The default form in aiContactSafe contains the following fields:
- Name
- Phone
- Subject
- Message
With aiContactSafe, you can add additional fields to your forms in order to get more information from the user. For example, if you wanted a field where someone can enter their website URL, you can easily do this. In this aiContactSafe tutorial, we’ll walk you through the steps for adding new fields to your forms.
Creating a new field in your form
- Log into your Joomla dashboard
- In the top menu, hover over Components » aiContactSafe » and then click Fields
- Click Add new in the top right menu
- You can set many attributes for this new field. In this example, we are only configuring the minimum. Below are the settings we are using:
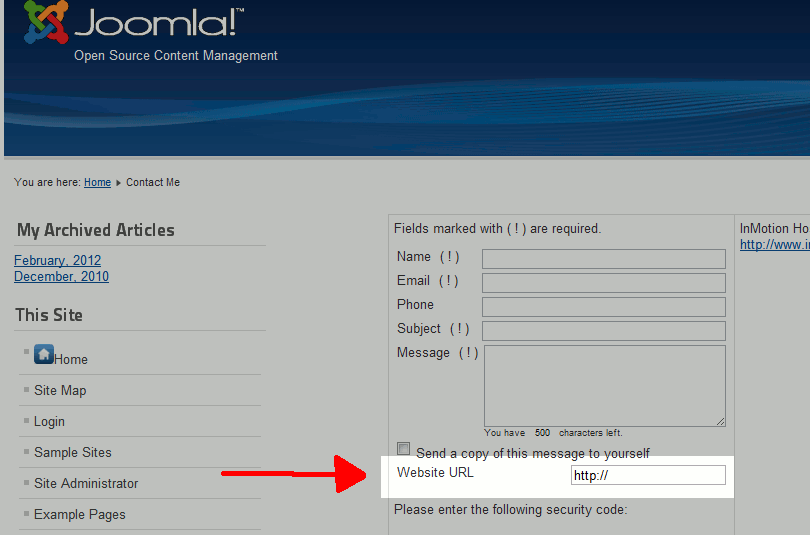
Field name: website-url Field label: Website URL (when you fill in this value, the same text is added to Field label in message:) Field type: Textbox (as the user needs to type in their website url, we are using textbox) Default value: https:// (by default, we want the field to already include “https://”. This will help the user know we want a web address.) - When you are finished configuring your field, click Save in the top right menu. You will then see the message Modification saved!When you visit your form, you should now see the new field!