In this article I’m going to teach you how to add an internal link in Movable Type, so that you can have one of your pages linking directly to another, without your visitors having to navigate there from the menu.
Before getting started following along with this guide, I’d recommend first ensuring that you already know how to create a new page in Movable Type so that you actually have an internal page to create a link to.
Creating an internal link
- Login to your Movable Type admin dashboard.

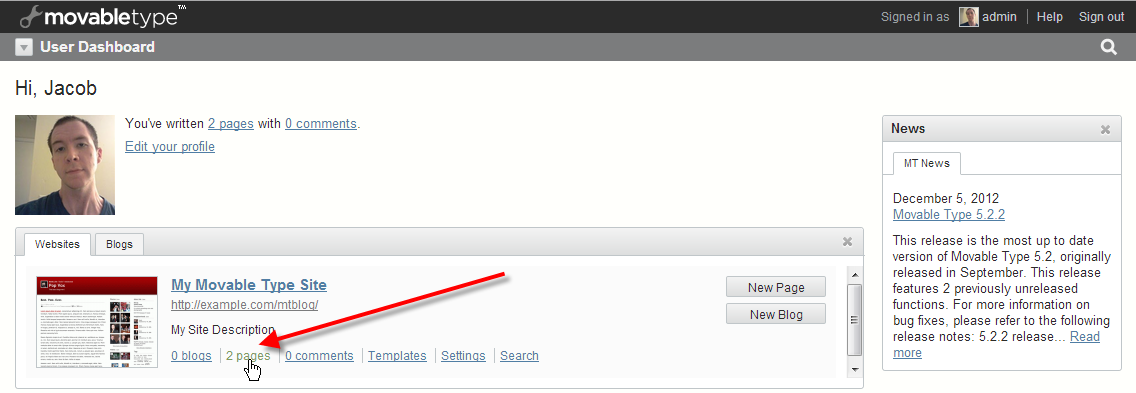
Under the Websites tab, click on the pages link.

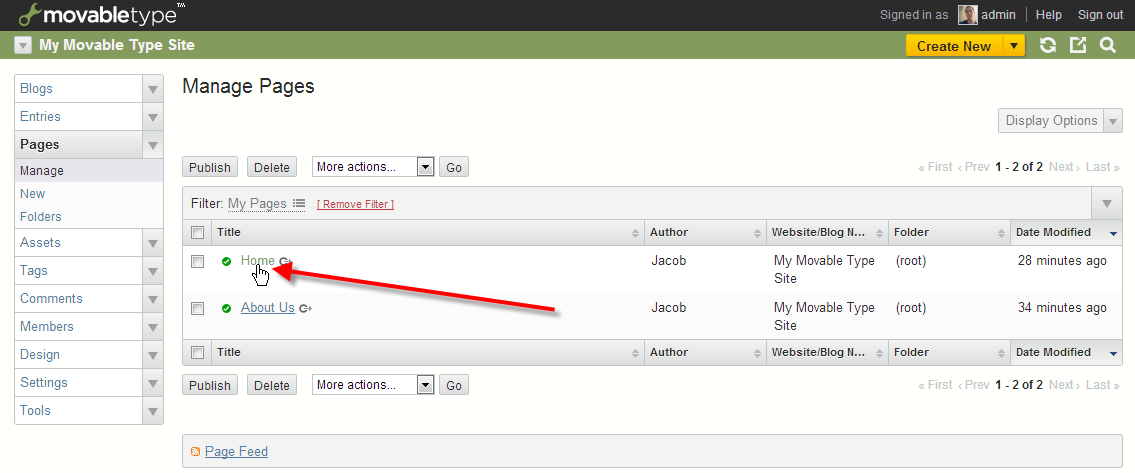
I’m going to be clicking on my Home page to edit it.

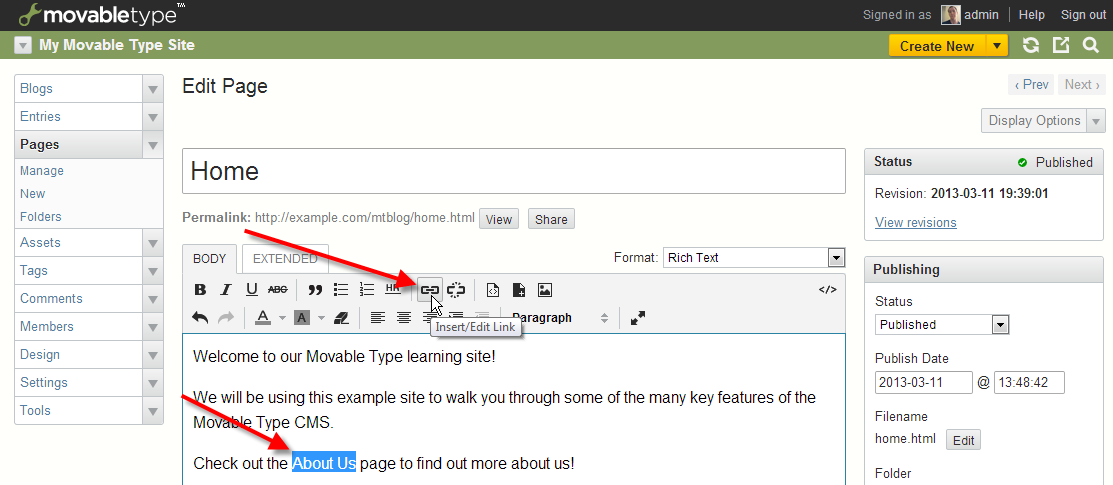
Now I’m going to highlight the About Us text on my page, then click on the Insert / Edit Link icon in the menu.

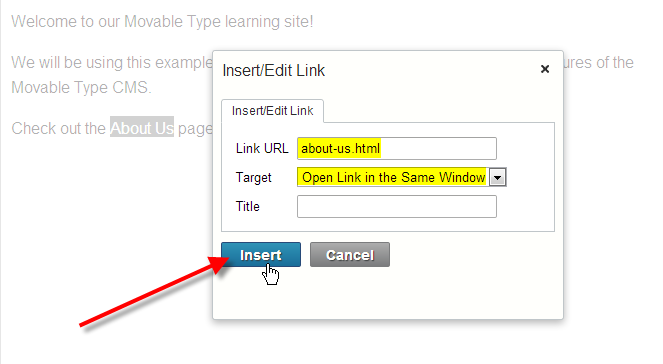
In the Link URL field type in the name of your page you’d like to link to. In this case, my page is about-us.html. I’ve also set my Target to Open Link in the Same Window, then clicked on Insert.

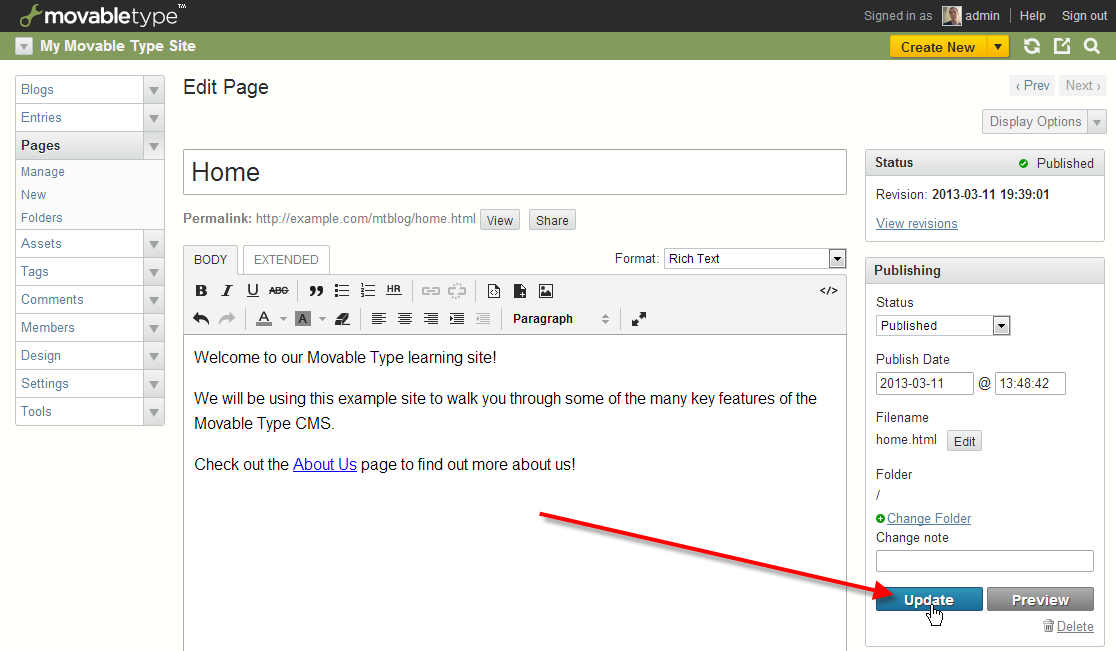
Now click on the update link at the right.

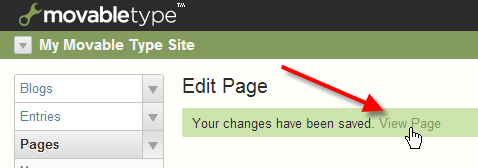
You should see that your changes have been saved, then click on View Page to see those changes.
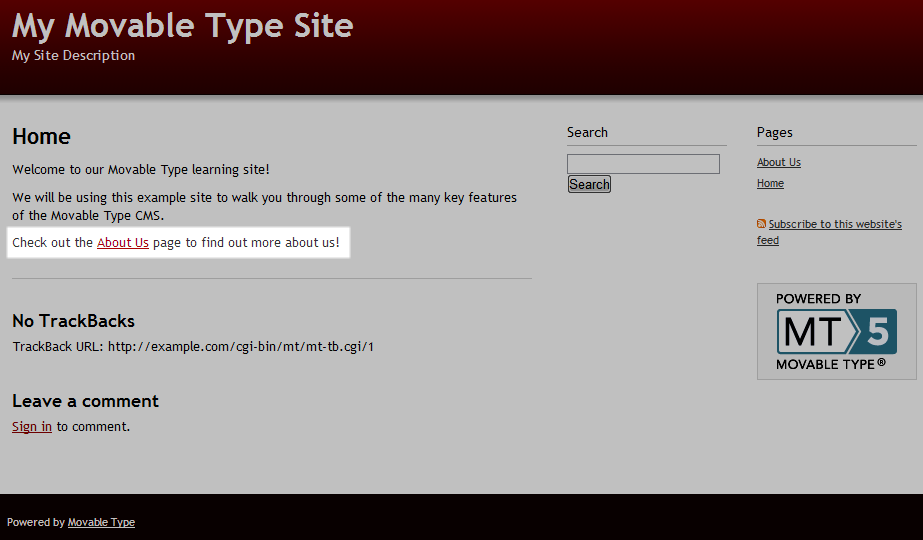
- You should now see your page successfully updated with an internal link pointing to another.

You should now understand how to add an internal link to one of your other pages in Movable Type. This will allow you to keep your pages interconnected with one another without having to rely on menus.
