
Asymmetrical balance is a design that manages to achieve a sense of balance despite not being symmetrical.
It is the opposite of symmetrical balance, which is when all visual objects in the design are equally distanced from the central axis.
In this article, we will dive into the principles of symmetrical and asymmetrical balance as well as how both are used in design.
What is Asymmetrical Balance?
Asymmetrical balance is a design term for when two dissimilar sides of a design with unequal visual weight are used to create an optical arrangement that still manages to please the human eye despite lacking symmetry.
With asymmetrical balance, the goal is for all the elements of a design to create a similar sense of weight on each side of the composition.
This is done by using other elements like negative space, object placement, and line placement to create a sense of balance.
Asymmetrical Balance in Design
Asymmetrical balance lacks symmetry, which is a natural way to find balance in a design. For that reason, is it considered a more sophisticated design technique and one that takes practice and patience to master.
To achieve asymmetrical balance in a design, it’s all about the placement of the elements and the visual weight.

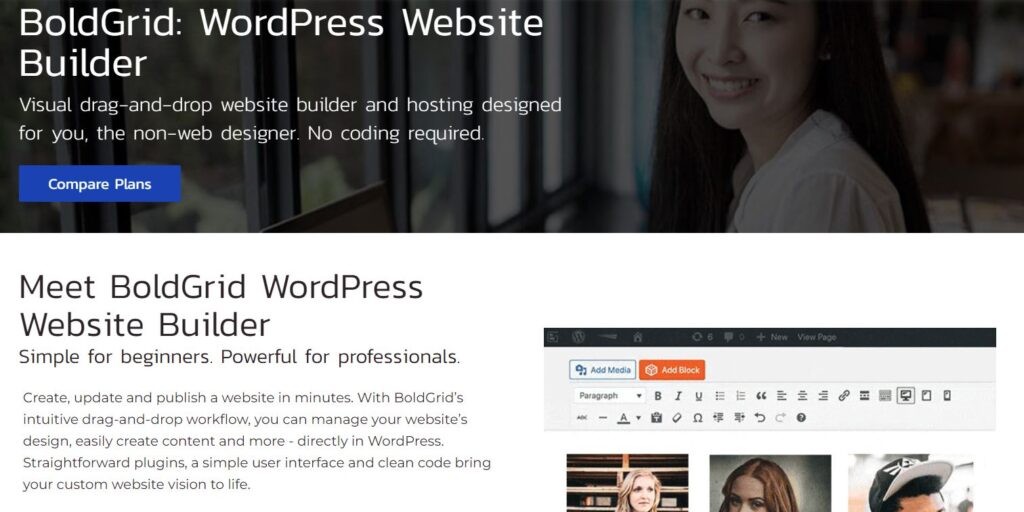
Take a look at the above screenshot from our BoldGrid Website Builder page. Notice how the design lacks symmetry, but still utilizes negative space and offset sections to create a balanced feel.
When it comes to finding balance in design, symmetry might provide a more natural and stable feel, but asymmetrical balance conveys a more playful, dynamic feel to its audience.
Asymmetrical balance is bold. It evokes a sense of modernism and movement.
This type of balance can be a great way to grab someone’s attention or stand out from the crowd.
What is Symmetrical Balance?
Symmetrical balance is when all visual elements of a design are equally distanced from the central axis making both sides of a composition identical mirror images of each other.
It is a more traditional and natural way to find balance in art and design.
A good example of symmetrical balance in nature is the human face. If you were to draw a line down the middle of your face, you would have two sides that have the exact same design.
Symmetrical Balance in Design
Symmetry is used so regularly to find balance in design that the two terms are often confused.
However, balance is the distribution of the visual weight of objects, colors, textures, and space. Symmetry is just a way to achieve this.
Because symmetrical balance is more natural, it can be used to give your design a more classical, structured feel, or evoke a sense of formality.
Asymmetrical balance is a great way to create a bold and more modern feeling design, but it’s not as easy to achieve as the traditional symmetrical balance.
On the other hand, symmetrical balance is found more naturally and can be an easy and effective way to produce designs that are more aligned with what people are used to. For those new to design, symmetrical balance is a great way to practice finding balance within your composition.
Both types of balance serve the same purpose but can help you accomplish different things.
Depending on the message you want to send or the emotions you want to evoke from your audience, symmetrical and asymmetrical balance can be used to create your desired effect.
Mastering both forms of balance will only help you expand the tools you’ll have in your design toolbox.
Hosting Optimized for WordPress
Upgrade your WordPress Hosting today with NVMe SSD storage, cPanel, free SSL, email included and save up to $566!
Free Website Builder
Free SSLs
Unlimited Bandwidth