Badges are a way to add a little bit of emphasis to your text content. You can easily use them wherever you have text in your Joomla content. This article will briefly show you how to use badges through Bootstrap 5.0 in your Joomla 4.0 content.
What is Bootstrap? Bootstrap is an HTML, CSS, and JS framework used to build responsive websites that are designed to work with mobile devices. Bootstrap 5.0 is included with the Joomla 4.0 installation!
- What are Badges?
- Adding the Code in the Editor
- Badge Sizes
- Different Badge Colors
- Badge Text – Light or Dark
- Badges in Buttons
- Positioning a Badge in a Button
- Pill Shaped Badges
- Using Badge Code with Assistive Technologies
Looking for a new server to host your Joomla site? Look no further than InMotion’s VPS server hosting solutions! You’ll find a performance-oriented server made for your budget!
What are Badges?
A badge is simply a highlighted piece of text. You can use it to emphasize a comment or point, or just to make the text appear a little different from what surrounds it. You can also use badges as part of a counter, and position where the badge will be displayed, or change the shape and color of the badge. Here are examples of all the badge types in this article:

Text highlighted with a badge
Adding the Code in the Editor
The code to create a badge is very simple. Follow the steps below to add the code in the Joomla editor. Anytime you’re using bootstrap code, you will be using the editor with these steps to add it:
- Login to the Joomla Administrator.
- Open an existing article or create a new one.
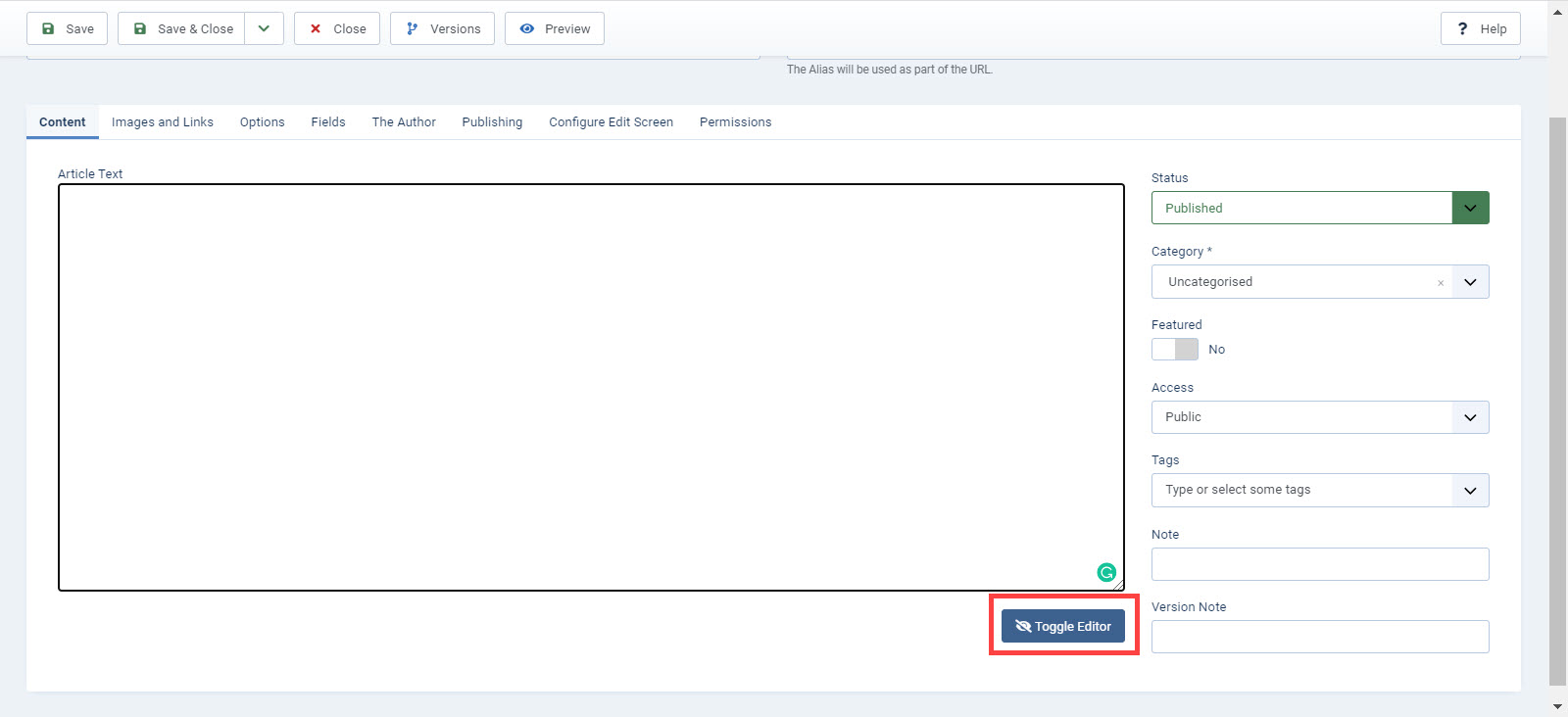
- When the editor is open, click on the Toggle button in the bottom right corner.

- Get the code. In this case, you can you can copy the code below.
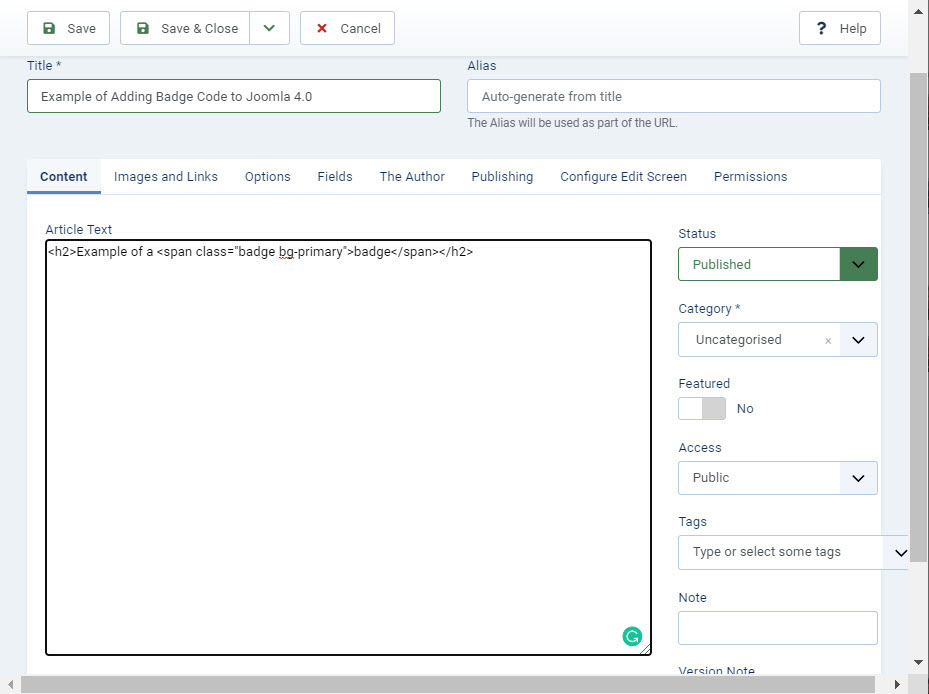
<h2>Example of a <span class="badge bg-primary">badge</span></h2> - When you have the code in the editor, click on the Save button at the top of the editor. This will save your entries in the editor.

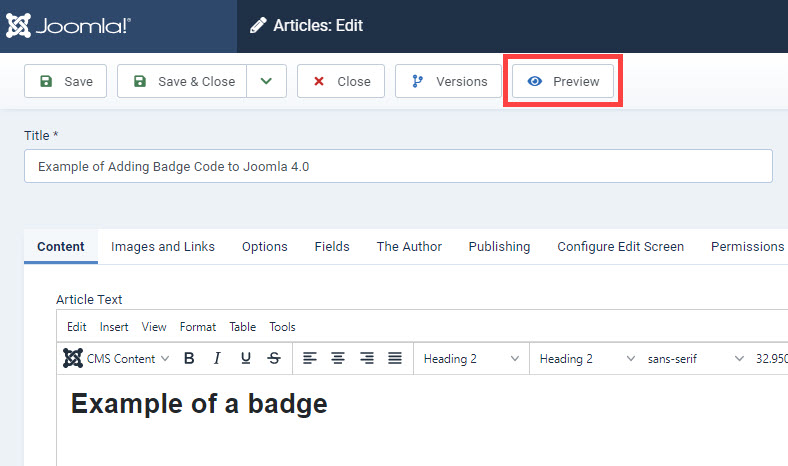
- Next, click on the Preview button at the top of the editor. Choose to open it in a new tab.

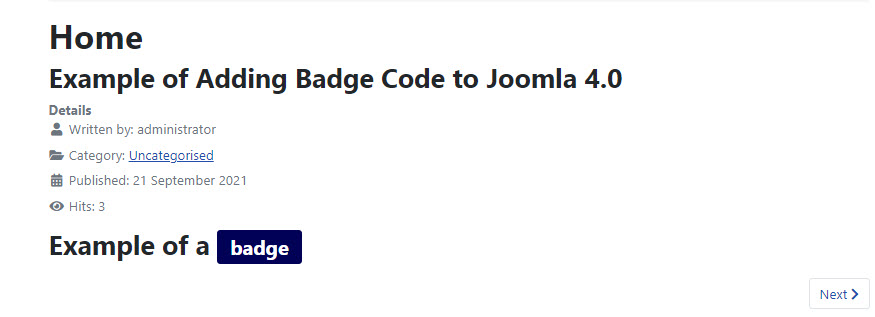
The preview will let you see how the code will appear when the article is published. Here’s an example of the preview of the article:
Badge Sizes
The code used in the example above shows an example of a “primary-badge” with text set as <h2> (title text). You can vary the size of the badge using different “h” tags as long as you wrap the span code with the “h” tag that you wish to use. For example:
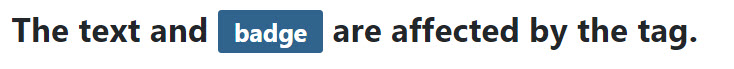
<h1>The text and <span class="badge bg-info">badge</span> are affected by the tag.</h1>This code will appear like this:

You can see that both the text and the badge are sized per the “h” tag. You can change the size of the badge using “h” tags from h1 (largest) to h6 (smallest).
Different Badge Colors
There are 8 main colors that you can change the badge colors to using a “bg” option. “BG” stands for Background. This is a list of all the colors that are a part of the badge code:
<span class="badge bg-primary">Badge Primary</span>
<span class="badge bg-secondary">Badge Secondary</span>
<span class="badge bg-success">Badge Success</span>
<span class="badge bg-danger">Badge Danger</span>
<span class="badge bg-warning text-dark">Badge Warning</span>
<span class="badge bg-info text-dark">Badge Primary</span>
<span class="badge bg-light text-dark">Badge Light</span>
<span class="badge bg-dark">Badge Dark</span>
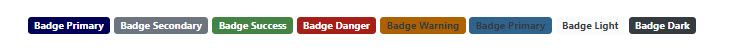
The resulting code will show you all of the badge colors:

Badge Text – Light or Dark
You can easily change the color of the badge and the badge text. You will want to change the badge text depending on the color that’s being displayed for the badge. For example, if your badge color is light, then you will want the text in the badge to be dark so that it can be more easily read.
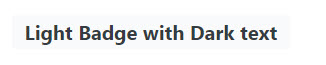
<h2><span class="badge bg-light text-dark">Light Badge with Dark text</span></h2>This code will show how the badge is a lighter color and the text is set to be dark:

The badge uses white text by default if you do not set “text-dark” in the code.
Badges in Buttons
<button type="button" class="btn btn-success">
Notifications <span class="badge bg-warning">5</span>
</button>Badges can also be used to highlight text in a button. For example, they are often used to highlight a count.
When you add the code to the editor and then preview it, it will look like this:

Positioning the Badge in a Button
When you position a badge in a button, you are using the button code, position code, and badge code. For the sake of simplicity, it’s easiest to simply copy the provided code. If you want to learn more about using the class position in Bootstrap 5, then please see their Position documentation.
Here is the code to show a count for a notification in the top right corner.
<button type="button" class="btn btn-primary position-relative">
Inbox
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
99+
</span>
</button>
If we go through the code line-by-line, you will see:
- The first line is the button code – it includes a class to define the button color and position
- “Inbox” is the text inside the button
- The span code includes the position of the bage, its centering (“translate-middle”), the shape of the badge and the color of the badge.
- “99+” is the content of the badge
- The last lines are simply closing the span and button code
You can see the button and how it is displayed with the badge in the screenshot above. This is a default example, but you also use this type of badge to highlight the number of warnings or highlight a value with a percentage or even some text. The use of positioned badges is limited by your needs and imagination!
Positioned badge with no text
You can also use a badge with no text to bring attention to a button.
<button type="button" class="btn btn-primary position-relative">
Profile
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-danger border border-light rounded-circle">
</span>
</button>
When you display this button you can see the circular red dot in the top right corner without any text. This is simply a more generic way to bring attention to the button without having to use any embedded text.
Pill Shaped Badges
Badges can also be changed to have a more rounded shape that resembles a pill. Using the code below you can easily change how the badge will appear.
<span class="badge rounded-pill bg-danger">Danger</span>

The example above shows that the color options for the background (bg) remain the same for this code. You can change the “bg” setting using the same settings that we listed in the different colors section above.
Using Badge Code Assistive Technologies
Using the code that changes the size, shape, color, and position of badges provides visual changes that will not be communicated through assistive technologies like screen readers. In order to provide information about the badge color, shape, and/or position, it is recommended that additional text is added when using the badge code.
You can use hidden text (“visually-hidden”) in order to provide screen readers with a text-specific reference for the badge appearance. In order to use hidden text, you can use the SPAN tag. You would need to position the hidden text code immediately after the code that you’re using for the badge. For example:
<button type="button" class="btn btn-primary position-relative">
Profile
<span class="position-absolute top-0 start-100 translate-middle p-2 bg-danger border border-light rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</button>Here you can see that the highlighted code indicates in text what the badge is displaying. Note that only the badge will be displayed and the text remains hidden per the “visually hidden” code in the span.
That completes our tutorial on how to use badges in Joomla 4.0 using Bootstrap 5! For more information, check our Joomla education channel in the InMotion Hosting Support Center!