A while ago we produced the HTML5 Cheat sheets that went down a treat amongst pro web developers. But what about those of us who are completely new to HTML5 and want to take advantage of it’s powerful features without the in depth coding knowledge?
I researched and put together a list of the top 5 Animation suites to get you a head start on creating some punchy graphics for your web pages.
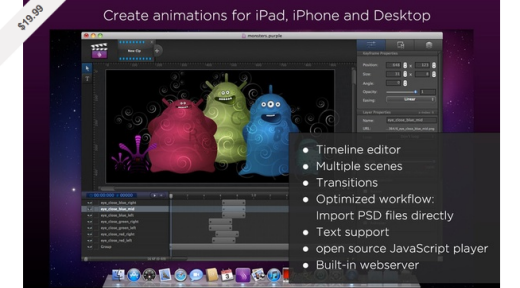
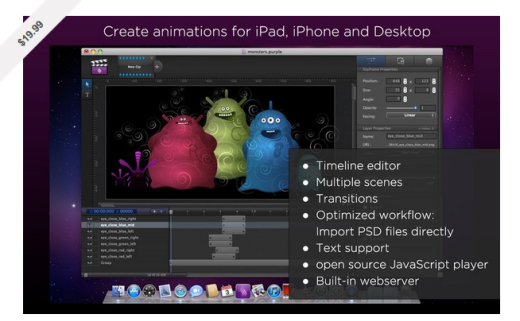
1./ Purple – $20 Mac OSX App for HTML5 iPhone, iPad and web animations
Hmmm, this was the cheapest of all the apps, looks beautifully built. But it has strong limitations in that it’s only for Mac users and that there are no mouse over or button animation features. Another nasty hiccup was browsing their demo site, I came across a browser incompatablity issue and graphics wouldn’t display. The animation demos looked nice on my iPhone but didn’t scale and couldn’t interact so there is still some room for improvement.
“SAY WHAT!@#%^!? – I thought we were supposed to be moving away from Flash and all it’s hiccups!?”
Yes – currently unless your browser supports ‘WebKit’ Extensions, you can’t view the work you put all that effort into. Purple say that in the next update of Firefox 5, this compatibility issue will be resolved, and therefore their HTML5 WebKit animations will be supported.
2./ Tumult Hype – $50
The graphics user interface of this suite seems particularly well thought out. You have the full options of animations given to you whether you are trying to create mouse-over animation etc. I Love this suite and at 50 Squids I think they hit great affordable pricepoint with me. Now if only I had a mac. Hype is only available for Mac and they have no plans to produce a version for windows.
3./ Hippo – $30
They have gone to the effort of creating some really easy to understand tutorials for their software suite. The pricepoint is a really attractive low $30, matched only by the fact the tool feels a little clunky and buggy at times. This seems to match the windows platform hiccups as a PC user I have steadily gotten used to. The demos in their gallery show a great range of capability with mouse-over animation and button functions recently added. The Developers behind this tool are active which gives me great confidence there is more to come with this animation suite, and their support team seem really approachable. Definately a thumbs up for the beginner with HTML5, including anyone fearful of animation and timelines.
4./ Adobe Edge – $PREVIEW
Adobe Edge is in preview beta release so grab it while you can. I was quick to end up being disappointed, just like Flash was known for it’s user ‘unfriendly’ workflow. Adobe Edge starts off appearing to have a more intuitive layout, but seems to be lacking many editing tools. I’m sure this is just a limitation of using the Beta release, but I’m sorely limited to be able to create new concepts when I want to trace different shaped paths, or cropping windows.
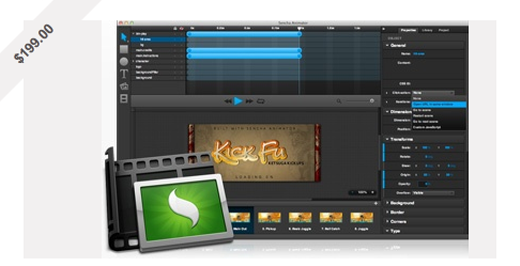
5./ Sencha Animator – $199
Wow this suite has it all, but the beginner can be easily scared off or confused at the layout of the purchase pages. Sencha has been around the longest and probably has the most stable editing suite out there. There is an amazing array of tools coding window, and even a nicely laid out support forum. But where this is let down is that it’s currently the most expensive on the market, and as a beginner sure enough it’s the lowest priced software Sencha is offering, but look down the list or at the sidebars and there’s a lot of cross navigating to developer architect tools, higher priced packages, amazing training courses in different softwares, and you suddenly become bewildered at your first attempt with coding HTML5 to think; ‘maybe you should get used to a simpler tool before investing 200 bucks?’
Summary of HTML5 Animation tools
Overall I think Tumult Hype is the winner for me, because of it’s GUI useability and function range. So much so I might have to go out and purchase a Mac just to get on this editing platform. In the mean time Hippo Animator will do as long as I can cope with it’s buggyness. I must have crashed the software 3 times in one session already! 🙁