After you have created attributes and added values to them, they are ready for use with your products. Adding attributes can be confusing at first as there is no tab named Attributes like there is for Features. Attributes are added via the Combinations tab found on the left hand sidebar of your Products editor.
This allows you to add different attributes that will combine for many different variations of your product. For example, if you have a shirt that comes in two colors and three sizes, after adding the attributes, the combinations editor generates a total of 9 variations, all three sizes with each of the three colors. If you have only one attribute, such as size, then you will have a ‘combination’ of only those values (small,medium, large).
Below are some instructions that walk you through setting up a combination for your products in PrestaShop 1.5
Setting up Attribute Combinations in PrestaShop 1.5
- Log into your PrestaShop 1.5 admin dashboard.
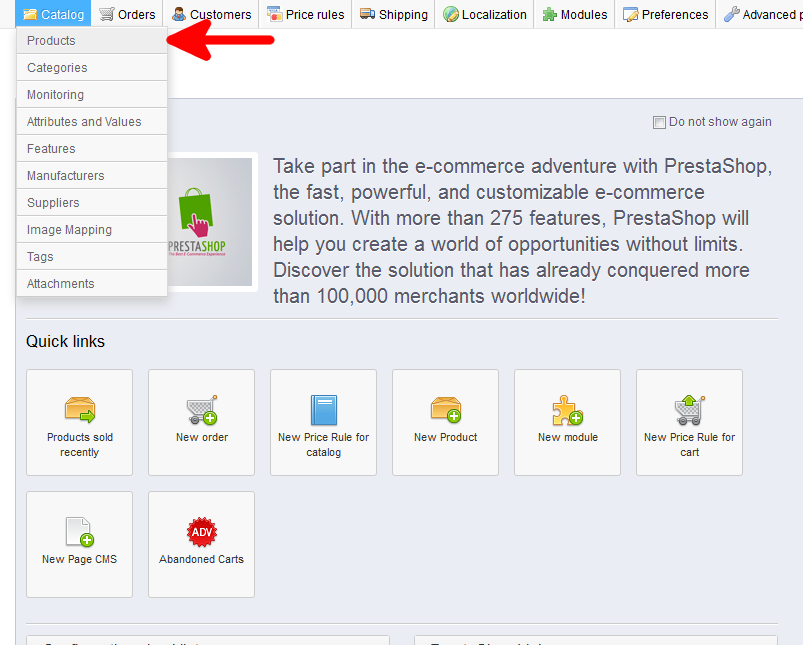
- Using the top menu bar, hover over the Catalog tab and click on the Products option.

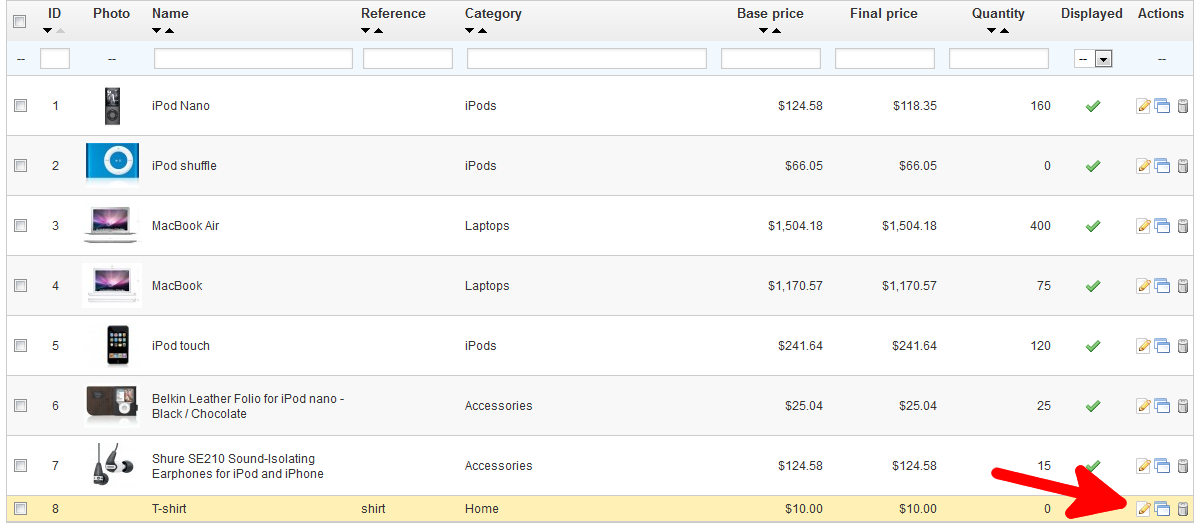
- This brings you to the Products page. Find the product you want to work with and locate its edit button on the right hand side of the screen. It looks like a pencil and paper. Click that to go to the next screen. For this example, we will work with the T-shirt product we added.

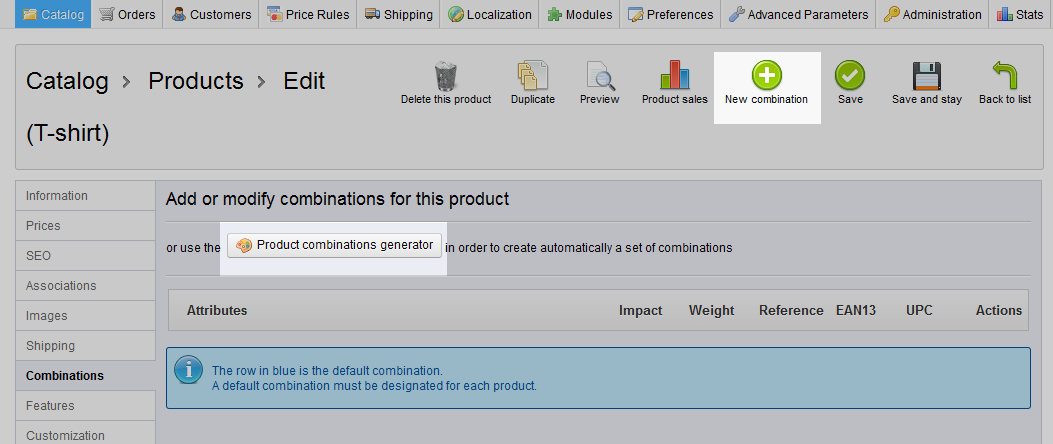
- You are now on the product edit area, find and click the Combinations tab on the left hand side of the screen. This will bring you to the Combinations screen. Although currently empty, this will list any combinations you have created for your product. To create and add more, click on either the button labeled Product Combinations Generator or the green New Combinations button in the upper right corner of the screen. Be advised that you will lose any unsaved data for your product as it switches over to the generator, so save all changes first.

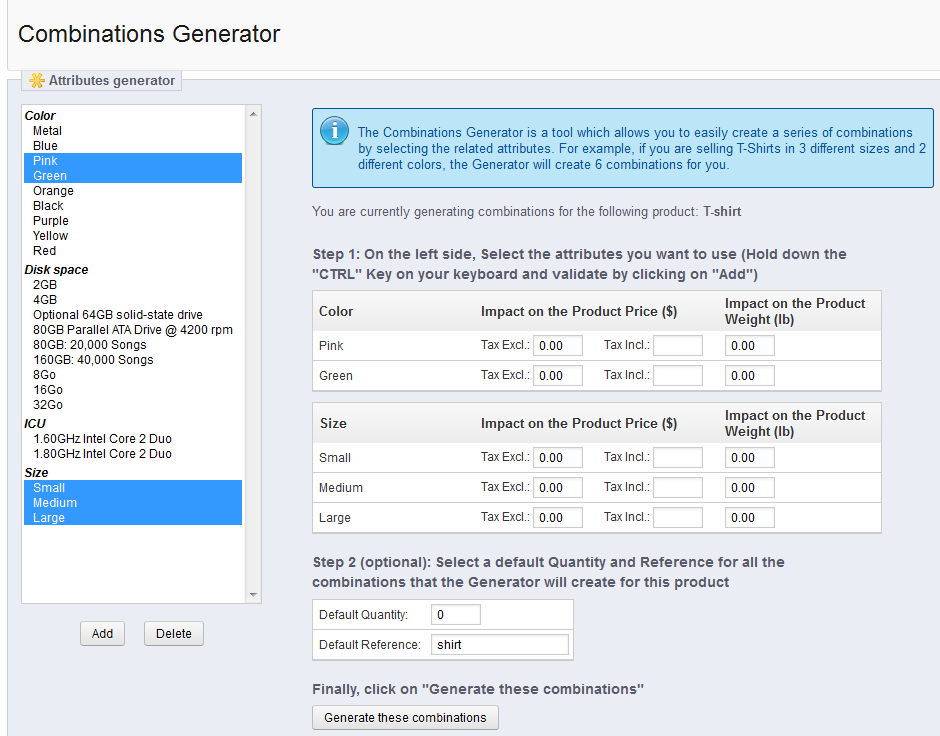
- This is the Combinations Generator. On the left hand side you will see the master Attributes list. To add an attribute value, simply highlight and it and click the Add button at the bottom. You can add more than one attribute to the combination by holding ctrl while clicking them. You can also add them one at a time if you prefer. As you add them, the values appear on the right hand side of the screen under their respective Attributes.
To make a combination, you need to select at least one value. A product can have zero combinations, however, if it has no options. For example, if you have one type of 12″ hammer, it would need no combinations (or values) to choose from. If you had a 12″ hammer with different handle types (wood and fiberglass), then you may need a combination for handle grips so the customer can choose.
In our example, we selected three sizes for the T-shirt and 2 different colors. You can also add any changes on the price each value may have. For example, if a large shirt raised the price of by fifty cents, you would add .50 to the Impact On Product Price field. Once you are finished, click on the Generate These Combinations button.

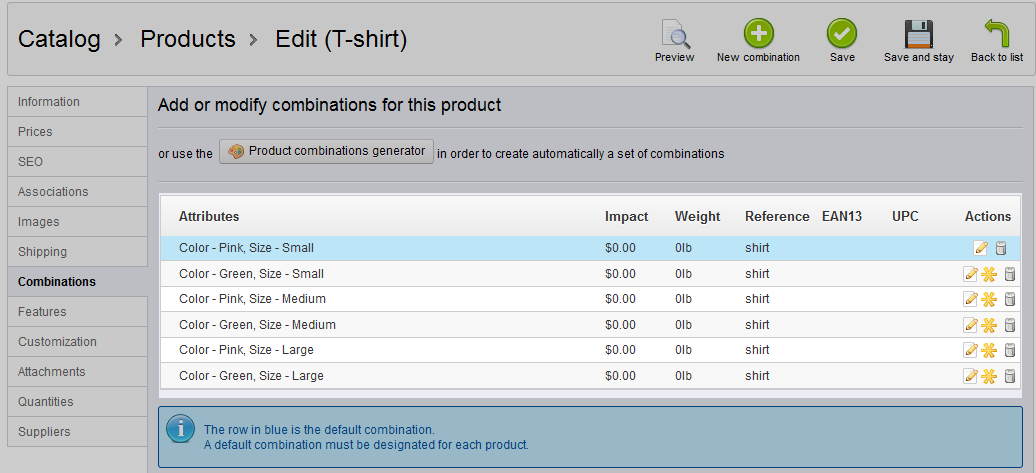
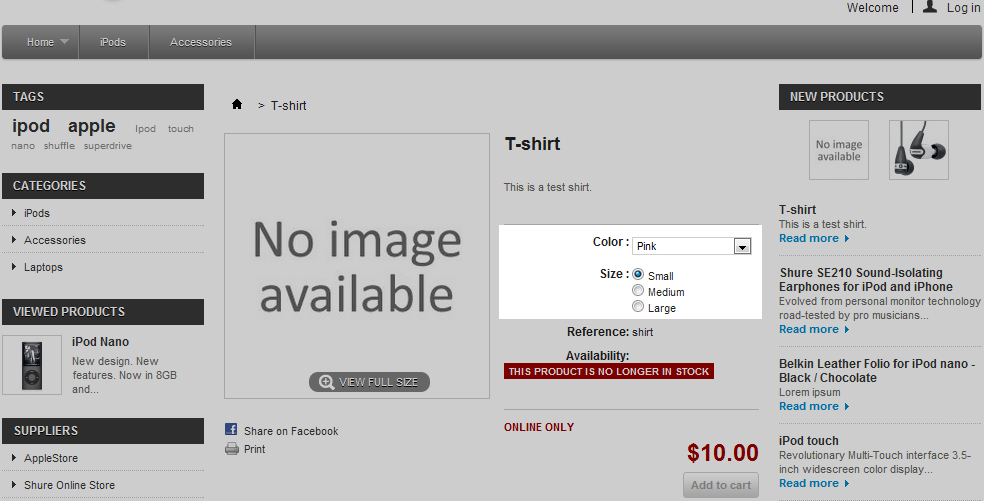
- You will be taken back to the Combinations screen where you can see the combinations generated for your product. Viewing the product on the storefront, you can also see the different selections for the product. Our shirt, for instance, now has color and size options.







I dont know if this is the right place to ask this question, but as you seem to be really good at this, maybe you can help me. I would like to know if you have implemented or seem the posibility of multiordering in one screen. I explain the case: You need from one item you are selling, to allow the consumer to buy in the same page/box, different units of the sizes available. So basically in the same page/box being able to select, 2 units of size S, 3 units of size M, 4 units of Size L and then, click ORDER and the consumer has just buy from the same product, different sizes and various units of those sizes. Do you know if this is possible on Prestahop?
Hello! Yes, this is possible in Prestashop. The guide you are commenting on provides the steps to include attributes. Once you have configured them and/or made the combinations of similar products be sure to set the quantities available. Once this is done, the product will have a drop down to display the attributes to select and the quantity to add to the cart. I’m not sure if this is what you are looking for but this feature is built in.
I am not trying to move a page. In Product Attributes I have over 110 attributes for my products. If I try and move an attribute up from page 2 to page 3 the postions of the attributes change on the page to the first page nuimbers, the software then puts the attribute I am trying to move on page rather than page 3 – now I can not move it to page 3 – I actually have to re-create it.
Let me know and thank you
Dave
Hello Dave,
Thank you for contacting us. I spent some time looking into this, and it is difficult to troubleshoot without testing in the actual environment.
I see you posted in the PrestaShop forums, which is what I would recommend. Since it is frequented by PrestaShop developers, someone may have a workaround, or solution to offer.
Thank you,
John-Paul
Is there any way to add more colours to the combination menu ?
Hello steveread1,
Thank you for contacting us. You can add colors as an Attribute, which is covered above in Step 5.
Thank you,
John-Paul
Hi thankyou,
I sat down and read the tuturial a few times and worked out how to do it, thanks for the help.
How do you move Product Attributes from page 1 to page 2 or vise versa – in 1.6. When I do a move up or down it move the page 2 Product Attribute to page 1??
Dave
Hello Dave,
Thank you for contacting us. We are happy to help, but we will need some additional information to clarify. Are you having trouble with a specific step in the tutorial above? Which step?
What page are you trying to move? Can you provide steps so we can follow?
Thank you,
John-Paul
Actually i want to select one of the color as a mandatory for customer if he/she adding the product in his/her cart. I am trying it but it’s not working. it simply added into cart if i not choose any color.
Hello ramesh,
Thank you for the additional information. I could not find a “built-in” way to set a default color for a product in PrestaShop. This means you would have to develop, or custom-code a solution.
If you have any further questions, feel free to post them below.
Thank you,
John-Paul
how to set attribute required for product in prestashop like if i want to add different colors of product, then i want that product not add in add to cart until he/she not selected any color.
Hello Rmaesh,
Thank you for contacting us. This guide explains how to add attributes to a product in PrestaShop.
In your case the a Attributes that you want to add are the colors.
Are you having trouble with a specific step, etc.?
Thank you,
John-Paul
I’m using Prestashop 1.6.x and it worked!
But how to make attribute “size” in drop-down menu? Thanks.
Hello Sylvia,
You can set change the attribute from radio button to dropdown by going to Catalog >> Attributes and Values. Then Edit the Size attribute. Once on the Edit screen you will see a field named Attribute Type. From there, you can select dropdown list for that attribute. Be sure to save and when you revisit your site it should be a dropdown.
Kindest Regards,
Scott M
can someone help me with my issue? when i try to add to cart a product it doesnt change the sizes. I have made product attributes for the products and if i am selecting for example size M and then press add to cart at checkout adds the first selection in this case s…can someone please help me? try to url www.outleteu.com if you want to see whats the problem and try to add a size like m or L
Hello hello,
When working with a fresh PrestaShop 1.5 store, the behavior works correctly. I have a T-shirt item that has Small, Medium, and Large size options. By default, the Small size is selected. I selected Medium and added it to my cart. When visiting the cart, I see Medium.
In your store, however, it is not behaving like that, the Small size stays even if I select Medium. This can either be due to a module conflict or a theme issue. Have you tried to do it with the default theme? If it works, then it is your theme. If it still does it incorrectly, then it is likely a module issue.
You will want to remember which modules you installed and disable them one by one, testing in between. Once you find the correct module, the behavior will be correct and you can then simply keep that module disabled if you do not need it.
Kindest Regards,
Scott M
Hi,
I have products with different combinations like a product with two differnent weights like 10Kg and 20Kg.
Size of 10Kg is like 3*7m and size of 20Kg is 5*9m.
I have weights and size groups.
How can i add these combinations.
Thanks
We have already addressed your question at the following:
Prestashop: Add different combinations of attributes in products.
For individual product it is okay, but for multiple products, this example will notusefil.
Nice article showing how to add attributes. But suppose I have 4 ipods in 4 different colors, then I can easily make a product called iPod and an attribute COLOR with 4 values. How can I then assign an image for each different item ? If I select a RED iPod I’d like to see the red one, is I select BLUE, ….. etc
You cannot set a full image by default for each color combination, but you could simply place multiple images for the product to show the different colors. The also appears to be a plugin available that further controls the multiple images for the different product combinations called the Products and Combinations manager in which it appears that you may further edit the product combinations.