
Building an online store is a great way to add revenue to your business – in fact, e-commerce sales brought in over $349 billion dollars in 2016 alone. As a business owner, that’s an income stream you can’t afford to miss out on.
But the thought of creating an online store can be daunting if you’re not technical. Luckily, it’s easy to get started, even if you don’t have any coding experience. WordPress and WooCommerce Hosting make the process fast and easy, even for an absolute beginner.
- Why WooCommerce?
- What Can You Sell with WooCommerce?
- How To Build an Online Store Using WooCommerce
- WooCommerce Wizard
- Preparing Your eCommerce Website for Holiday Traffic
- Coupons for Your WooCommerce Store
Why WooCommerce?
There are lots of different options when it comes to website hosting for eCommerce, so why use WooCommerce? In a nutshell: it’s easy, affordable, and fast. Millions of ordinary web users have used it to build their online stores, and you can too.
Here are the specifics:
- WooCommerce is a WordPress plugin–so if you’re already familiar with how to install and activate plugins, setup will be a piece of cake.
- It’s free and open source. That means you can download it, activate it, and update it all at no cost.
- It’s easy to set up and configure on your own, usually in just a few hours.
- It works with any theme you currently have on your WordPress site.
- It’s rich with useful features, including:
- Dozens of themes, so you can create a store that reflects your brand
- Unrestricted customization
- Built-in blogging
- Product ratings and reviews
- Unlimited image galleries
What Can You Sell with WooCommerce?
The problem with many e-commerce platforms is that product range is limited: you can only sell physical products, or only create bookings, and so on.
With WooCommerce you can sell pretty much anything you like, including:
- Physical products
- Subscriptions
- Digital downloads
- Content
- Appointments
How To Build an Online Store Using WooCommerce
At this point, we’re going to assume that you already have your WordPress website up and running (if not, read our post on creating a website in three easy steps that can help you get up and going and then come back).
In order to turn your site into a functioning online store, you’ll start by installing the WooCommerce plugin.
Like all plugins, this means heading to your WordPress Dashboard > Plugins > Add New. Once there, type “WooCommerce” in the search field.
Locate the plugin (it should be first on the list) and click “Install Now.” When you see the “Activate” button appear, go ahead and click on it. You’ll then see the WooCommerce setup wizard, which will walk you through setting up your store step-by-step.
To get started, click “Let’s Go!”
WooCommerce Wizard
The wizard will make sure you do everything you need to do so your page functions properly (and looks great). These are the steps, in order:
- Create store pages: The first step in building your online store is creating the pages needed to keep it running smoothly:
- Shop: this is where your products will be displayed.
- Cart: this is the shopping cart where your clients can review their products before purchase.
- Checkout: this is where customers can complete their purchase.
- My account: a profile page for registered customers where they can view past orders and manage their account.
- Locale: This is where you list your country of operation, currency, and preferred units.
- Tax: WooCommerce will help you figure out tax rates based on your store location. If you’re going to charge sales tax, just check the main tax box and Woo will walk you through the rest of the steps.
- Payment methods: WooCommerce offers a variety of payment options, including PayPal, Stripe, Amazon Pay, PayFast, and more. Just click on the boxes next to the ones you want to use.
- Add products: to start adding products, go to Products > Add Product from your dashboard. From there, you’ll be taken to a content editing screen where you can add a product name, description, data, images, and so on.
- Choose a theme: Once you have your products listed, it’s time to choose a theme. You might think this should be the first step, but it’s easier to determine what your site will actually look like when you can see your products on it.
Be sure to read our full guide on adding products to WooCommerce.
Preparing Your eCommerce Website for Holiday Traffic
Businesses can expect 120% more website visits on the busiest days of the holiday season. This means customer service, site speed, e-commerce reliability, and security should all be part of your prepping strategy.
Review
Before the season arrives, you’ll want to review your site. The first thing to review is how your sales did last year. Look for common demographics and time zones. See what your most popular shopping times were, and build a plan for it.
Next, you’ll want to review your site for out-of-date or unnecessary extensions or plugins. Plugins can seriously drag your site speed down and interfere with sales transactions.
Finally, review your hosting package to make sure it can handle the spikes in traffic you’ll experience through the holiday season. You don’t want server errors, slow load times, and web crashes during your busiest times.
Testing
Test your site under load. Use a staging site to create your holiday sales pages, design, etc. That way, you can push your changes all at once after testing it thoroughly.
Preplan
Know what your e-commerce needs will be. Do you offer free shipping during the holidays? What incentives will you use? Preplan these pages and the design so your customers can have a wonderful sales experience.
Be ready for trouble! If your site goes down, what is your strategy? What will you do if you have problems with your shopping cart?
You’ll want to have a backup plan prior to launching your site, and perform regular backups throughout the holiday season. In some cases, you may need to take backups hourly so you don’t lose an entire day’s worth of orders.
Optimize for Speed
Did you know that at least 53% of mobile site visitors will move to another site if it takes three seconds or longer to load? When you consider the strain on already stressed systems and networks, not to mention frayed nerves of shoppers, it’s essential to have efficient loading time on your site. Your server also needs to hold its weight when the season traffic spikes hit.
We mentioned extensions and plugins earlier, but did you know that large site images and animations are the most common reasons for slower site speeds? The images on your site shouldn’t be any larger than 150kb per image at a maximum. Check with your developer, if you have one, to learn about your image optimization options.
Improve the performance and security of your WooCommerce site with our new WooCommerce Hosting plans. Get 40x faster speeds for your online store with dedicated resources, server caching, and optimization tools.
High-Performance VPS
99.99% Uptime
Free SSL & Dedicated IP
Advanced Server Caching
Optimize for Sales
Believe it or not, customer service assistance is a huge part of your sales optimization. How will your customers find the answers to their questions? You can have a customer service chat, a contact form (not recommended as the primary customer service entry), YouTube videos that explain frequently asked questions, and more.
Optimize for Mobile
We can’t stress enough how important it is for your site to be optimized for your mobile audience. Check your site to make sure it’s mobile responsive. Speed tests will be imperative here, as well.
Ensure Your Site is Secure
Your customers are entrusting you with their money, credit card information, and personal data. They have to trust you, so you have to make sure your site is secure from hackers and verified for credit card use.
Showcase Your Best Products
The holiday season is no time to pull the dusty overstock out of the storage closest in the hopes of finally selling it. Customers want hot ticket items, and they want them for a bargain price.
When setting up your eCommerce store for the holidays, consider which items are most likely to sell. Place those, along with your best holiday sales, right up front where people can see them.
If you have a new product you’re hoping will be a hit, start the promotions well before the actual holiday. Talk about it in your email newsletters, advertise on social media, and maybe even post a sneak-peak video. Build up the hype so your customers are ready and waiting – you can even use the WooCommerce Pre-Orders plugin to start taking orders early.
Decorate Your Website
During a time when people are feeling frazzled and strained, a little holiday cheer can go a long way. WordPress offers several holiday themes that you can use to update your site for the holidays. Some of the most popular include:
There are countless others, so you’re sure to find something that suits your vibe. You can view holiday themes in the WordPress repository.
Offer a Variety of Shipping Options
Shipping costs can be one of the top reasons customers abandon their online shopping carts. This is especially true during the holidays. And when you’re competing with the big guys like Amazon and Walmart who always offer a free shipping option, it can be tough.
The best thing you can do is offer a variety of shipping options, so the consumer can always find something to suit their needs. Free economy shipping, ship-to-store, and expedited shipping are all common offerings.
When it comes to speed, both the PluginHive FedEx Shipping plugin and the UPS Shipping plugin offer an easy-to-use solution for your WooCommerce site. Both automatically adjust rates based on geographic location, so the customer always gets an accurate estimate.
Mobile Site Conversions
Adobe Analytics found that online shopping sales hit a record $108.2 last holiday season. That’s more than a 14% increase from last. It’s predicted that over 70% of e-commerce visits will come from mobile devices. This means your site must be mobile friendly and streamlined for your visitors.
There are two main factors to consider: speed and usability. So how do you make your site mobile friendly and sales-focused?
- Keep your mobile design simple. Graphics-heavy designs and videos that play immediately will slow down your site.
- Use mobile-optimized images for your users.
- Strip out any widgets or add-ons that aren’t necessary.
- Ensure your contact information, store hours, response hours (for email, etc.), address (if you have a brick and mortar location), and shipping information is available, updated, and easy to find. Keep in mind that your customers will need to know the last dates for shipping before Christmas, as well as your holiday store hours. These things need to be clear and easy to read for your mobile readers, so don’t use .jpegs.
- You want to make it easy to move from page to page, so make your links easy to interact with and read. Consider buttons over hyperlinks since a person’s finger and the sensitivity of their screen calibration can make clicking on hyperlinks annoying. This is especially true if you have multiple links close to one another in your content.
Colors
You want your site to represent the holidays. One of the easiest ways to do so is by utilizing colors. The color red is a popular choice, but blue and silver can work as well. Just keep in mind that deuteranomaly (reduced sensitivity to green light) is the most common form of color blindness. That means greens are more difficult to distinguish. The second most common form is protanomaly, reduced sensitivity to red light. This means that you should stay away from red and green color combinations, if possible.
Don’t be afraid to use big headlines, large “stickers” showing sales prices, and to utilize the power of white space. A white square bordered in red tends to be more eye-catching than a fully red square.
Shopping Incentives
Shopping incentives are another great way to boost your e-commerce sales.
- Discounts, free shipping notices, and the use of urgency (customer appreciation sales, loyalty sales via your newsletter, and more) can drive sales.
- Be mindful of Cyber Monday and Black Friday sales opportunities. By utilizing these days to drive your largest discounts and incentives, you’ll gain a more attentive audience.
- Create bundles for holiday gift sets. Utilize cross-sale promotions to get people willing to buy.
- Highlight your clearance section so bargain hunters and budget-savvy shoppers can get fantastic deals.
Social Proof
You want your audience to know they can trust you with their money. Every year, hundreds of thousands of people make their first online purchase during the holiday season. They need to know that you’re trustworthy. Social proof is an effective way to do this. Here are some easy ways to show social proof:
- Put reviews/testimonials on your site from previous customers.
- Don’t be afraid to put a number to something. Let’s say Widget A was the most popular selling item last year. Highlight that (or the improvement/new model) as a focus for this year.
Setting your business up for success this holiday season starts now. What will you do next?
Coupons for Your WooCommerce Store
As a business owner, you can add a new tool to your marketing toolbox when you learn how to create a WooCommerce coupon. Coupons have been used for years by brick-and-mortar businesses to help fuel sales. This same concept can easily be added to your business’s WordPress website. WooCommerce allows you to use a few basic types of coupons giving the ability to personalize the way that you attract new customers. In this article we will share with you how to create your very first WooCommerce coupon.
Why Coupons?
First off, lets look at why coupons are such a good idea. As a business owner, you are facing stiff competition with more and more competitors pushing their way into the market. You must find a way to differentiate yourself from others. You also must convince customers to put their faith in your small business rather than the goliath corporations like Amazon or Wal-Mart.
How do you do that? Coupons are a great enticement for first time customers who need to see how your product or service could enhance their life. From this hook, you can bring value to your products or services allowing a greater opportunity to bring repeat customers and visitors.
You may ask, will I lose money with coupons? The small amount that you lose on a coupon is offset by the opportunity of making a lifetime customer that will return and spend more money with you. It is also a great way to bring back former customers who may have not ordered from you in a while, reactivating their spending with your company.
WooCommerce is already an easily customizable platform used by thousands to sell products through WordPress websites. In fact, WooCommerce is nearing fifty million downloads, making it the most popular ecommerce platform on the market. If you are already using WooCommerce, then you should know that you can offer your customers coupons.
How to Accept Coupons
First, login to your admin dashboard and then hover over WooCommerce.

Select “Settings” and then click on the “Checkout” tab. You can then click on the option “Enable the use of coupons.” Once you save the changes, you will now be able to accept coupons when your customers check-out on your website. Now, all you need to do is create a coupon.
How to Create Coupons
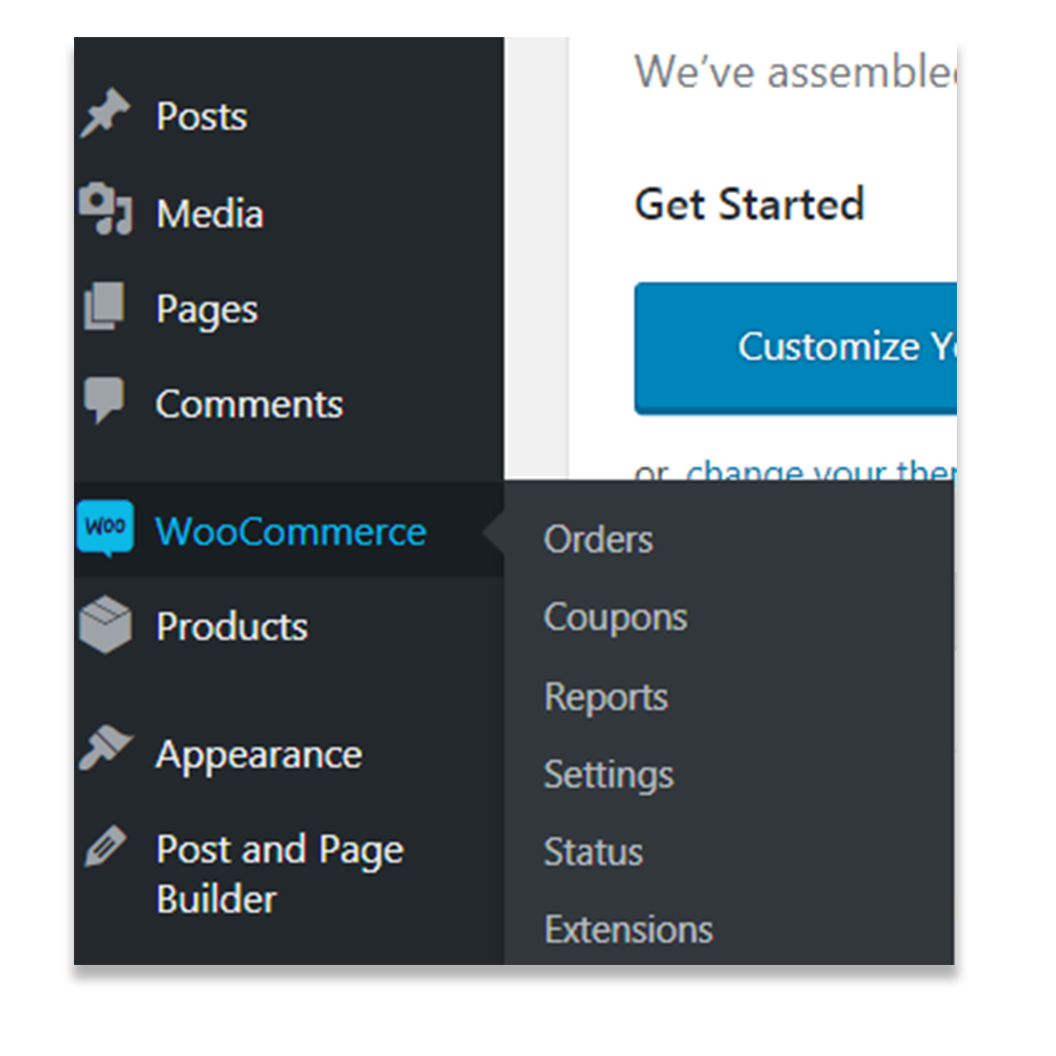
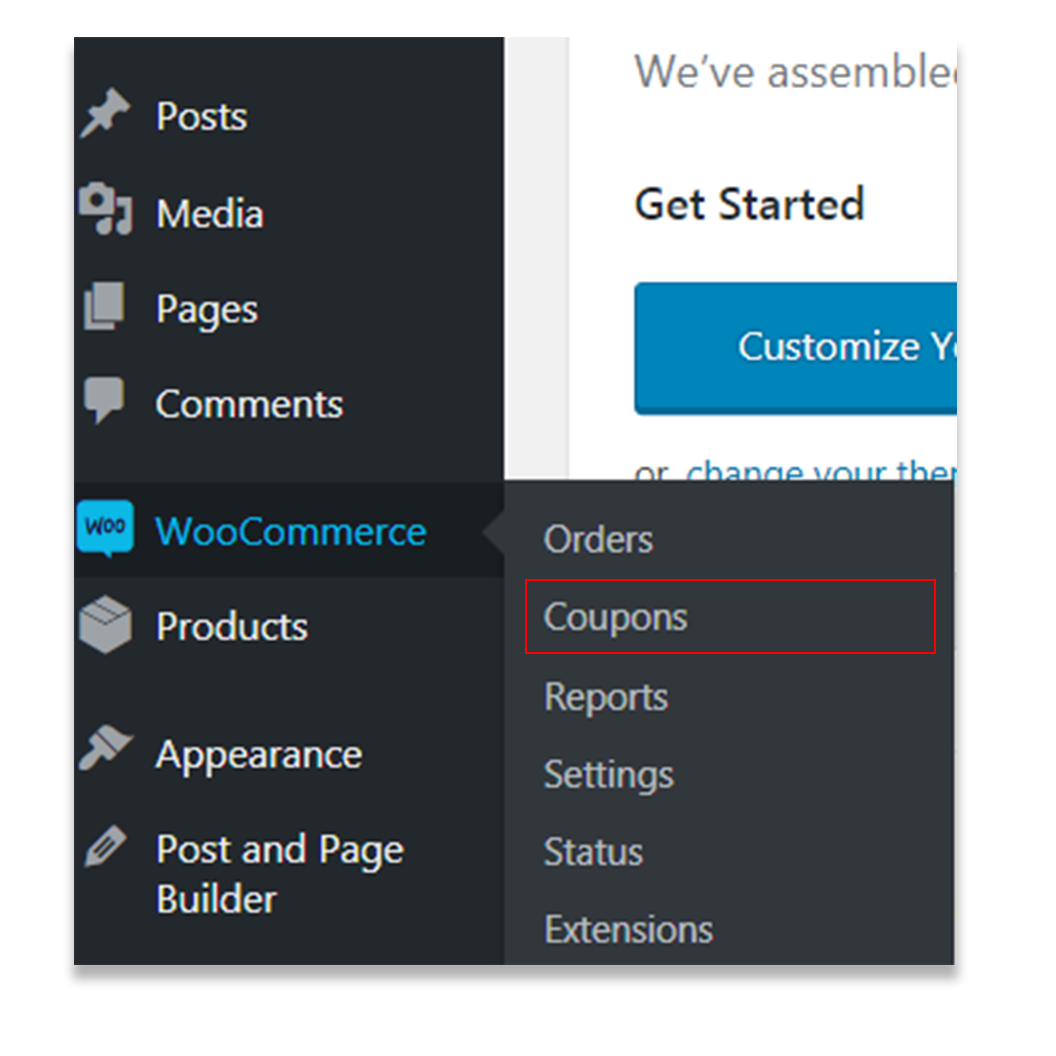
To create a WooCommerce coupon, you will see a button under the WooCommerce menu that reads “Coupons.”

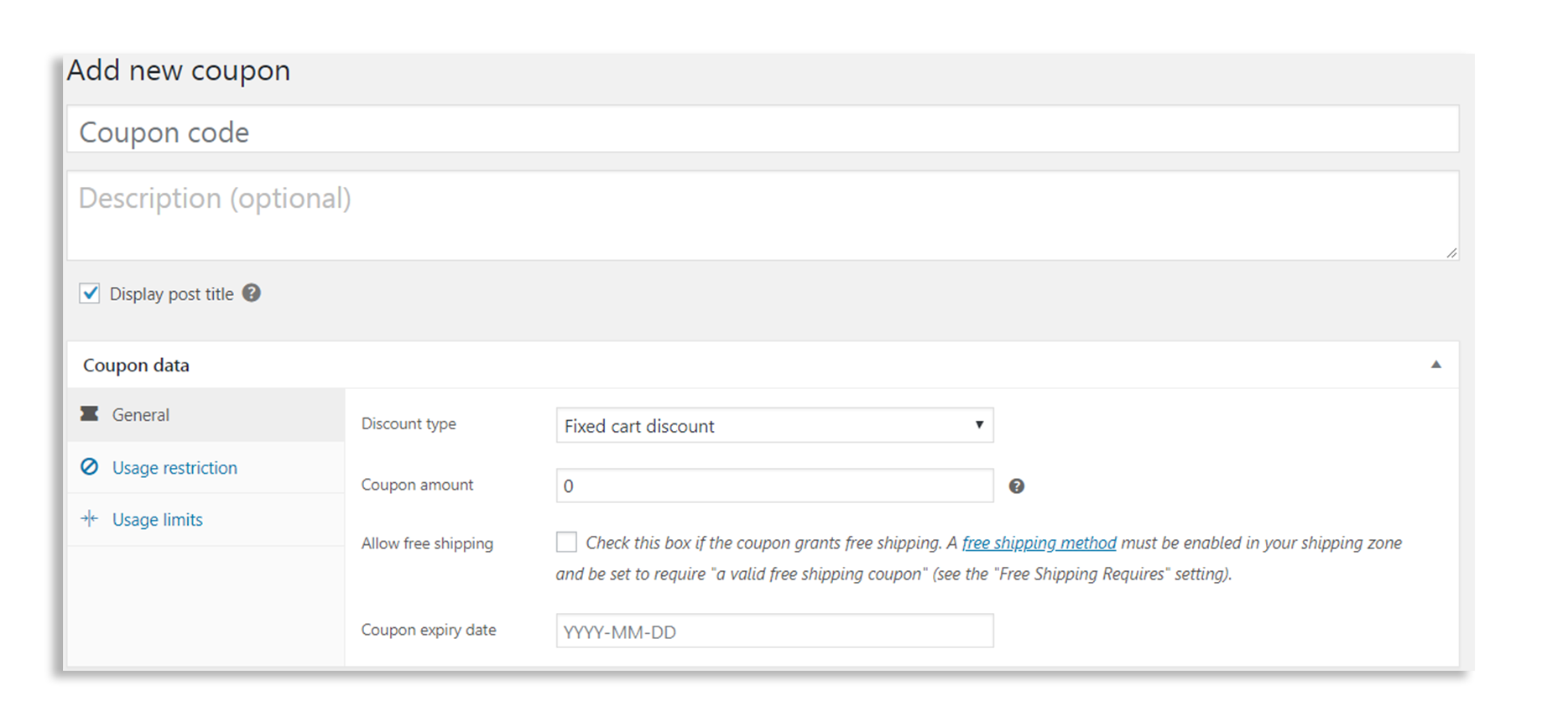
Click on the “Coupon” link and then click on “Add Coupon”. You will need to enter a unique coupon code that will be used to differentiate the coupon from others that you may offer on your website.

This is the coupon code that customers will use to get the discount. (You will also have the option to enter a description of the coupon offer.) Once you hit publish, the coupon will be saved.
You can configure the coupon to offer a variety of discounts including:
- Discount type: You will be able to enter the type of discount that you’d like to offer your customers, such as a percentage discount or a fixed cart discount.
- Coupon amount: This will be the amount that is deducted from the customer’s total when they check out, such as $5 or 20% off.
- Allow free shipping: As another way to encourage new users, you can enable free shipping as an option at checkout.
- Coupon expiry date: Enter a date that you would like the coupon to expire. The format for this date should be YYYY-MM-DD.
You can also customize this with other possibilities such as exclusions on sale items, minimum purchase amount to use coupon, and usage limits per customer. All of these are useful in making sure that your customers aren’t taking advantage of you through these coupons.
One of the best marketing options for companies is the ability to help entice customers through coupons online. WooCommerce makes it easy to customize these coupons allowing new customers to be more likely to shop and encourage repeat business.
If you are able to bring these elements together and launch your store, you are one step closer to achieving your eCommerce goals. Be sure to check out the WooCommerce education channel for more information and new articles being written all the time.