Instagram is one of the most popular social media platforms in the world. Adding an Instagram feed to your WordPress site can help you interact with visitors and convey your message further. For example, if you are a charitable organization, you can post pictures of your events on Instagram and they will automatically post to your WordPress site. This can help encourage donations by showing how active you are in the community.
If you are a small business, you can post pictures of your products, services, or employees. This can help familiarize visitors with who you are and what you are selling.
With over 800,000 active installations the Custom Feeds for Instagram plugin is the most popular way to add an Instagram feed to your WordPress website. Follow along and learn how to install the plugin and add the feed to your site. Keep in mind that you must be able to log into the Intagram account to add the feed.
Not interested in a feed? Learn how to embed Instagram posts to your WordPress site!
Installing Custom Feeds for Instagram
- Log into your WordPress Dashboard.
- Click Plugins then Add New.
- Type ‘instagram‘ in the search field.
- Listed, you will see the Custom Feeds for Instagram plugin by Smash Balloon. Click the Install Now button.
- Once it has been installed click the Activate button to enable it.
Now that you have the Custom Feeds for Instagram plugin installed, we will show you how to add an Instagram Feed to your WordPress site. While there are advanced features available in the “Pro” version of this plugin, we are only covering the free options.
Adding an Instagram Feed
- Click the new Instagram Feed link in your WordPress Dashboard.
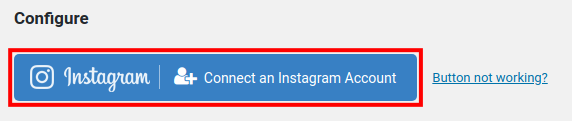
 Click the Instagram button in the Configure section to connect an Instagram account.
Click the Instagram button in the Configure section to connect an Instagram account.- You will be redirected to the Instagram site. Log in to your Instagram account if you are not already logged in.
- Choose Yes if you want to preserve settings when plugin is removed.
- Choose how often you want to check for new posts. They can be set by minutes, hours, or days.
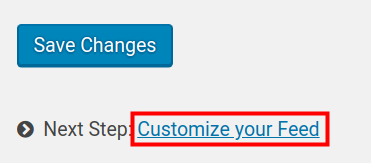
 Click the Save Changes button then proceed to the next step by clicking the Customize your Feed link.
Click the Save Changes button then proceed to the next step by clicking the Customize your Feed link.- In the General section choose your Width and Height of feed. Then choose your Background Color.
- In the Layout section, choose how many photos you want to display. Then, set the number of columns (1-10) and padding (in pixels).
- If you do not want the feed to adjust for mobile displays, such as cellular phones and tablets, check the box to “Disable mobile layout”.
- In the Photos section, choose how you want to sort photos and select your Image Resolutions.
- In the Header section choose if you want to show the feed Header and show Bio Text. Then select the text color, and size.
- Choose if you want to show a ‘Load More‘ button, to let users see additional images from your Instagram account. Then set the color and text.
- To add a follow button check the “Show the Follow button” box, then choose your button color and text.
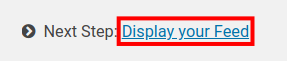
 Click the Save Changes button then scroll down and click the “Display your Feed” link.
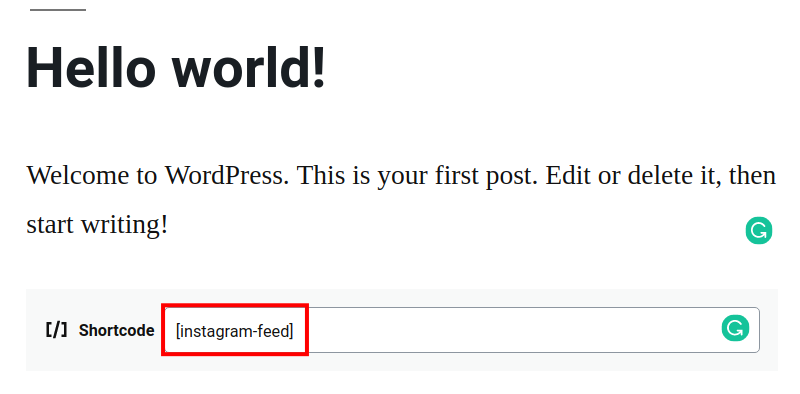
Click the Save Changes button then scroll down and click the “Display your Feed” link.- Copy the provided shortcode, it will look like this:
[instagram-feed]  Edit a Page or Post, click the plus
Edit a Page or Post, click the plus  sign and choose the Paragraph option. Then paste the shortcode to add your Instagram feed and click the Update button.
sign and choose the Paragraph option. Then paste the shortcode to add your Instagram feed and click the Update button.
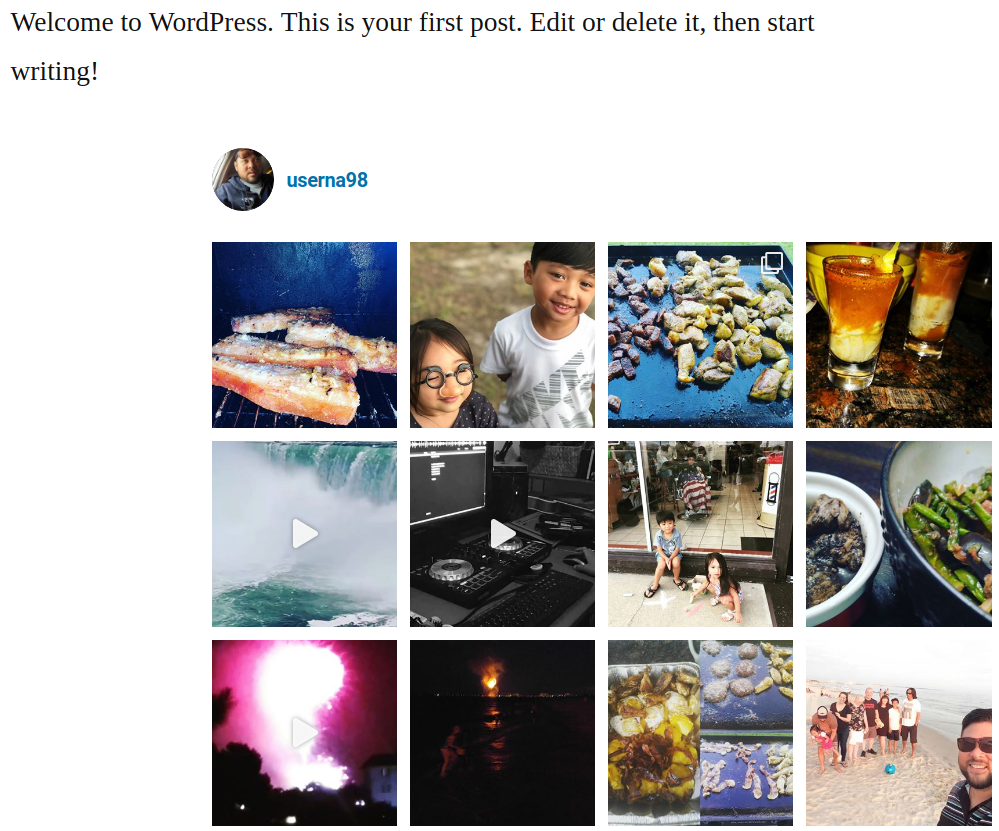
Now, you know how to add an Instagram Feed to your WordPress site. When you post a picture in Instagram it will also show up on your site.