As we continue our series on the Storefront theme, we will now show you how to customize your Typography. This can help brand your WooCommerce store by making the colors match your brand or better suit your website style. We will walk you through changing your heading, text and link/accent color. We will also show you the results of the color change.
Customize Storefront Typography
- Log into your WordPress Dashboard.

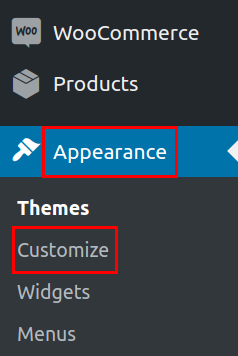
In your navigation menu click Appearance then Customize.

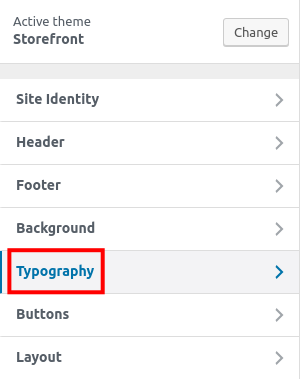
Click the Typography link.

Under the Heading color option click the Select Color button then choose your color.
The changes will be displayed immediately.

Under Text color click the Select Color button, then choose your new text color.
Your new text color will be displayed immediately.

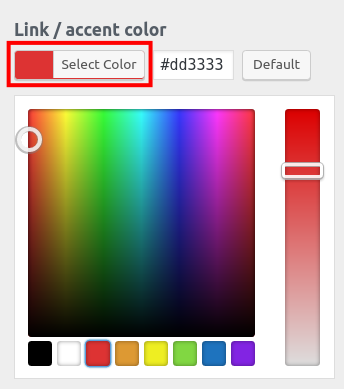
Under Link / accent color click the Select Color button and choose your new link color.
You will see your new link color displayed immediately.

After changing your Typography click the Publish button to save it.
Congratulations, now you know how to customize your Typography in WordPress using the Storefront theme. In the next guide we will show you how to customize your Layout in the Storefront Theme.