One of the great features of the new editor is the Content structure in Gutenberg that can be accessed via the top bar of the Gutenberg editor. It provides a great amount of information about your post and page that may prove useful to you.
This information includes the number of words in your post/page, the number of headings, paragraphs, and blocks that make up your post/page. It also provides a very convenient and compact outline of your post or page that you can use to jump to any point of your page/post listed within the outline.
This article quickly shows you how to find the Content information button and how to display it. Note: This tutorial is based on WordPress version 4.9.8 and Gutenberg version 4.3.0.
How to use the Content Structure in Gutenberg
- Log in to the WordPress Administrator.
- Next, you will need to click into a post or page that has some content already created. Otherwise, you will not see any statistics on the page/post.

In the bar at the top, you look in the top left corner. There you will see a circled “i”. If you hover over the button you can see the title “Content structure.” Click on this icon to see the page/post content information.

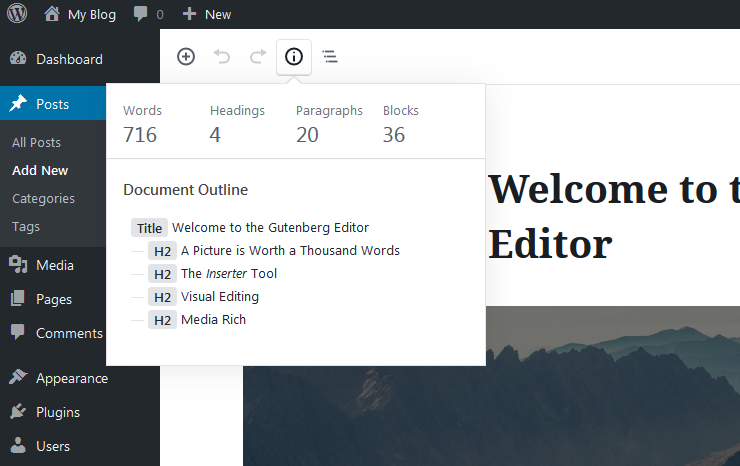
You will then see the page/post content structure information displayed. If you click on any of the items listed within the content structure pop-up it will jump to that point in your post.
The content structure information of your page or post can prove valuable. It provides a quick snapshot of the length and structure of your post or page.
You also get a very useful outline as defined by the title and headings that you have used. If the content is lengthy you can also use the outline as a navigation tool to jump to different portions of your page or post.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg tutorials.
Post navigation