The Zeno Font Resizer plugin recently made our list of great free accessibility plugins, so I decided to try it out. We’d featured it already, and I was hoping to find a lighter-weight option for text resizing. Comprehensive, all-in-one plugins like One Click Accessibility include text sizing features, but the all-in-one approach isn’t always the best choice for a given site. Sometimes, a developer needs to fine tune text options without worrying about other features conflicting with the current site design. As a downside, though, the plugin was designed for older, widget-based forms of WordPress; if you want to get it up and running on a newer WordPress theme utilizing full site editing, you’ll need some developer skills.
Zeno Font Resizer Overview
The Zeno Font Resizer plugin lets you set specific size increments and choose where on your page to place size options. This lets you fine tune the display for your site presentation, site content, and likely visitors.
If you’re new to designing around accessibility, you may wonder why anyone would bother with on-page text sizing when modern browsers come with built-in text size and zoom functions. There’s two good reasons for doing so: first, you can customize the plugin to only resize certain text on the page. This is great if you have longer blog entries or book chapters and want to give your readers an option to change that font size without breaking the way the rest of your page displays. Second, the Zeno Font Resizer plugin saves your visitor’s text size choice in a site cookie. This lets visitors keep their preferred display setting on subsequent page visits.
Install and Add Zeno Font Resizer
Install Zeno Font Resizer
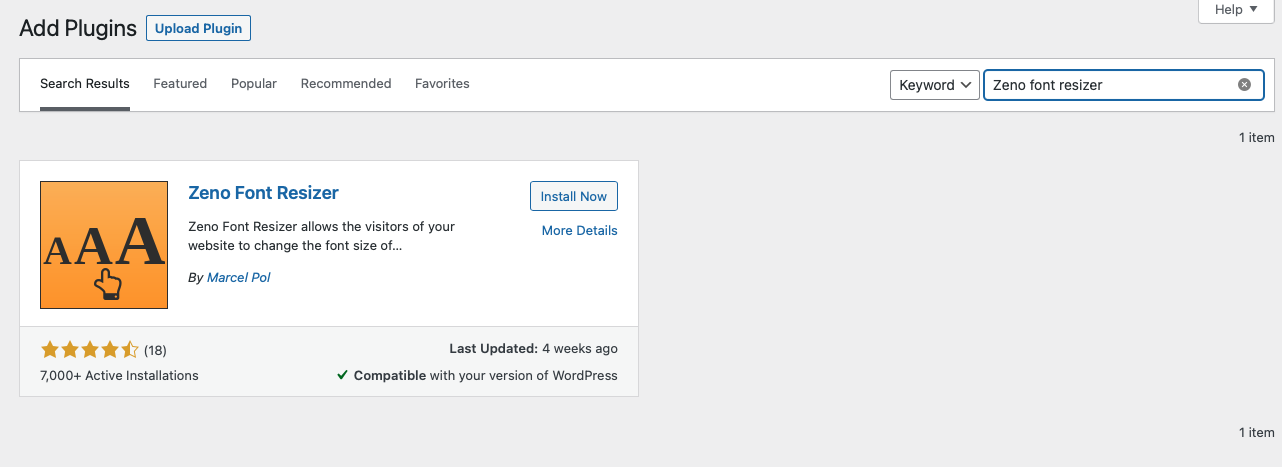
Install the Zeno Font Resizer like any other free WordPress plugin:
- From the Dashboard, hover over Plugins and click Add New.
- Type Zeno Font Resizer in the search box.

- Click Install Now, then Activate.
Add Zeno Font Resizer to Site as Widget
The Zeno Font Resizer plugin was originally designed to work on WordPress themes with widgets. We’ll be installing it here on WordPress 5.9, but using the Twenty Twenty theme.
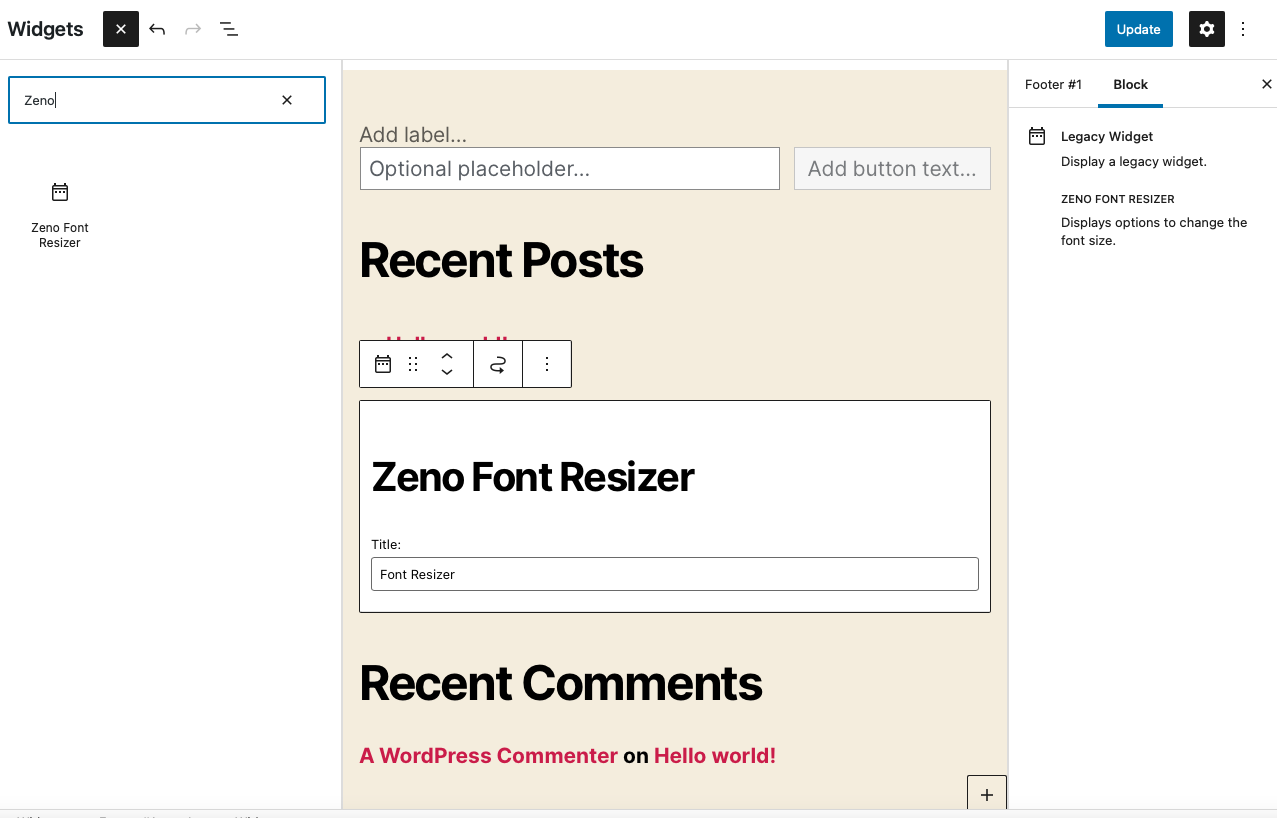
- From your WordPress dashboard, click on Widgets under Appearance.
- Click the Plus Sign (+) next to Widgets in the upper left.
- Search for Zeno Font Resizer and click on the icon to add it to the widget area.
- If you click on the Font Resizer block in the widget area, you can use the up and down arrows to change the Font Resizer’s placement, or the wavy arrow to change what widget area the Font Resizer is in.

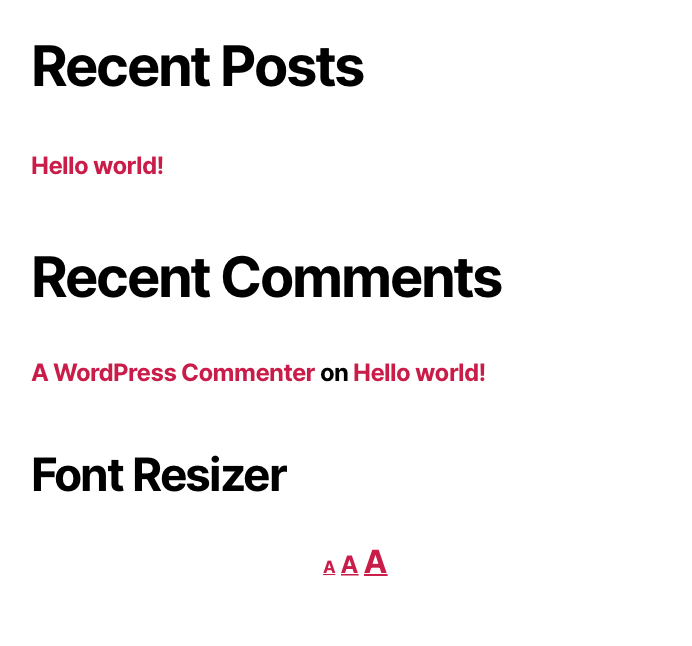
- Click Update to finalize your changes. The widget will now be visible wherever you placed it.

Add Zeno Font Resizer to Site as Code
On newer WordPress themes built around the full site editing (FSE), it takes a bit more work to get the Font Resizer working. Per the FAQ listed on the plugin support page, you’ll need to use this code snippet in your theme:
?php
if (function_exists('zeno_font_resizer_place')) {
zeno_font_resizer_place();
}
?Please note that I removed the angle-brackets from the above code snippet to prevent the page from displaying improperly. If you copy the above snippet for a new file, be sure to add an open angle-bracket < before the first question mark ? and a closed angle-bracket > after the last question mark. If you add this code to an existing PHP file, you’ll only need to add the relevant part of the code and not the opening and closing PHP tags.
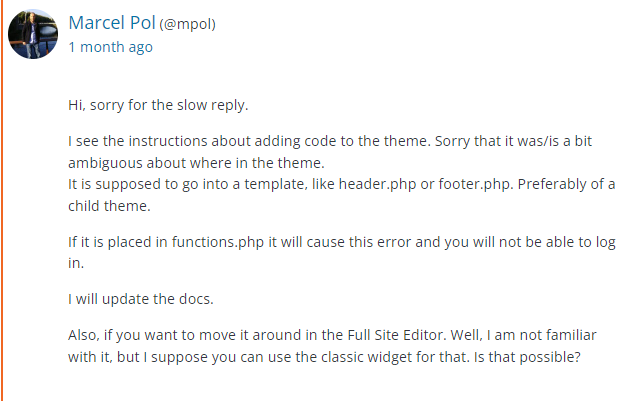
The plugin documentation advised visitors to “Use this snippet of PHP code (in your theme or somewhere)”. I asked the plugin developer for further details regarding this on the plugin’s WordPress support page. They clarified a bit further for me.

This is pretty standard practice when it comes to manually adding a plugin feature to your theme: use a child theme and directly edit the relevant file or files. Until the plugin is updated for full site editing, you’ll need to be comfortable with this sort of developer-level editing if you want to add the Zeno Font Resizer to your site.
I didn’t have any success with the classic widget; it seems that newer versions of WordPress are already limiting this workaround as WordPress moves towards removing certain ‘classic’ features. That said, I still think this is a worthwhile plugin. Besides, if you are the type of WordPress developer exploring lightweight, focused plugins to solve specific problems, you’re already dealing with site design considerations that will benefit from a child theme. As long as you’re using a compatible theme, or comfortable customizing your site-code directly, the Zeno Font Resizer is a great tool for the job.
Build a WordPress site fast with a hosting plan that includes a visual drag-and-drop website builder, free domain, and hundreds of design templates.
Free Templates
Fast & Easy Transfers
Free SSL
Endless Customization
Affordable