TikiWiki by default has the theme options set to the Tiki developers preference. This article will explain how to change the default theme options such as the Fixed layout, Title and subtitle, shadowing, navigation, effects, and font type.
Important! When making theme changes, you may need to Clear your browser cache to see the changes take effect.
Overview of the Look & Feel properties
The following is a brief description of the Look & Feel preferences.
- Log into TikiWiki.

Click the Wrench at the top right hand side of your TikiWiki site.

Under the preference filters, click the advanced check box.

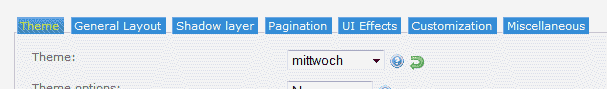
Here is where you will find the options for changing the appearance of your TikiWiki site. The Theme, General Layout, Shadow Layers, Pagination, UI effects, Customization, and Miscellaneous tabs will display. Below are general descriptions of what each section consists of.
Look & Feel preferences Theme On this tab, the Theme, Theme options and jQuery UI theme settings can be adjusted. General Layout The General Layout tab gives access to the Site Logo and Title, Module zone visibility, and Site Report Bar settings. Shadow Layers This tab has the properties for setting effects such as “shadows, rounded corners or other decorative styling.“ Pagination This tab will show the settings for Maximum number of users and record and the quantity of links that are displayed on each page. UI effects This is where you can set the Standard UI and Tab UI effects. Customization This allows Custom Codes for CSS and HTML in the head and body sections of the site. Miscellaneous Settings for the Favicon, Context Menu, and Separators are in this section.
Switching from Fixed to Fluid layout
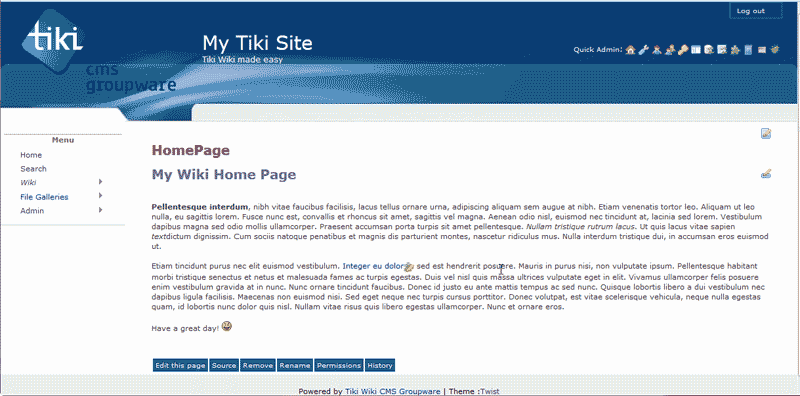
By default, TikiWiki will have a fixed layout. THis means the size of your TikiWiki site will not adjust to the size of the users browser. The following steps will explain how to change the Tiki site to allow the page layout to stretch to the size of the browser.
- Log into TikiWiki.
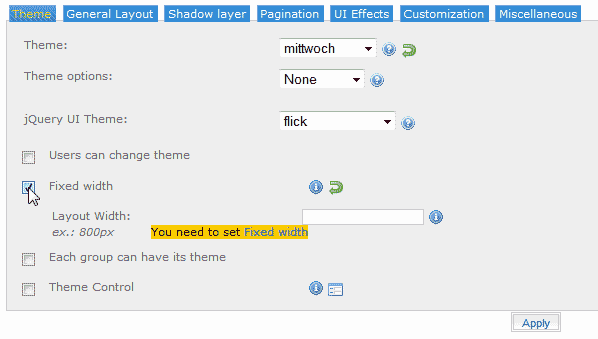
- Click the wrench at the top right side. Click the advanced check box and select the Theme tab.

Uncheck the Fixed with check box. Click Apply.
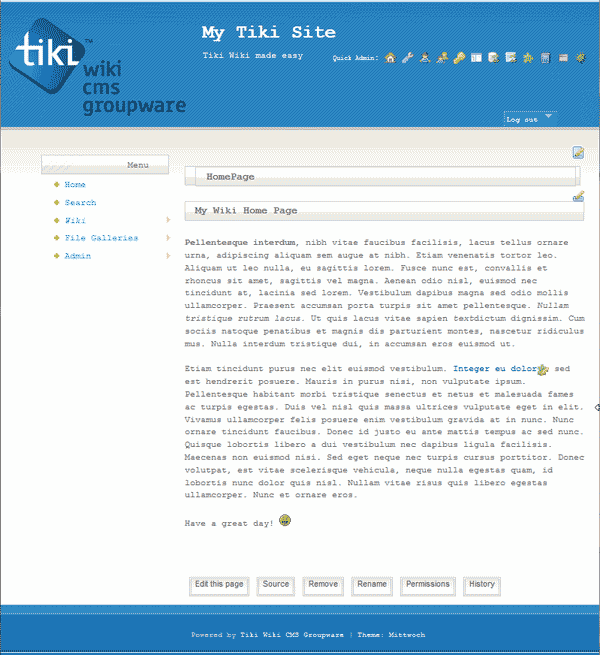
Now the page will stretch to the browser window when resized.
Changing the Title and Subtitle of TikiWiki
By default, your TikiWiki site will not have any Title or Subtitle for your site. To add text explaining the site name and a small tag line below the site name, follow the following steps.
- Log into TikiWiki.
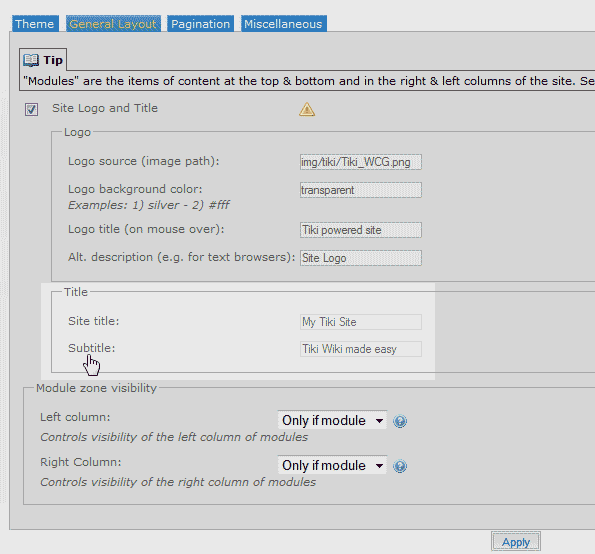
- Click the wrench at the top right side. Click the advanced check box and select the General Layout tab.

Check the Site Logo and Title checkbox.

Enter the Tile and subtitle for your TikiWiki site. Click Apply.
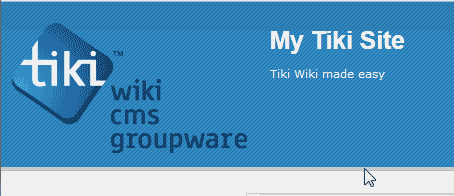
Now you will have the Title of the site with a smaller font subtitle on the top your your Tiki site.
Adding a shadow layer to TikiWiki
Some TikiWiki themes have jQuery (Free Open Source javascript plugins) capabilities that add dynamic and decorative styling to the site. The following steps will explain how to add shadowing to your Tiki site.
- Log into TikiWiki.
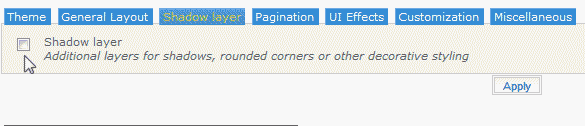
- Click the wrench at the top right side. Click the advanced check box and select the Shadow Layer tab.

Click the Shadow layer checkbox. Click apply
Changing the TikiWiki navigation options
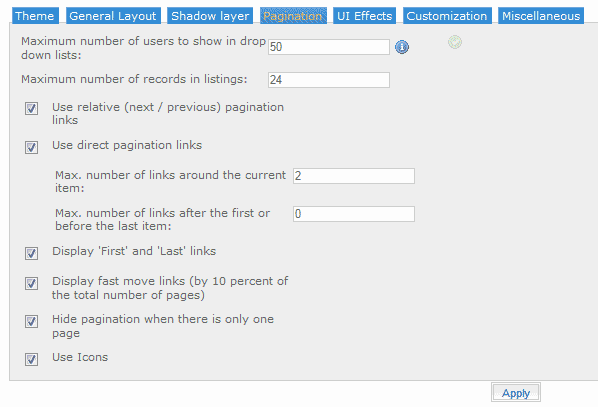
The pagination section of the theme preferences will allow the links that navigate the site to be changed. The following will explain where to go to edit the Site navigation options.
- Log into TikiWiki.
- Click the wrench at the top right side. Click the advanced check box and select the Pagination tab.

Here the following can be altered according to your TikiWiki site preferences.
– Use relative (next / previous) pagination links
– Use direct pagination links
– Max. number of links around the current item:
– Max. number of links after the first or before the last item:
– Display ‘First’ and ‘Last’ links
– Display fast move links (by 10 percent of the total number of pages)
– Hide pagination when there is only one page
– Use IconsEdit the settings accordingly and click Apply.
Adding UI effects to the tabs
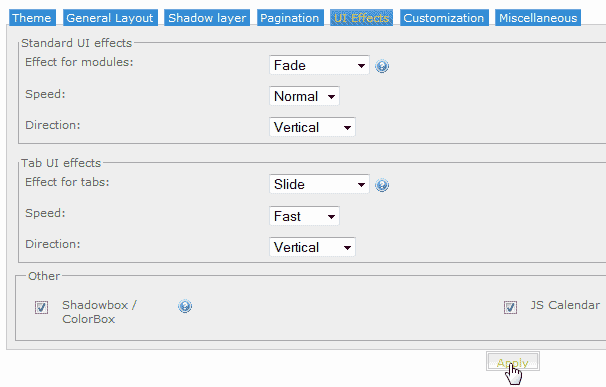
The UI effects give your Tiki site dynamic behaviors that make the site more appealing to navigate. The following steps will show where to edit the tab and module behaviors.
- Log into TikiWiki.
- Click the wrench at the top right side. Click the advanced check box and select the UI effects tab.

To make the Tabs have a dynamic slide effect, select Slidefrom the Effects for tabs drop box. Click Apply.
Now the tabs on your TikiWiki site will have a slide effect.
How to change the font of your Tiki
- Log into TikiWiki.
- Click the wrench at the top right side. Click the advanced check box and select the Customization tab.

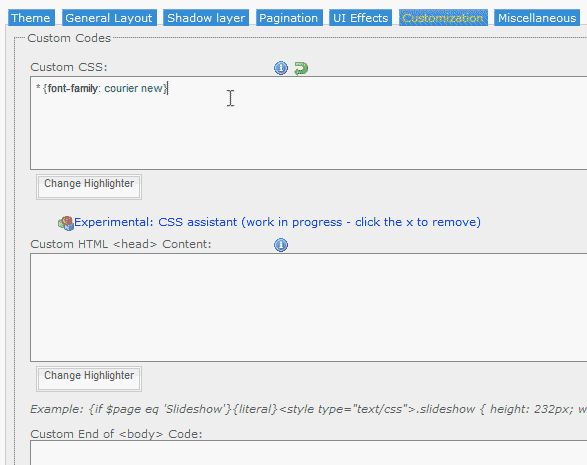
To change the font globally for your TikiWIki site, type the following code in the Custom CSS box.
* {font-family: courier new;}Click Apply.
Now the entire site will use the courier new font similar to the snapshot to the right.
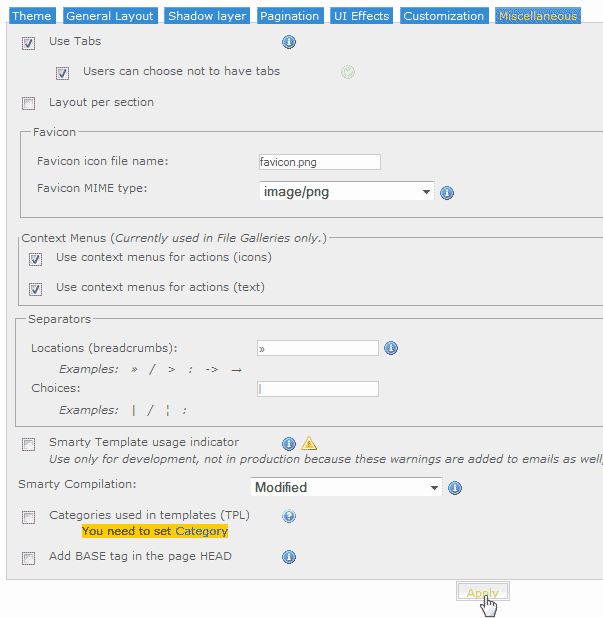
Changing the favicon name and MIME type.
The most common file type for a favicon is the .ico type. TikiWiki has the favicon set to the .png file type. The following will explain how to change the favicon name and MIME type in TikiWiki.
- Log into TikiWiki.
- Click the wrench at the top right side. Click the advanced check box and select the Miscellaneous tab.

Here you can change the Favicon icon icon name and the MIME type.
Once you change the name and file type, click apply.
Important! You will need to upload your favicon to the server where you installed TikiWiki for the favicon to work correctly.