
Joomla 4.0 includes Bootstrap (version 5.1) which includes many features to help build a responsive, mobile-prioritized website. One of these features is the ability to collapse text. This option can be set to a button or link and allows a content creator to hide a large text section that can be made visible by the viewer as needed.
An example of using the collapse text option is to hide a long policy script full of legal terminology. You would make it available to the user, but hide it from general viewing.
Follow the steps below to learn how to use the collapse function in your Joomla articles.
What is Bootstrap? Bootstrap is an HTML, CSS, and JS framework used to build responsive websites that are designed to work with mobile devices. Bootstrap is currently in its 10th year of existence and in its 5th major release. It is part of an astonishing 22% of all websites on the internet.
Finding the Vertical Collapse Code
When you use Bootstrap, the code is conveniently provided for you. You can modify it for your purposes. The easiest way to find the code is to copy it from our tutorial below. You can also go directly to the Bootstrap website for the component code.
The default code for a vertical text collapse provided by Bootstrap is:
<p>
<a class="btn btn-primary" data-bs-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-bs-toggle="collapse" data-bs-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-bs-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
Some placeholder content for the collapse component. This panel is hidden by default but revealed when the user activates the relevant trigger.
</div>
</div>This code includes the option for a link and the option to use a button. The code is collapsed by default.
This section of the code is for the content included in the collapse:
<div id="collapseExample" class="collapse">
<div class="card card-body">Some placeholder content for the collapse component. This panel is hidden by default but revealed when the user activates the relevant trigger.</div>
</div>If you want to use nothing more than a link then you will need to remove the button portion of the code. The resulting code would look like this:
<p><a role="button" href="#collapseExample" data-bs-toggle="collapse" aria-expanded="false" aria-controls="collapseExample"> Link with href </a></p>
<div id="collapseExample" class="collapse">
<div class="card card-body">Some placeholder content for the collapse component. This panel is hidden by default but revealed when the user activates the relevant trigger.</div>
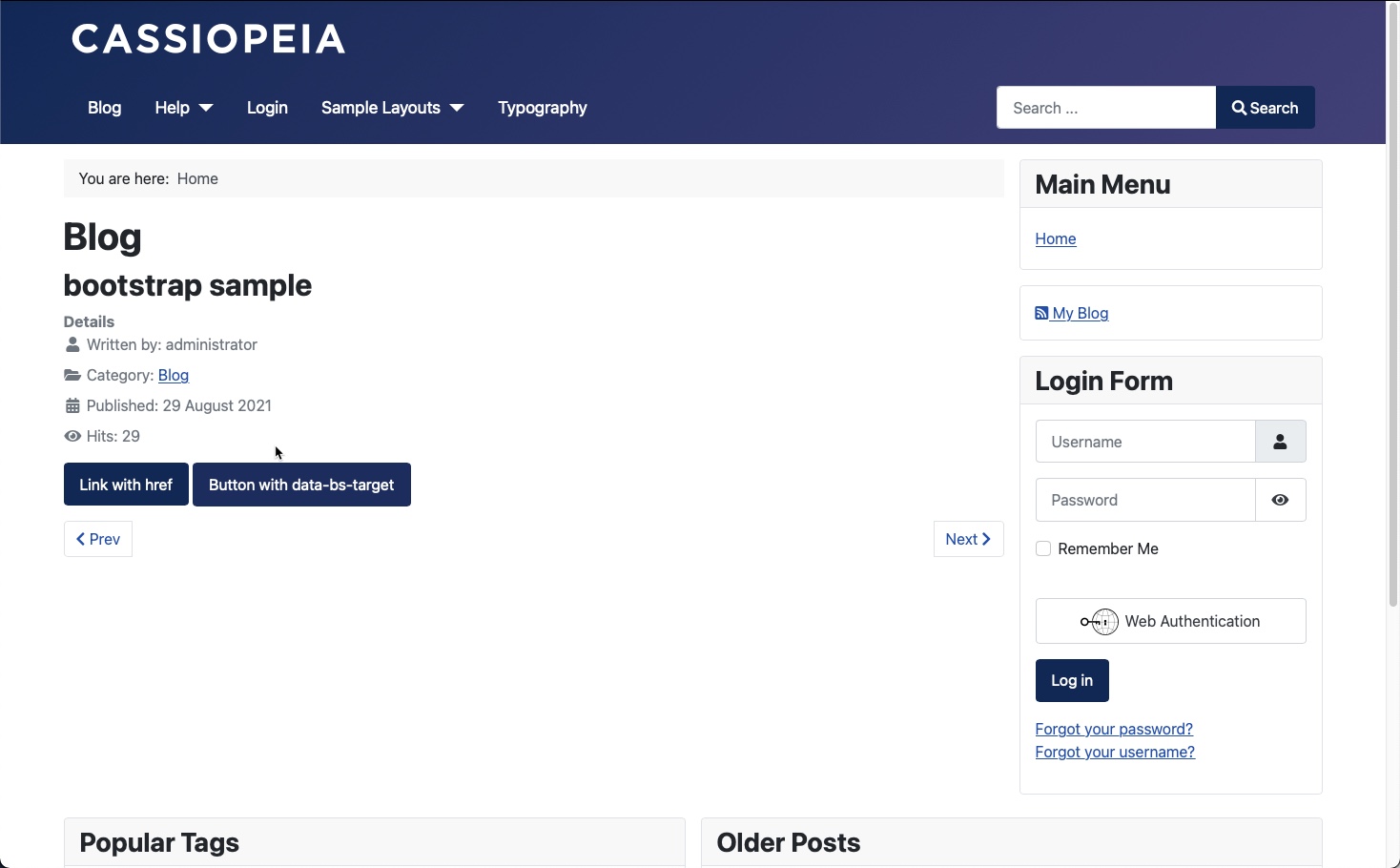
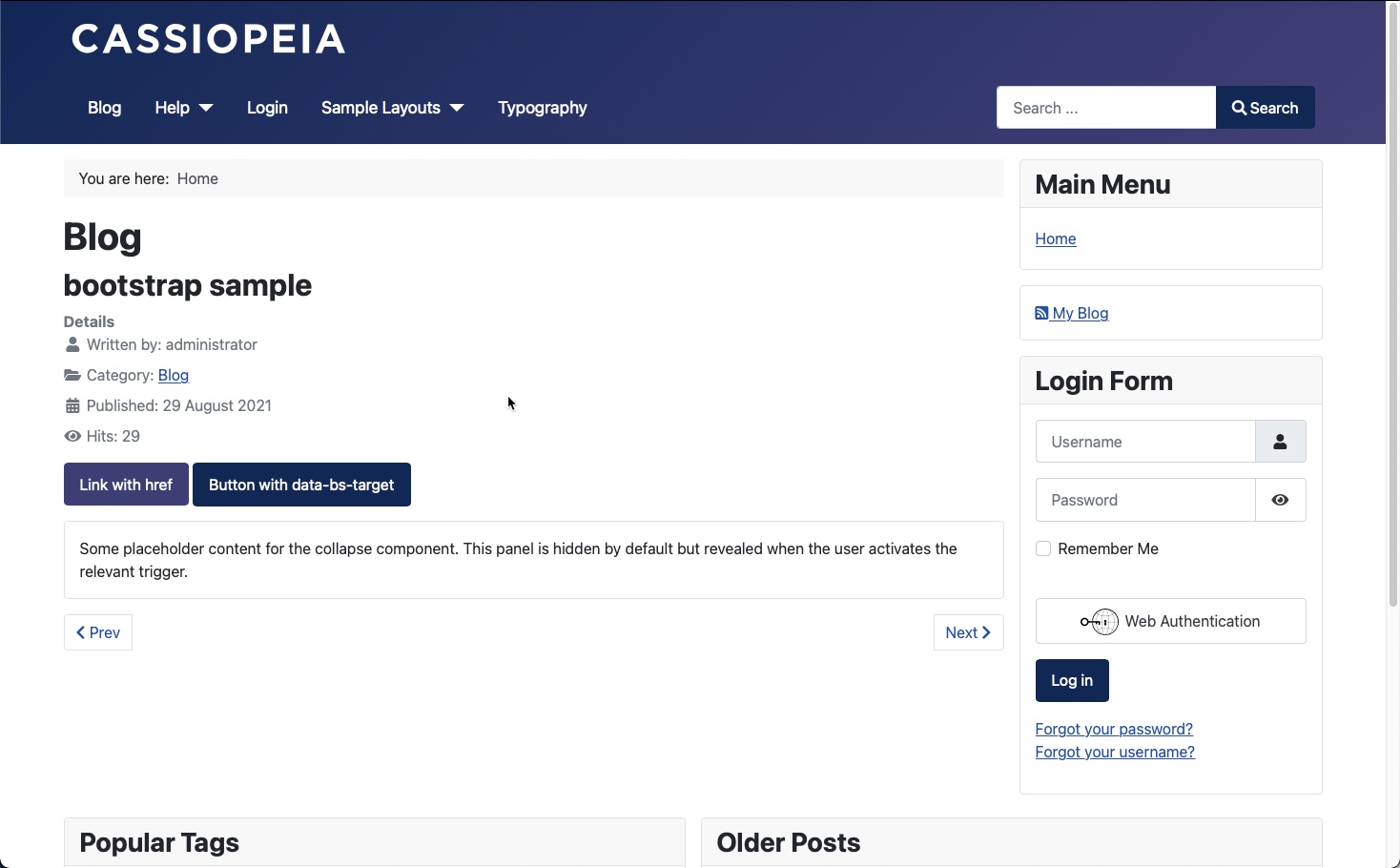
</div>The screen captures below show the result of clicking a button set up by the collapse text code (drag the arrows left and right to see the text displayed after clicking on either button):


Using the Vertical Collapse Code
Follow the steps below to add the collapse text code in your Joomla article:
- Log in to the Joomla Administrator Dashboard.
- Edit an existing article or add a new article.
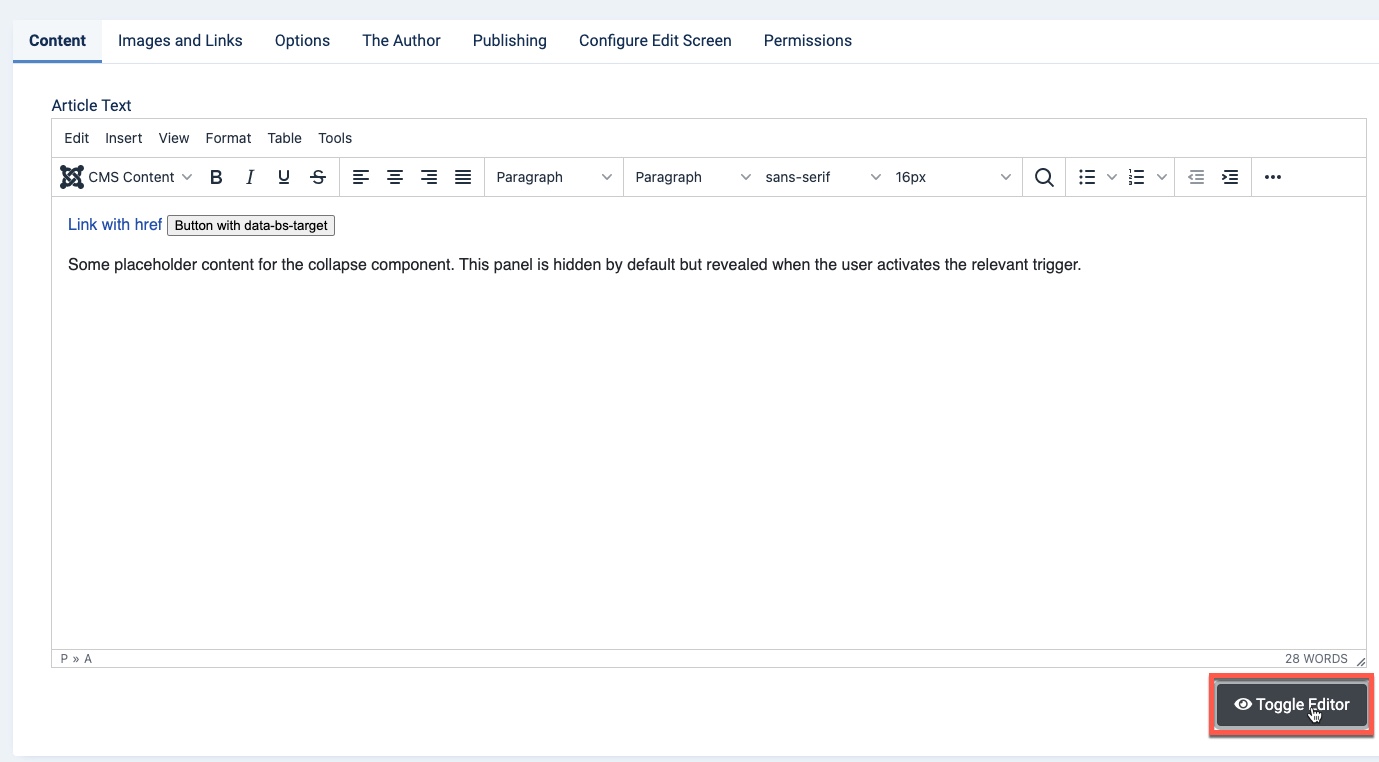
- Click on the Toggle button at the bottom of the editor.

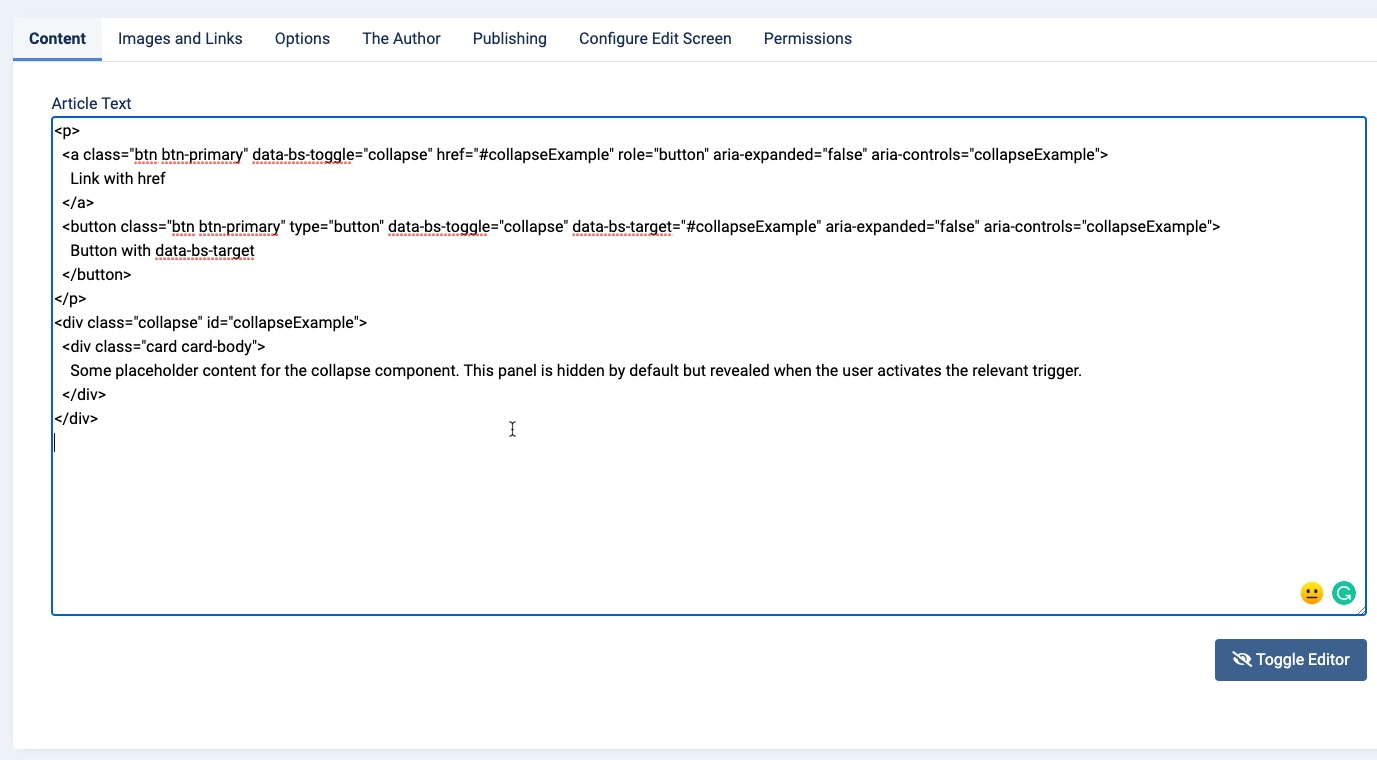
- Copy the code that you want to use from above. Paste it into the editor so that it looks similar to this:

Note that the text for the buttons are set as “Link with href” and “Button with data-bs-target”. You can change the text to whatever you wish to use. - Click on the Save or Save and close button at the top left of the editor to save your changes.
Congratulations! You now know how to add the collapse text code in the editor for Joomla! 4.0. This will allow you to sections of text that you may not want to show unless the customer wants to see it.
To learn more about using Joomla, check out our InMotion Hosting Support Center website.
hey, is there any chance can canhge colour? anything I do is coming up as yellow. on 4.2.3 thanks
The color of the text should correspond with the specific Bootstrap code you are using, here is a helpful link to the official Bootstrap documentation on colors.
I copied the code as explained above, but it doesn’t work. What would be the reason why it is not working? I am currently on Joomla 4.2.2
This may be due to the specific template or CSS rules you are using. For example, you may have a rule that is overriding or interfering with the collapse bootstrap functionality. As a test, you may want to try with a different template. Also, here is a helpful link to the official BootStrap Collapse component documentation page that provides more information on its usage.