
How a user experiences your website and its pages can largely affect how your content ranks in Google search results.
Thankfully, Google Lighthouse is the perfect tool for those who are looking to audit their website and its pages.
Google Lighthouse is a free, automated, open-source tool, used for improving the quality of web pages. It can run on any web page whether it is public or still requires authentication.
The tool provides audits for performance, accessibility, progressive web apps, SEO, and more.
In this article, we will cover what Google Lighthouse is, and how it can be used to assess and improve the user experience of your web pages.
- What is Google Lighthouse?
- Google Lighthouse Score
- How to Access Google Lighthouse
- Google Lighthouse Extensibility
What is Google Lighthouse?
We know because of Core Web Vitals that Google is continuing to place an increased emphasis on the way a user experiences a page.
Lighthouse is a tool designed to help developers make their pages user-friendly.
Lighthouse is a free tool that lets you run audits on different areas of your website and then it provides you with reports that can help you assess the user experience of any page on your website.
Still haven’t designed your website? Check out our WordPress Website Builder.
Google Lighthouse Audits
The way Lighthouse helps is by performing audits on your website than giving you valuable feedback on how to improve it.
Each Google Lighthouse report contains five audits, each of which is designed to target a specific area of your website.
The five audits are:
- Performance audits: Measure performance and find opportunities to speed up page loads. These checks ensure that your page is optimized for users to be able to see and interact with page content.
- PWA audits: Measure if your site is fast, reliable and installable. These checks validate the aspects of a Progressive Web App.
- Best Practices audits: Improve code health of your web page following these best practices. These checks highlight opportunities to improve the overall code health of your web app.
- Accessibility audits: Can all users access content and navigate your site effectively? These checks highlight opportunities to improve the accessibility of your web app. Only a subset of accessibility issues can be automatically detected so manual testing is also encouraged.
- SEO audits: How well can search engines understand your content? These checks ensure that your page is optimized for search engine results ranking.
Google Lighthouse Reports
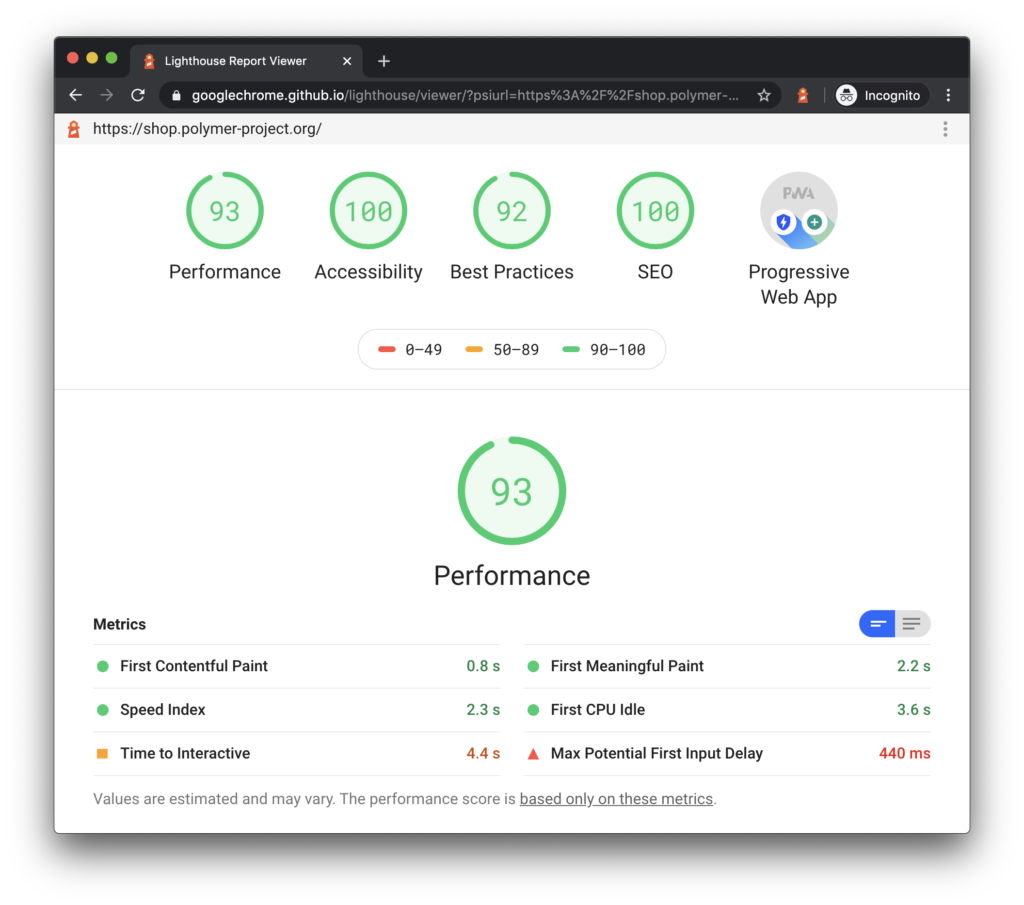
Google Lighthouse reports use a 0-100 grading scale, and each section of a report can be expanded to show detailed insights with straightforward tips on how to improve your website.
These reports offer users tips and powerful insight they can implement on a specific web page to improve that page’s performance.

When viewing your Lighthouse reports, the Opportunities section has detailed suggestions and documentation on how to implement them, while the Diagnostics section provides additional guidance that developers can explore to further improve their performance.
Once you have implemented the suggestions Google Lighthouse your original report, you can run the application again to check and see if your score has improved.
Google Lighthouse Score
Lighthouse reports give an overall Performance score.
This score is a weighted average of all of the metric scores. More heavily weighted metrics have a bigger effect on your overall Performance score. Metric scores are calculated behind the schemes and are not visible in the report.
Google Lighthouse Scoring System
To try to make scores more simple to understand, Google uses a color-coding system for the scores provided in Lighthouse reports.
The Google Lighthouse scores are colored according to these ranges:
- 90-100 (green): Good
- 50-89 (orange): Needs Improvement
- 0-49 (red): Poor
Google suggests that websites should aim to have a good score of 90-100, although achieving a score of 100 is not expected as it is extremely difficult to achieve.
According to Google, improving a score from 99 to 100 requires about the same amount of metric improvement that would be needed to improve a score of 90 to 94.
In the Lighthouse report, the Opportunities section has detailed suggestions and documentation on how to implement them. Additionally, the Diagnostics section lists additional guidance that developers can explore to further improve their performance.
Understanding Your Score
Scores in Google Lighthouse can fluctuate for various reasons.
Some of the common underlying issues that can cause your score to fluctuate include:
- A/B tests or changes in ads being served
- Internet traffic routing changes
- Testing on different devices, such as a high-performance desktop and a low-performance laptop
- Browser extensions that inject JavaScript and add/modify network requests
- Antivirus software
How to Access Google Lighthouse
There are four different methods you can utilize in order to run Google Lighthouse audits.
Google suggests that you choose the Lighthouse workflow that suits you best.
The four options are as follows:
- In Chrome DevTools: Easily audit pages that require authentication, and read your reports in a user-friendly format.
- From the command line: Automate your Lighthouse runs via shell scripts.
- As a Node module: Integrate Lighthouse into your continuous integration systems.
- From a web UI: Run Lighthouse and link to reports without installing a thing.
Extensibility
The goal of Google Lighthouse is to offer insight and guidance that is relevant and actionable for all web developers.
With that in mind, Google has added two features now available that allow you to tweak Lighthouse to fit your specific needs.
Stack Packs
Developers like to use different tools. Thankfully, Lighthouse is now able to provide more relevant and actionable advice depending on which tools are used instead of just suggesting general recommendations.
Stack Packs allow Lighthouse to detect which platform you built your website on and display specific stack-based recommendations. Stack Pack recommendations are defined and curated by community experts.
Lighthouse Plugins
Google Lighthouse Plugins allow domain experts in the community to extend the functionality of Lighthouse in order to meet their specific needs.
Users are now able to leverage the data that Lighthouse collects to create new audits.
Google Lighthouse is a useful tool for improving your website’s overall performance.
With five different audits all focused on different elements of on-page user experience, Lighthouse is able to provide users with actionable feedback they can use to make their site better for those who access it.
Best of all, it is entirely free to use.
Add Google Lighthouse to your toolbox today.
If you need a new home for your WordPress site, look no further than InMotion’s WordPress Hosting solutions for secure, optimized, budget-friendly servers.
Fast & Easy Transfers
Free SSLs
Hack Protection
Affordable