Note that the Premium Web Builder is not currently available in cPanel. Check out Alternatives to Premium Web Builder to find a newer tool for creating websites.
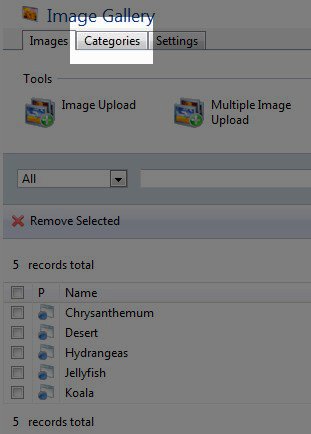
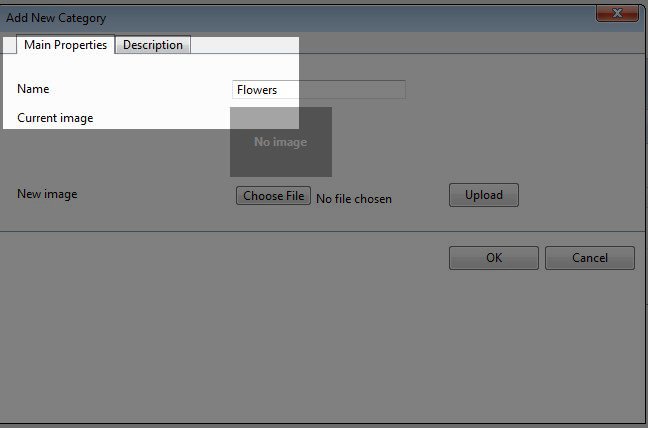
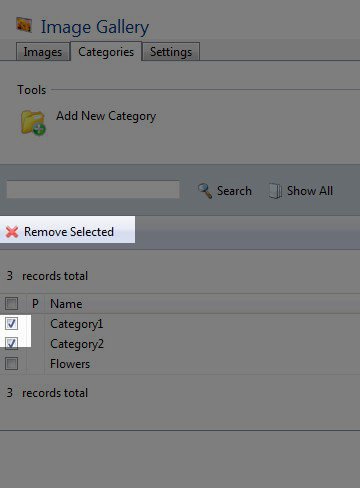
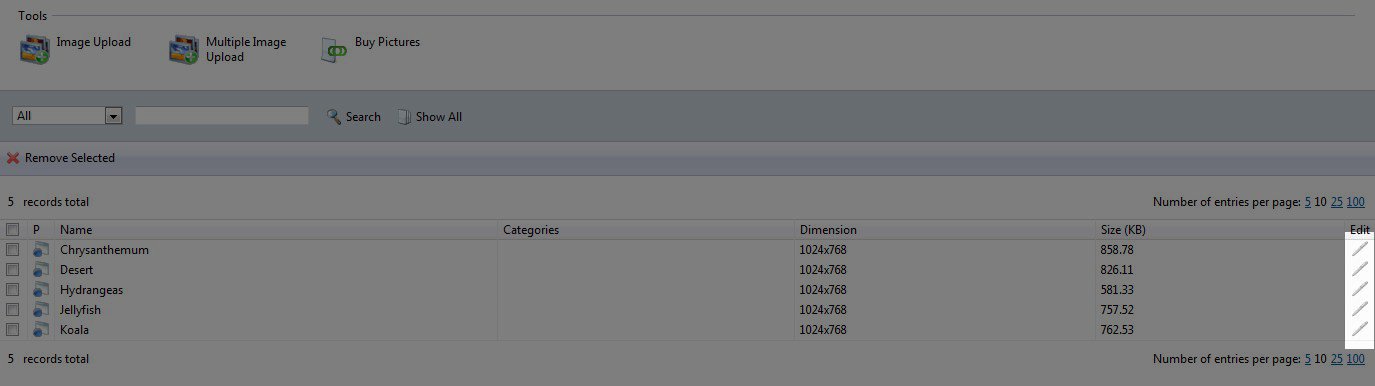
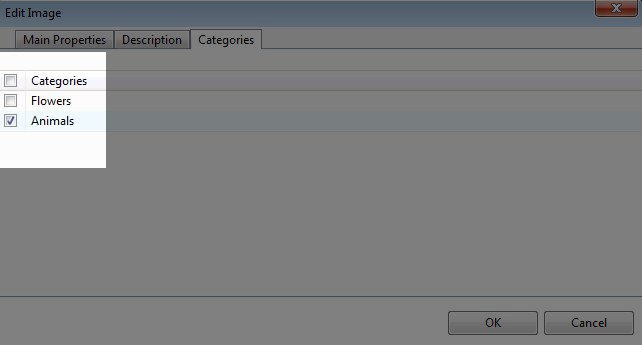
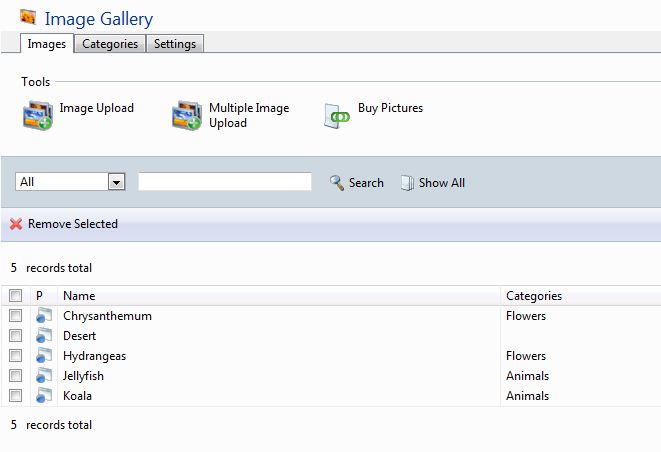
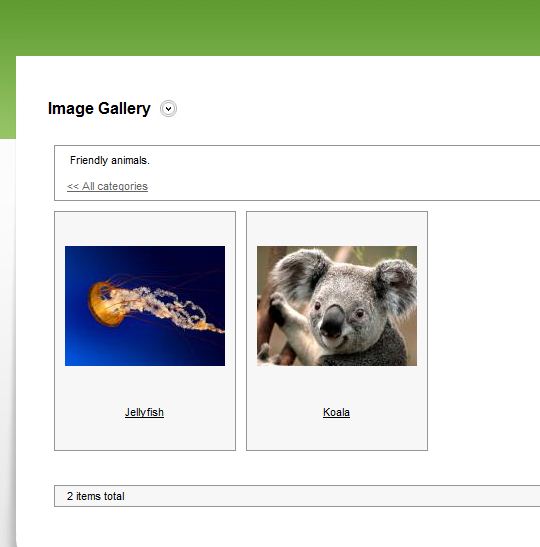
Now that you have added an image gallery and uploaded your own images you can create categories to organize your images into. This will help your images stay organizied when you’re using the Premium Web Builder. How do I create Categories?The first step is to create the categories for your Image Gallery. First, go to your Edit section and click on the Image Gallery in the Site map on the left. On the next screen, click on the “Categories” tab: Then click on “Add New Category“: This is where you will insert the name of your category. In this example we’re creating two categories: Animals and Flowers. You can also add a Description on the second tab, and choose what picture you want to be the main picture for the category. Once you have added the name for your category, click “OK.” You can add as many categories as you want using the same method. Before going back to your images, make sure that you first delete the default categories by selecting the check box and clicking the “Remove Selected” option: Now you are ready to assign each picture to a category. How do I add an image to a Category?To place an image within a category, click on the Images tab to go back to your image list. On the same line as each image you have uploaded, there is a pencil icon under the header “Edit“: Click on the pencil by the image that you want to assign to a category. On the Edit Image screen, click on the “Categories” tab. Here you will see listed the different categories you created: Note that a picture can be in as many categories as you want. Once you have placed a check box by the category for the image, click “OK.” Continue this process for each picture you want placed in a category. When you are done, on the Images tab it will show what category each image is in: Now when you preview your site, the pictures will be located in the categories chosen. For example, the Animal category will have the pictures placed in the Animal gallery: |
Please check the next article on Changing your Gallery’s Look and Feel. If you missed our previous article, please see the Adding Images to your Image Gallery tutorial. For more information on this course please visit Creating an Image Gallery