weForms is a drag-and-drop form plugin that allows you to add a form to your WordPress site. Once installed, you’ll be able to easily create a form perfectly tailored for your organization or business. With over 33 field types and pre-built templates to choose from, weForms is a time saver, allowing you to get back to your business. This article will walk you through how to create a contact form in weForms.
Experience secure, optimized hosting with our WordPress Hosting.
Create a Contact Form Using weForms
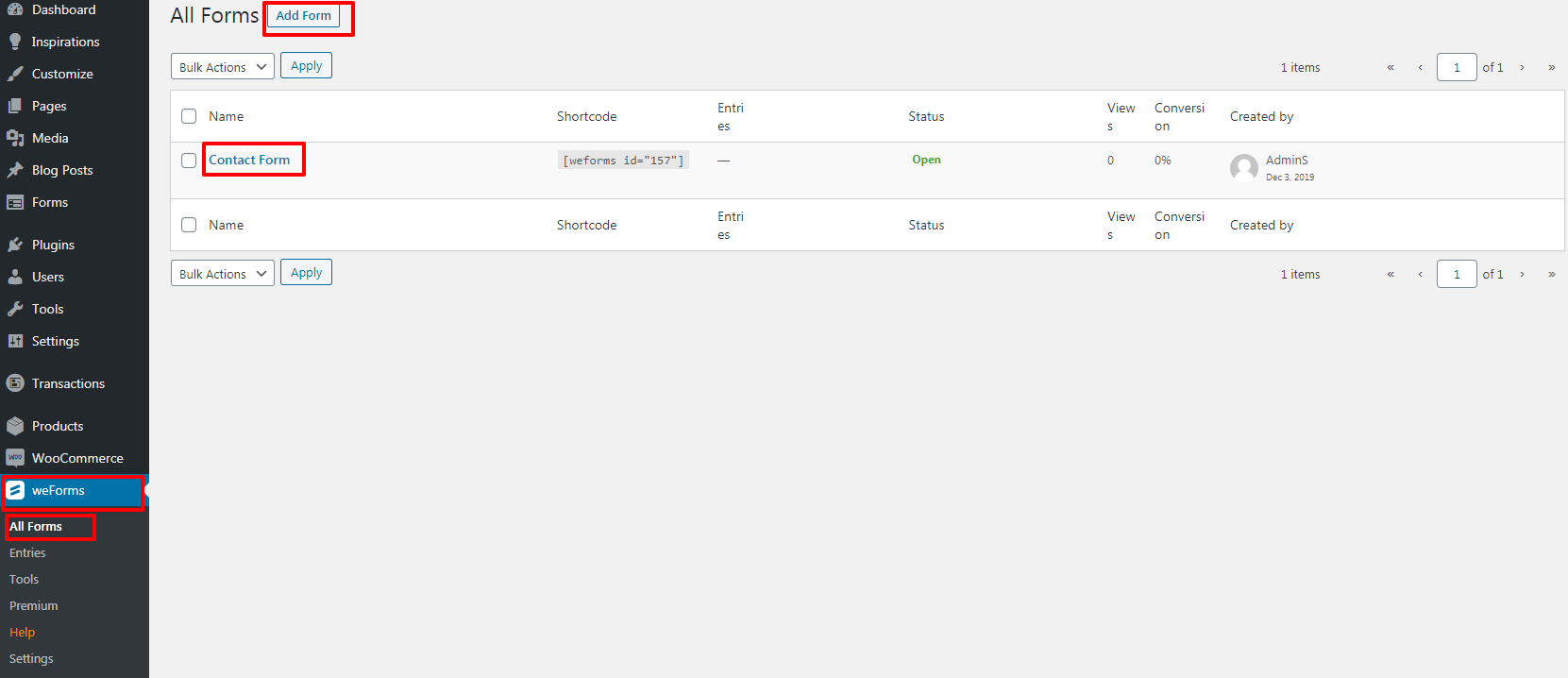
- Navigate to weForms in the left-hand panel. On the All Forms page, click Contact Form. By default, a contact form will come preloaded. We’ll customize this form for this tutorial. However, you can create a new form by clicking Add Form towards the top of the settings screen.

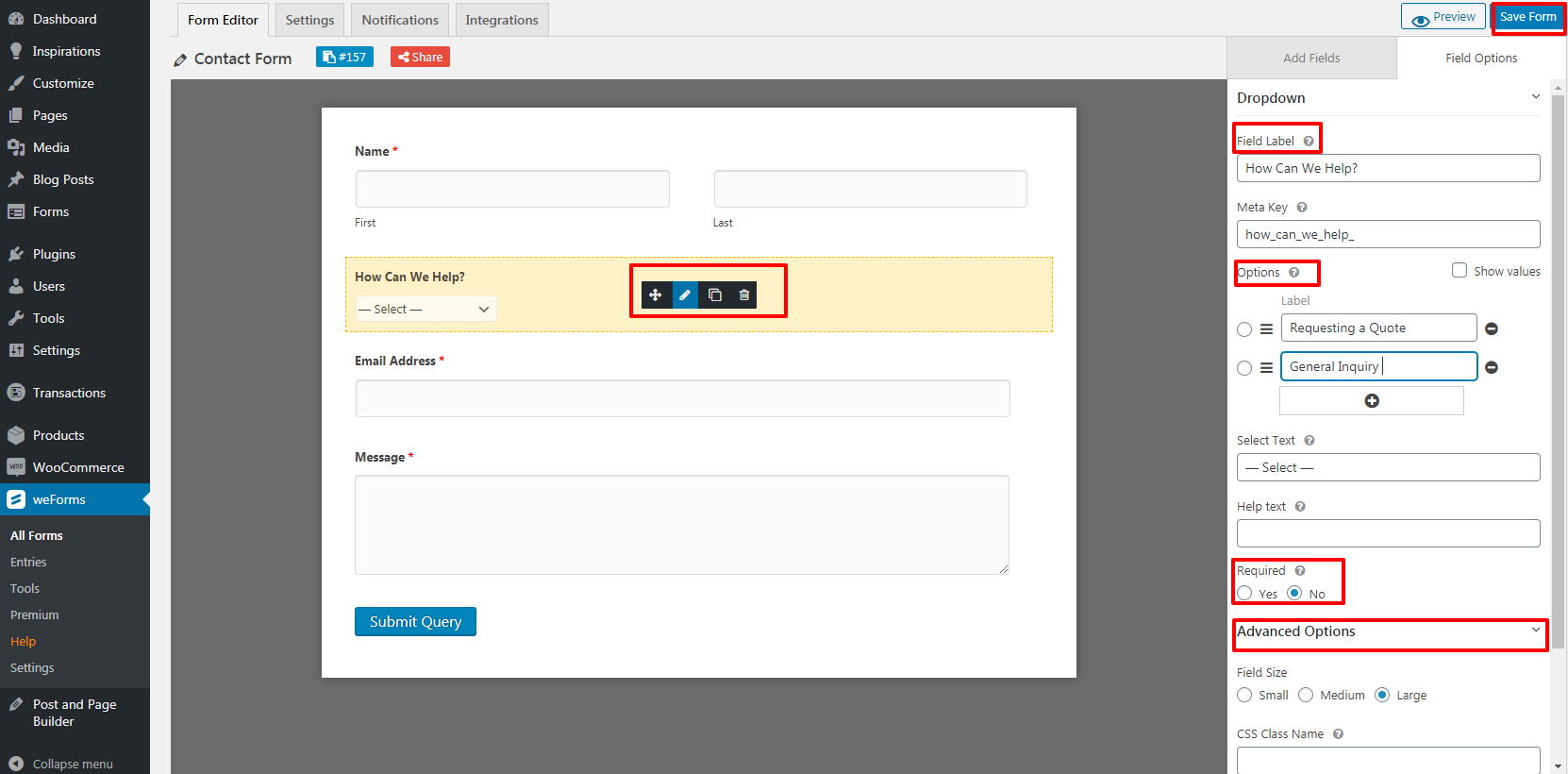
- Once you’ve clicked on Contact Form, the next screen will be the editing screen for the form. You will now be able to add, delete, and edit fields for the form. To add a field, click on one of the options in the right-hand panel then drag it over to the form. You can change the position of the new field by dragging it up and down within the form. Also, you can change the name of the form by clicking on the form name right above the display of the form.
Of note, not all field types are available with the free version of the plugin.
- To edit the new field, hover over it then click the pencil icon. This will work for existing fields as well. The field options will display in the right-hand panel. Within the field options, you will be able to change the name of the field, add field selection options (if applicable), add assistant text (which will give website visitors information/instructions about the field), and mark the field as required.
Underneath the general options, there is a set of advanced options that you can use to further customize the field. Make sure you click Save Form to save your work.
Form Settings in weForms
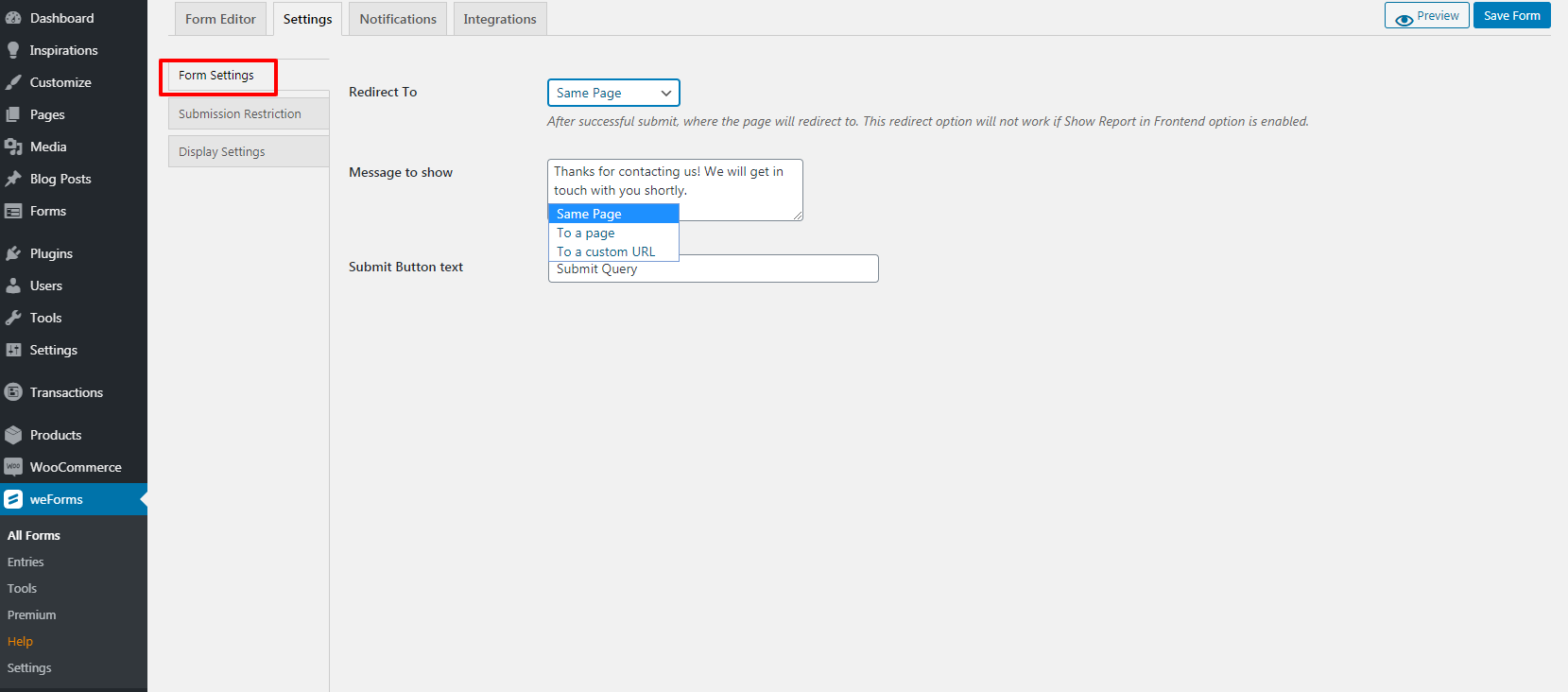
- To edit the overall form settings, click on the Settings tab while in the Form Editor. Form Settings allows you to set up a redirect after the form is submitted, edit the submission message, and change the text on the submit button

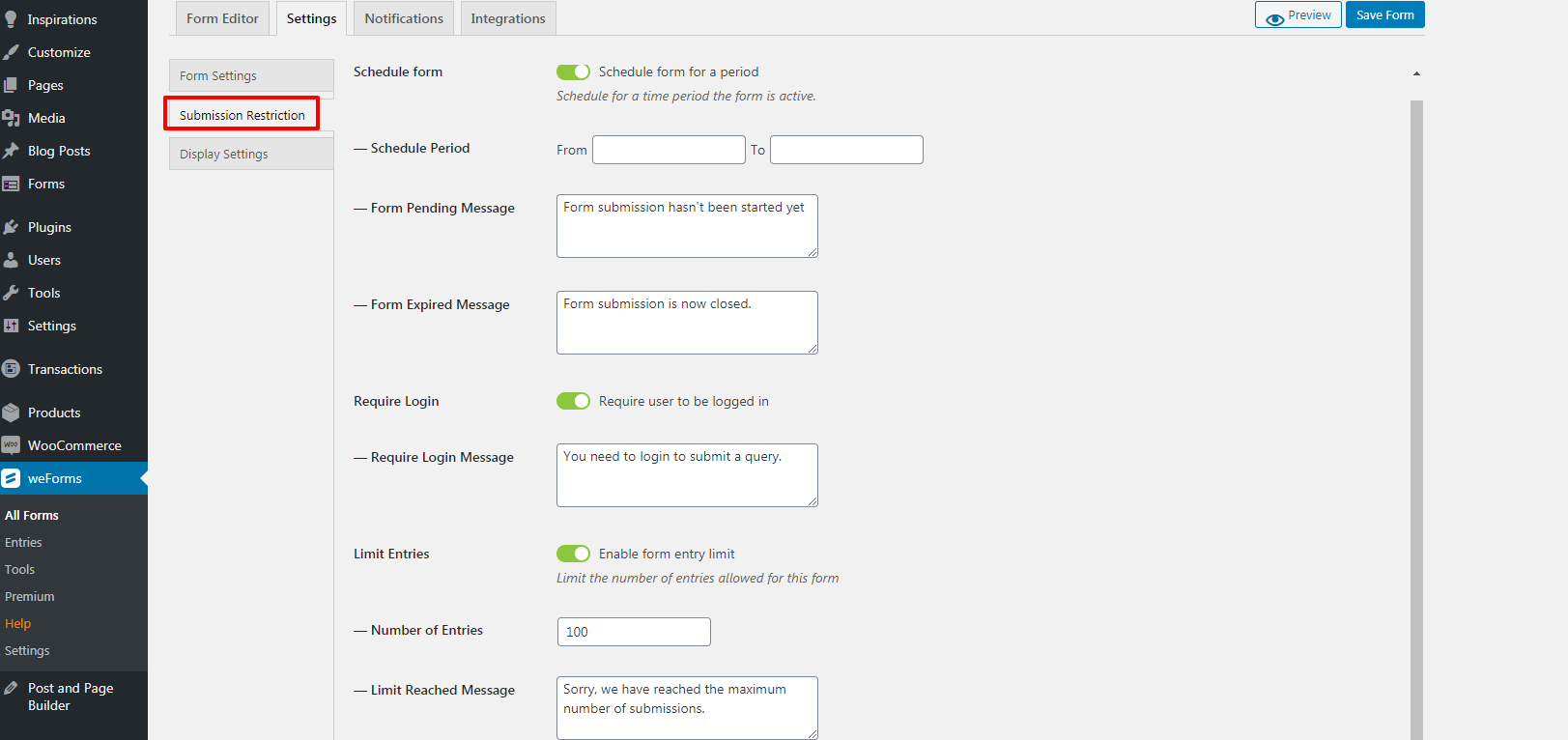
- Submission Restrictions allow you to schedule a time period the form is active, require a login to submit the form, and limit the number of form submissions. Make sure you click Save Form to save your changes.

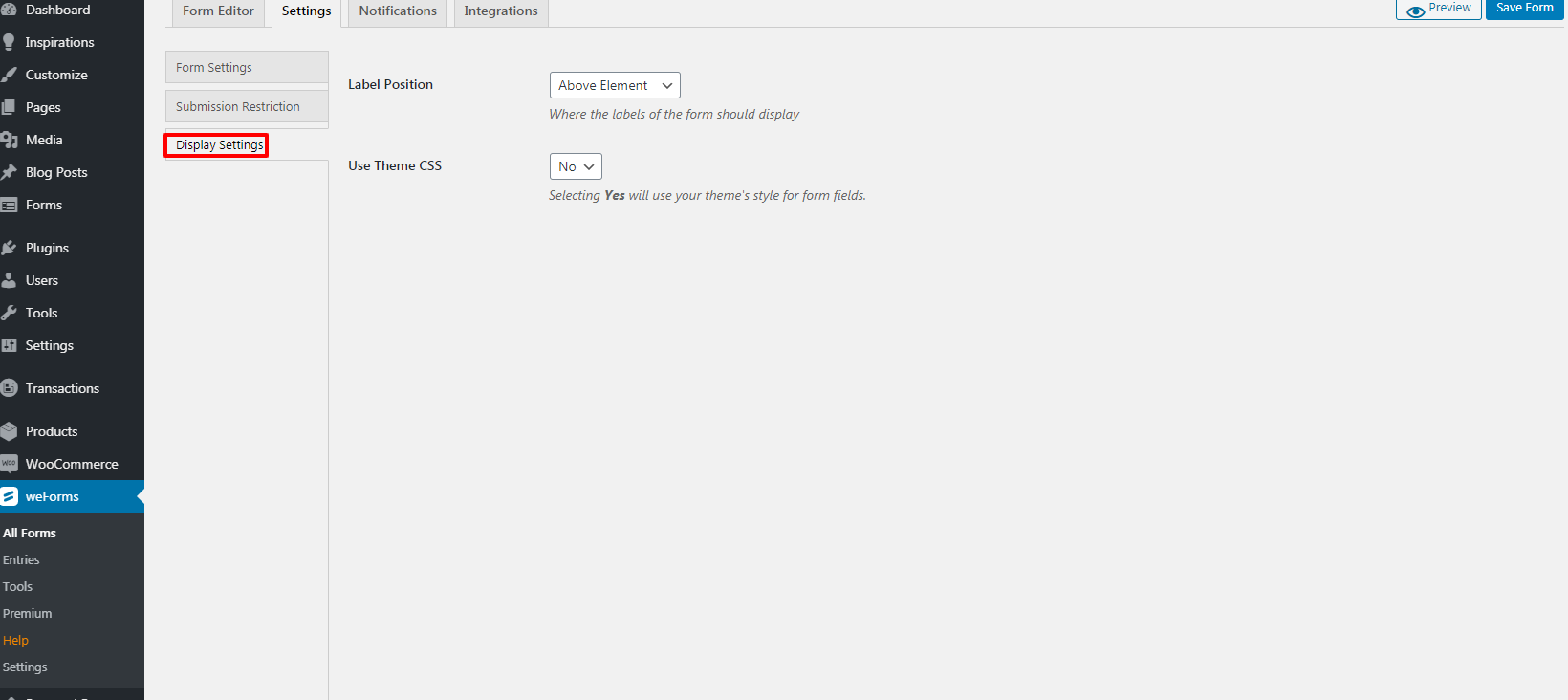
- Display Settings allow you to change the position of the field names and enable your theme’s style for the form fields. Make sure you click Save Form to save your changes.

Form Notifications in weForms
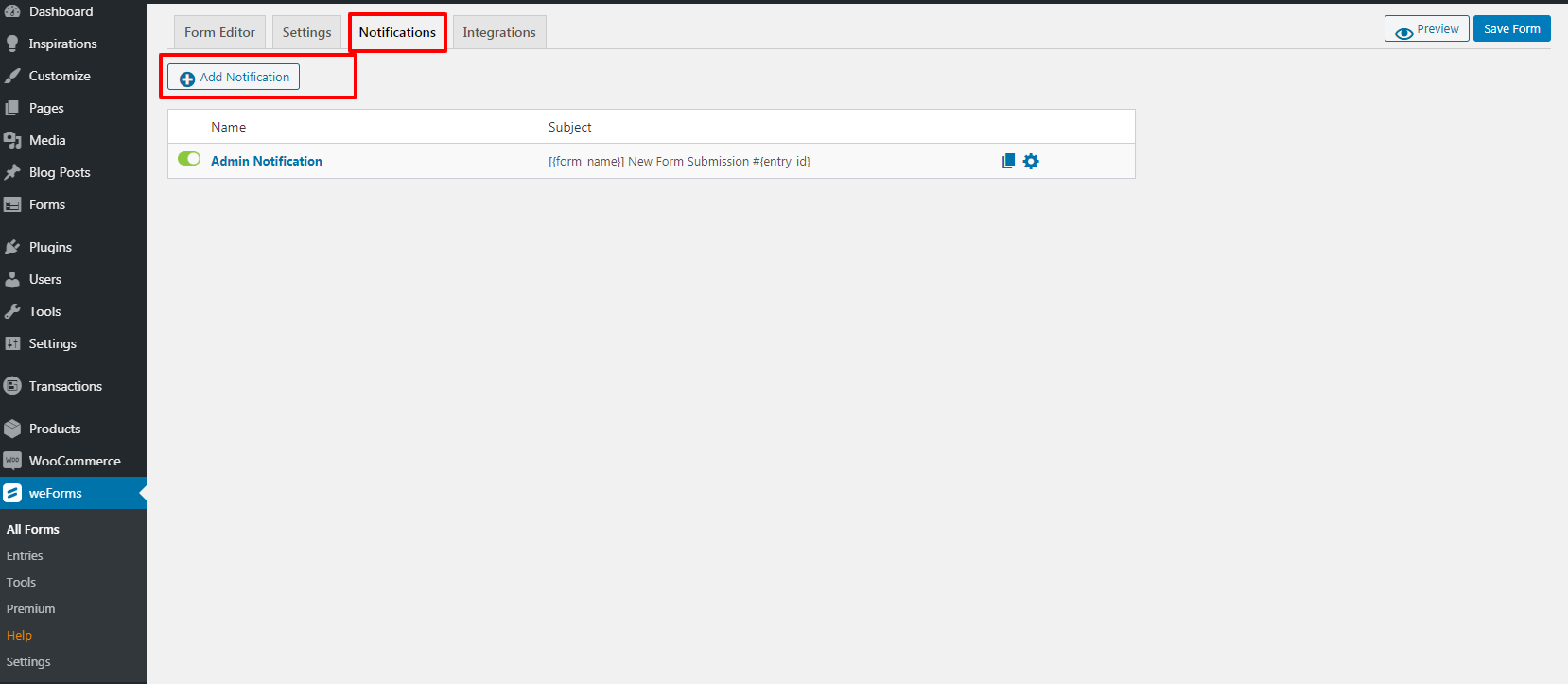
- To edit the notifications settings for the form you created, click on the Notifications tab within the Form Editor. You’ll already have a default admin notification setup, but you can add another by clicking Add Notification above the list of notifications.

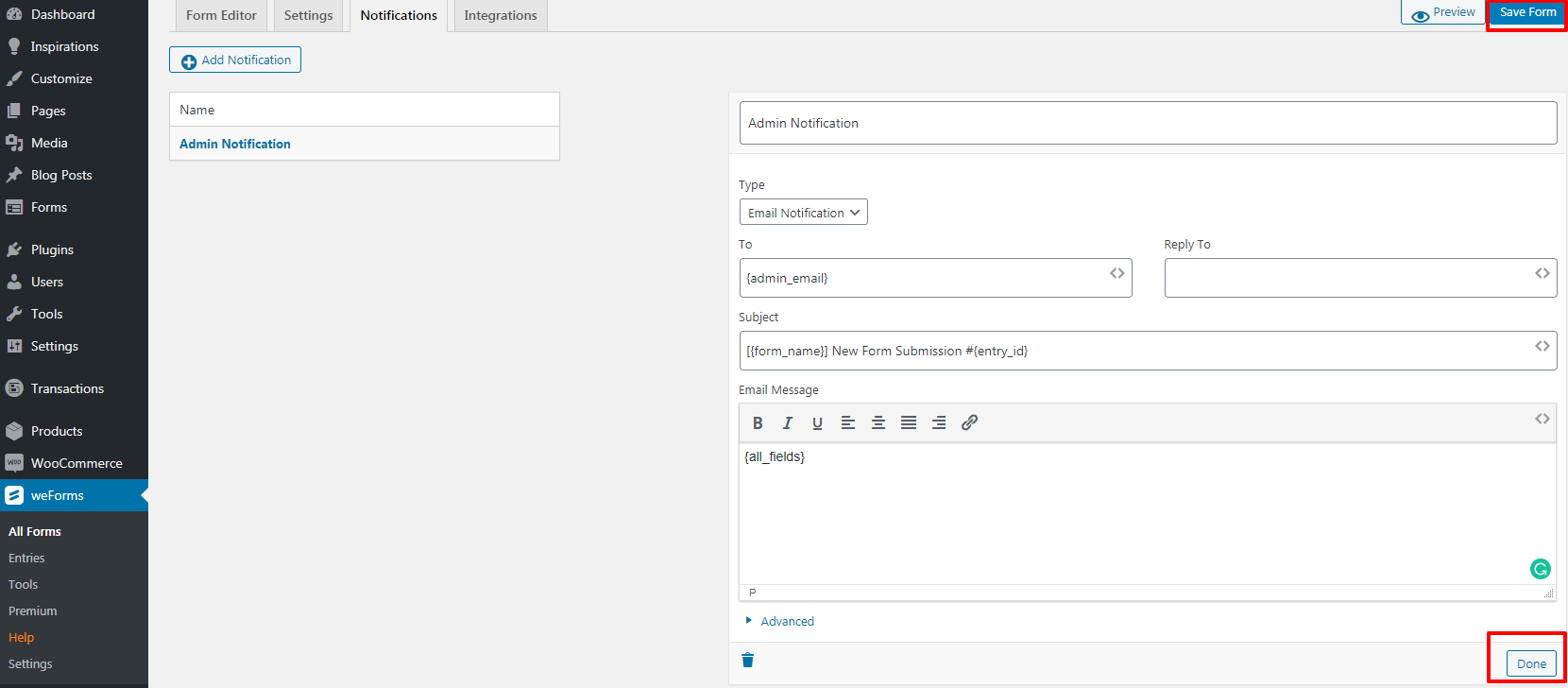
- You can edit your notification settings by clicking on the gear icon, or the name of the notification (in this case, Admin Notification). Within the notification options, you’ll be able to change the delivery type, the receiving email, the subject shown, and the number of fields you’ll receive within the body of the email. Make sure you click Done and Save Form to save your changes.

Now that you’ve created your form, learn how to add Google Maps in weForms or how to enable reCaptcha. You can also learn more about WordPress by checking out our WordPress Education channel.









Please can you clarify further? I would like to set up the form to be received only by a YAHOO email account which I use. I do not understand what “notification” means, I do not know which box to enter the YAHOO email into and I do not want my InMotion admin email address to be listed anywhere on this form or seen by any visitor to my site. Please can you send a link to an article for me to read that explains this for people who are beginners? I would be so grateful. I cannot use this form, I’ve read the company’s instructions and they as well, do not explain anything for people who do not understand any of these things. Simply, I have no idea what any of these options are for, what forwarding is, or anything. THANK YOU for your help! It is so frustrating, to the point, that I am considering not using WordPress and Gridblock because the instructions are literally impossible to understand for someone who knows nothing about websites. THANK YOU!
Sorry for the confusion about weForms. The problem starts with how you’re assuming that the form responses are being emailed to a specific email address (like a normal email) and that email addresses are being displayed. This is not the case. weForms allows you to create a form that receives the entries FROM the form directly into the WordPress plugin. Anytime someone responds to your form, they will NOT see an email address (unless you specifically state one) on the form. When entries are received, they are compiled in the ENTRIES section of the WordPress site (under weForms). There is no way to use Yahoo email to receive the forms. weForms is set up to let you manage the form entries in the WordPress site.
Form entries are not read like emails in a traditional email client. They are processed by the plugin and then formatted so that you can see the responses through the plugin ENTRIES table.
Notifications are simply messages to let the WordPress Administrator know WHEN a response has been sent through the form. That way you KNOW when a response has been made.
I hope this helps to clear up how the contact form works. This is generally how contact forms are used – they do not display traditional email addresses in order to stop automated spambots. A viewer will simply see a form with fields that they must fill out in their reply. If you have any further questions or comments, please let us know.
yes please. which progarm i use for my email from action setup in the form.