As you begin to build your site with Movable Type, you will notice that there are two areas that declare “Powered By”‘ Movable Type or MT. One is a large logo in the right hand sidebar and the other is in the footer of the site pages. This article will demonstrate how to remove the “Powered By” logo and footer information from your Movable Type website.
How to remove the Powered By Logo
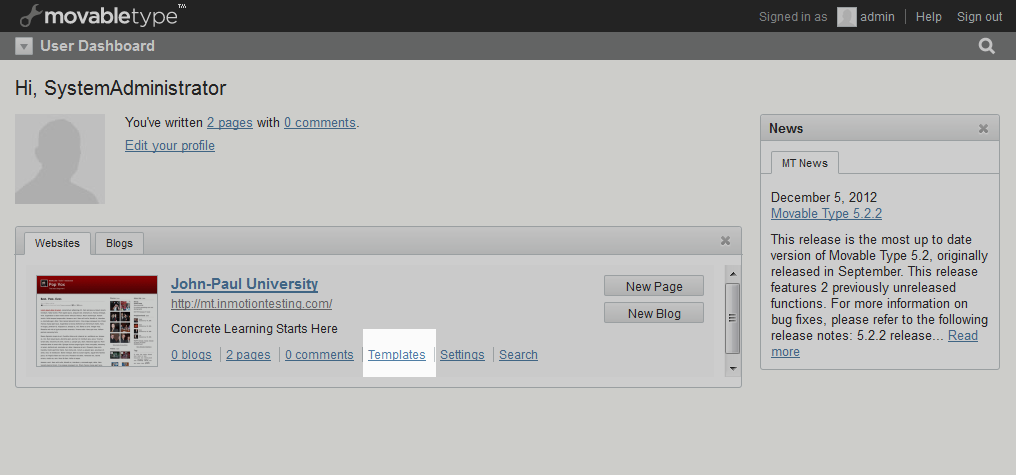
- Log into your Movable Type admin interface.

From the main screen, click on the Templates link.

This takes you to the Design section. Look to the left hand menu and click on the Widgets option.
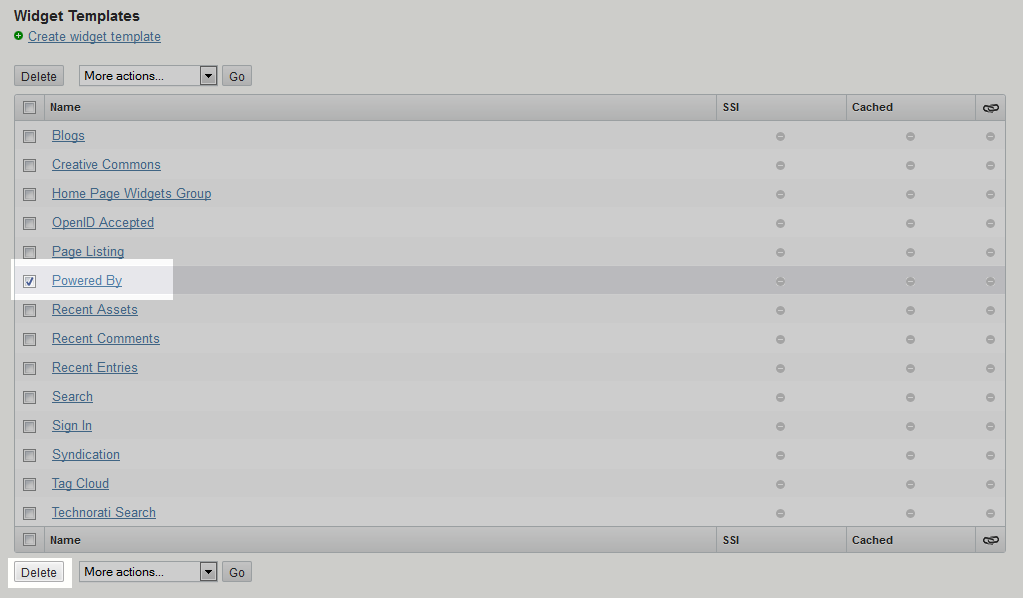
- Scroll down the page to the Widget Templates section, check the Powered By checkbox and click the Delete button at the bottom.
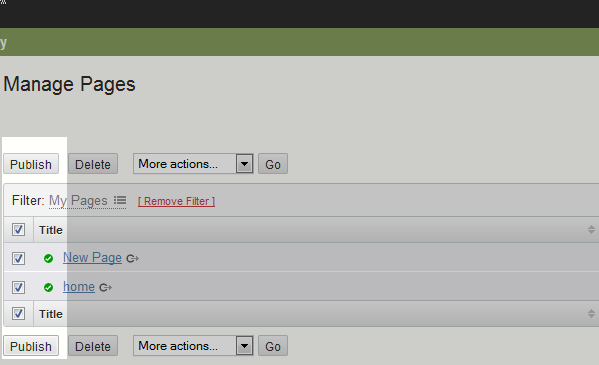
- Click on the Pages section from the left menu.

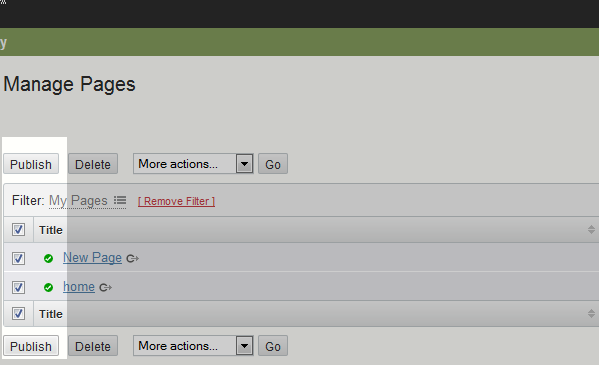
Check all pages and click on the Publish button. This saves the new information and the Powered By logo is now removed.
How to remove the Powered By footer text
- Log into your Movable Type admin interface.

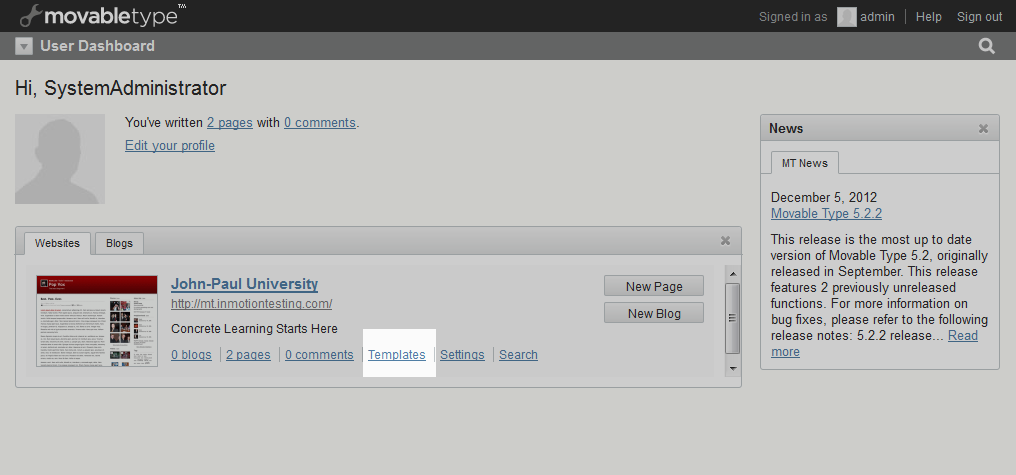
From the main screen, click on the Templates link.
- This takes you to the main Design screen. From the left hand menu, click on the Templates option.

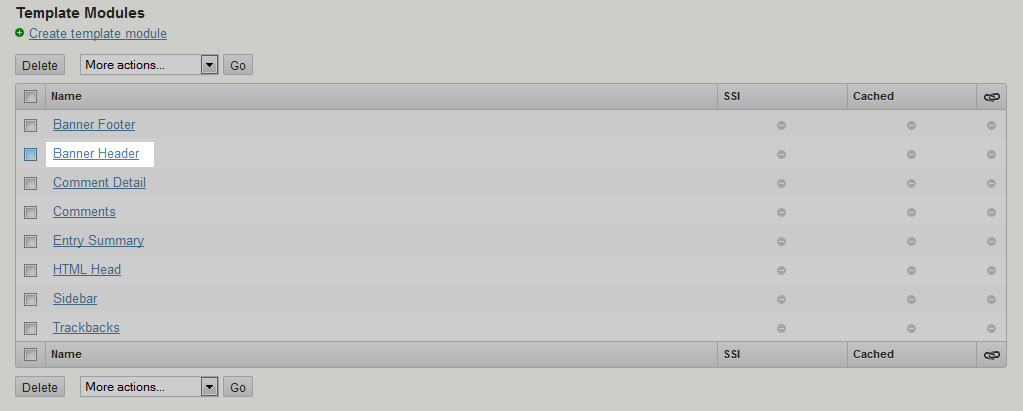
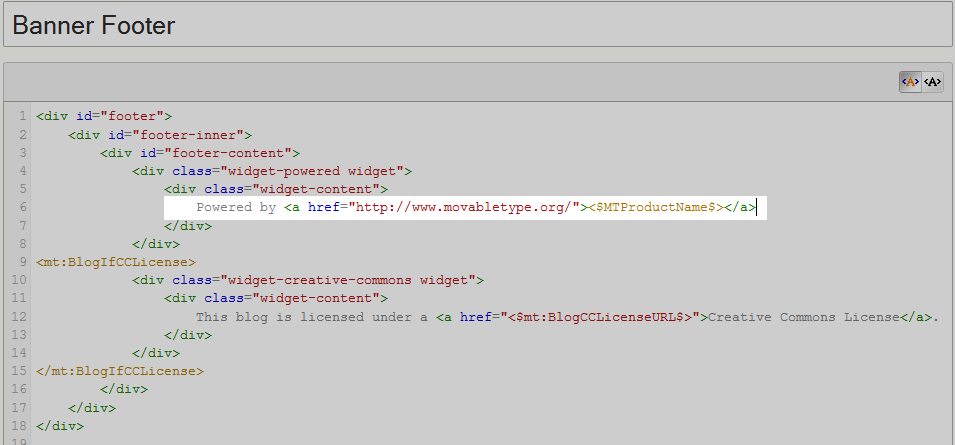
Scroll down the page to the Template Modules section. Click on the Banner Footer name link. This will open up the code page for the footer.

Remove the line “Powered by <a href=”https://www.movabletype.org/”><$MTProductName$></a>“. This is around line 6 of the code.
- Click on the Save Changes button.
- Click on the Pages section from the left menu.

Check all pages and click on the Publish button. This saves the new banner footer code and the footer text no longer shows “Powered By Movable Type“.