When you are designing your website, you will be relieved to learn that there are easy to use tools online that allow you to create your own website styles that can be applied to your website. The Bootstrap Theme Roller is a great tool for designing your website with javascript.
What is Bootstrap Theme Roller?
The Bootstrap Theme Roller is a Free Open Source utility developed by Twitter that allows you to create website styles that can be reused across different websites or within your own website. The Bootstrap Theme Roller provides a basic user interface that allows a designer with little coding experience to create advanced CSS styles for their website.
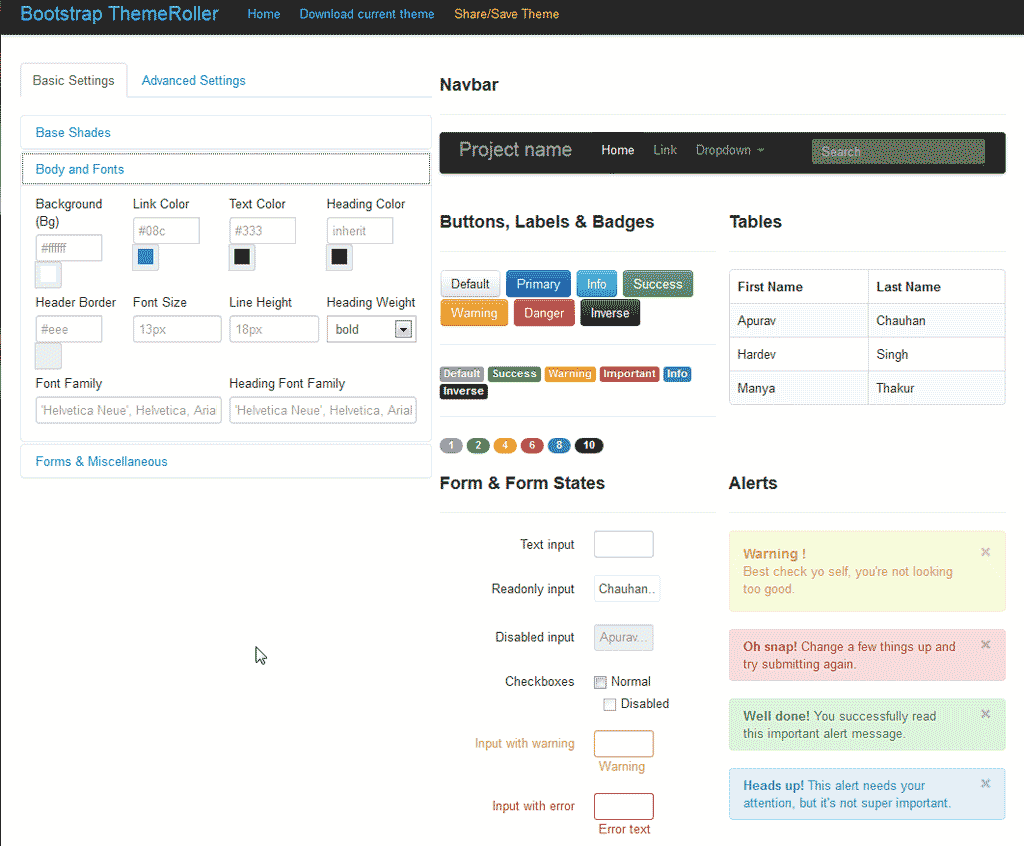
The Bootstrap Theme Roller Basic Interface
The basic interface settings for the Bootstrap Theme Roller consist of the Base Shadows, Body and Fonts, and Forms and Miscellaneous. The Following table explains each.
| Bootstrap Theme Roller Basic Settings | |
|---|---|
| Base Shades | The Base shades consists of the basic colors the site will use. You can set any color you want for each field. For example, the Yellow field by default has #ffc40d for the base shadow yellow. You can select a different yellow for this to make your site have a specific type of yellow. |
| Body and Fonts | The Body and Fonts are the base settings for what the Background, Link color, Text color, Heading color, Header border, Font Size, Line Height, Heading Weight, Font Family, and the Heading Font Family. These are global settings that will effect the entire website look. |
| Forms & Miscellaneous | The Form and Miscellaneous contains the settings to style input background, border, radius, Disabled button, Form Action Background, and HR (horizontal rule) Border. This only styles specific Form elements within your sit. |
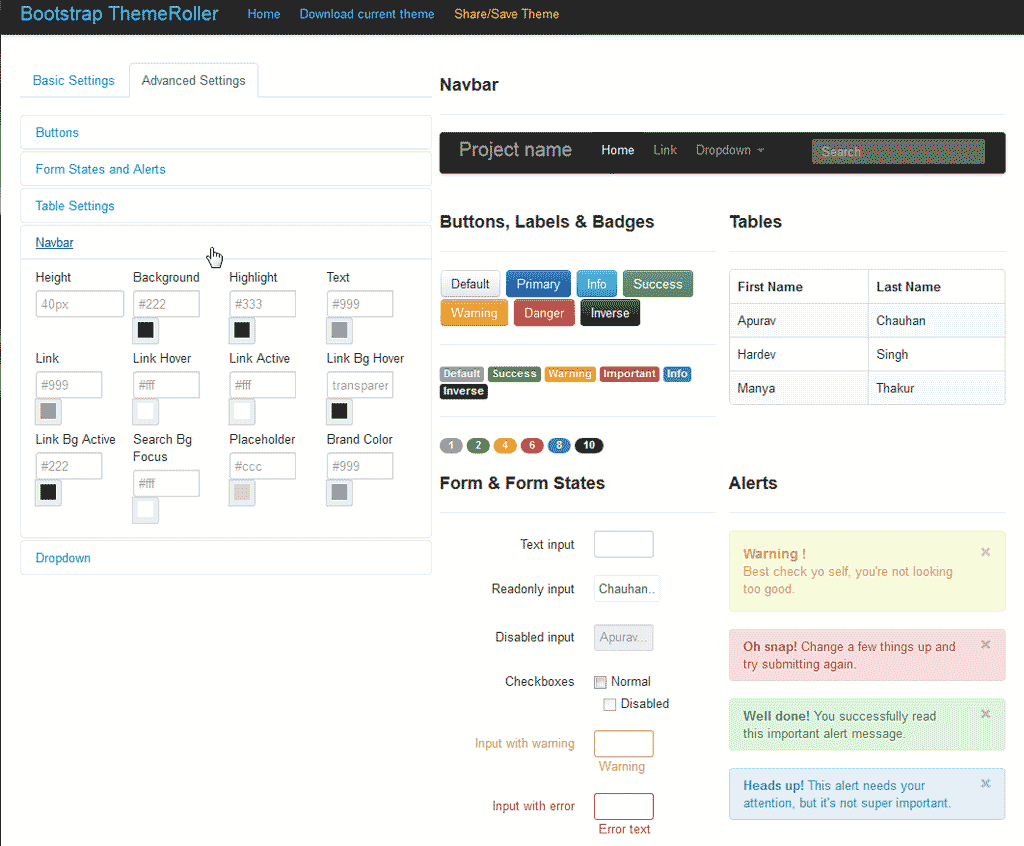
Bootstrap Theme Roller Advanced Interface
The Advanced Settings allows you to add more styles to your site. These style consist od alerts, warnings, buttons, tables styles, and navigation styles. Below is a description of the options for the Advanced Settings.
| Bootstrap Theme Roller Advanced Settings | |
|---|---|
| Buttons | Bootstrap has default buttons. They are the Info, Success, Danger, Inverse, Warning, and Default buttons. These buttons can be styles to your specific color needs to create different styles of buttons. |
| Form States and Alerts | The Form states and Alerts are the styles of the pop up boxes you would get if your processed a form and there was an error or a dialogue box. The4 types of dialogue boxes are the Warning, Error, Success, and Info pop ups. You can create custom error styles in this section. |
| Table Settings | You can style your tables to have a better look for your tabular data. The table Background, Accent, Hover, and Border can be set here. |
| Navbar | This is a nice feature that is built into Bootstrap. The Navbar Settings allow you to customize your navigation bar at the top of your site. You can change the Height, Background, Highlight, Text color, Link (hover, Active and default) color, Link Background colors, search style, placeholder, and Brand Color (Color of the Website title in the navbar). |
| Dropdown | This styles the look of the drop down menu. The Background, Link and Link hover can be changed here for your dropdown menu. |
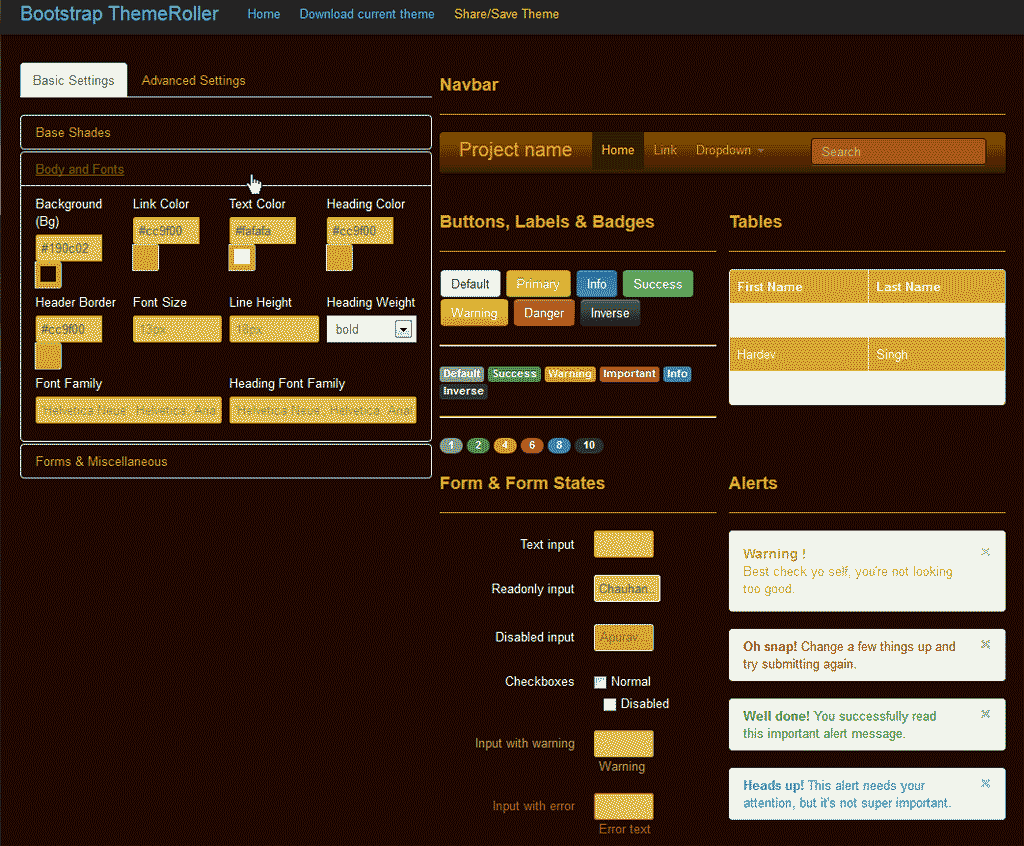
Custom Bootstrap CSS Styles
Once you have your styles set for your Bootstrap Theme Roller theme, you can see the changes while you are building the site. This allows you to get an idea of what the styles will look like when you apply them to your Responsive Web Template.
After you get all the styles dialed in to your liking, you can download the theme to your local computer. When you download the theme, you should have a bootstrap.rar file on your desktop.
When you extract the bootstrap.rar file, you will see the img, js, and css folders with the necessary files for the Bootstrap to be incorporated into your website. (See image to the right) Now that you have the styles you want for your website, we can now move forward to incorporate the CSS styles into your website design.






This Website doesen’t exist any more!
Thank you for bringing this to our attention. We will certainly take a look and see if the tool has been integrated to another site or if this article needs to be removed.