In this article, we will teach you how to adjust many styling options within the Cherry Framework which is used by many free and premium themes, such as those made by Template Monster. At the end of this tutorial, you will be able to make changes to many options such as fonts and background colors.
Installing the Cherry Framework
Installing the Cherry Framework is quite simple. In fact, it is just as easy as installing any other theme on WordPress. In the next steps, we will walk you through fully installing the Cherry Framework as well as activating it on your WordPress site.

First, you will need to download the Cherry Framework. This can be done directly from the official Cherry Framework website. Simply visit the site, and click the download button directly in the middle to begin your download. Be sure to save it to a place you will remember as you will need this file later.

Next, log into your WordPress dashboard.

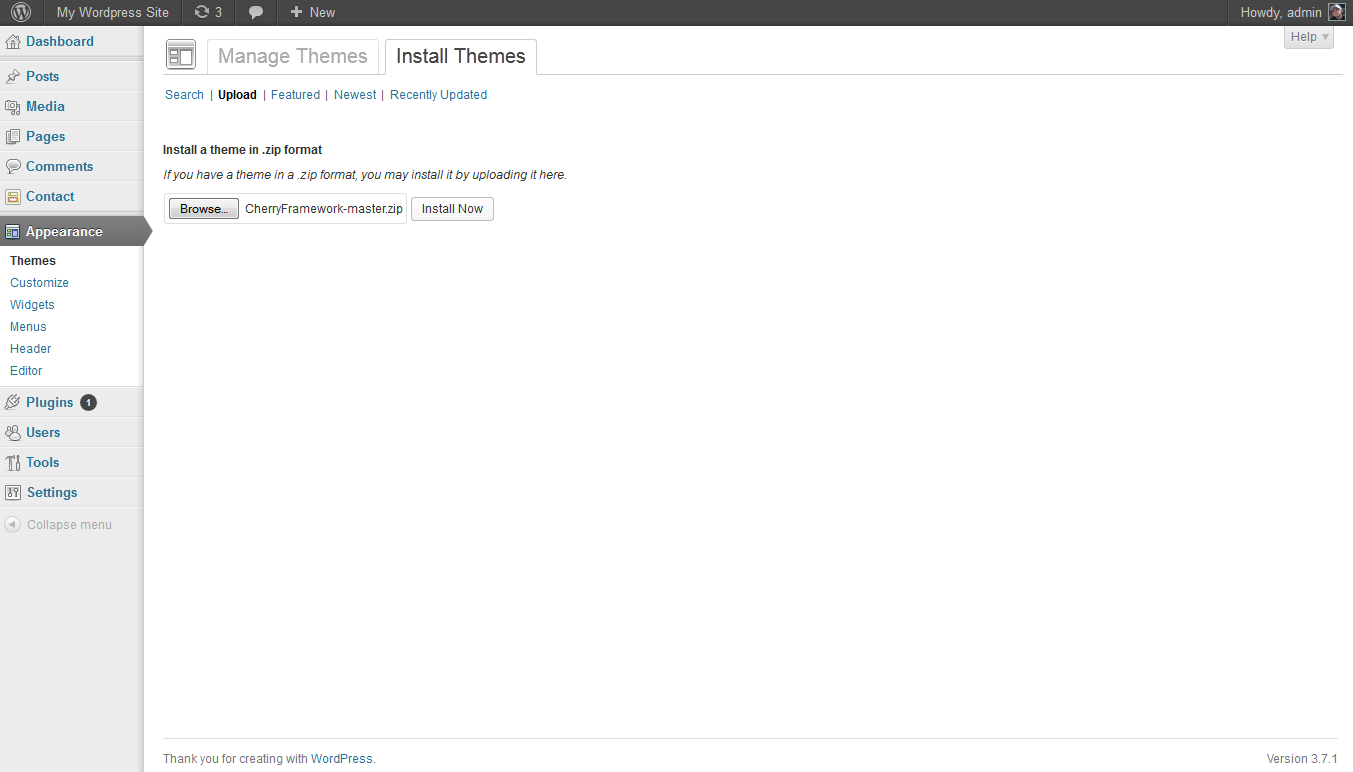
After you are logged into your WordPress dashboard, click on Appearance, then Themes. On the Themes page, click on the Install tab. Here, you will be presented with a search box. As the Cherry Framework is not available on the WordPress theme directory, you will not be able to search for it. Instead, click on the Upload link right above that search box. From here, click on Browse and locate the Cherry Framework theme file that you previously downloaded and press Install Now.

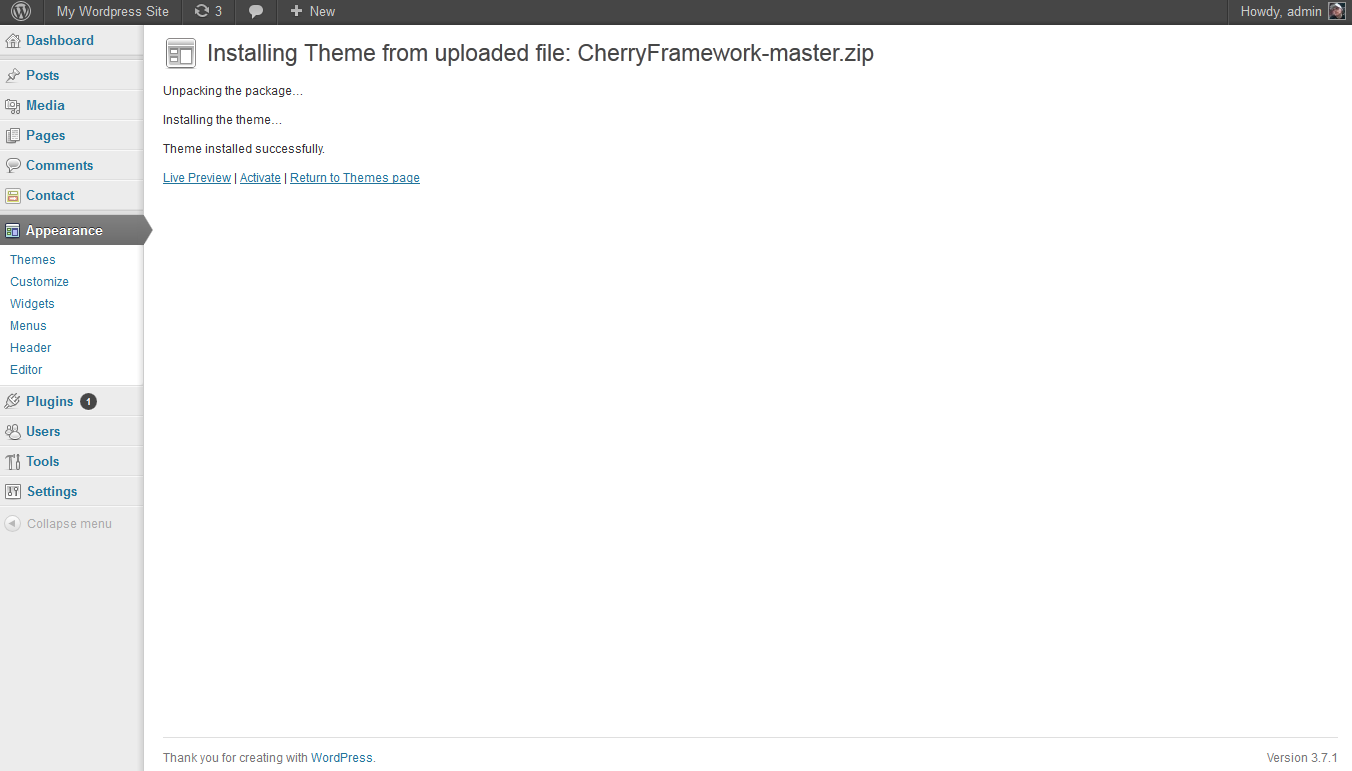
WordPress will then handle the full installation of the Cherry Framework. After it is installed, you may activate it or begin installing any child themes that you may be using which require the Cherry Framework.
Changing background styling in the Cherry Framework
To change any background using the Cherry Framework, you may simply click on Cherry Options to the right side of the WordPress dashboard. After doing so, you will be automatically taken to the General tab. In here, you will see an option for Body Styling. This option will allow you to wither change the background to a specifically designated color, or upload an image that you would like displayed as the background image.
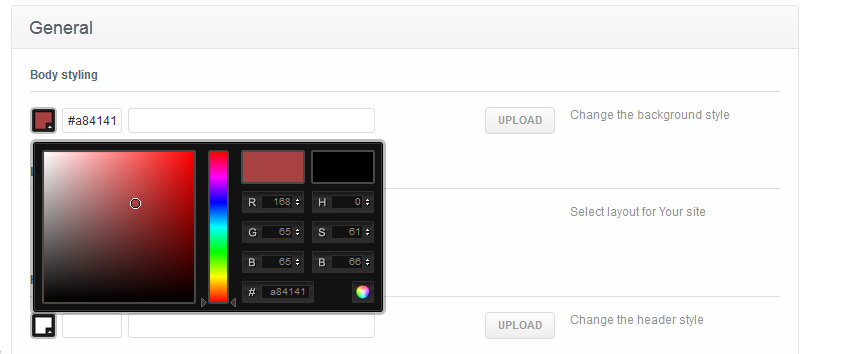
To set the color, simply click the small color box to the left side of this field and choose the color that you want. You may also enter the hexidecimal color code into the first field as well to se it.
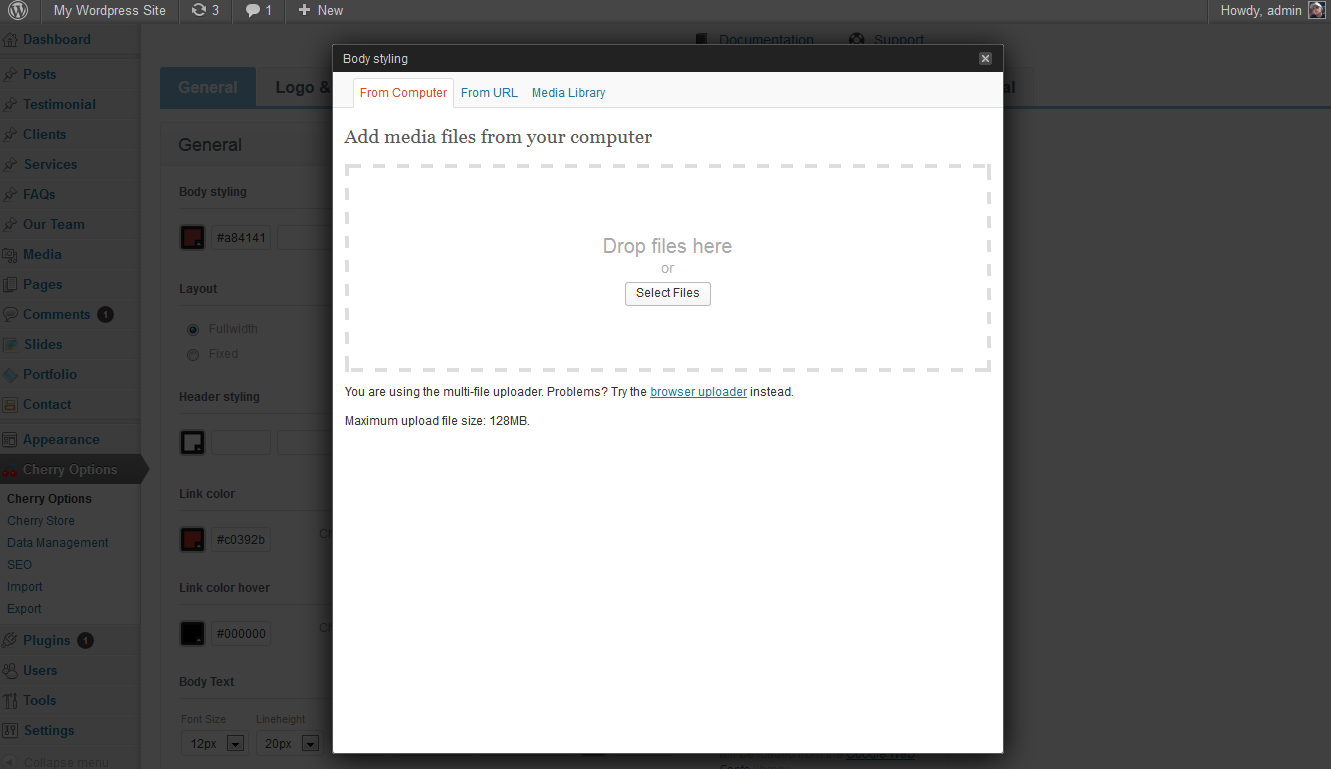
If you want to set an image for the background, just click on the Upload button to the right of the Body Styling section. You may then browse for an image to set.
Once you are done making any changes, click on Save Options to the bottom of the page.
Changing header styling in the Cherry Framework
The header styling options are done in the same way that the body styling changes are made. Simply select your header styling using the section labeled Header Styling.
Once those changes are made, be sure to click on Save Options on the bottom of the page.
Changing link colors in the Cherry Framework
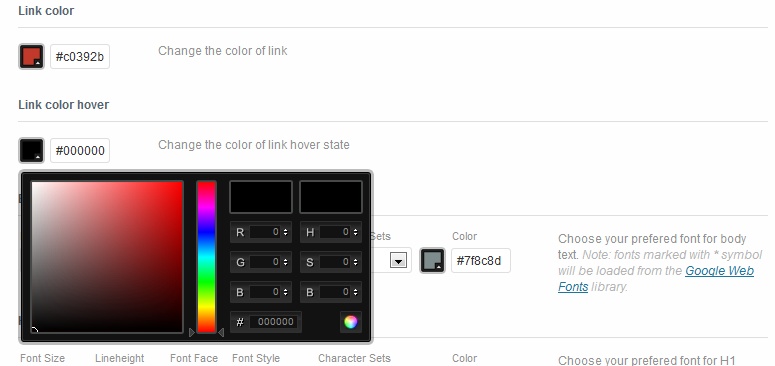
To change any colors of links, including the color when a user hovers over them, you may click on Cherry Options to the left side navigation bar in the WordPress dashboard, then click on the General Tab. From here, you will see two options labeled as Link color and Link color hover. Both of these options change exactly what they are labeled as. To pick a color, you may click on the box to the left and use the color picker to find a color that you like for each. If you have the hexidecimal color that you want, you may enter it into the text field there as well.
Once changed, be sure to click on Save Options once done to make sure that your changes take effect.
Changing font options in the Cherry Framework
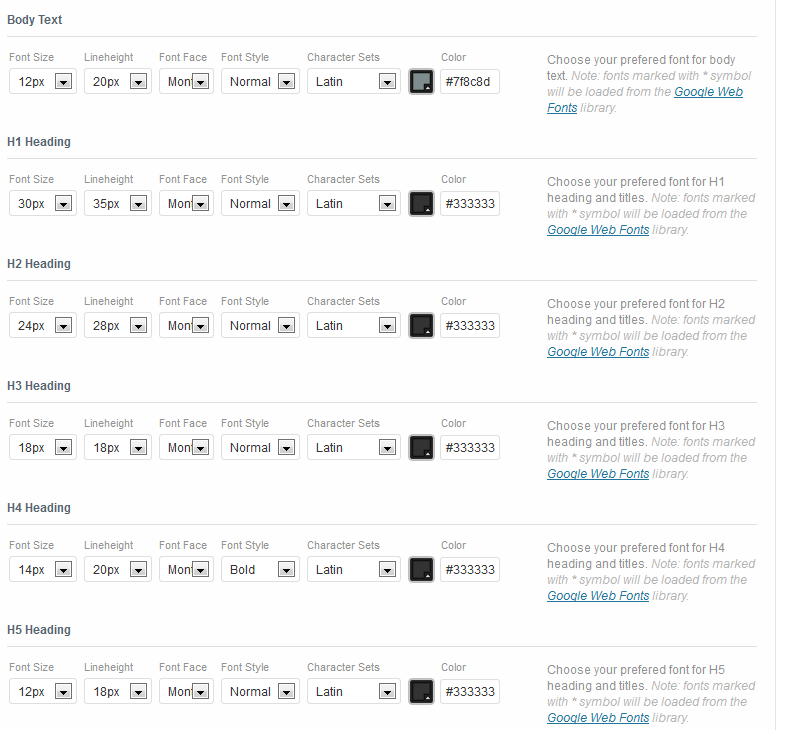
Just as background content and links can be changed, all text on your site can easily be changed on the fly quite easily when using the Cherry Framework for your theme. Under the Body Text section, you will see various options such as Font Size, Line Height, Font Face, Font Style, Character Sets, and Color. All of these options allow you to make any changes to your theme for any normal paragraph content that is displayed.
You will see many other options such as H1, H2, H3, etc. as well. These are used to make changes to any headings that you may have defined such as an article title or a particular section of a page.
If you are unfamiliar with these various options under each font, we will go over each of these options:
- Font Size: Defines the exact size of the font displayed.
- Line Height: Defines how close one line of a paragraph is to the next. The bigger the number, the further away each line will be from the one above and below it.
- Font Face: Defines what font to use for the text.
- Font Style: What style of the particular font will be used.
- Character Sets: Defines what characters are able to be disoplayed within the paragraph.
- Color: Of course, defines what color the text will be.
Where do I go from here?
My best recommendation is to have fun and play around with various styling options. Sometimes the little changes can make a huge difference. Don’t be afraid to get your hands dirty and play with different styles to get the optimal look. You may be pleasantly suprised.







I have a cherry framework child theme. I am trying to edit the box on the left side of the header to be smaller and the color to be changed and can not figure out how to do this. Can you please help?
Hello Alyssa – we need a little more detail on what you’re changing in order to take a look at it. There are many premium themes that use the cherry framework, so you may be able to get assistance from the theme developers if you’re trying to make changes to it. In some cases, you may be dealing with an editor provided by the theme provider. If you want us to investigate it further, then please provide the name of the theme (and where you got it from), plus any further detail on what and where you’re trying to modify.
The main menu on my website, at https://www.starrynightpublishing.com moved from the center, and from being a horizontal menu, to the left and became a vertical menu when WordPress updated. How do I put it back to the way it was? I am using the Cherry Theme with a custom template. Thank you.
Hello,
Sorry for the problem with the horizontal menu becoming a vertical menu. This appears to be a CSS issue with the theme. You will need to look at the related spacing and fonts in order to see what affected the change in position. A good tool for examining the setting is Google Chrome’s Inspect.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Hi,
in Cherry Options/Navigation i can set the Typographie of the Menue. All Fonts are loaded from the Google Web Fonts library. In my case i want not to use the google fonts because of site speed reasons. How can i prevent that my Website is loading the google fonts (fonts.google.api) and how can i use for the menu a other font, for example “Verdana”?
Best regards
Marcus
That would require custom modification to the files. Unfortunately that is beyond the scope of this article.
Hello.
I’ve got big problem with editing my theme –
it is https://www.templatemonster.com/demo/52382.html
I cant change anything in style.css. Another example is that after few change logo return to first logo in theme Globaly Business. itd.
Someone know how to edit this theme?
Hello Kamplipin,
Many of these themes may come with some sort caching that you will need to clear in order to make changes. Different theme creators use different code which may not always be editable. You will need to contact the support group/developers of the theme that you are using. They will be able to provide the answers that you seek.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Hi,
I have a problem. When I edit the text on the template, it now doesn’t appear on mobile. How can I make the parallax and the text responsive?
Does anyone know how to change the font styles (especially size) once text has been entered into the Cherry Accordian? I have created one, looks great, but all the fonts are different sizes! And the bullet points are twice the size! Thanks..
Do you have an example we can look at?
Hi,
I am using Theme1936, a child theme of Cherry, and I’m struggling to change the margins of a single page. I removed the sidebar, in hopes the text would migrate, but the margin has remained the same, leaveing a big blank white spce along the left side of the page. Is there some way to change this in the stylesheet css?
Do you have the URL so we can see the issue?
how can i remove the page title div container
Hello, I prurchased the writer theme John Milford #52949 form template monster and had template tuning set it up like the demo…well I’m mostly happy, but they didn’t set the main image correctly and when asked to have it canged, they still didn’t do it. Could you please tell me how to change that background image that’s basically the header image. Thank you so much in advance.
Also, it syas it needs updating and there is a childs theme set up and nothing has been backed-up, this is a brand new site, btw
Hi Paris, if you paid for tuning and setup I would suggest going back there to have them do it. That way the image is swapped out properly. I briefly looked for the guide on the theme but didn’t find one. As for updating, I would suggest having them do it as well. Simply because without seeing how your theme is setup it’s difficult to advise you correctly.
I have a website – www.northeastrunningclub.org – running on Cherry Framework. I have a couple questions.
1. How can I adjust the spacing underneath the header and nav so wehn I click on a page, there isn’t a ton of white page (also between the page title and the body).
2. How can I center the navigation bar and spread out the nav titles so it reaches across the entire width of the box?
Thank You,
Stefanie
Hello Stefanie,
Thanks for your question on modifying the Cherry Framework. Your 2 questions basically involves modifying the Cherry Framework CSS. Check out their support forum and see if that doesn’t provide you the answer. In either case, this is a 3rd party custom theme that you will require you to modify CSS. If you are unable to use our article to make the changes, then your best avenue of support is through their support community or by contacting the author of the theme.
I hope that helps to answer your question! If you require further assistance, please let us know!
Regards,
Arnel C.
Hi,
I need to change the color or remove the orange box behind the logo, how do I do this?
I have bought Cherry template number 52707 .
Best regards,
Pedersen
Hello Pedersen,
Please look at the main-style.css file within the template around line 244. There should be the logo css there. Just remove the background and the borders.
Best Regards,
TJ Edens
Hello,
I purchased template No. 54938 from monster template,
And im trying to reduce the size of the top black bar over which the logo sits. I’ve looked everywhere but cant find anything which refers to that.
Can you please help how can i change that?
Hello Mohsin Hassan,
You can edit the styles.css file and look for .header . Once you find this you can add a height limit in either % or px such as height: 15%; or height: 35px;
Best Regards,
TJ Edens
hello
I have installed Cherry (52293) www.medicaltecnica.com.br . Is there anyway that i could move the main menu (header menu) a little to the left. Currently when i add an item to the menu it wraps it to a second line. which is ugly. is there a way that i can increase the width of the main menu? I am very new to all this.
Hello Tullingepost,
I just checked out your website and within the header section of the code look for the menu items in a span 8 div. You would just need to manually set the width to something larger than 770px. Check the header.php within the theme files.
Best Regards,
TJ Edens
TJ,, Thank you sooo much.
how to change static header color in wordpress cherry theme
Hello nik,
If you are referring to a text header logo, click on the Text logo radio button and then you will be able to select the color.
Kindest Regards,
Scott M
I need to format a [span3] so there’s a background color but I’m not able to figure out how to do this.
Hello Chris,
You can add the following to your span tag ” style=”background-color:#ddd;” “. This will add a background color to your span6 tag.
Best Regards,
TJ Edens
For changing styles, more easy:
Change the file that you want and comment lines 158,159
“
//auto_less_compile( $bootstrapInput, $bootstrapOutput );
//auto_less_compile( $themeInput, $themeOutput );
“
in file: “wp-content\themes\CherryFramework\includes\less-compile.php”
PROFIT.
hello,
i am try to change the color of my theme (from blue to orange) and also the h2 font size.
i went to the cherry options-> general ( and i have here the font size h2 , i change it from 40x to 20x and 49x to 29x save it , them i refresh the home page and the font size in the slides are the same size.
i am also to try to change the blue color of the Link color hover, i change the color to #ff6600 and the menus still the same color blue.
i can not also change the blue color of the all site to my orange color #ff6600
Waiting urgent your reply,
Best Regards
Jose
Hello Jose,
I’m not sure where you got your theme, but it’s possible that it’s locked against changes. You may want to make a child theme in order to make changes to the site settings. Check out this post as it’s similar to the problems you’re having.
Regards
Arnel C.
We purchased a CherryPress template from Template Monster and had a programmer customize the template and them to better suit needs of our client. Everything that came with the template that we kept and anything we do in content editor is staying stable.
But site keeps reverting back to default and erasing everything the programmer did in editing the theme or template.
Is it a bug or motopress issue? Or are we editing it incorrectly – the css, etc – and when it updates it’s reverting?
Any thoughts would be so helpful!
Deborah
Hello Deborah T,
After editing the files, they should remain changed unless something or someone is overwriting them. Editing the files either via the WP dashboard or manually should both work. If you continue to have issues such as this you may want to contact the Cherry Framework support folks to see if they are aware of any bugs or fixes.
Kindest Regards,
Scott M
Weaver II installed from dashboard. Anything I can check to see that Cherry is running in the background? Thanks
Hello Deborah,
Just like most addons, and plugins in WordPress, once it is activated, then it is running. The Weaver II theme does not appear to require the Chery framework.
As long as the theme requires the Cherry Framework, it should work. When you activate the theme, it will actually tell you that it requires Cherry Framework and prompt you to activate it.
If you have any further questions, feel free to post them below.
Thank you,
John-Paul
John-Paul,
How do I know the Cherry Framework is under the theme? In WP Dashboard the Cherry Theme was activated. Then I activated another theme and the Cherry isn’t showing as activated.
Thanks for your help.
Hello Deborah,
Thank you for contacting us today. It should be good, as long as the Cherry Framework is activated, and the theme uses Cherry Framework. We’re happy to help, but will need some additional information.
Is the theme you are installing a Cherry Framework theme?
What is the name of the theme?
Thank you,
John-Paul
How to you apply a child theme over the cherry framework?
Hello Deborah,
Thank you for contacting us about the cherry framework. After you have installed the Cherry Framework, just install the WordPress theme the same way you would install any theme.
If you have any further questions, feel free to post them below.
Thank you,
John-Paul
Hi, where in the code do I need to go to change the button colors and background colors from the dropdown menus from yellow? There is no setting in the Cherry Options that I’m able to find. If it’s in the source code and CSS, where should I find to change it?
thank you!
To determine any styling that has been applied to a particular element, using Firefox, right-click on the element and click on Inspect Element. Within your browser, you will then see any styling that is applied to the selected element.
Thanks for getting back to me scott.
I have sifted through the source code but can’t find where to change the dimensions.
Its on this site and its on a template iv installed : https://www.herefordcanoes.co.uk/
Thanks,
Dave
Hi,
How can i increase the size of the logo image?
Thanks
Hello David,
Are you looking to change the logo image specifically through the Cherry framework or overall? In either case, if no setting exists for it, you would need to edit the source code for that area. You may also want to check the css files that govern that area as the settings may also be stored there. Once you find the size code you can make any changes you like.
Kindest Regards,
Scott M
How can I make the header image not repeat?
Hello brandt,
Are you using the WordPress Cherry Framework as discussed in this guide? You should be able to navigate to Cherry Options > Cherry Options in your WordPress dashboard and then look at the Header styling section.
If you clicked on Upload and then selected an image for your header, directly below the image once you’ve selected it there will be a drop-down for Repeat All. You can click on that and change it to No Repeat so that your header image doesn’t get repeated.
Please let us know if that works for you, or if you were possibly talking about another theme or framework.
– Jacob
How can I add more font in cherry framework?
Hello Ankit,
Currently we are unaware of any way to add additional font support the the Cherry Framework.
Kindest Regards,
Scott M