Another option in the Joomla 3.0 Protostar template we will review is the logo setting:
Logo
Upload a custom logo for the site template.
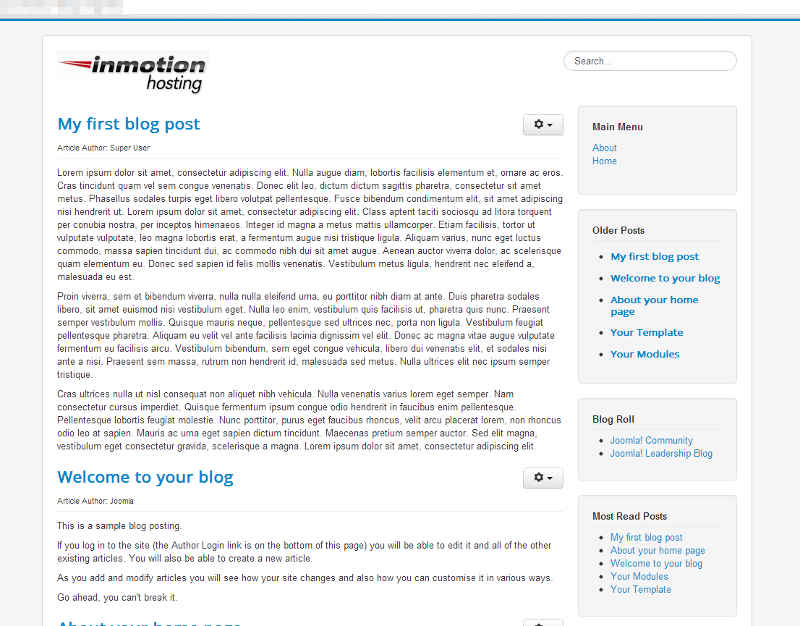
Uploading a custom logo in your Joomla 3.0 hosted website is straight forward, and you can see in the screenshots below how the logo will show in the upper left of your pages:
| Without a Logo | With a custom logo |
|---|---|
 |  |
You’ll notice that if you choose to show a custom logo, your site title will no longer show. In our testing, you can see the My Joomla 3.0 Website title shows in the before screenshot, but not in the after.
To add a logo in Joomla 3.0
- Log into your Joomla 3.0 Admin Dashboard
- In the top menu, click Extensions and then click Template Manager
- In the list of templates, find and click on the Protostar template. In our testing, we clicked on My Default Style (Protostar)
- Click the Options (or Advanced if you don’t see Options) tab towards the top of the page
- Find the setting labeled Logo, and then click the Select button next to it.
At this point you have several options:
6.1: Browse through files you’ve already uploaded and click on an image
6.2: Next to Image URL, type in the url to the image
6.3: Next to Upload file, click Choose Files and then upload a logo from your computerAfter using one of the three options above, click the Insert button in the top right of the pop-up and then click the Save button in the top left of the page to save the settings for you new logo.
A note about File size:
Joomla will show you the file size limit if you decided to upload a file. For example, we saw at message stating there was a 10mb limit. As far as dimenions, we were allowed to upload an image 2000px long. The chrome browser resized the long image so it didn’t stretch off the screen, but Firefox showed the full 2000px wide image (which didn’t look good at all).
I uploaded my logo (220 pixels wide) in the template manager and selected insert. I then saved and closed but it does not appear on my protostar templated home page. Ideas? Thanks
Hello Bob,
Make sure that you have cleared your browser cache. Sometimes the browser retains an old copy of the page which can cause you not to see the change. If you can provide a URL and a description of the file you have added (file name ad location you upload it to), then we can troubleshoot it further.
If you have any further questions, please let us know.
Kindest regards,
Arnel C.
Will it work for other template as well?
You can certainly try, be sure to select your specific template from the list.
please help for me !
I’m making individual joomla logo (1920*200).
my questions: How to make joomla logo autosized for mozzila & ie?
(chrome and edge shows good)
thanks for advance!
sorry for my mistakes, but I’m a hungarian!
Hello Barber,
If the image resizes for some browsers, it should do so for others. If not, then there needs to be some CSS modification. Unfortunately that is not something we can perform for you.
Kindest Regards,
Scott M
Hello John-Paul,
Thank you!
I am going to try it first thing in the morning!
Regards,
Tom
Hello, I am learning to work with Joomla and I have uploaded the logo, but how can I make it smaller? The website is www.example.nl.
Thanks you!
Hello Tom,
Thank you for contacting us. I recommend re-sizing the image on your computer before uploading. Most computers include an image processor, such as Paint, or Gimp. There are also many available online.
This reduces the amount of processing your server has to do, and can speed up load times, since the image is already the right size (and doesn’t have to be resized when the page loads).
Thank you,
John-Paul
Thanks for the help with adding a logo. What width did work for the logo, so that it doesn’t stretch off the screen when viewed in Mozilla?
Hello Chris,
The reference to the file size in the article is related to the maximum size of the graphic. The size that you need will be related to the size of the logo graphic in its correct proportions. This will depend on your graphic. For example, if you took a logo graphic that was proportionally correct at 320×200 pixels, and then set the graphic size, to 1000x1000pixels, then it would look stretched because the proportions of the graphic are not proportionate. If you wanted to double the size the graphic that is 320×200, then you would simply use 640×480 pixels to keep the proportions correct.
I hope that helps to explain it! Please let us know if you have any further questions or comments.
Regards,
Arnel C.
Su documentación es correcta , pero como se puede superponer logo,?
es decir, en la cabecera tener una rotación de imágenes y encima el logo en posición fija.
Unfortunately, we only speak English and your comment did not translate well. If you could provide your comment in English, I will be happy to assist you.