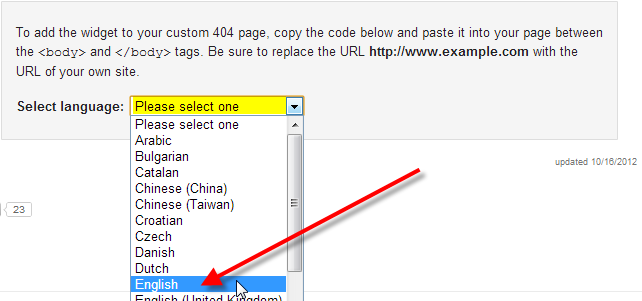
- From the Select language: drop-down, select your language.

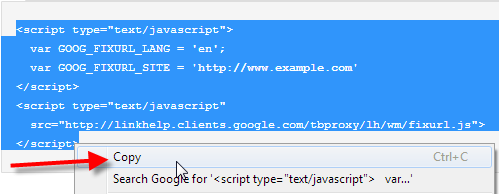
- Hightlight the JavaScript code displayed, right-click and select Copy, or hit (Ctrl-C).

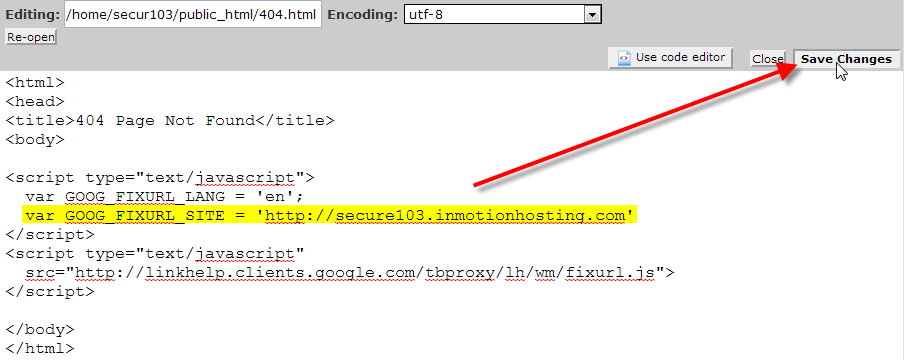
- Next, you’ll want to paste (Ctrl-V) the copied JavaScript code into your custom 404 HTML page in-between the <body> and </body> tags.
You can review our article on creating a custom 404 error page, if you’re unsure of how you would creating or editing this file.
You also want to make sure that you’re replacing the code you copied from Google, for the following:
var GOOG_FIXURL_SITE = ‘https://www.example.com’
So that it uses your actual domain name instead of example.com, then just click on Save Changes if you’re using the cPanel File Manager.

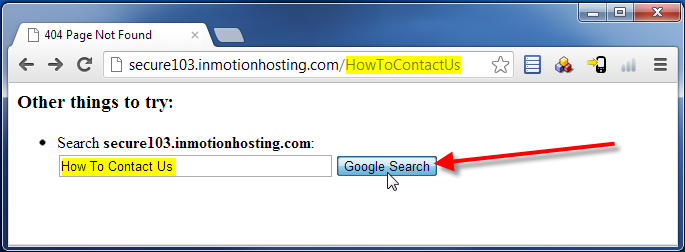
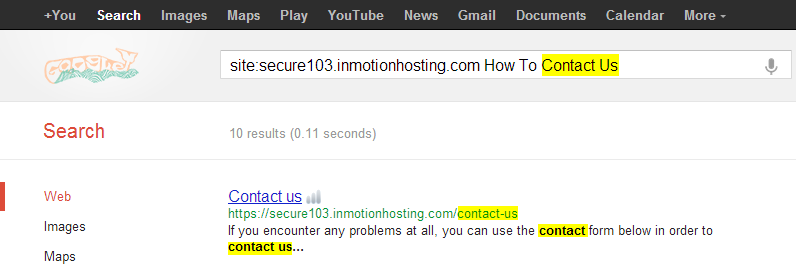
- Now if someone tried to access a page for instance on your domain such as /HowToContactUs that didn’t exist, they’ll be presented a Google search box for your website with those words already typed in. If Google has indexed a page of yours that mentions how to contact you, chances are the visitor will be able to find this using the Google search, instead of the visitor just being serverd a generic messages asking them to try a different page.

Now that you’ve successfully setup the Google custom 404 page widget, you might wish to also adjust the style of it to better fit in with the style of your website. You can do this by modifying the CSS code which is exaplained in Google’s customizing the 404 widget page.






The link to Customizing your custom Google 404 page widget is an error 🙂
Hello – sorry for the problem with the link. The issue is that Google changed the link, but didn’t redirect the old location to the new location. Here’s the new location for that article.
hi, the link to customize Google 404 page widget doesn’t exist anymore (no suggestions are given to find related topic); can you give us an update on how this can be achieved today?
Hello,
I do apologize but it looks like Google removed this answer, eve in their post here. So maybe search around for a 404 page generator or if you are using a CMS for a website then there may be a plugin that you can install to handle 404 errors.
Best Regards,
TJ Edens
Google page linked is dead.
You might want to review this. The linked Google page has no dropdown, so it’s basically useless.
Hello Pat,
The link to the Google page does indeed seem to be missing the dropdown. However, the list of languages and their respective code snippets are there, although they are confusing. Each language has its own snippet so you will need to find it on the page.
It appears to be rather messy so we will investigate with Google to see if the current design is a mistake or intentional before we change the article here.
Thank you so much for pointing the discrepancy out!
Kindest Regards,
Scott M