You can customize your site further by editing the individual pages listed in the information section of the footer of your OpenCart site. By now, you should have already ;started to set up your categories for your products. The default installation of OpenCart already created 4 pages for your site (About Us, Delivery Information, Privacy Policy, and Terms and Conditions) and links to those can be found at the bottom of every page. You can edit each of these pages so your customers can learn more about your business. Editing these pages is easy to do through your dashboard.
Edit Footer Information:
- Log into your OpenCart Dashboard.
- Go to Catalog > Information
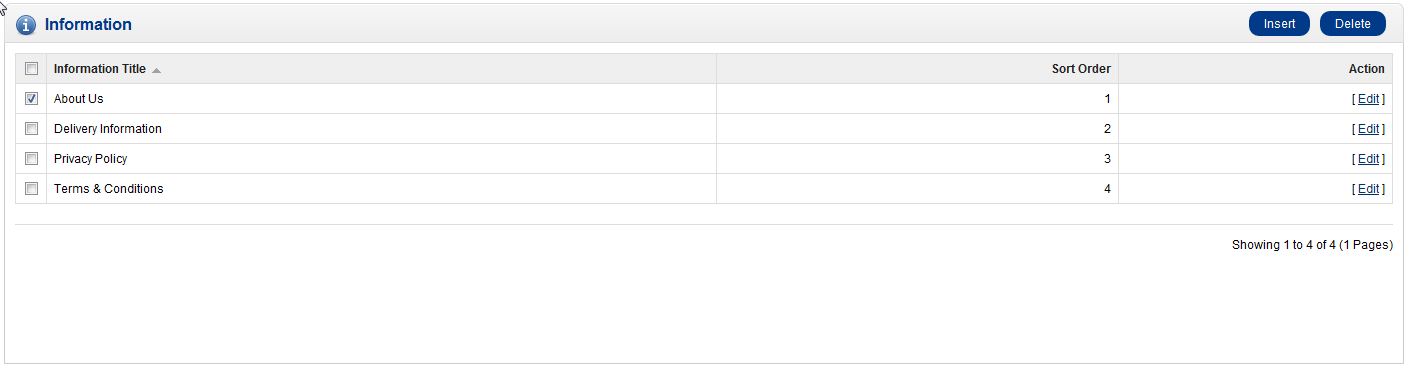
- Now you’ll see a list of the default pages. Select the page you wish to edit by checking the box next to it and click the “Edit” link in the far right.

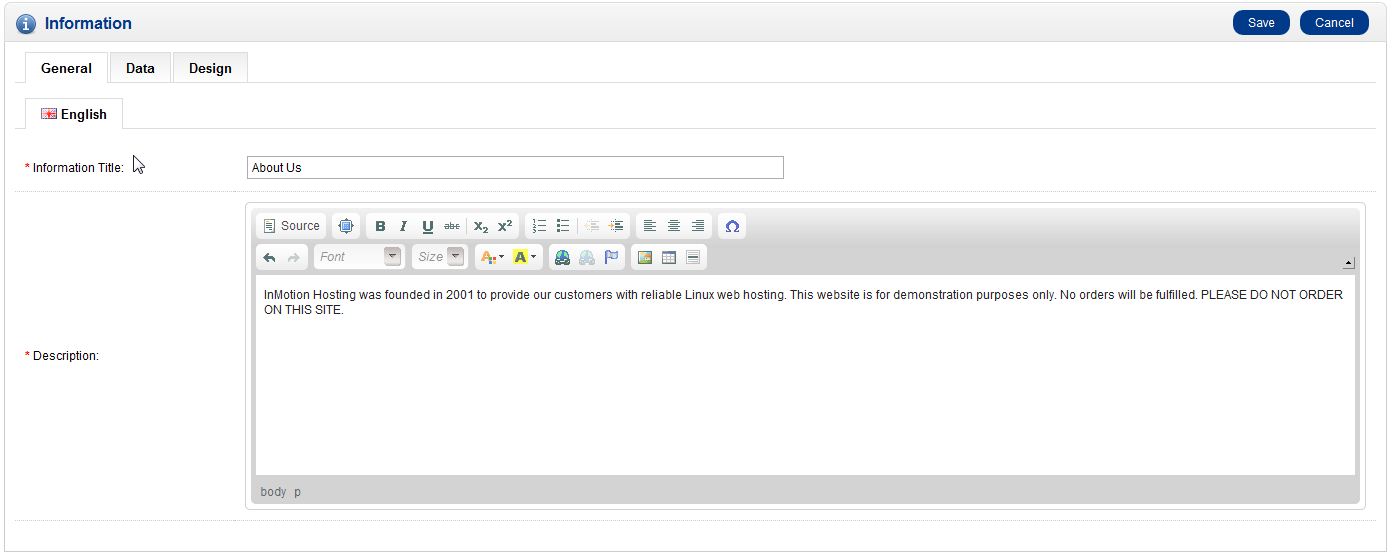
- In the General Tab, type the title of the page and the description.

There are other tabs however, since the General Tab is the only tab that requires information, we’re just covering that specific tab.
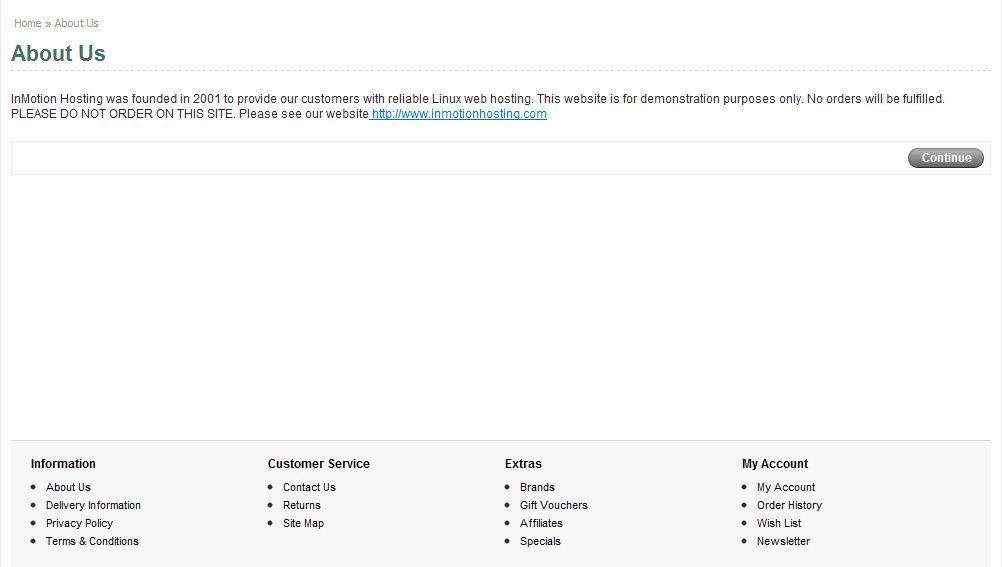
- Click “Save” in the upper right corner of the page. Now, when you visit your website and click on the About Us page in the footer you should see the changes you’ve made.

You can repeat these steps to edit all the pages within the Information Section of the footer.
Congratulations, now you know how to edit the info pages in the footer of OpenCart! If you need further assistance please feel free to submit a question to our support center.


how to add logo under footer section.
Thanks,
Prashant
Hello Prashant,
Thank you for your reply. This will require editing the page code, which is outside the scope of our support. I recommend contacting your developer for assistance with that type of modification.
Best Regards,
Alyssa K.
how to modify footer in opencart except information.
Hello Prashant,
Thank you for your question. Unfortunately, it is unclear exactly what it is you’re trying to do. I recommend contacting our Technical Support team for direct assistance with any OpenCart issues you are experiencing.
my query is that i have added on some links inside the information such as Copyright etc etc.
So the changes occured in the information if i am using opencart via local where/which file exact can i find the details of the changes i made by admin panel
Hi, Soumya!
It sounds like you’re asking where the changes you’ve made are stored. OpenCart would save changes made from your admin panel in your site’s database. I hope this helps!
Sincerely,
Carlos E
I have checked through Catalog > Information to check & edit the footer menu, but unable see/find other then information’s thing as CUSTOMER SERVICES and EXTRAS etc.
Do anybody can help me on this???
Are you using version 1.5 of OpenCart? What do you see instead of those menus? Is it just blank or are you seeing any errors?
Hi,
I want to chnge Phone No in the third column of the footer please help me that from where can i change it in admin panel or from the code
Hello Inamullah Ansari,
What theme are you using? Can you provide us your website URL so we may look at what you are wanting to edit so we can provide some more insight on how to do so.
Best Regards,
TJ Edens
In the catalog menu, there ara some sub categories. Let me list here some of them;
– Categories
– Products
– Filters
– Profiles
– Attributes
.
.
.
.
– Reviews
– Information
What I mean is that I have no information link here. There is an extension link instead of it. I found a xml file in vqmod that changes this menu and deleted. Now I have information link but no extension which I need to use. There may be a conflict with extension. Unfortunately, I couldn’t find it again on the net to check compatibility.
Did you install an extension to add the “Information” link? Or, did you make any other significant change to your configuration?
Hello,
It is 1.5.6.4
Can you be more specific as to what link you are referring to? In the instructions, the only link mentioned is the Edit link. Is that not showing for you?
Hello,
The link you mentioned is not exist on my menu. I am sure it was there but somehow it is disappered. Now there is an extension instead of information link.
How can I get it back?
Thank you
What version of OpenCart are you using? These articles are specifically written for 1.5.
Hey, Nice article,
i just wanted to ask one more thing, how is it possible to remove other links like Brands, Gift Vouchers, Affiliates , Specials from footer from opencart dashboard, as i am not a hard coder, i need assistance in this please
Hello zuhair,
Thank you for contacting us. There is no “built-in” way to remove these from OpenCart. There are some 3rd Extensions available for removing affiliate links, but they do not address your other requests (Brands, Gift Vouchers, Specials).
Unfortunately, this means you will have to custom-develop/code a solution. If you need assistance, I recommend posting your question in the official OpenCart Forums, or consulting a developer.
Thank you,
John-Paul
I have multistore so i am trying to us sme information page for all store.
i am trying to call store name using <?php echo $this->config->get(‘config_name’);?> but this is not working on imformation page but working in any tpl file.
plz suggest.
Hello Sooraj,
This article is about editing information found in the footer of the OpenCart page. It does not cover custom edits to tpl files. If you have a specific question, you may want to ask a new question. Also, remember that custom coding or hacks are not guaranteed an answer as they are beyond the scope of the Customer Community service level. We are here for general How-to questions that can apply to the general public.
Kindest Regards,
Scott M
Hello sooraj,
This article covers how to change the information found in the footer area. If you have a different question, please ask a new question. Keep in mind that custom edits or hacks to core code is not guaranteed an answer as it is beyond the scope of what we do here. We are here for general How-To questions that apply to the general public.
Kindest Regards,
Scott M
Hi, how i can put some sting of about us page by linking read more button to about us page.
For example if about us page have the following text:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam pulvinar, odio eu consectetur porta, libero orci tempor felis, a adipiscing diam ipsum in enim. Donec hendrerit dictum quam, a tincidunt neque vulputate nec. Proin nec sollicitudin augue.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam pulvinar, odio eu consectetur porta, libero orci tempor felis, a adipiscing diam ipsum in enim. Donec hendrerit dictum quam, Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam pulvinar, odio eu consectetur porta, libero orci tempor felis, Lorem ipsum dolor sit amet, consectetur adipiscing elit.
I Want some text of this with read more button
At home page:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam pulvinar, odio eu
(read more)-> to actual page
Thanks in advance
Hello Khurram,
If you have another page you want to link to you can certainly do that within the page editor. Simply type out the text you want (Read More), then highlight it and click on the ‘Link’ button (it appears as a chain link). This allows you to enter the URL you want to direct the link to.
Kindest Regards,
Scott M
Hello,
Thanks for the video, yes i did same as video but in last when we refresh the website then on the webiste footer the “Example Page” is not visible?,
Hello Ravi,
Apologies, but we are not able to assist any further. As you are not one of our customer we are unable to check your server, that may be something you need to check out with your host. If you have followed the instructions and video everything should be working. From here, you may need to contact the OpenCart forums to see if anyone else can assist you with the issue.
Kindest Regards,
Scott M
URL: www.taygausa.com
step 1. in open cart dashboard go to information> and click on insert to create a new page.
step 2. giving nessesory information about page.
step 3. click on data tab, check marked the show on bottom, status “enable” sort order = “2”
step 4 save
I am appying these steps but the newly created page is not showing on website.
Thanks
Hello Ravi,
Sorry again for the problems. I made quick video to show you how I am adding the page in my test OpenCart 1.56 site. Check it out and see if everything matches for you. I still can’t duplicate the problem that you are having:
Kindest regards,
Arnel C.
when we add the new page on open cart, by default it shows on website footer, but in my case it’s not showing any where on the website!!
Ravi,
When we tested this ourselves, it is working. We’re not sure what you are doing. Can you please explain the exact steps that you are taking to do this? Please provide a URL and we can also look at it. If we can duplicate what you are doing then we may be able to find the problem.
Regards,
Arnel C.
I have added a page on my opencart from the dashboard, but it’s not showing on my website, I have checked mark the “show on bottom”(dashboard>information> insert> data) but it’s not showing in footer too, i would like to add this page on my header but without the URL i can’t able to place the page url in header.tpl.
Hello Ravi,
Your comment doesn’t really make sense. Can you explain it, please? You can’t add a page in the header WITHOUT the URL. My co-worker also tested this by hardcoding the URL in the template file and it works. You may want to try adding the URL by editing the .TPL file that you want to change.
Hope that helps to explain the issue! Please let us know if you continue to have further questions or comments.
Regards,
Arnel C.
Hello,
Help! I have created the new page in open cart dashboar catalog>information and insert, but check mark the bottom button in data tab but it’s not showing in website bottom i want a url this page to place this on header how can i get this please help
Thanks
Ravi
Your question is quite unclear. Could you please clarify what you are attempting to do?