Joomla 2.5 has reached its end of life as for 12/31/2014. Please be advised this may be a security risk to your website. You can view more information about the end of life here.
Page Breaks in Joomla 2.5 allow you to organize very long articles into smaller ones. After you specify where in the article you would like to add the page breaks to, Joomla will automatically create a table of contents for the article to help users jump between the different sections. In this Joomla 2.5 tutorial we’ll show you how to add page breaks.
How to Create a page break in Joomla 2.5
- Log into your Joomla 2.5 Dashboard
- Open for edit the article that you would like to add page breaks to
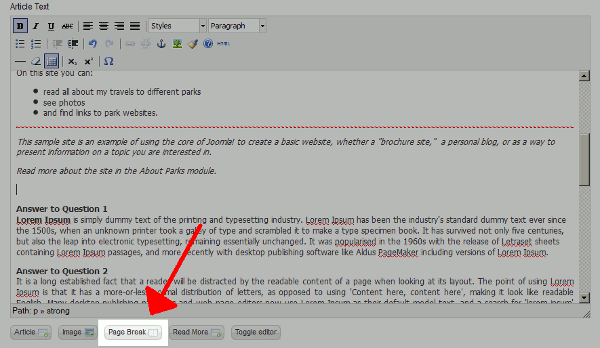
- Place your cursor where you would like to break the page, and then click the Page Break button

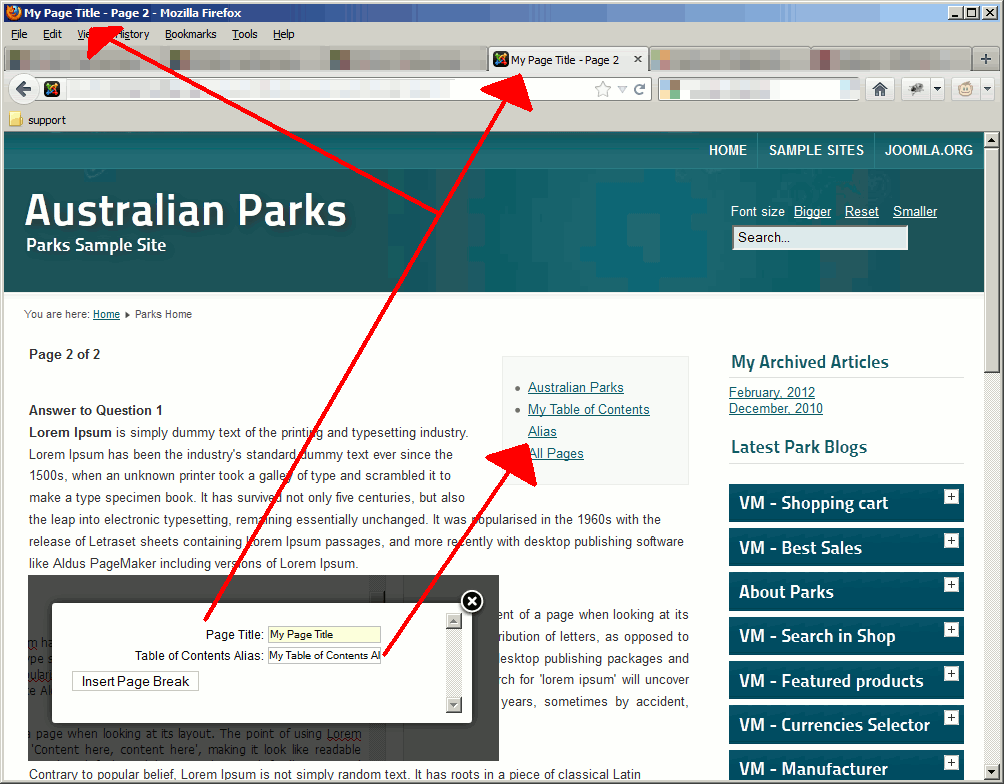
- Type in a Page Title and a Table of Contents Alias and then click Insert Page Break

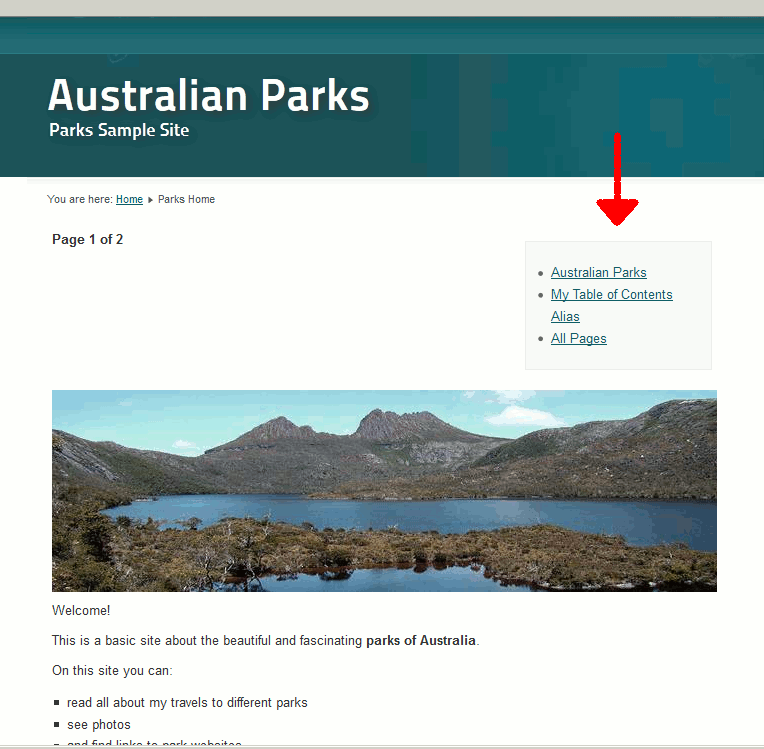
- Save your changes and then test the new page break. You should now see a table of contents added to the page:

As you can see, the Page Title and the Table of Contents Alias are used in the following manner:

John, to hide page numbers do following steps:
first
open the php file
libraries\joomla\html\pagination.php
second
find the code:
if ($this->get('pages.total') > 1)third
change “1”, for example “1000”. It means that page numbers will not displayed until you make 1000 pages using pagebreak.
Good Luck!!!
Alexander
Thanks for prompt reply.
Can you tell me where to hack the code?
Hello John,
Unfortunately I do not know enough about the source code to advise exactly where that code is or if it would have any unforeseen consequences. Hacking at the source code should be only as a last resort. Also, it is likely to get replaced with any updates, removing any changes that were made.
Kindest Regards,
Scott M
How to remove the page number from page break title in Joomla 3.x?
Hello John,
That would require hacking at the source code and removing altering the bit of code that governs that.
Kindest Regards,
Scott M
Does this change for use with 3.2? I’ve tried it and I get the 404 error. Does the version have something to do with that?
Thank you!
Jen
Hello Jen,
Sorry to hear you’re having problems with the page breaks. As far as I know there are no differences in using the page breaks between the versions. Unfortunately, you have given us very little information on how to troubleshoot your problem. Can your provide the steps to replicate the problem and also any URL that you happen to be using? If we can see it, then we may be able to analyze the problem.
Kindest regards,
Arnel C.
More information, yes… Specifically, it is a page for staff member information. We have a name followed by information on them. We added a page break for each individual so that it mimics an accordion.
When we click on one name (header) the persons details appear. However, when we print the page, we only see paragraph information. The header, or person’s name, is not inserted on the page. (Notice name headers are missing on print out)
Hello Jen,
Your staff members could utilize their web browsers built in printer function by hitting Ctrl-P on the page to print it out just as you see it in the browser.
If you wanted to utilize the Joomla built-in printer function, you can customize the Joomla print screen by modifying your template’s component.php script.
For instance on my Joomla install I would edit this file after making a backup copy:
/templates/protostar/component.php
Looking for this section of code:
<body class="contentpane modal"> <jdoc:include type="message" /> <jdoc:include type="component" /> </body>Then adding the header back in:
<body class="contentpane modal"> <jdoc:include type="header" /> <jdoc:include type="message" /> <jdoc:include type="component" /> </body>Please let us know if you had any further questions at all.
– Jacob
Hi,
I would like to know how can you take off a pagebreaker, Thanks so much!
Hello Carolina,
Thank you for your question. The Official Joomla Docs on Splitting a long Article into multiple linked pages says “To remove a Pagebreak delete the horizontal rule using the delete or backspace keys.”
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul
I have used this and when it prints – no headers. Any ideas on how to adjust for the printed page?
Thanks so much!
Hello Jen,
Thank you for your question. We are happy to help, but will need some additional information. Which header is not displaying? Is there an example in the images above, or a link you can provide?
This could also be theme related. Have you tried switching to the default theme, and testing again?
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul