When you are working with specific content types, particularly custom ones, you may want to ensure a level of uniformity even when some parts are missing. For example, if you have a content type that includes images, you want to keep the continuity, even if some pages will not have specific images. In cases like this you may want to set a default image for the content type. This way the default image will hold the place of a specific image and the node will not look different. This guide will help you in setting up a default image for a content type in your Drupal 8 site.
How to create a default image
- To set your default image, first log into your Drupal 8 admin interface.

Once logged into the admin area, use the top menu bar and click on the Menu tab. This will display another menu bar underneath. Using that one, click on the Structure option.

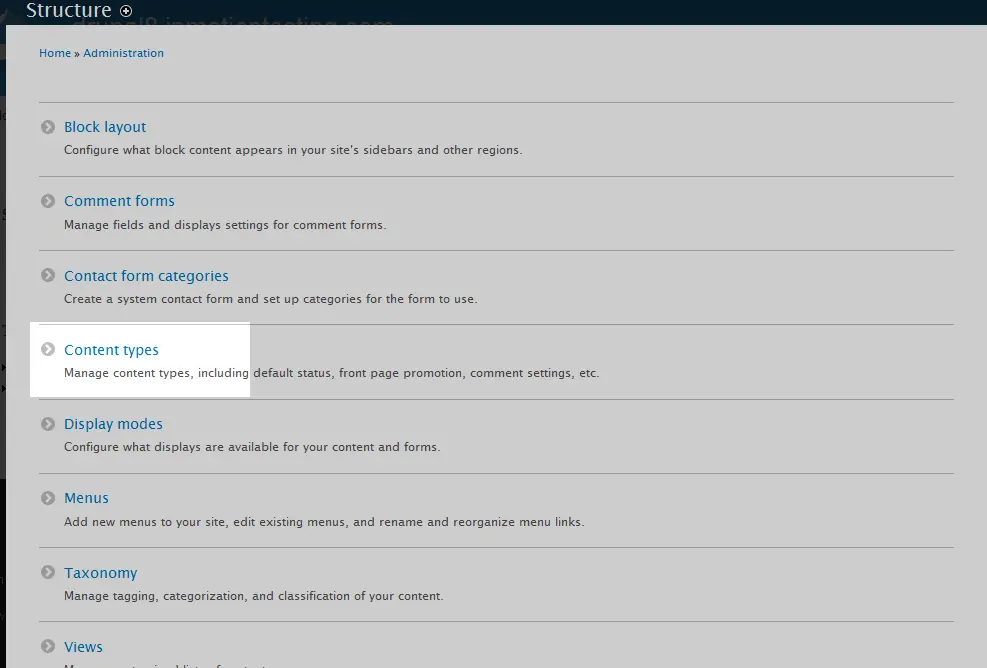
From here, click on the Content Types link from the list.

Now we are on a page that lists all the content types that you may choose from in building your site. Find the one you want to create the default image for and click on the Manage Fields link from the dropdown on the right side of the row. In our example, we are working with a content type named Dog Breed Profile for a dog information site.

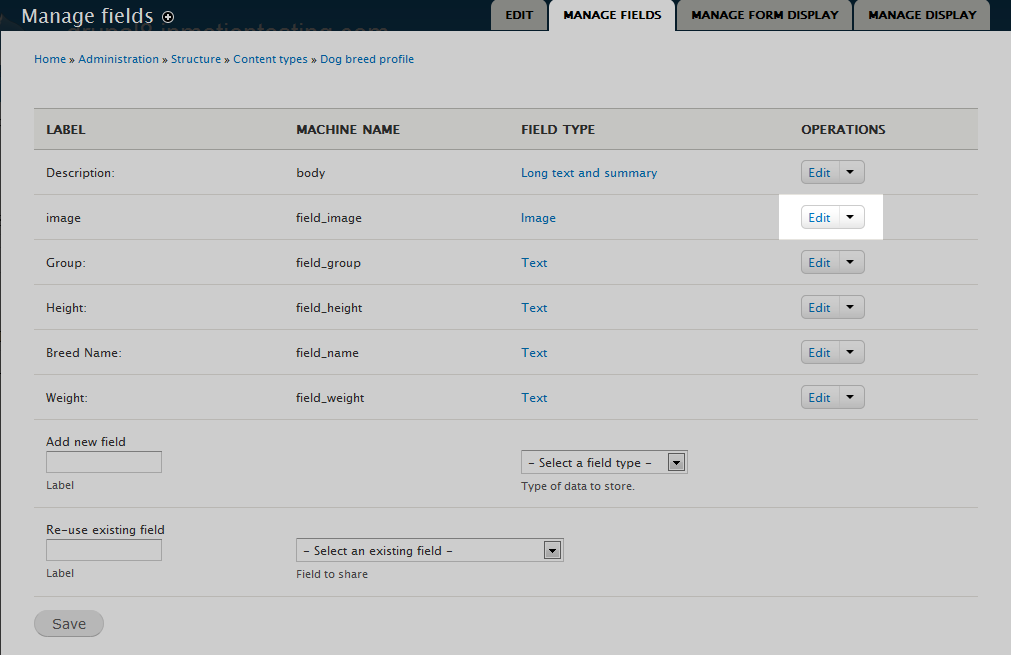
Next you will see a screen with a list of all the various fields for the content type. Look for the Image field and click on the Edit link on the right dropdown.

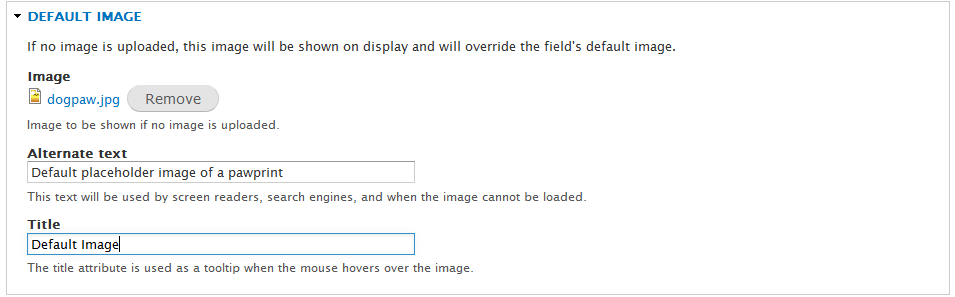
This screen is for all the settings specific to the Image field for our Dog Breed Profile content type. Scroll down the page until you find the Default Image section. There, you will see three fields in regards to adding a default image to this content type. While only uploading the image is required for adding a default, it is best practice to place information the other two fields as well.
Image This field is where you will upload the image you wish to be your default. Simply click the Browse button to select an image from your local machine. Alternate Text This is for traditionally used to indicate the image in cases of users viewing the site with a text-only editor or if the image does not display for some reason. Title This text will display if the user hovers their mouse over the image. -

Once you have entered the information and uploaded the image, click on the Save Settings button at the bottom to activate the default image for your site. Here you see an example of a page that does not have an image of the dog breed, so it will simply display the default image instead.