Contact Form 7 is one of the most popular WordPress contact form builders for a few reasons:
- It’s completely free
- In-depth input validation checks for better security against phishing and social engineering attacks
- The ability to add customize every aspect of user experience (UX) from what can be in the form to how the submitted data is processed
The last bullet is what enables making contact forms more accessible to ensure all users can work with them. Since web accessibility is still not a commonly discussed topic, it’s great to have templates to easily learn from and implement. This negates the need for researching best practices for accessible code.
For this case, we have the Contact Form 7: Accessible Defaults WordPress plugin, by the same developer that maintains the WP Accessibility suite – Joe Dolson.
Contact Form 7: Accessible Defaults adds a Templates page to each contact form configuration page so you can quickly create an accessible form for your needs.
This plugin does not make changes to existing contact forms, only contact forms created post-installation.
Below we’ll cover how to create an accessible WordPress contact form in Contact Form 7.
Create an Accessible WordPress Contact Form
- Log into your WordPress dashboard.
- Install the Contact Form 7: Accessible Defaults plugin.
- Install Contact Form 7, or update it, if you haven’t already. Then, the default contact form will include accessible code from the Accessible Defaults plugin. If you already had Contact Form 7 installed, you’ll need to create a new contact form which will have improved accessibility.
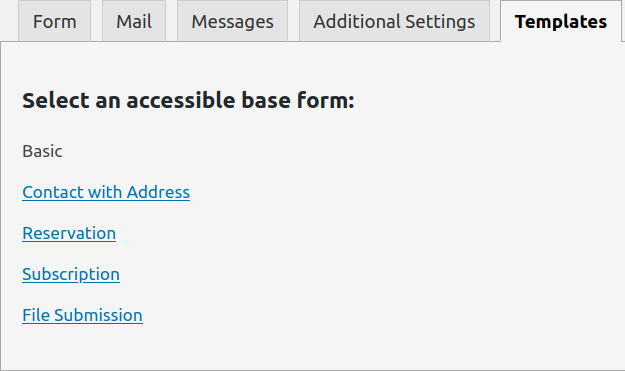
- Select the Templates tab.
- Select one of the accessible contact form templates to get started: Basic, Contact with Address, Reservation, Subscription, or File Submission.

- It will forward you back to the Form section to make changes as needed. To build on an existing contact form, open the existing form page in another browser tab. Then, copy the accessible form code into the older form.
- Continue to edit the new contact form as needed and save changes.
Improve the performance and security of your WordPress website with our WordPress VPS Hosting plans.
Web Application Firewalls
Free SSL Certificates
Advanced Server Caching
Learn more about how to build a more accessible WordPress website with Access Monitor tests, or about more possibilities in our WordPress Education Channel.


Does the use of Contact 7 require any additional set up in cPanel or InMotion to use as mail sender, etc.?
Hello! While not required on a technical level, it’s very, very highly recommended that you use some form of WordPress SMTP, usually with a plugin like WP Mail SMTP or Easy WP SMTP. The built in PHP Mail function of WordPress tends to get marked as spam by most filters. If you’re running in to an error after that, be sure to check your email logs to see what the error is, which will help you narrow down the issue to troubleshoot. I hope that helps!