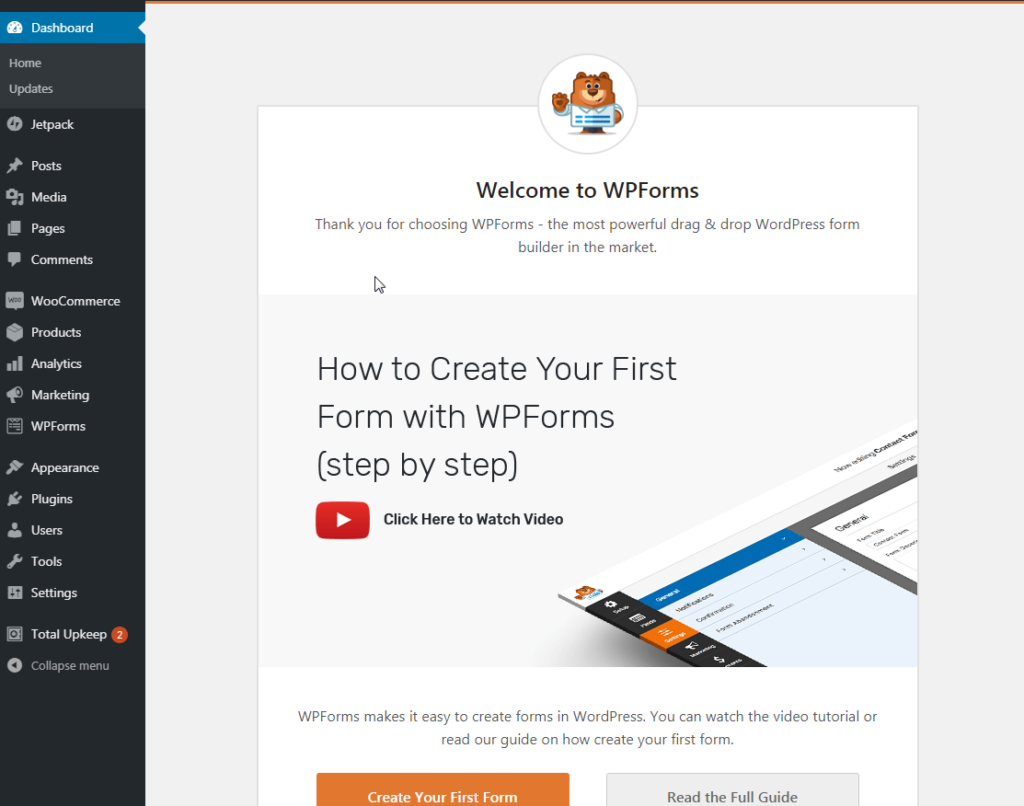
Taking a closer look at the free version, once installed and activated, the plugin adds a WPForms area to your WordPress dashboard accessible via the left sidebar menu. After clicking on WPForms, you’re greeted with a how-to YouTube video, a button to Read the Full Guide, and a button to Create Your First Form. There is also information about addons and upgrading to their premium version for $199 a year.
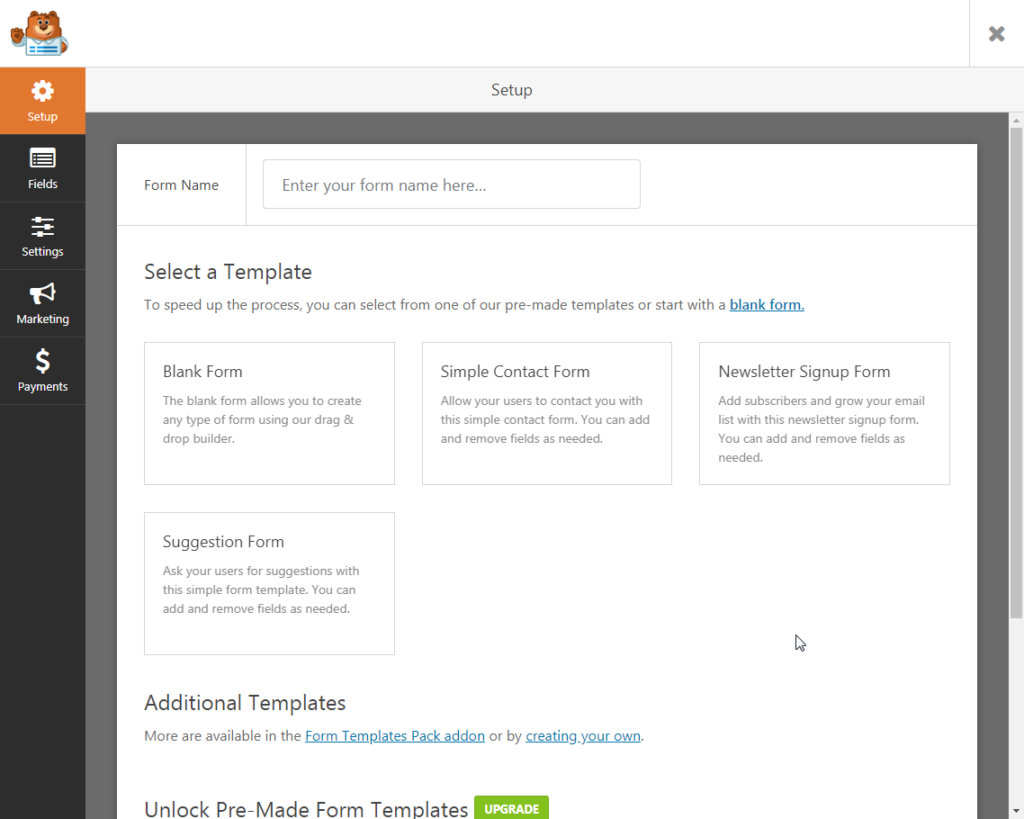
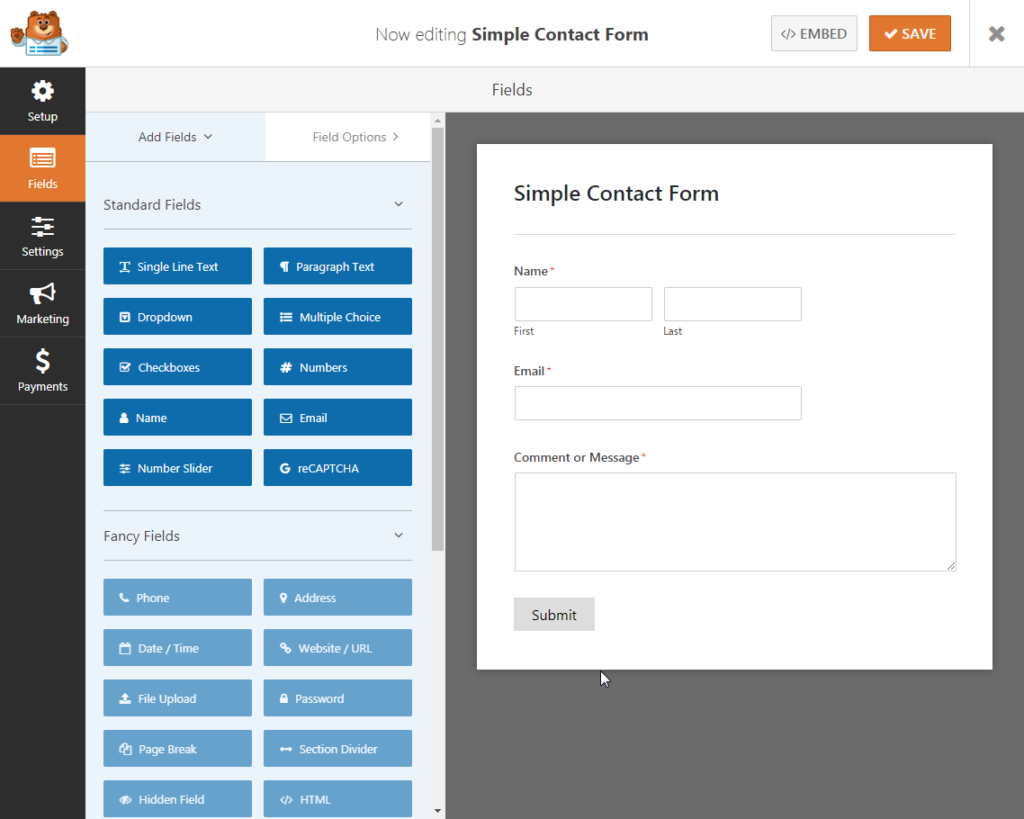
After clicking Create Your First Form, the plugin presents a totally new interface for your form creation, completely covering the WordPress dashboard. For beginners, this may be jarring, but you can easily exit the screen but clicking the X in the upper right-hand corner. Like Forminator, they have a Simple Contact Form template you can select to being the form creation process.
You can then edit the templated form, dragging and dropping options of the Standard Fields area on the edit screen. However, fields under the Fancy Fields area (like phone, address, file upload, etc) are locked for the premium version. Review the screenshot to see all the fields that are and are not available with the free version.
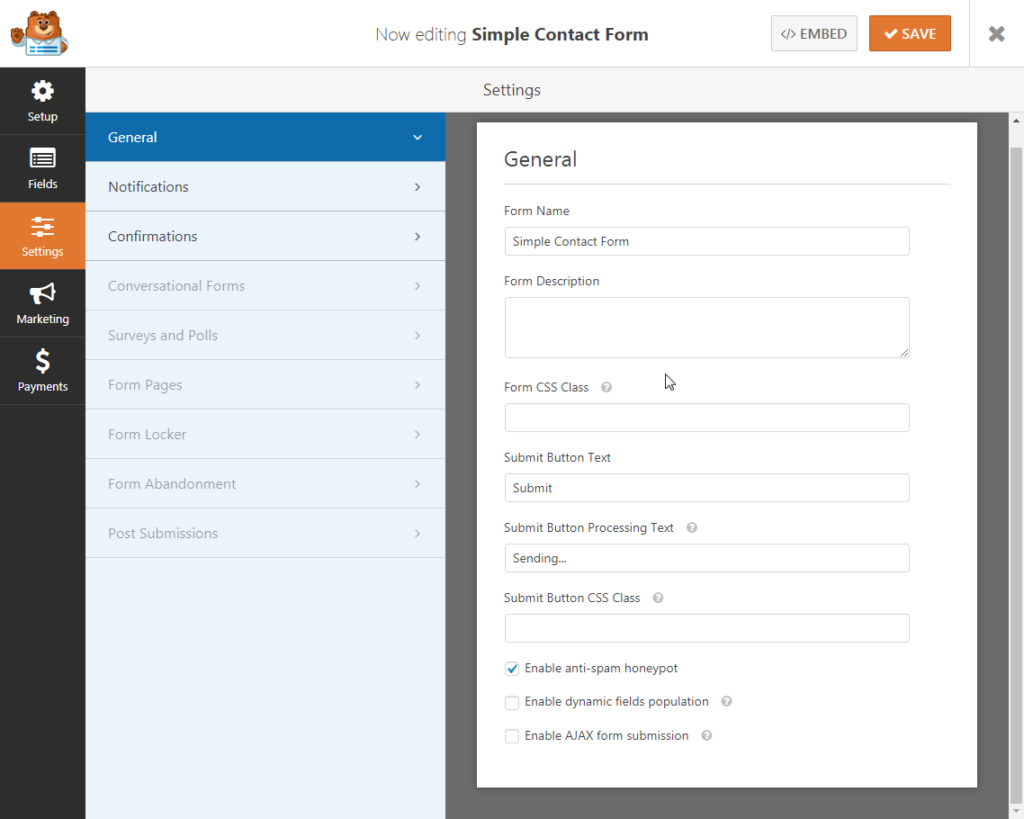
You can also set additional configurations under the Settings tab, including form name, minor design changes (you cannot easily change the font color but can add custom CSS), email notifications, and confirmation messages. But, again, the rest of the settings are locked behind the premium version.
For free, you can also integrate Constant Contact for email capture if you wish. Overall, if looking to create contact forms specifically, WPForms is a powerful, easy-to-use plugin. Though a good portion of the plugin features are saved for the premium version, depending on your needs, the free version may be enough.
At the time of this review, this plugin, version 1.3.1, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
Caldera Forms

Caldera Forms has over 200,000 active installs and boasts a completely responsive and live-updating form creation software. It has a free version and three tiers of paid licenses starting off at $49.50.
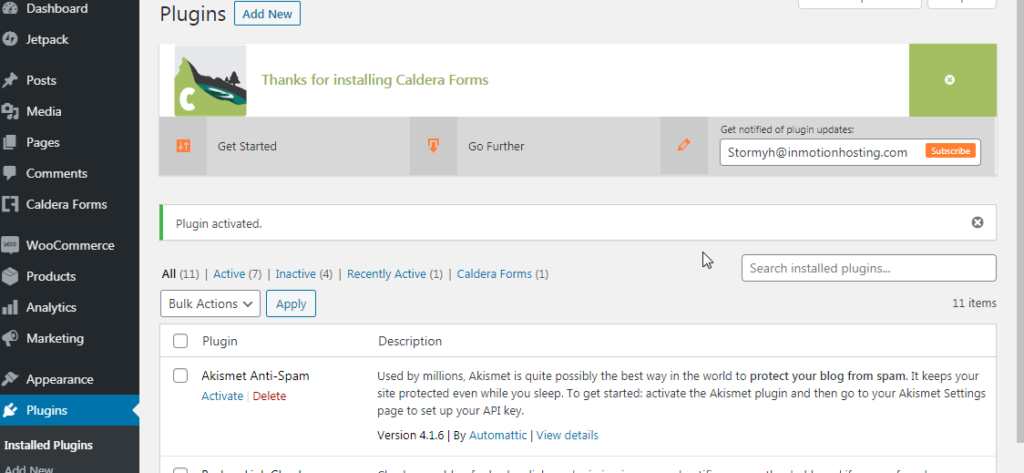
After installing and activating the plugin, you’re redirected to your Installed Plugin section of your WordPress Dashboard. At the top, you’ll see a message from Caldera with buttons prompting you to Get Started, Go Further, and to subscribe to their newsletter. Clicking Get Started or Go Further will actually take you to their website without opening a new tab. For beginners, this may confuse or startle.
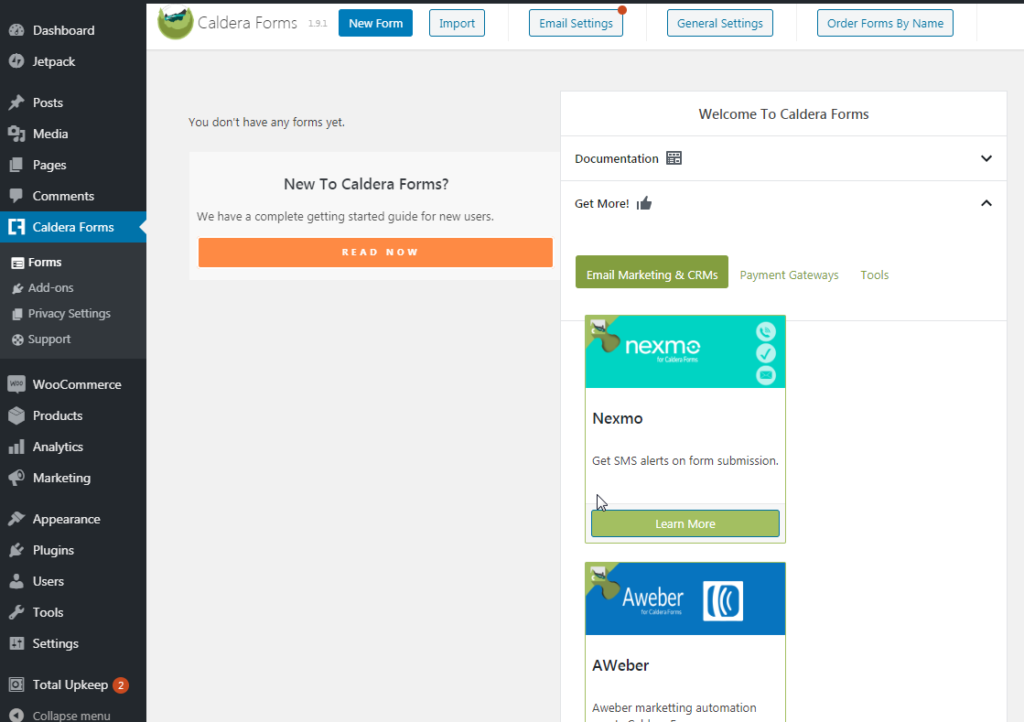
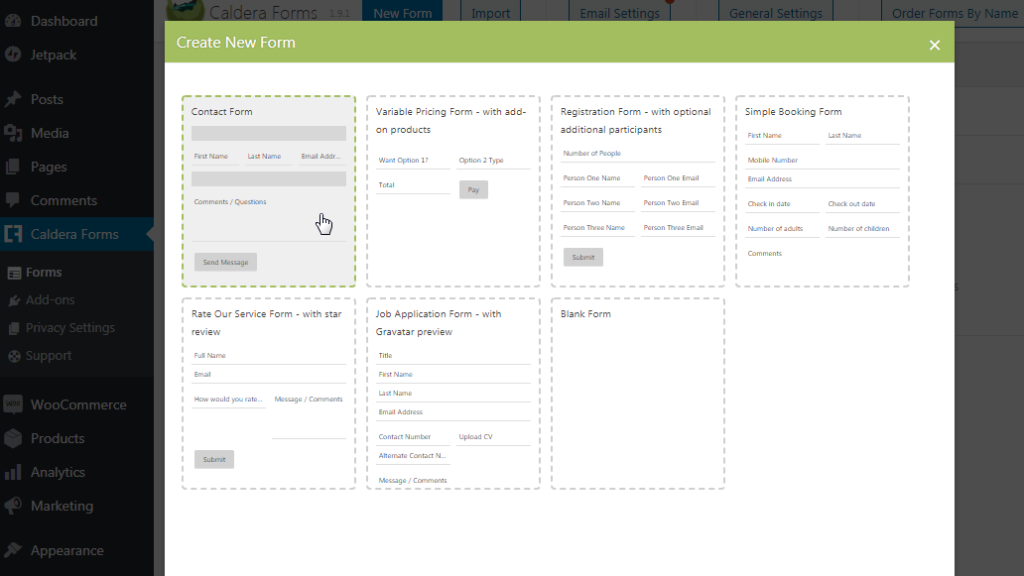
To create a form, you’ll actually need to click on the new Caldera Forms option in the left sidebar menu. The interface is different from the WordPress interface users are used to, but it’s easy to navigate once you take it all in. To start a new form, you only need to click on the New Form button at the top of the screen and then choose from the six presented templates or start a new form. Like many of the other plugins, Caldera Forms has a Contact Form option.
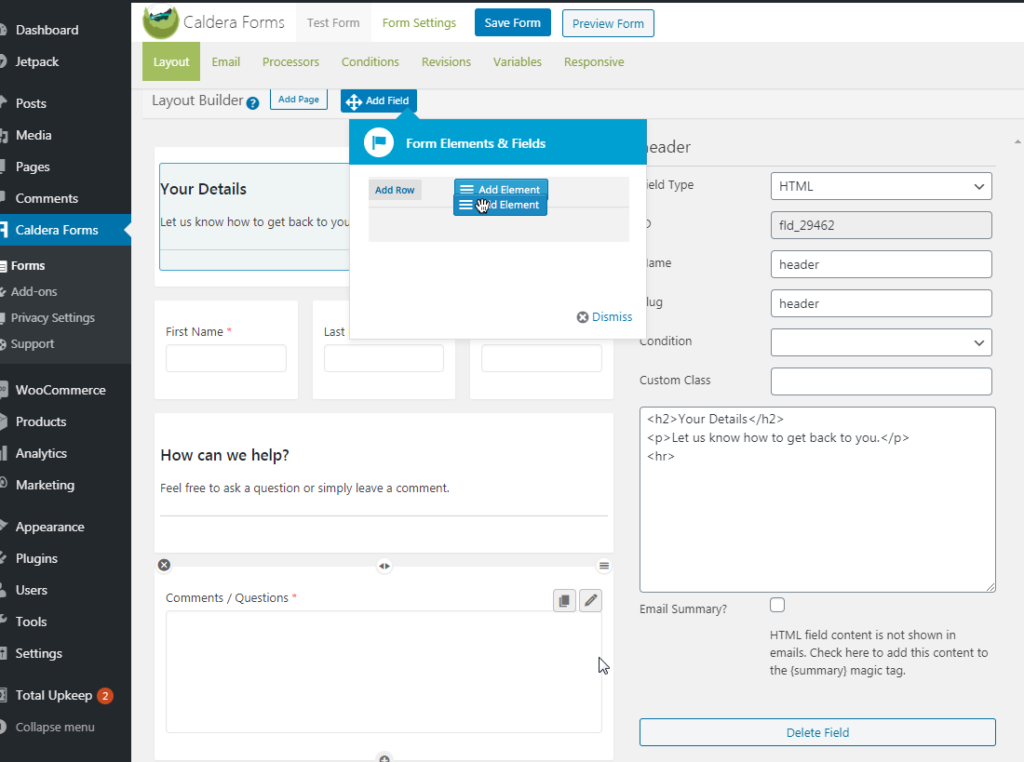
After you select and name the form, you’ll be taken to a form editor. Within the form editor, there is a short animation showing you how to drag and drop the field elements into the form. Slightly different from the previously mentioned plugins, Caldera shows you the available plugins after you’ve added a new field to the form.
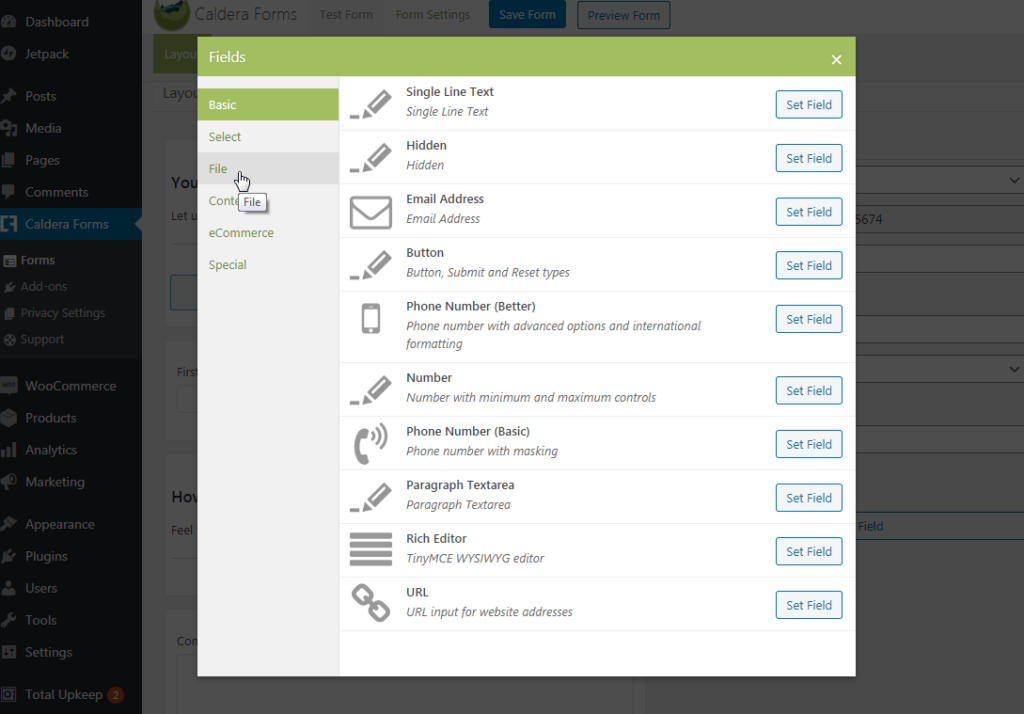
Concerning the available fields, many are available with the free version, including file upload and payment submission. You can also customize the confirmation email, configure overall email settings, add conditional logic, review form revisions, and set conditions for mobile responsiveness.
At the time of this review, this plugin, version 1.9.1, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
Contact Form 7

Contact Form 7 is another popular WordPress plugin with over 5 million active installations. It’s lightweight, adding a simple, seamless area to your dashboard and is completely free. However, it does not store submissions and recommends another 3rd party for submission storage.
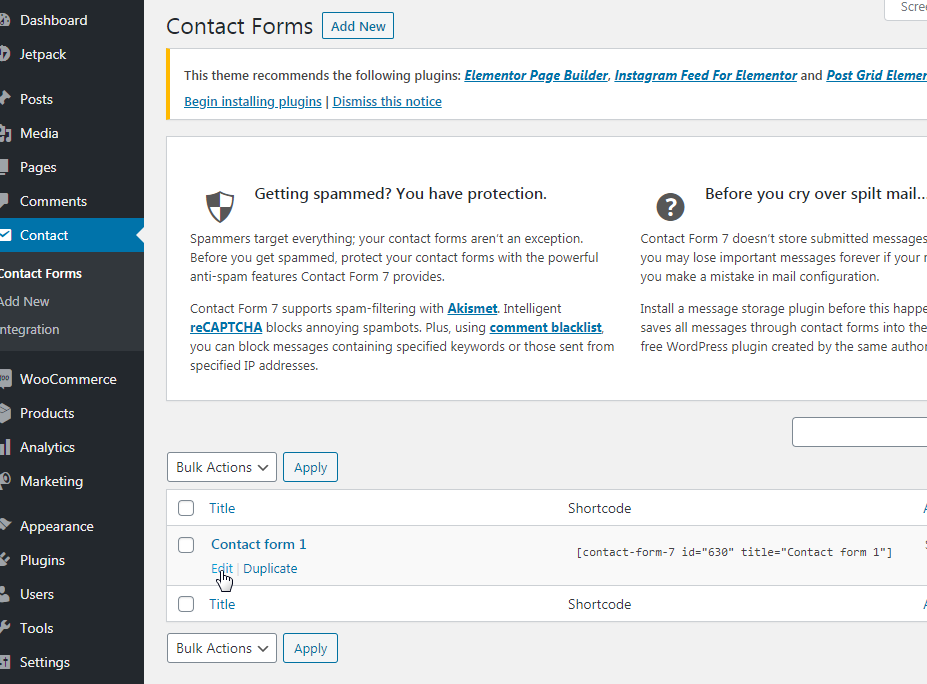
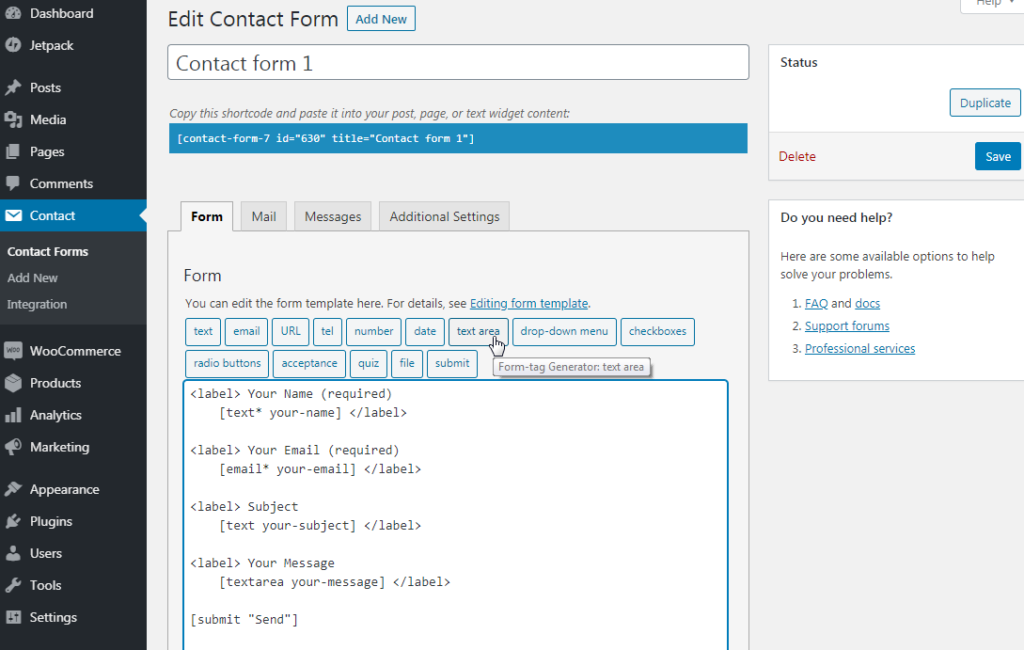
Upon activating the plugin and clicking Contact in the left sidebar, you are taken to a screen listing your contact forms. The plugin creates a basic contact form for you using your admin user. You can edit this form by hovering it in the list and clicking Edit, or you can create a new form by clicking Add New at the top of the screen.
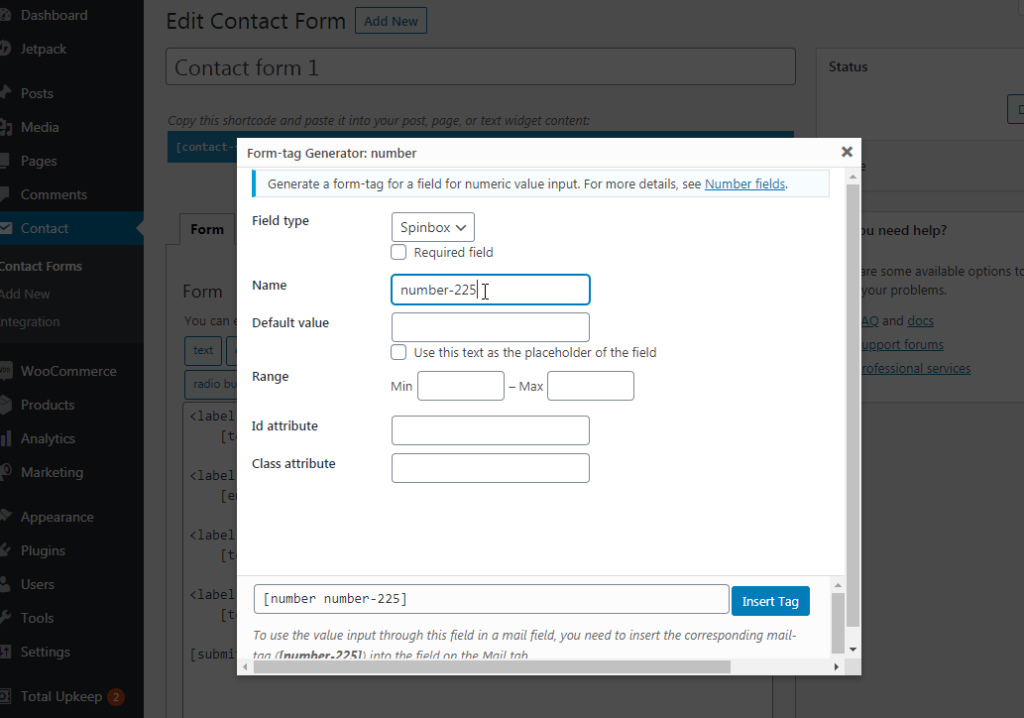
The editing mechanics of Contact Form 7 is different than the other plugins mentioned. It is not a drag-and-drop builder, instead using code with dialog boxes to build and customize the form. The code is also displayed in place of a preview view like other plugins. This approach may confuse beginners who are used to the visual preview functionality of pages and posts.
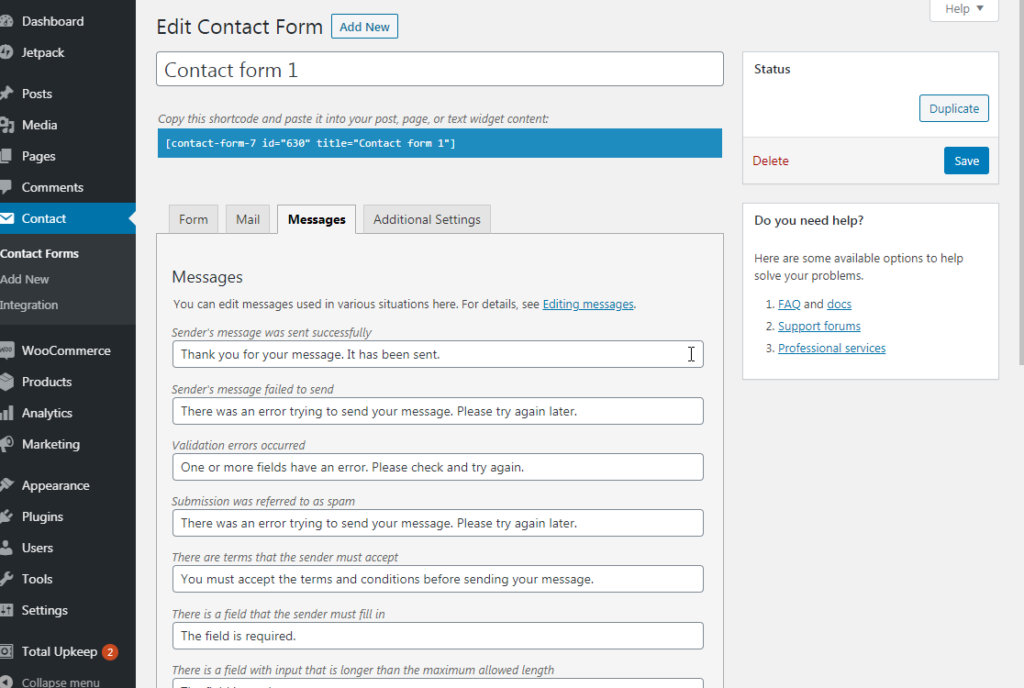
The plugin also allows you to edit the mail template, messages for various form situations (like submissions or errors), and provides an area for custom code. If you’re familiar with code and desire a lightweight plugin, Contact Form 7 will be perfect for your website needs
At the time of this review, this plugin, version 1.9.1, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
Ninja Forms

Ninja Forms has over 1 million active installs and is used by beginner and advanced WordPress users. There is a free version available and three paid plans which start at $49. You can also purchase features a la carte as you need them, ditching the need to purchase a full license.
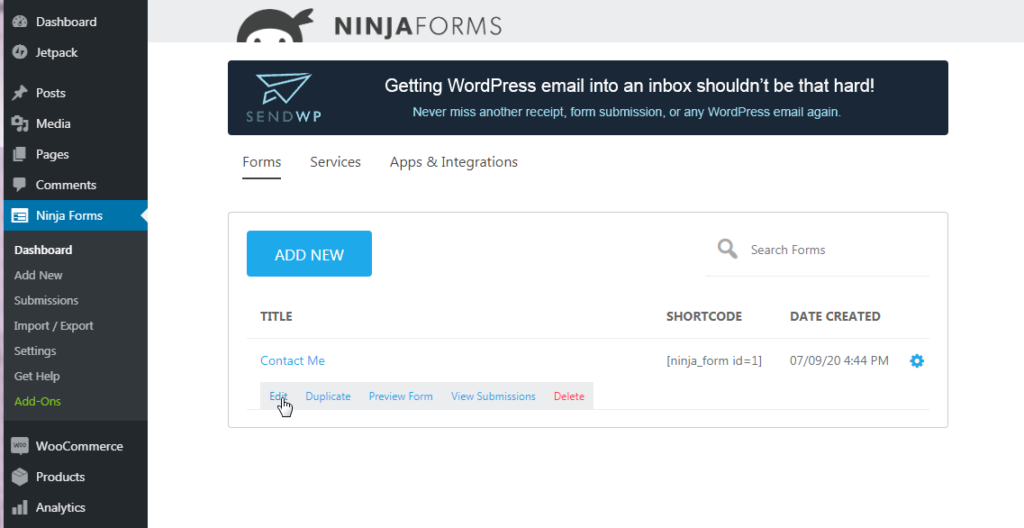
After activating the free plugin and navigating to the newly added form creation section via your left sidebar titled Ninja Forms, you’re shown a clean interface different from the style of the dashboard. Here, you’re greeted with a large Add New button and an automatically created contact form that you can edit by clicking on the title or the gear icon to the right.
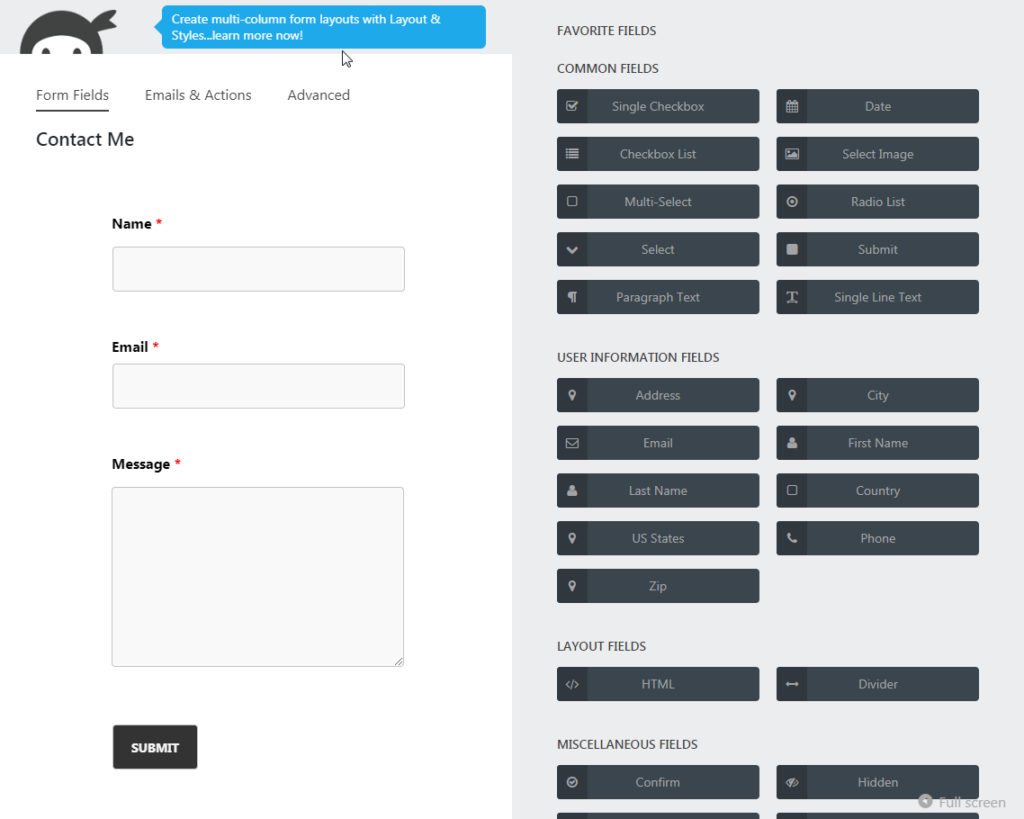
Ninja Forms then presents a full-screen editor that hides the WordPress dashboard. For beginners, this may startle. After clicking the plus sign towards the bottom of the screen, a list of available fields slides out from the right and you’ll able to drag-and-drop the desired fields into your form.
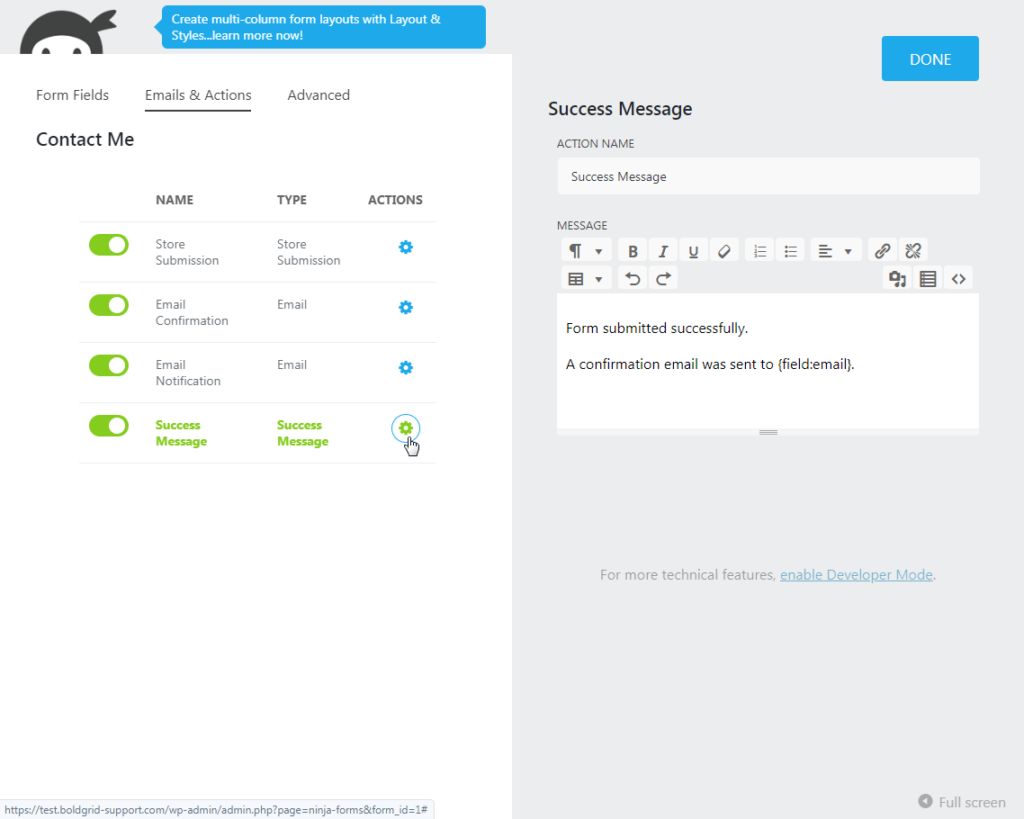
You can also configure email settings and messages, configure display settings, and set form restrictions (like limiting the number of submissions or requiring users to login). For free, Ninja Forms provides many features that allow you to create a robust contact form with ease.
At the time of this review, this plugin, version 3.4.24.3, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
Formidable Form Builder

Formidable Form Builder has 300,000 active installations and boasts creating the most extendable form builder plugin. There is a free version and three tiers of paid options that start at $149.
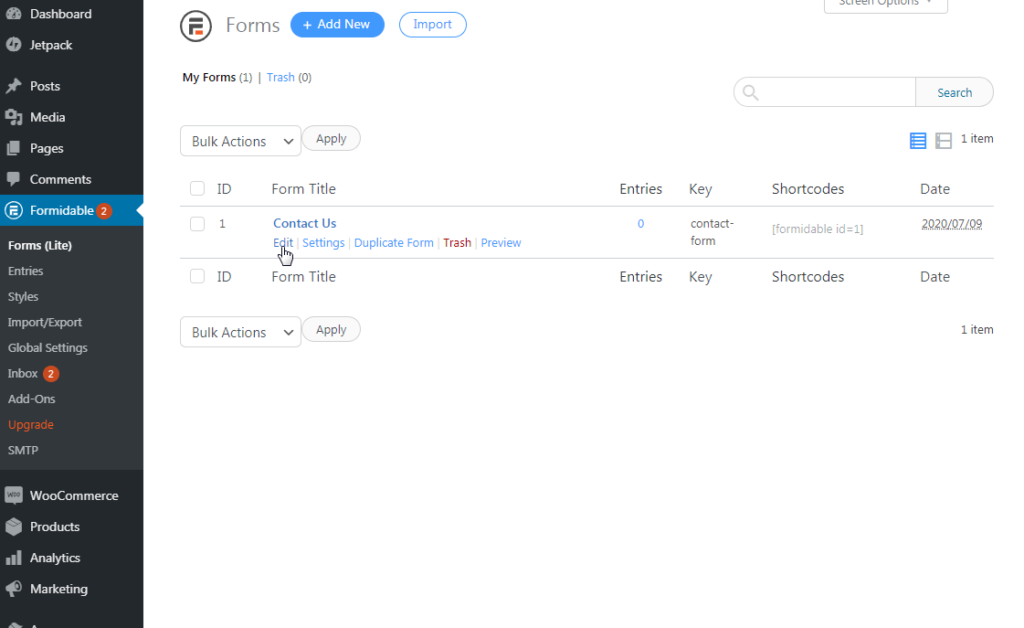
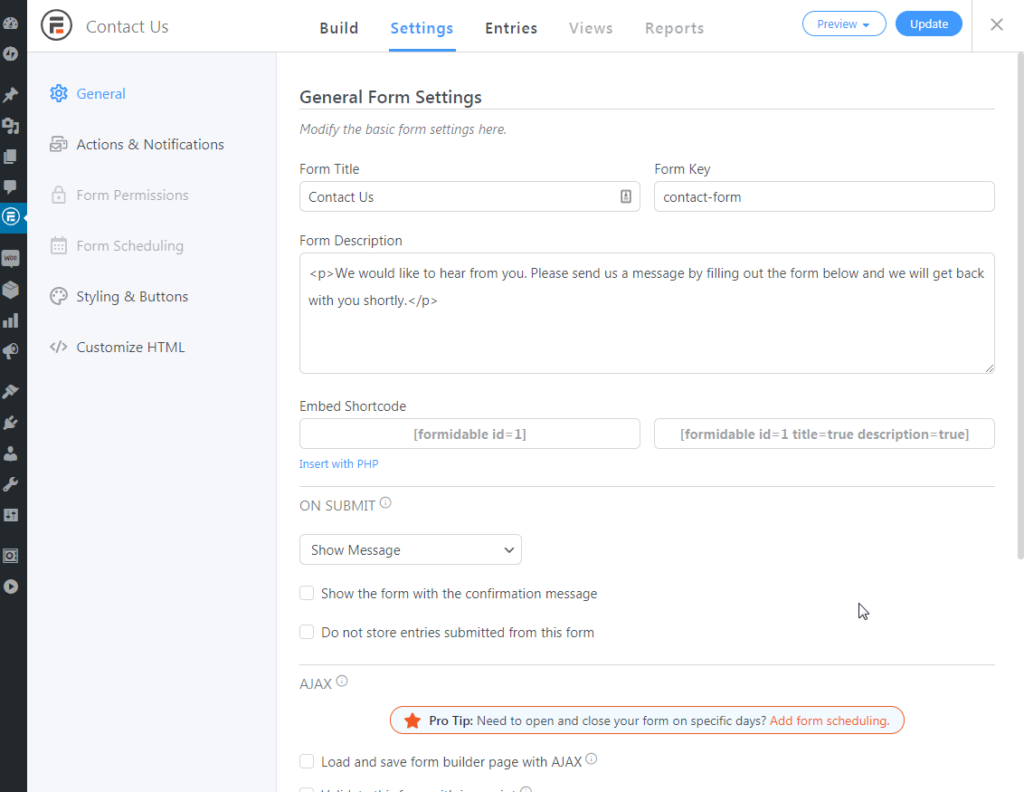
After activation and navigating to the Formidable section via the left sidebar in your WordPress dashboard, you’re greeted with a slightly different, clean interface. Similar to other plugins mentioned, there is also an automatically created contact form that you can edit, or you can create a new form by clicking the Add New button.
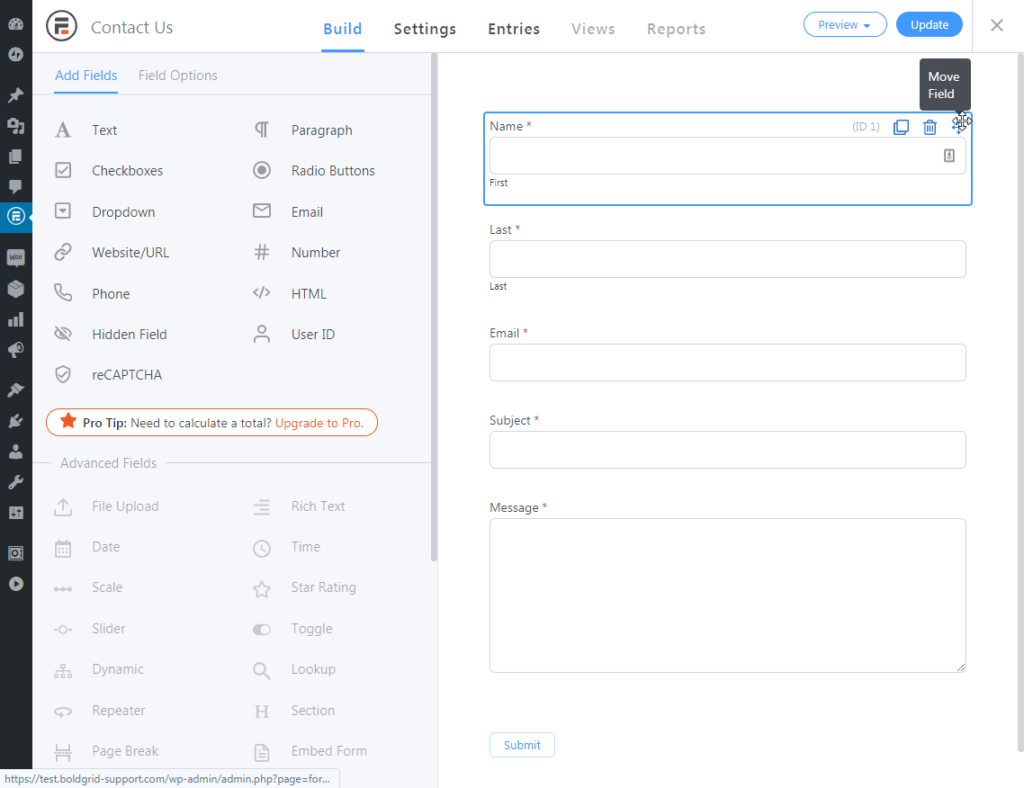
In the edit screen, you can drag-and-drop new fields as well as edit the fields. You can also see what would be available to you if you upgrade. You can also edit the email notifications, configure basic styling, add custom styling, and view form entries.
Also, once in the edit screen, you’ll notice the main left sidebar minimized, giving the edit screen more real estate but keeping the WordPress menu visible. This will probably help new WordPress users feel more comfortable with the plugin interface. Like other drag-and-drop form builders, Formidable is perfect for beginners and can grow as your business grows.
At the time of this review, this plugin, version 4.06, was tested up to WordPress 5.4.2 and is updated every 1-3 months.
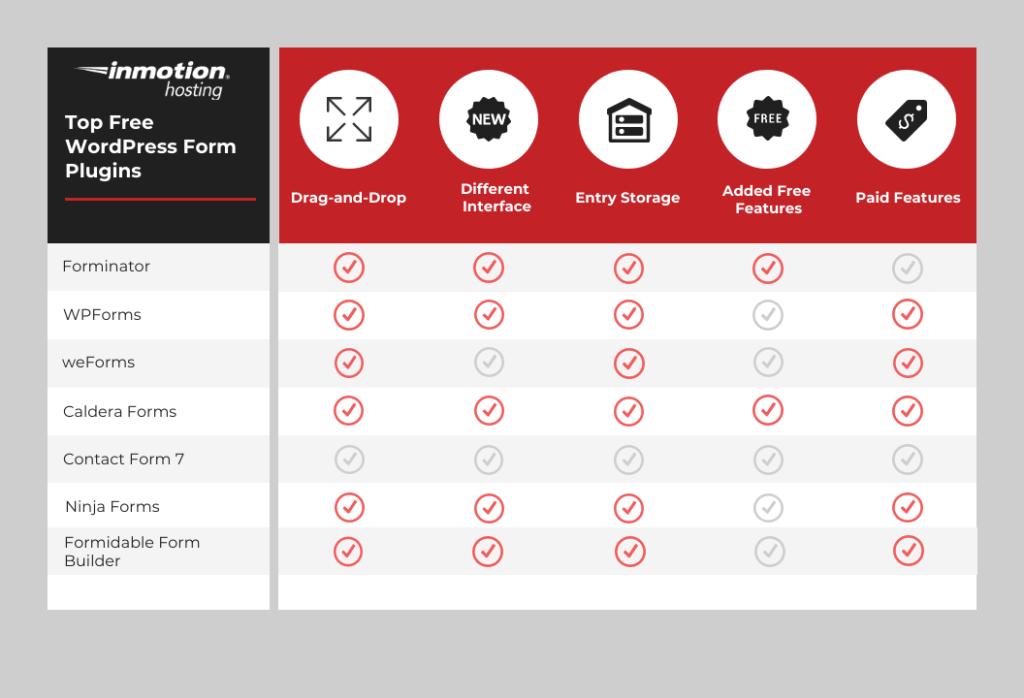
Final Comparison
Overall, all of the form plugins offer basic contact form functionality and most with an easy-to-use drag-and-drop builder. In addition, most store your form entries and offer additional features you can use to boost website engagement and retainment.
To quickly recap, here is a chart showing the main benefits of each plugin discussed:

Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!