One of the things you may want to do after removing or disabling the stock Drupal logo from your theme is to replace it by uploading your own custom logo. The instructions below demonstrate how to change your logo in your specific Drupal 8 theme.
How to set your custom logo in Drupal 8
- Log into your Drupal 8 admin interface.

Select Menu from the top menu bar.

Next, click on Appearance from the secondary menu bar.

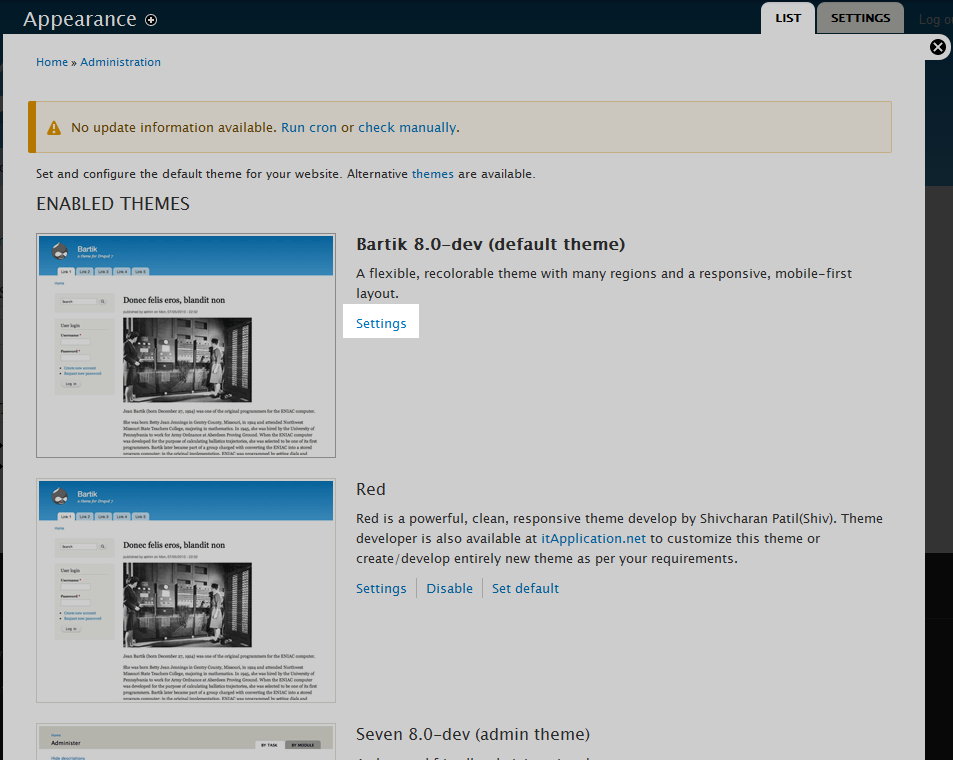
This brings you to the main Appearance page where you will see all the available active themes listed at the top under Enabled Themes. Locate the theme you want to add the logo to and click on the Settings link to its right. For our example, we will be using the Bartik theme.

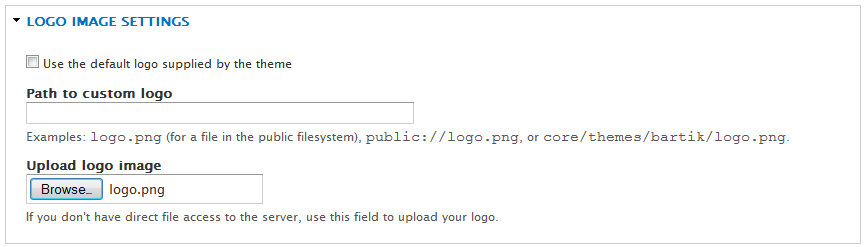
From the theme settings page, scroll down to the Logo Image Settings section where you will at first see a single setting labeled Use the default logo supplied by the theme. Uncheck the checkbox and some new information will appear.
Path to custom logo the folder path to a logo that has already been uploaded. Upload logo image The Browse button to upload a logo from your local machine. Upload a new logo file
If you have a new logo to upload, click the Browse button and you will be presented with a popup window. Use this window to select your logo file from your computer. Once finished the file name should appear in the Upload logo image field.
Use a file already on the server
If you have already uploaded a logo, you can simply enter the file path here. This will default to sites/default/files/logo.png. Be sure to replace the filename logo.png with the name of your logo if it is different.
In our example, we uploaded a new logo uploaded our local machine.
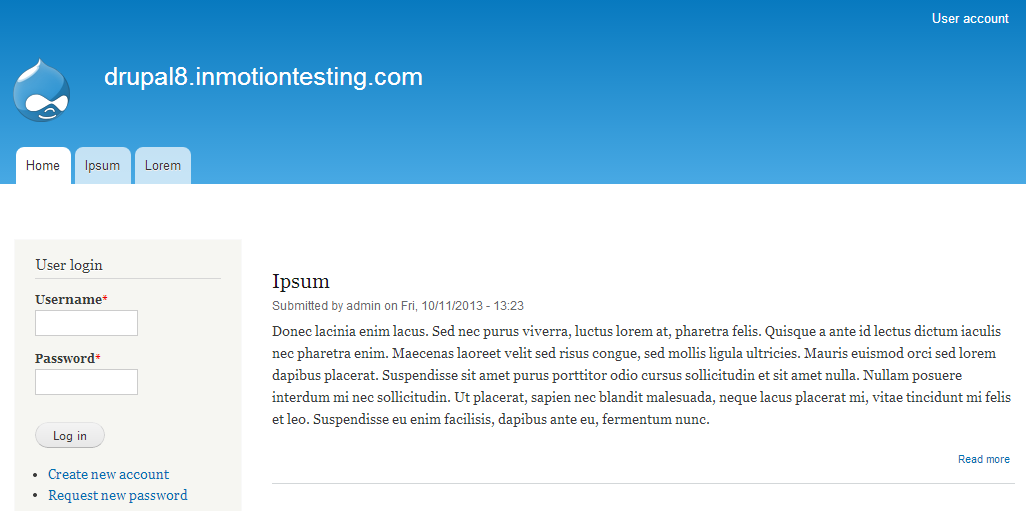
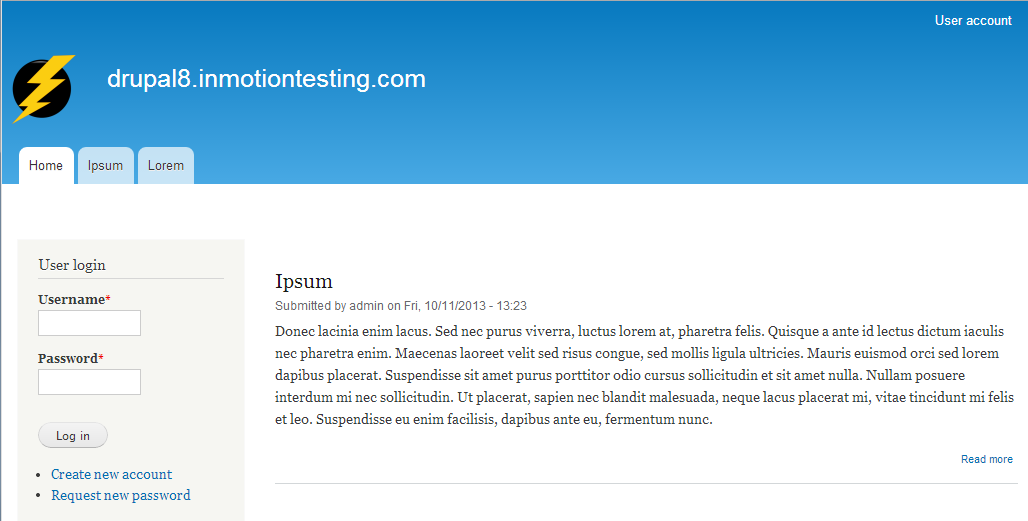
- Once you have uploaded your new logo, click on the Save Configuration button to save and activate the change. Below is our example before and after displaying a custom logo uploaded in this way.
Before After